Heim >Web-Frontend >View.js >Vue Learning spricht über die Prinzipien der Vorlagenkompilierung
Vue Learning spricht über die Prinzipien der Vorlagenkompilierung
- 青灯夜游nach vorne
- 2023-03-07 19:01:001644Durchsuche
Was ist eine Vorlagenkompilierung? Im folgenden Artikel geht es um die Vorlagenkompilierung in Vue und die Prinzipien der Vorlagenkompilierung. Ich hoffe, dass er für Sie hilfreich ist.

vue stellt eine Vorlagensyntax bereit, die es uns ermöglicht, die Bindungsbeziehung zwischen Status und DOM deklarativ zu beschreiben, wie zum Beispiel <p>{{name}}</p>
<p></p>. <p>{{name}}</p>
<p></p>。
模板编译指的是模板将编译成render函数的过程,渲染函数的作用是每次执行时,会根据最新状态生成新的vnode。
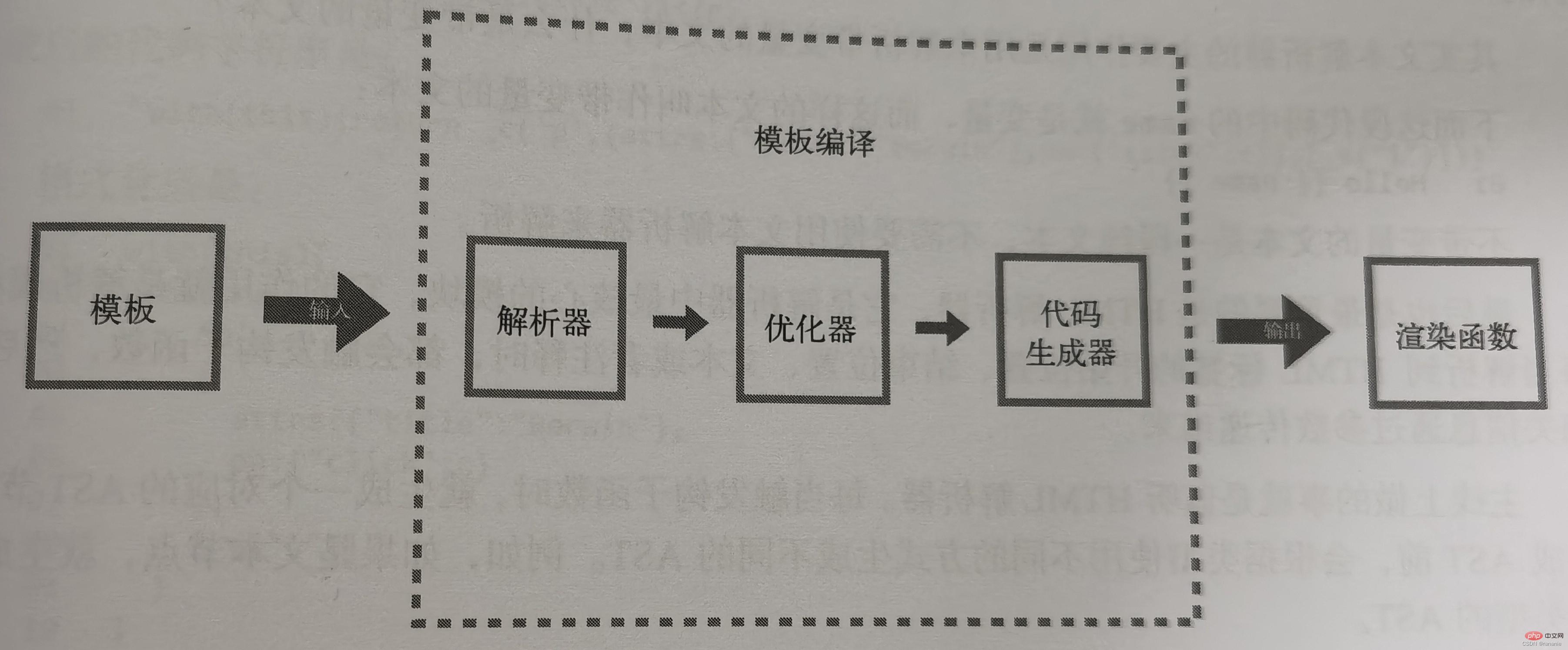
编译的过程是:模板作为输入 -> 模板编译 阶段->生成 渲染函数
面试题
将模板编译成渲染函数

-
解析器:将模板解析为AST(Abstract Syntax Tree 抽象语法树) -
优化器:遍历AST标记静态节点,因为静态节点不可变,不需要为打上标签的静态节点创建新的虚拟节点,直接克隆已有的虚拟节点。 -
代码生成器:使用AST生成渲染函数。将AST转换成代码字符串。将代码字符串放入渲染函数中,导出被外界使用。
案例

1.模板确认
假设如下代码,有el、template、render、$mount
//复杂案例
let vue = new Vue({
el: '#app',
data() {
return {
a: 1,
b: [1]
}
},
render(h) {
return h('div', { id: 'hhh' }, 'hello')
},
template: `<div id='hhh' style="aa:1;bb:2"><a>{{xxx}}{{ccc}}</a></div>`
}).$mount('#app')
console.log(vue)
//脚手架创建的案例
let vue = new Vue({
render: h => h(App)
}).$mount('#app')
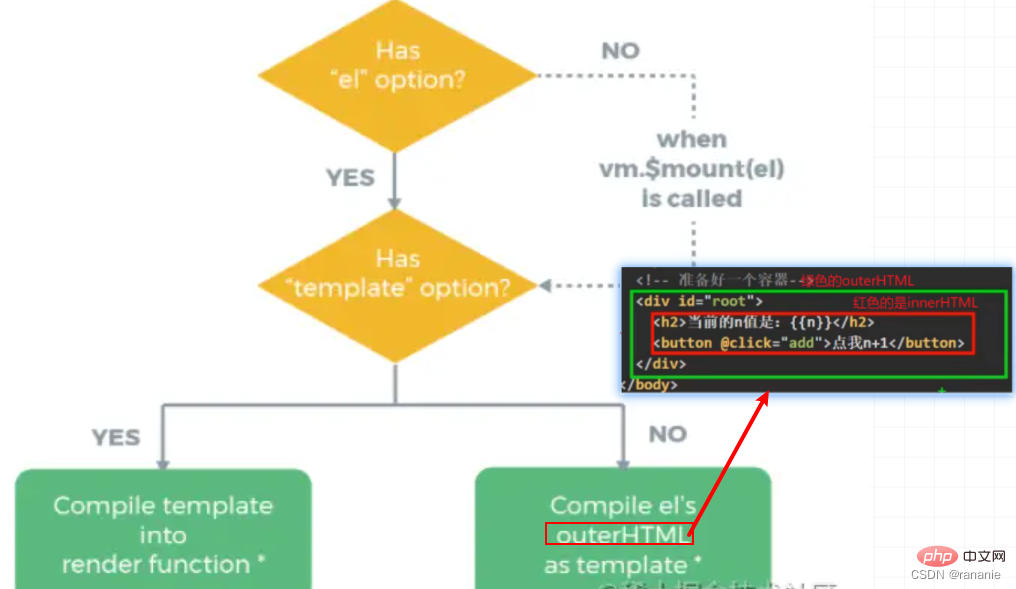
1)渲染到哪个根节点上:判断有无el属性,有的话直接获取el根节点,没有的话调用$mount时去获取根节点
2)渲染哪个模板到根节点上去:是否调用render 函数传入了模板 render: h => h(App) -> <app></app>
- 有render:这时候优先执行render函数,render优先级 > template
- 无render:
- 有template:template解析成render函数的所需格式-代码字符串,并使用调用render函数渲染
- 无template:el根节点的outerHTML解析成render函数的所需格式-代码字符串,并使用调用render函数渲染
3.渲染的方式:无论什么情况,最后都统一是要使用render函数渲染
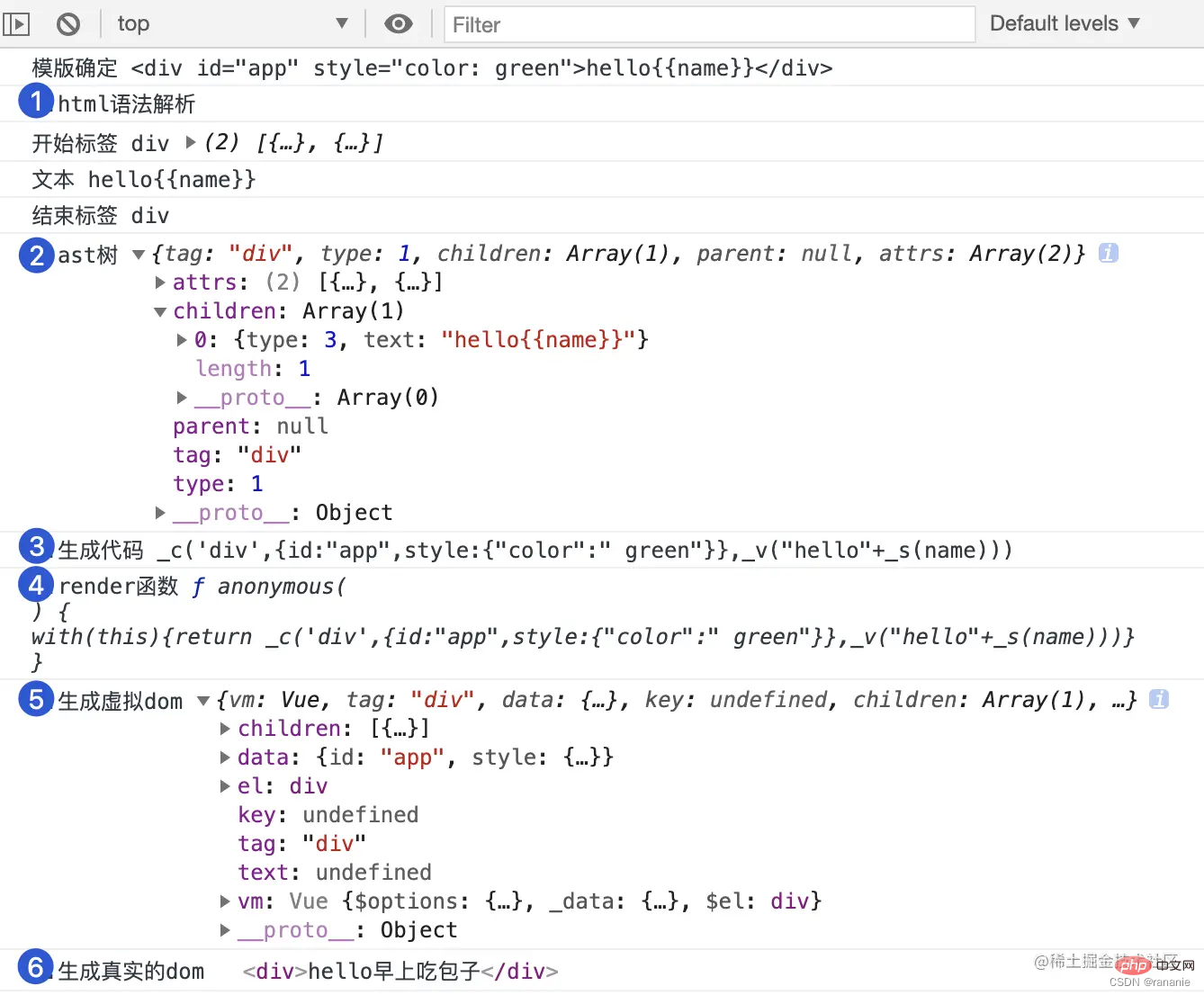
2.解析器-将模板解析成AST
解析器-将模板解析成AST
<div>
<p>{{name}}</p>
</div>将上述模板解析成AST后,AST抽象语法树就是使用JS中的对象来描述一个节点,一个对象表示一个节点。
{
tag: "div"
type: 1, //节点类型
staticRoot: false,
static: false,
plain: true,
parent: undefined, //存放父节点
attrsList: [],
attrsMap: {},
children: [ //存放孩子节点
{
tag: "p"
type: 1,
staticRoot: false,
static: false,
plain: true,
parent: {tag: "div", ...},
attrsList: [],
attrsMap: {},
children: [{
type: 2,
text: "{{name}}",
static: false,
expression: "_s(name)"
}]
}
]
}解析器的工作原理
解析器的原理的是一小段一小段地截取模板字符串,每截取一小段字符串,就会根据截取出来的字符串类型触发不同的钩子函数,直到模板字符串截空停止。然后使用栈来确定层级关系
解析器内部分也分几个子解析器,如HTML解析器、文本解析器等。
HTML解析器的作用是解析HTML,在解析HTML的过程中不断触发各种钩子函数,
- 开始标签的钩子函数中可以构建元素类型的节点
- 文本钩子函数中可以构建文本类型的节点
- 注释钩子函数中可以构建注释类型的节点
- 结束标签钩子函数
文本解析器是对HTML解析出来的文本进行二次加工,比如插值语法{{}}
如何确定DOM之间的层级关系?使用栈
在触发开始标签的钩子函数时,如果当前标签不是自闭合标签,就push进stack。
在触发结束标签的钩子函数时,就从栈中pop
Vorlagenkompilierung bezieht sich auf den Prozess des Kompilierens der Vorlage in eine Renderfunktion. Die Funktion der Renderfunktion besteht darin, bei jeder Ausführung einen neuen Vnode basierend auf dem neuesten Status zu generieren. Der Kompilierungsprozess ist: Vorlage als Eingabe-> Vorlagenkompilierungsphase->Rendering-Funktion generieren
Interviewfragen
- Vue-Vorlagenkompilierung?
- Erklärung zum Rendern bei der Vorlagenkompilierung Compiler?
- Der Prozess der Vue-Vorlagenkompilierung, beschreiben Sie detailliert, was in jedem Prozess getan wird
- Vorlagenkompilierung, wer wird den AST-Baum analysieren [Verwandte Empfehlungen: vuejs-Video-Tutorial🎜, Web-Frontend-Entwicklung🎜】
Parser: Analysieren Sie die Vorlage in AST (Abstract Syntax Tree)-
Optimierer: Durchlaufen Sie den AST, um statische Knoten zu markieren, da statische Knoten unveränderlich sind und dies nicht müssen Markieren Sie statische Knoten, um neue virtuelle Knoten zu erstellen und vorhandene virtuelle Knoten direkt zu klonen. -
Codegenerator: Verwenden Sie AST, um Rendering-Funktionen zu generieren. Konvertieren Sie AST in eine Codezeichenfolge. Fügen Sie die Codezeichenfolge in die Rendering-Funktion ein und exportieren Sie sie zur Verwendung durch die Außenwelt.
🎜🎜Fall🎜
🎜 🎜🎜🎜🎜1. Vorlagenbestätigung🎜🎜🎜Gehen Sie vom folgenden Code aus, mit
🎜🎜🎜🎜1. Vorlagenbestätigung🎜🎜🎜Gehen Sie vom folgenden Code aus, mit el code>, <code>template, render, $mount🎜<div>
<p>{{name}}</p>
</div>
//生成的render渲染函数
{
render: `with(this){return _c('div',[_c('p',[_v(_s(name))])])}`
}
//格式化后
with(this){
return _c(
'div',
[
_c(
'p',
[
_v(_s(name))
]
)
]
)
}🎜 🎜🎜🎜1) Auf welchen Stammknoten gerendert werden soll🎜: Bestimmen Sie, ob ein el-Attribut vorhanden ist, und wenn ja, rufen Sie es ab el direkt Root-Knoten, wenn nicht, erhalten Sie den Root-Knoten, wenn Sie $mount aufrufen🎜🎜🎜2) Welche Vorlage auf dem Root-Knoten gerendert werden soll🎜: Ob die
🎜🎜🎜1) Auf welchen Stammknoten gerendert werden soll🎜: Bestimmen Sie, ob ein el-Attribut vorhanden ist, und wenn ja, rufen Sie es ab el direkt Root-Knoten, wenn nicht, erhalten Sie den Root-Knoten, wenn Sie $mount aufrufen🎜🎜🎜2) Welche Vorlage auf dem Root-Knoten gerendert werden soll🎜: Ob die render-Funktion aufgerufen und die Vorlage übergeben werden soll render: h => ; h(App) -> <app></app>🎜- Mit render: Zu diesem Zeitpunkt wird zuerst die Renderfunktion ausgeführt, 🎜Render-Priorität> Vorlage🎜
- Kein Rendern:
- Mit Vorlage: Vorlage wird in das erforderliche Format der Render-Funktion geparst – eine Codezeichenfolge, und mit der Render-Funktion namens gerendert li>
- Ohne Vorlage: el-Wurzelknotens äußeresHTML Analysieren Sie es in das für die Renderfunktion erforderliche Format - eine Codezeichenfolge, und rendern Sie es durch Aufrufen der Renderfunktion
3. Rendering-Methode: Egal in welcher Situation, die Der letzte Schritt besteht darin, 🎜die Renderfunktion zum Rendern zu verwenden🎜 ul>
🎜🎜Das Funktionsprinzip des Parsers🎜
🎜🎜Das Prinzip des Parsers besteht darin, die Vorlagenzeichenfolge in kleinen Abschnitten und jedes Mal einen kleinen Abschnitt davon abzufangen Die Zeichenfolge wird abgefangen. Je nach Typ der abgefangenen Zeichenfolge werden verschiedene Hook-Funktionen ausgelöst, bis die Vorlagenzeichenfolge zum Stoppen abgeschnitten wird. Verwenden Sie dann den Stapel, um die hierarchische Beziehung zu bestimmen. Der interne Teil des Parsers ist auch in mehrere Unterparser unterteilt, z. B. HTML-Parser, Textparser usw. 🎜🎜🎜Die Rolle des HTML-Parsers besteht darin, HTML zu analysieren. Beim Parsen von HTML werden kontinuierlich verschiedene Hook-Funktionen ausgelöst. 🎜- Die Hook-Funktion des Start-Tags kann Knoten von Elementtypen erstellenTexttypknoten können in der Text-Hook-Funktion erstellt werden
- Kommentartypknoten können in der Kommentar-Hook-Funktion erstellt werden
- Tag-Hook-Funktion beenden
{{}}🎜🎜🎜Wie bestimmt man die hierarchische Beziehung zwischen DOMs? Stack verwenden 🎜Wenn beim Auslösen der Hook-Funktion des Start-Tags das aktuelle Tag kein selbstschließendes Tag ist, gibt
push stack ein. Wenn die Hook-Funktion des End-Tags ausgelöst wird, wird
pop vom Stapel abgespielt🎜🎜🎜🎜🎜3. Optimierer – Statische Knoten im AST markieren🎜🎜🎜🎜Statisch markieren Teilbäume Die Vorteile🎜🎜- 每次重新渲染时,不需要为静态子树创建新虚拟子树,克隆已存在的静态子树
- 在虚拟DOM中打补丁(patching)的过程可以跳过 ,静态子树是不可变的
优化器的内部实现主要分两步用递归的方式将所有节点添加 static 属性,true表示是静态的,false表示不是静态的。
-
在AST中找出所有静态节点并打上标记
静态节点:DOM不会发生变化的节点
通过递归的方式从上向下标记静态节点,如果一个节点被标记为静态节点,但它的子节点却被标记为动态节点,就说明该节点不是静态节点,可以将它改为动态节点。静态节点的特征是它的子节点也必须是静态的。
静态根节点也是静态节点
- **在AST中找出所有静态根节点并打上标记 **
静态根节点:子节点全是静态节点的节点
使用递归从上向下寻找,在寻找的过程中遇见的第一个静态节点就为静态根节点,同时不继续往下找。
如果一个静态根节点的子节点只有一个文本节点或没有子节点,那么不会标记成静态根节点,即使他们是,因为优化成本大于收益
怎么判断是否静态节点?
在将模板字符串解析成AST的时候,会根据不同的文本类型设置一个 type
| type | 说明 | 是否时静态节点 |
|---|---|---|
| 1 | 元素节点 | 进行一些排除 |
| 2 | 带遍历的动态文本节点 | 不是 |
| 3 | 不带遍历的纯文本节点 | 是 |
4.代码生成器-将AST转化成渲染函数中的代码字符串
代码生成器的作用:将AST转化成渲染函数中的代码字符串
<div>
<p>{{name}}</p>
</div>
//生成的render渲染函数
{
render: `with(this){return _c('div',[_c('p',[_v(_s(name))])])}`
}
//格式化后
with(this){
return _c(
'div',
[
_c(
'p',
[
_v(_s(name))
]
)
]
)
}生成代码字符串是一个递归的过程,从顶向下依次处理每一个AST节点。
节点有三种类型,分别对应三种不同的创建方法与别名。
| 类型 | 创建方法 | 别名 |
|---|---|---|
| 元素节点 | createElement | _c |
| 文本节点 | createTextVNode | _v |
| 注释节点 | createEmptyVNode | _e |
渲染函数可以生成VNode的原因:渲染函数其实是执行了createElement,而createElement可以创建VNode。
代码字符串的拼接过程
递归AST来生成字符串,最先生成根节点,然后在子节点字符串生成后,将其拼接在根节点的参数中,子节点的子节点拼接在子节点的参数中,一层层拼接。
Das obige ist der detaillierte Inhalt vonVue Learning spricht über die Prinzipien der Vorlagenkompilierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein Artikel, der kurz das Problem der Wertübertragung zwischen übergeordneten und untergeordneten Komponenten in Vue analysiert
- [Organisation und Freigabe] 8 praktische Vue-Entwicklungstipps
- Lassen Sie uns über die technischen Prinzipien der Entwicklung kleiner Programme mit Vue sprechen
- Eine eingehende Analyse des Diff-Algorithmus in Vue2
- Bringt Sie zu einem tieferen Verständnis von Vue.$nextTick (eine kurze Analyse des Prinzips)
- [Zusammenstellung und Weitergabe] Einige Interviewfragen zum Vue-Router (mit Antwortanalyse)

