Heim >Web-Frontend >View.js >Ein Artikel, der kurz das Problem der Wertübertragung zwischen übergeordneten und untergeordneten Komponenten in Vue analysiert
Ein Artikel, der kurz das Problem der Wertübertragung zwischen übergeordneten und untergeordneten Komponenten in Vue analysiert
- 青灯夜游nach vorne
- 2023-02-23 19:32:352060Durchsuche
Wie übertrage ich Werte zwischen übergeordneten und untergeordneten Vue-Komponenten? Der folgende Artikel führt Sie durch die Werteübertragungsprobleme von übergeordneten und untergeordneten Komponenten in Vue. Ich hoffe, er ist hilfreich für Sie!

Vorwort: Auf einigen Seiten achtet Vue nicht nur auf die Komponentenentwicklung, sondern im Allgemeinen wird es heute definitiv zu interaktiven Ereignissen kommen, daher werde ich es hier aufzeichnen.
1. Die übergeordnete Komponente übergibt den Wert an die untergeordnete Komponente mit: Prop
Im Allgemeinen müssen wir relevante Deklarationen in der untergeordneten Komponente vornehmen, wie unten gezeigt:Die untergeordnete Komponente ist
<script>export default {
name: 'HelloWorld',
//接收的变量
props: {
//声明相关的类型
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
}}</script>
HellowWorld.vueIn der übergeordneten Komponente App.vue
<template>
<div>
<!-- msg为字符串类型,count为数字,options为数组 -->
<helloworld></helloworld>
</div></template><script>//引入组件import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
count:0,
options:[],
}
},
methods:{
}}</script>
Dann ist der Effekt auf der Seite:
Natürlich können wir auch einige Ereignisse für die dynamische Dateninteraktion schreiben, z :

2. Die untergeordnete Komponente übergibt den Wert an die übergeordnete Komponente. $emit wird verwendet, wenn die untergeordnete Komponente einen Wert übergibt. Die Methode muss dieselbe sein wie die der übergeordneten Komponente. Die Listening-Methode hat denselben Namen, im Beispiel listenToChild. [Verwandte Empfehlungen: vuejs-Video-Tutorial
,Web-Frontend-Entwicklung]Helloworld.vue-Unterkomponente:
<template>
<div>
<!-- 文字信息 -->
<h1>{{ msg }}</h1>
<!-- 数字信息 -->
<h2>{{count}}</h2>
<!-- 渲染数组信息 -->
<ul>
<li>{{item}}</li>
</ul>
<!-- 进行传值 -->
<button>点击</button>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
SendMsg(){
// listenToChild 注意
this.$emit('listenToChild',this.options)
}
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style>h3 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}/* li {
display: inline-block;
margin: 0 10px;
} */a {
color: #42b983;}</style>
App.vue-Übergeordnete Komponente:
<template>
<div>
<img alt="Ein Artikel, der kurz das Problem der Wertübertragung zwischen übergeordneten und untergeordneten Komponenten in Vue analysiert" >
<!-- listenToChild 为子组件传来的方法 -->
<helloworld></helloworld>
<button>+</button>
<button>置零</button>
<button>-</button>
<ul>
<li>{{index}},{{item}}</li>
</ul>
</div></template><script>import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
// 要传去子组件的参数
count:0,
options:[],
// 子组件传来的参数
data:[]
}
},
methods:{
Add(){
this.count=Number(this.count)+1
this.options.push('添加一次,当前数值为:'+this.count)
},
Sub(){
if(this.count<=0){
this.options.push('当前数值不能变化了'+this.count)
}else{
this.count=Number(this.count)-1
this.options.pop()
}
},
show(data){
console.log(data)
this.data=data },
restart(){
this.count=0
this.options=[]
}
}}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;}button{
margin: 20px;}ul {
list-style-type: none;
padding: 0;}</style>
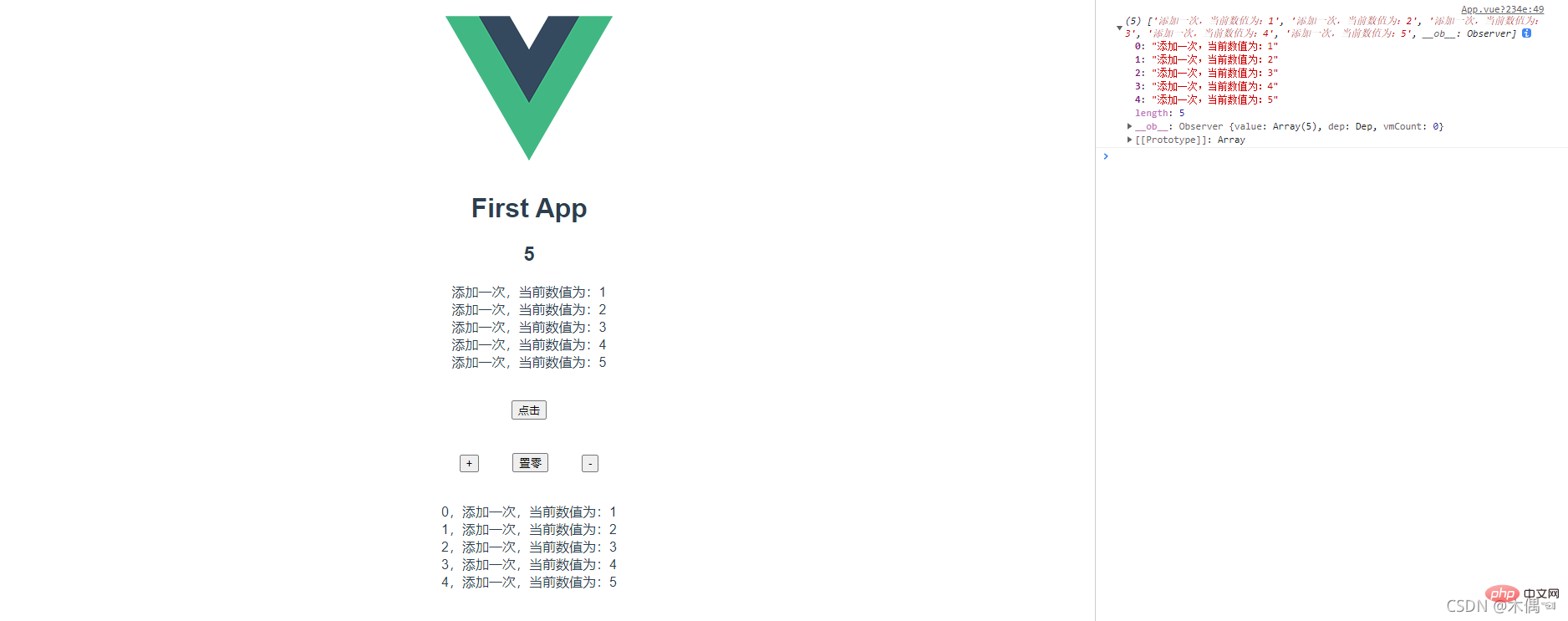
Effekt:
(Lernvideo-Sharing:  vuejs-Einführungs-Tutorial
vuejs-Einführungs-Tutorial
Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonEin Artikel, der kurz das Problem der Wertübertragung zwischen übergeordneten und untergeordneten Komponenten in Vue analysiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie man Echarts am besten in vue3 kapselt. (Detaillierte Code-Erklärung)
- Lernen Sie das effizientere Build-Tool von Vue kennen – Vite
- Lassen Sie uns darüber sprechen, wie Sie die 404-Schnittstelle in Vue2 und Vue3 einrichten
- In einem Artikel wird ausführlich erläutert, wie vue2 die Pull-Down-Ladefunktion mit Dämpfung implementiert
- Ein Artikel über globale Wächter in Vue

