Heim >Web-Frontend >js-Tutorial >Ein Artikel über die Abhängigkeitsinjektion in Angular
Ein Artikel über die Abhängigkeitsinjektion in Angular
- 青灯夜游nach vorne
- 2023-01-06 21:14:252197Durchsuche
Dieser Artikel wird Ihnen helfen, Angular weiter zu lernen und die Abhängigkeitsinjektion in Angular kurz zu verstehen. Ich hoffe, er wird Ihnen hilfreich sein!

Übersetzer hinzugefügt: Wikipedia weist darauf hin – In der Softwareentwicklung bezieht sich Abhängigkeitsinjektion (Dependency Injection, DI) darauf, einem Objekt zu erlauben, andere Objekte zu empfangen, von denen es abhängt. „Abhängigkeiten“ beziehen sich auf Objekte, die der Empfänger benötigt. „Injektion“ bezieht sich auf den Prozess der Weitergabe von „Abhängigkeiten“ an den Empfänger. Nach der „Injektion“ ruft der Empfänger die „Abhängigkeit“ auf.
Übersetzer hinzugefügt: Wenn beispielsweise
classAbestimmte Funktionen vonclassBverwendet, bedeutet dies, dassclassAclassB hat code>s Abhängigkeit. Bevor wir <code>classAverwenden, müssen wirclassBerstellen. Empfohlene Artikel Was ist Abhängigkeitsinjektion? Wie benutzt man es?classA使用classB的某些功能时,则表示classA具有classB的依赖。在使用classA之前,我们需要创建classB。推荐文章依赖注入是什么?如何使用它?
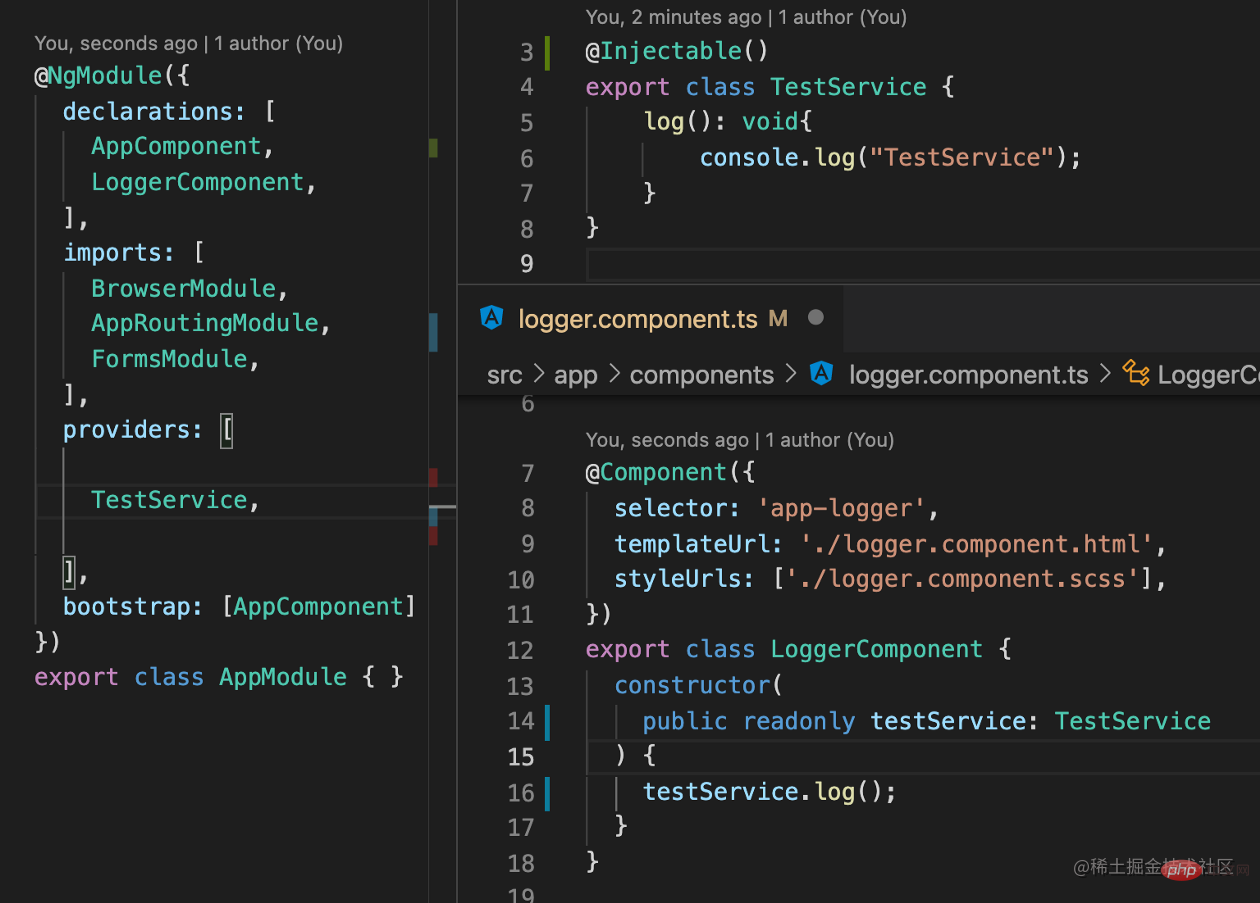
我们都知道在 Angular 中如何使用服务 services 的标准方法。将服务标记为可注入并将其放入模块中的 provider 部分中。如下:

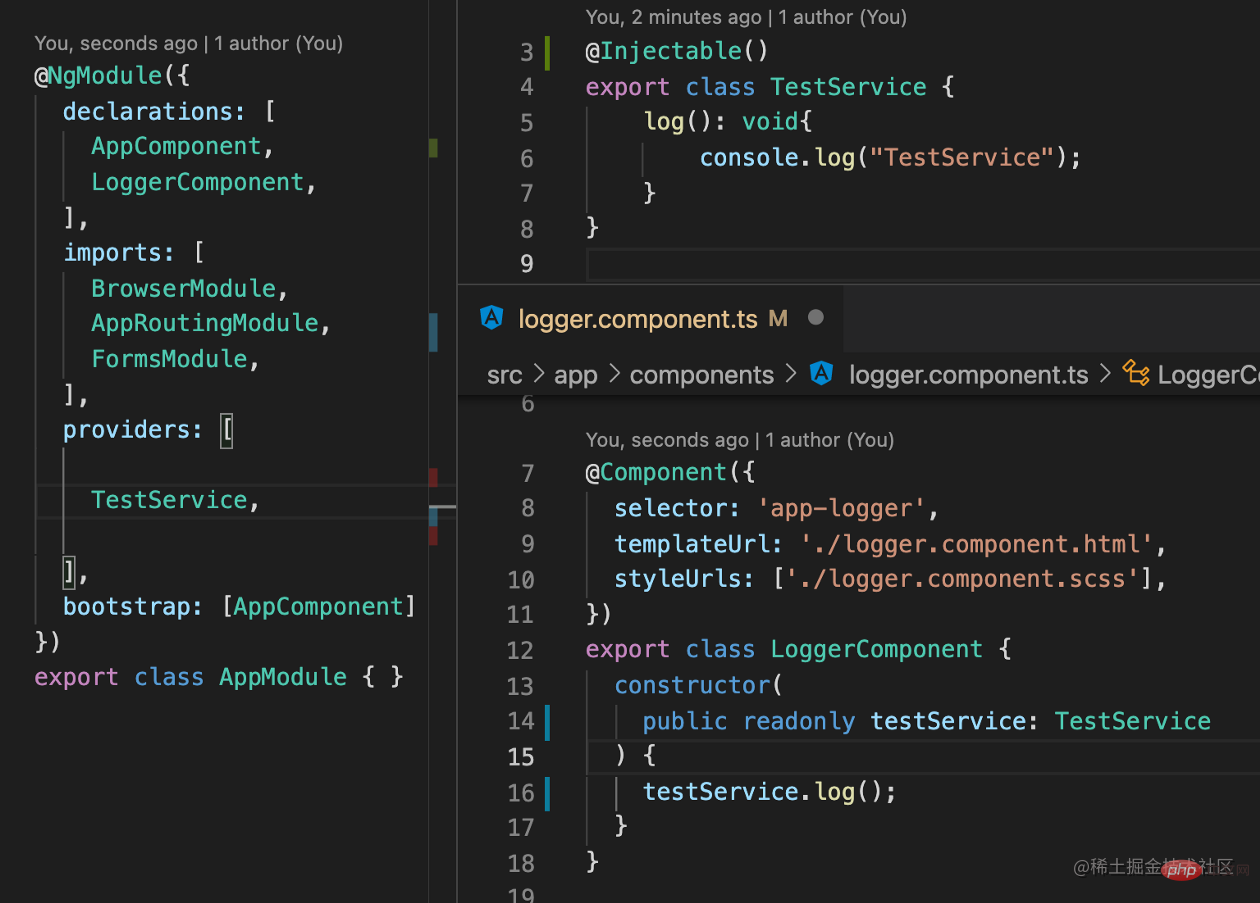
对于依赖注入,我们有很多的小技巧可以使用。比如,在模块中Angular 可以转换一行 TestService 为不同行写法。【相关教程推荐:angular教程、编程教学】

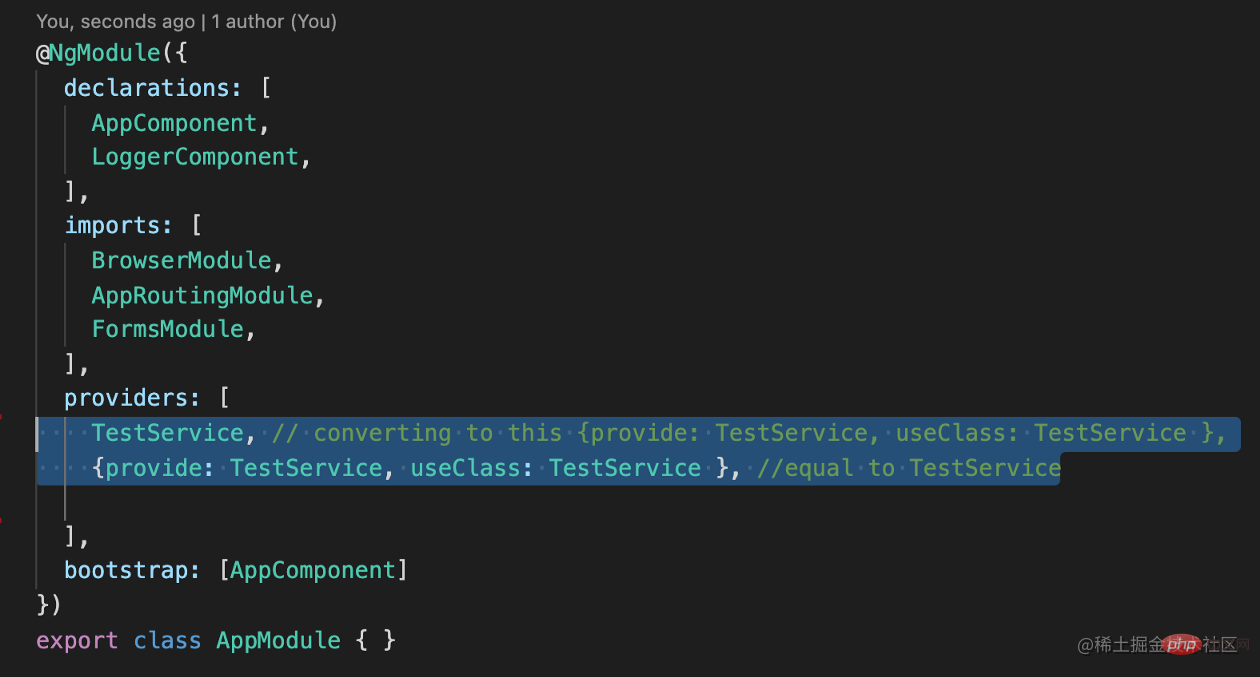
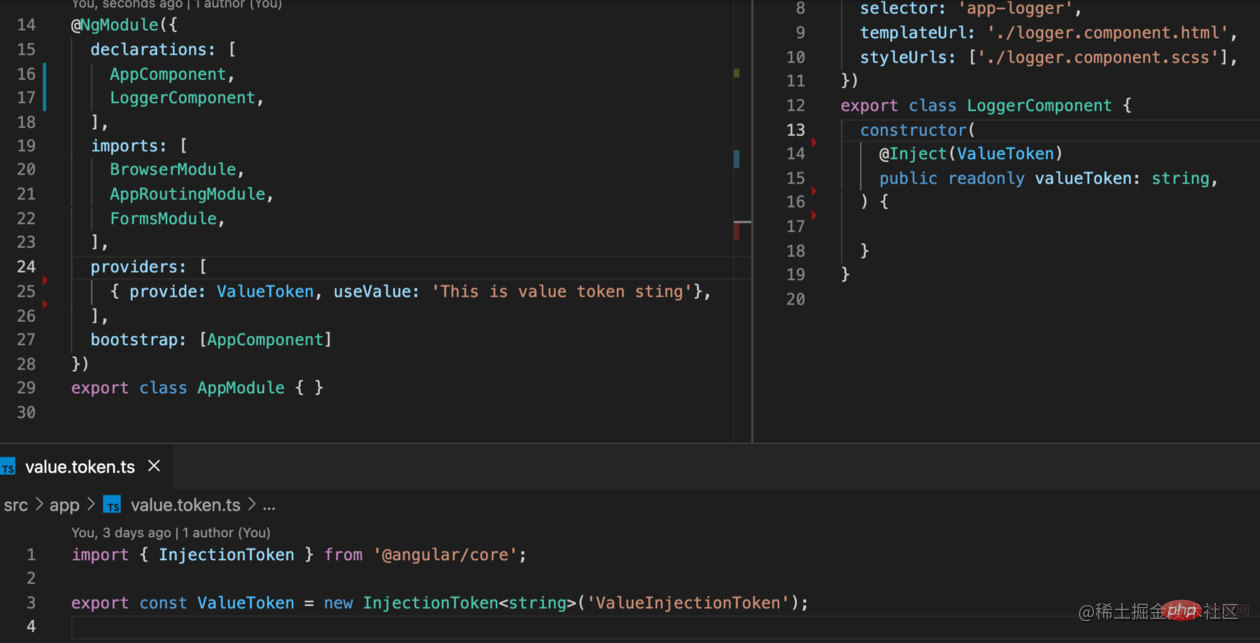
我们放在 provider 部分的每个服务,都会转换为带有两个属性的对象。在 provide 属性中,我们可以使用类名或者我们可以创建一个独一无二的键并注入一个对象。我们甚至可以注入一个变量。

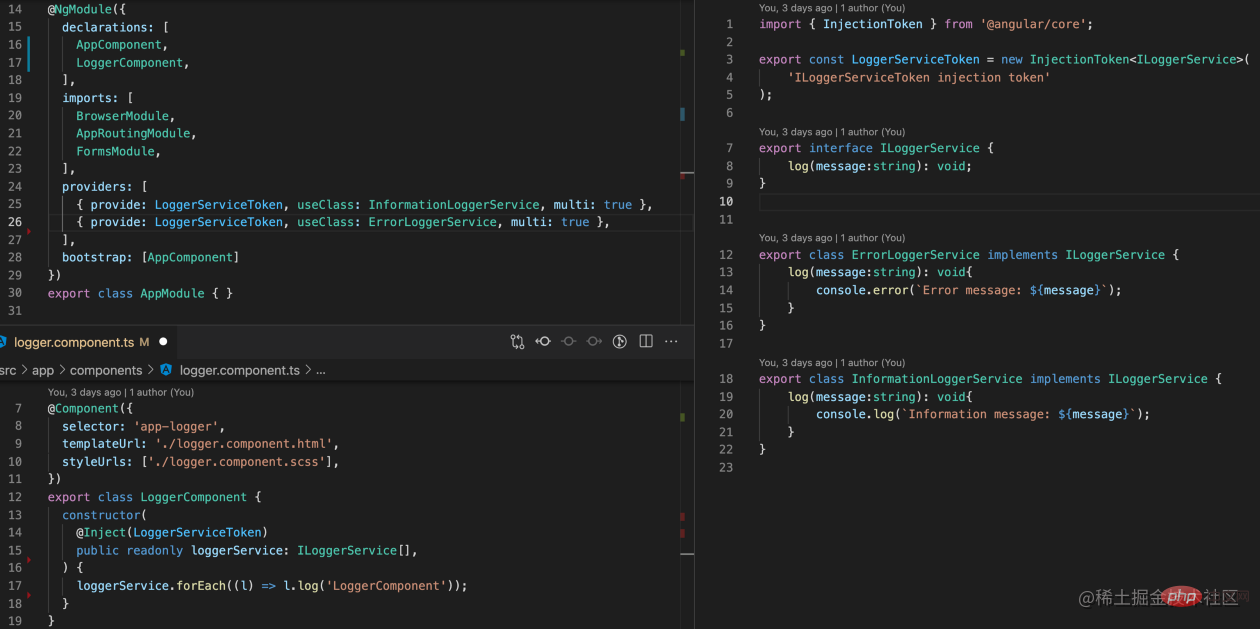
另一个有趣的特性是,我们可以使用同一个键注入多个对象,然后像数组那样使用它们。

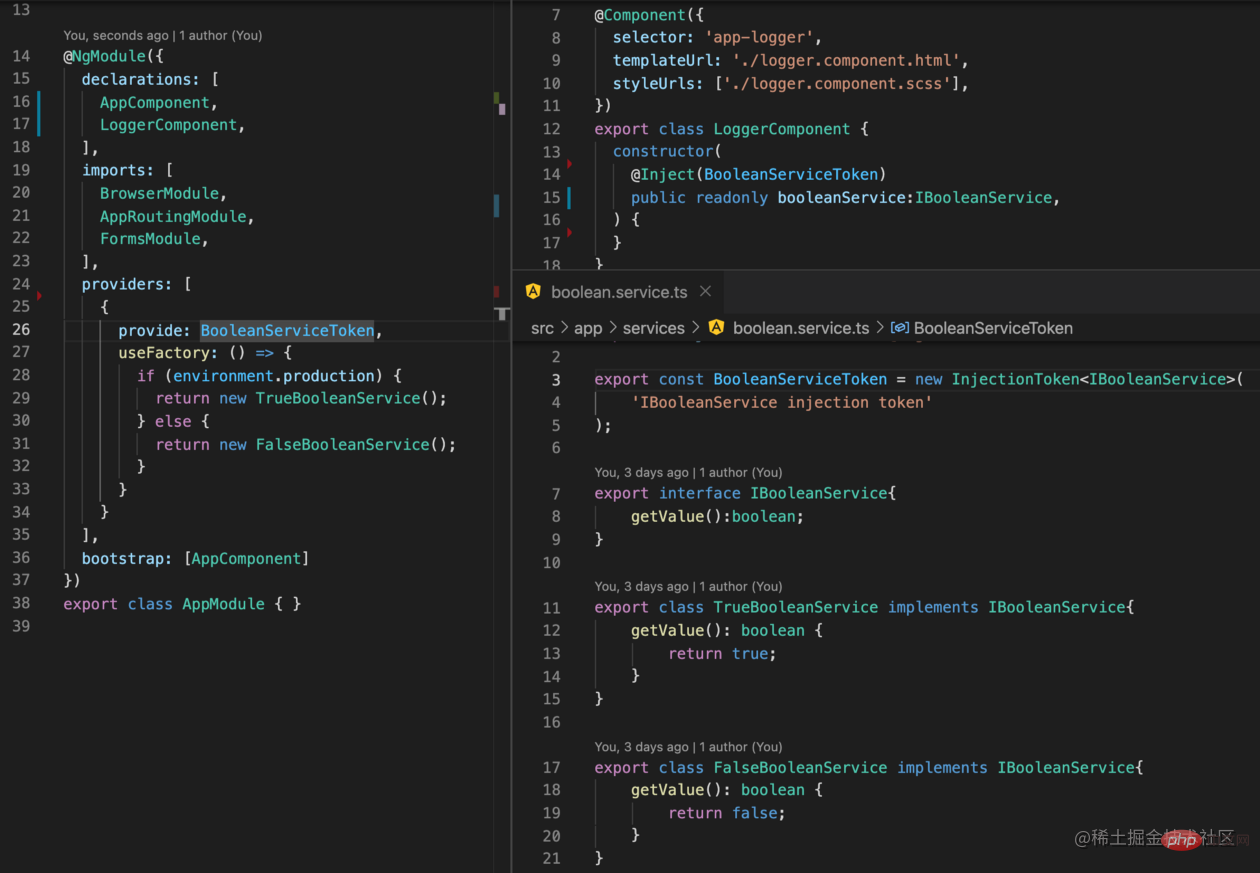
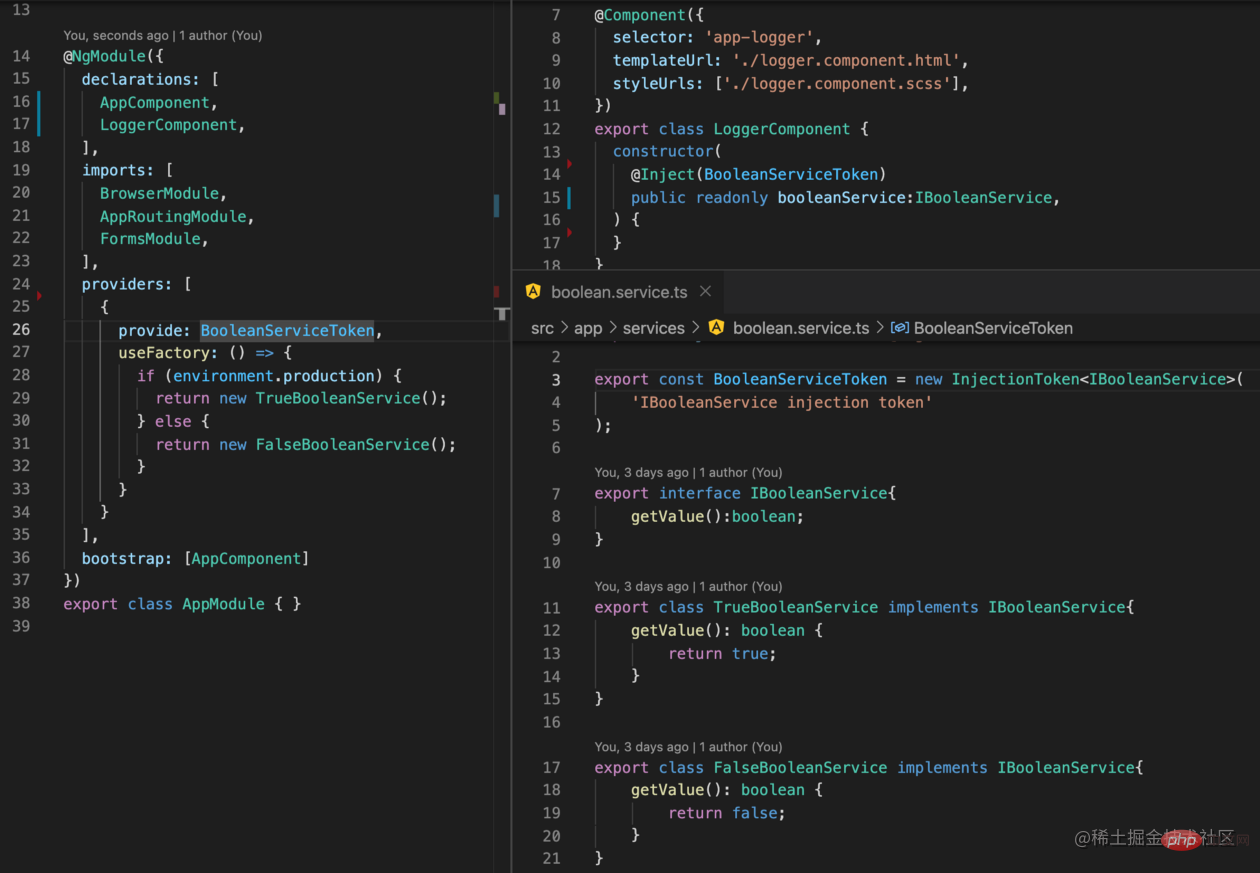
并且,我们也可以根据不同情况注入不同服务。换句话说,我们可以使用 if-else 声明。

现在,希望你了解了 Angular

Für die Abhängigkeitsinjektion haben wir viele Tricks, die wir anwenden können. Beispielsweise kann
Angularim Modul eine Zeile vonTestServicein eine andere Schreibzeile umwandeln. [Empfohlene verwandte Tutorials: Angular-Tutorial, Programmierunterricht】

Jeder Dienst, den wir in den Abschnitt provider einfügen, wird in ein Objekt mit zwei Eigenschaften umgewandelt. Im Attribut provide können wir den Klassennamen verwenden oder einen eindeutigen Schlüssel erstellen und ein Objekt einfügen. Wir können sogar eine Variable einfügen. 🏜 Eine interessante Funktion ist, dass wir mehrere Objekte mit demselben Schlüssel injizieren und sie dann wie ein Array verwenden können.
if-else verwenden. 🎜🎜 🎜🎜Jetzt Ich hoffe, Sie verstehen den Charme der
🎜🎜Jetzt Ich hoffe, Sie verstehen den Charme der Angular-Abhängigkeitsinjektion. 🎜🎜Wenn Sie mehr über den relevanten Codeinhalt erfahren möchten, klicken Sie bitte 🎜hier🎜. 🎜🎜🎜Dieser Artikel ist eine Übersetzung in Form einer kostenlosen Übersetzung. Ursprüngliche Adresse: 🎜# Angular Dependency Injection🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEin Artikel über die Abhängigkeitsinjektion in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse des Änderungserkennungsmechanismus in Angular
- Angular Learning Chat Http (Fehlerbehandlung/Abfangen von Anfragen)
- Ausführliche Erklärung, wie man DOM-Elemente in Angular manipuliert
- Führt Sie durch verschiedene Kommunikationsmethoden zwischen Angular-Komponenten
- Ein Artikel über serverseitiges Rendering (SSR) in Angular

