Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung, wie man DOM-Elemente in Angular manipuliert
Ausführliche Erklärung, wie man DOM-Elemente in Angular manipuliert
- 青灯夜游Original
- 2022-12-23 19:14:492170Durchsuche
Wie manipuliert man DOM-Elemente in Angular richtig? Der folgende Artikel stellt Ihnen vor, wie Sie DOM-Elemente in Angular bedienen. Ich hoffe, er wird Ihnen hilfreich sein!

Um DOM-Elemente in Angular zu erhalten, können Sie
die native API von Javascriptverwenden oder jQuery einführen, um das DOM überjquery objectzu bedienen, was bei Angular jedoch bereits der Fall ist Da uns die entsprechende API (ElementRef) zum Abrufen von DOM-Elementen zur Verfügung gestellt wurde, ist es nicht erforderlich, die native API oder jQuery zu verwenden. [Verwandte Tutorial-Empfehlungen: „javascript的原生API,或者引入jQuery通过jquery对象操作DOM,但angular已经给我们提供了相应的API(ElementRef)来获取DOM元素,就没必要使用原生的API或者jQuery了。【相关教程推荐:《angular教程》】
ElementRef 获取DOM元素
1、创建TestComponent组件,模板如下:test.component.html
<div>
<p>你好</p>
</div>
<div>
<span>世界</span>
</div>
<h1>标题</h1>
<pass-badge id="component" textColor="red">组件</pass-badge>2、编写test.component.ts文件
import { Component, OnInit } from '@angular/core';
// 1、导入 ElementRef 类
import { ElementRef} from '@angular/core';
import { PassBadge } from './compoment/pass-badge/pass-badge.component'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css'],
declarations: [ PassBadge ]
})
export class TestComponent implements OnInit {
// 2、将 ElementRef 类注入 test 组件中
constructor(private el:ElementRef) {}
ngOnInit() {
// 3、获取 DOM 元素
console.log(this.el.nativeElement)
console.log(this.el.nativeElement.querySelector('#component'))
}
}我们来看看this.el.nativeElement是什么

所以就可以通过this.el.nativeElement.querySelector('#component')来操作对应的DOM元素。例如改变文字颜色就可以
this.el.nativeElement.querySelector('#component').style.color = 'lightblue'
模板变量获取DOM元素
可以通过
ViewChild获取组件,同样的还有ContentChild,ViewChildren和ContentChildren
1、修改TestComponent组件,为对应元素加上模板变量,如下
<div>
<p>你好</p>
</div>
<!-- 1、给元素加入模板变量 div -->
<div #div>
<span>世界</span>
</div>
<h1>标题</h1>
<!-- 给组件加入模板变量 component -->
<pass-badge #component textColor="red">组件</pass-badge>2、修改test.component.ts,如下:
import { Component, OnInit } from '@angular/core';
import { ElementRef} from '@angular/core';
// 2、引入ViewChild
import { ViewChild } from '@angular/core'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor(private el:ElementRef) {}
// 3、获取元素
@ViewChild('component') dom: any;
@ViewChild('div') div: any;
ngOnInit() {
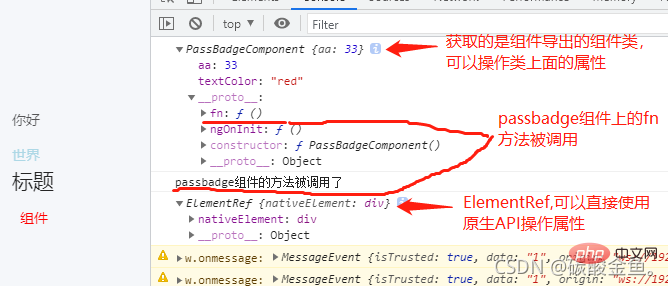
console.log(this.dom) // PassBadgeComponent
this.dom.fn() // 调用 passbadge 组件的 fn 方法
console.log(this.div) // ElementRef
this.div.nativeElement.style.color = 'lightblue' // 文字颜色修改为淡蓝色
}
}最终结果如下

由结果我们可以知道,当使用
ViewChild模板变量获取组件元素时,获取到的是组件导出的组件类(上例是PassBadgeComponent),这时候只可以操作组件中含有的属性。当使用
“]ViewChild模板变量获取html元素时,获取到的时ElementRef类型的类,这时可以通过this.div.nativeElement.querySelector('span')Angular Tutorial
ElementRef DOM-Elemente abrufen
1 Erstellen Sie die KomponenteTestComponent wie folgt: test.component.htmlrrreee2. Schreiben Sie die Datei test.component.ts🎜🎜rrreee🎜Schauen wir uns this.el an .nativeElement Was ist 🎜🎜🎜 🎜 Hier ist es also. Das entsprechende DOM-Element kann über
🎜 Hier ist es also. Das entsprechende DOM-Element kann über this.el.nativeElement.querySelector('#component') manipuliert werden. Sie können beispielsweise die Textfarbe ändern Das Gleiche gilt für ContentChild, ViewChildren und ContentChildren🎜🎜🎜1. Ändern Sie die Komponente TestComponent und fügen Sie Vorlagenvariablen hinzu entsprechende Elemente wie folgt🎜rrreee🎜 2. Ändern Sie test.component.ts wie folgt: 🎜rrreee🎜Das Endergebnis ist wie folgt🎜🎜 🎜🎜🎜Aus den Ergebnissen können wir erkennen, dass bei Verwendung der Vorlage
🎜🎜🎜Aus den Ergebnissen können wir erkennen, dass bei Verwendung der Vorlage ViewChild Variable zum Abrufen des Komponentenelements. Was erhalten wird, ist die Komponentenklasse für den Komponentenexport (das obige Beispiel ist PassBadgeComponent). Zu diesem Zeitpunkt können nur die in der Komponente enthaltenen Eigenschaften bearbeitet werden. 🎜🎜Wenn Sie die Vorlagenvariable ViewChild verwenden, um das HTML-Element abzurufen, ist die erhaltene Klasse der Typ ElementRef. In diesem Fall können Sie this.div übergeben. nativeElement.querySelector( 'span') und andere native APIs zum Betreiben von Elementen 🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmier-Tutorial🎜! ! 🎜Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man DOM-Elemente in Angular manipuliert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie mehr über Angular (ein Leitfaden für Einsteiger)
- Angular Learning: Detaillierte Erläuterung der Verwendung der Stilbindung (ngClass und ngStyle)
- Angular-Entwicklungsproblemdatensatz: Komponente kann das @Input-Eingabeattribut nicht abrufen
- Eine kurze Analyse des Änderungserkennungsmechanismus in Angular
- Angular Learning Chat Http (Fehlerbehandlung/Abfangen von Anfragen)

