Heim >Web-Frontend >View.js >Lassen Sie uns über die technischen Prinzipien der Entwicklung kleiner Programme mit Vue sprechen
Lassen Sie uns über die technischen Prinzipien der Entwicklung kleiner Programme mit Vue sprechen
- 青灯夜游nach vorne
- 2023-02-27 19:08:182589Durchsuche

Vue, React und Angular sind derzeit die drei am weitesten verbreiteten Frontend-Frameworks. Allein den GitHub-Trends nach zu urteilen, liegt Vue an erster Stelle und hat derzeit 170.000 Sterne erreicht.
Derzeit wird Vue sowohl in großen BAT-Unternehmen als auch in Startups häufig verwendet. Für jeden Front-End-Ingenieur ist Vue ein Front-End-Framework, das es wert ist, erlernt zu werden.
Aber nachdem inländische Miniprogramme zu einem Wendepunkt für die mobile Entwicklung wurden, wurde Vues Name oft mit Miniprogrammen in Verbindung gebracht. Lassen Sie uns die Beziehung zwischen den beiden untersuchen.
1. Lernen Sie zunächst Vue kennen
Vue.js (ausgesprochen /vjuː/, ähnlich wie view) ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen Schwergewichts-Frameworks verwendet Vue ein inkrementelles Bottom-up-Entwicklungsdesign. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene und ist sehr einfach zu erlernen und in andere Bibliotheken oder bestehende Projekte zu integrieren. Vue hingegen ist vollständig in der Lage, komplexe Single-Page-Anwendungen zu betreiben, die mit Single-File-Komponenten und Bibliotheken entwickelt werden, die vom Vue-Ökosystem unterstützt werden.
Das Ziel von Vue.js besteht darin, eine reaktionsfähige Datenbindung und zusammengesetzte Ansichtskomponenten über eine möglichst einfache API zu ermöglichen. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung]
Die obige Erklärung ist für die meisten Benutzer immer noch sehr abstrakt und unklar Ich verstehe es nicht. Wofür genau werden Frameworks verwendet und was sind „progressive Frameworks“? Was ist „inkrementelle Entwicklung von unten nach oben“? Was ist eine „Ansichtsebene“? Was ist eine „einzelne Dateikomponente“? Was ist eine „komplexe Einzelseitenanwendung“? Was bedeutet „responsive Datenbindung und zusammengesetzte Ansichtskomponenten“ im zweiten Absatz? 
1. Was genau ist Vue.js?
Ich vermute, dass jeder eine APP oder Webseiten verwendet, um Nachrichten online zu durchsuchen. Vue.js ist eine webbasierte Anwendung, die zum Erstellen ähnlicher Webseiten mit vielen Formularelementen verwendet wird und deren Inhalt entsprechend den Vorgängen des Benutzers geändert werden muss.
2. Was ist eine Einzelseitenanwendung? Natürlich kann es sich auch um eine Unteranwendung handeln eine Unteranwendung. In Einzelseitenanwendungen gibt es im Allgemeinen viel interaktive Verarbeitung, und der Inhalt der Seite muss sich entsprechend den Vorgängen des Benutzers dynamisch ändern.
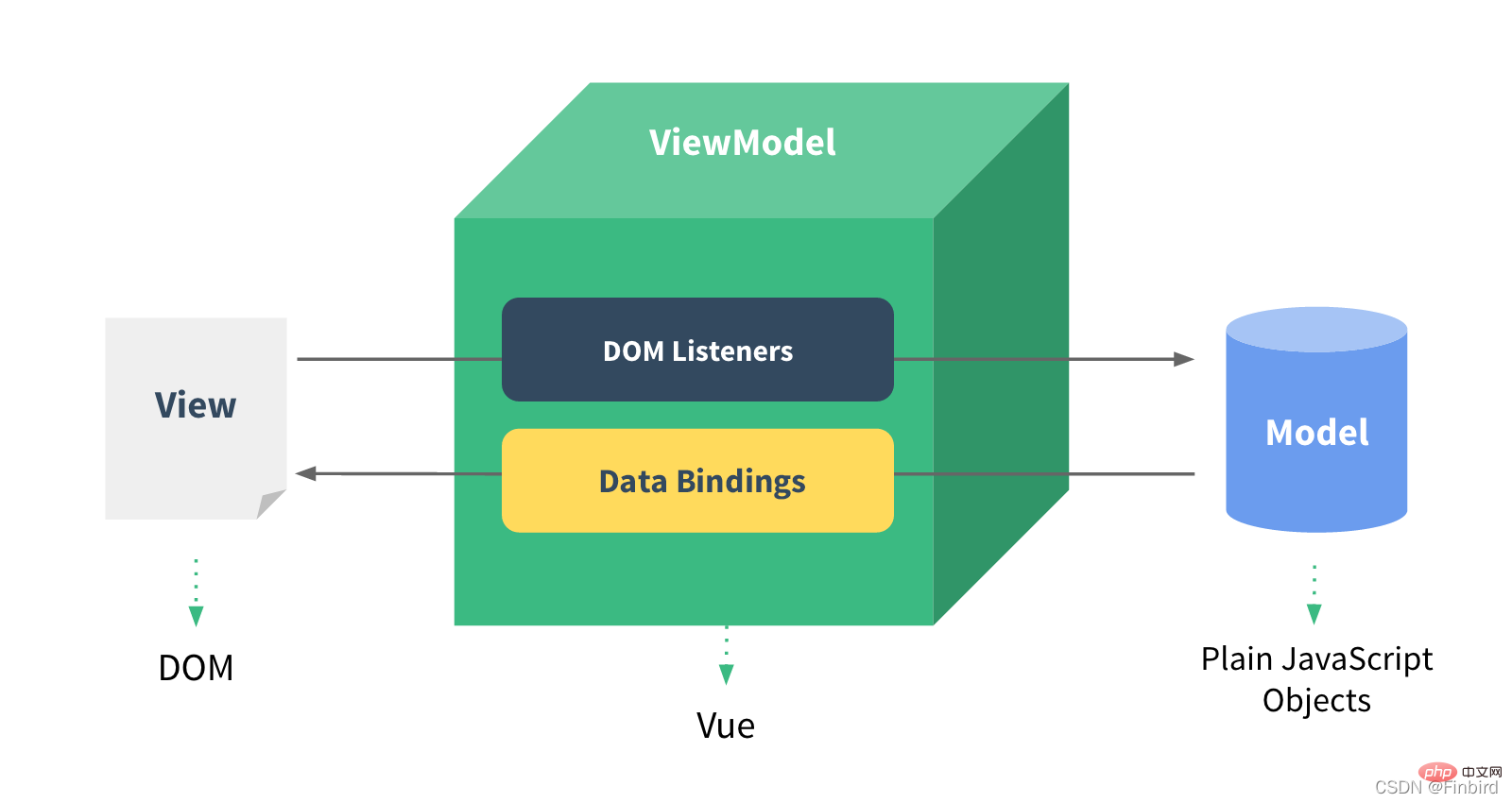
3. Was ist die Ansichtsebene Lassen Sie uns nun eine Webanwendung abstrahieren, dann ist das DOM in HTML tatsächlich eine Ansichtsstruktur durch die Kombination und Verschachtelung von DOM Anschließend wird durch CSS-Änderung die grundlegende Ansichtsstruktur „geschminkt“, damit sie schöner aussieht. Wenn es um den interaktiven Teil geht, müssen Sie schließlich JavaScript verwenden, um die interaktive Anfrage des Benutzers zu akzeptieren, über den Ereignismechanismus auf die interaktive Operation des Benutzers zu reagieren und verschiedene Daten in der Ereignisverarbeitungsfunktion zu ändern, z. B. die Änderung eines bestimmten DOM innerHTML- oder innerText-Teil. Wir können das DOM in HTML unabhängig von anderen Teilen in eine Ebene unterteilen. Diese Ebene wird als Ansichtsebene bezeichnet.

4. Responsive DatenbindungDie Reaktionsfähigkeit ist hier nicht das reaktionsfähige Layout in der @media-Medienabfrage, sondern bedeutet, dass vue.js automatisch auf Änderungen in bestimmten Daten auf der Seite reagiert. Um darauf zu reagieren, können Sie zunächst den folgenden Code in eine Datei mit der Erweiterung „html“ einfügen und diese dann mit einem Browser öffnen. Geben Sie Text in das Textfeld ein und beobachten Sie die Seitenänderungen.
5. Komponentenentwicklung Bei der Erstellung einer Einzelseitenanwendung sind die Seiteninteraktion und -struktur sehr komplex. Es gibt viele Module, die auf einer Seite geschrieben werden müssen, und oft auch die Menge an Code und der Arbeitsaufwand eines Moduls ist sehr groß, und wenn man es immer noch nach der ursprünglichen Methode entwickelt, wird es anstrengend. Wenn sich die Produktanforderungen in Zukunft ändern, befürchte ich außerdem, dass nach dem Verschieben eines der Divs andere Divs folgen und die gesamte Seite oder einige innere DOM-Ereignisse durcheinander geraten Aufgrund des Event-Bubbling-Mechanismus von JavaScript geändert. Nach der Verarbeitung der Funktion treten verschiedene unerklärliche und seltsame Fehler auf.
Bei der objektorientierten Programmierung können wir objektorientierte Ideen verwenden, um verschiedene Module in Klassen zu packen oder ein großes Geschäftsmodul in mehr und kleinere Klassen aufzuteilen. Bei der prozessorientierten Programmierung können wir auch einige große Funktionen in viele Funktionen aufteilen und sie dann verschiedenen Personen zur Entwicklung zuweisen. Können wir in Frontend-Anwendungen auch Module wie die Programmierung kapseln? Dies führt die Idee der Komponentenentwicklung ein.Vue.js teilt verschiedene Module in einer Einzelseitenanwendung über Komponenten in separate Komponenten (Komponenten) auf. Wir müssen zunächst nur verschiedene Komponenten-Tags in die übergeordnete Anwendung schreiben (unter Ausnutzung der Grube) und die zu übergebenden Parameter schreiben in die Komponente im Komponenten-Tag (genau wie beim Übergeben von Parametern an eine Funktion wird dieser Parameter als Attribut der Komponente bezeichnet) und dann die Implementierung verschiedener Komponenten separat schreiben (die Löcher ausfüllen), und dann ist die gesamte Anwendung abgeschlossen Es ist vorbei.
2. Die Beziehung zwischen Vue und Miniprogrammen
Zunächst muss erklärt werden, dass Vue keinen direkten Zusammenhang mit der Entwicklung von Miniprogrammen hat.
Doch aufgrund des Einflusses von Vue und der vielen Entwickler von Vue haben viele Organisationen kleine Programme in einer der Vue-Syntax ähnlichen Form neu entwickelt (und diese schließlich über ihre eigenen Tools in die Syntax nativer kleiner Programme umgewandelt). Zum Beispiel Meituans mpVue (Vue.js im Miniprogramm). Der Vorteil besteht darin, dass die Kosten für das Erlernen der Miniprogrammentwicklung für Vue-Entwickler sinken und viele Mängel von Miniprogrammen optimiert werden. Beispielsweise können Miniprogramme nicht NPM verwenden, können keine CSS-Präprozessoren verwenden und verfügen über eine native Callback-Syntax. 
MpVue ist beispielsweise ein Front-End-Framework, das Vue.js verwendet, um kleine Programme zu entwickeln. Das Framework basiert auf dem Kern von Vue.js und hat die Laufzeit- und Compiler-Implementierung von Vue.js so geändert Es kann in der Umgebung kleiner Programme ausgeführt werden, wodurch die Mini-Programmentwicklung ein umfassendes Vue.js-Entwicklungserlebnis bietet. Durch die Verwendung von Mpvue zur Entwicklung kleiner Programme werden einige zusätzliche Funktionen basierend auf dem Technologiesystem für kleine Programme gewonnen:
Gründliche Komponentenentwicklungsfunktionen:
- Verbesserung der Wiederverwendbarkeit von Code
- Komplette Vue.js-Entwicklungserfahrung
- Praktische Vuex-Datenverwaltungslösung: Bequem zu Erstellen Sie komplexe Anwendungen.
- Schneller Webpack-Konstruktionsmechanismus: angepasste Build-Strategie, HotReload während der Entwicklungsphase H5-Code in Zielcode für kleine Programme umwandeln
- Wenn Sie mehr über die Verwendung von mpVue zum Entwickeln kleiner Programme erfahren möchten, können Sie sich die offizielle Dokumentation ansehen: http://mpvue.com/mpvue/#_1
Nachdem Sie verstanden haben, wie man Mini-Programme auf Basis von Vue entwickelt, können Sie auch verstehen, wie Sie den Wert von Mini-Programmen besser nutzen können Beliebte, native + Mini-Programme Das Architekturmodell von Programmen ist zu einem Trend geworden. Es löst die Probleme, die durch traditionelle Apps verursacht werden, wie z. B. Inagilität bei der Iteration, Anhäufung von Code und Wartung auf mehreren Plattformen übertrifft H5 bei weitem. Was wir hier empfehlen, ist die Mini-Programm-Container-Technologie – FinClip, die bereits relativ ausgereift auf dem Markt ist. Durch die Integration des SDK können Sie Ihrer APP schnell die Möglichkeit geben, Mini-Programme auszuführen.
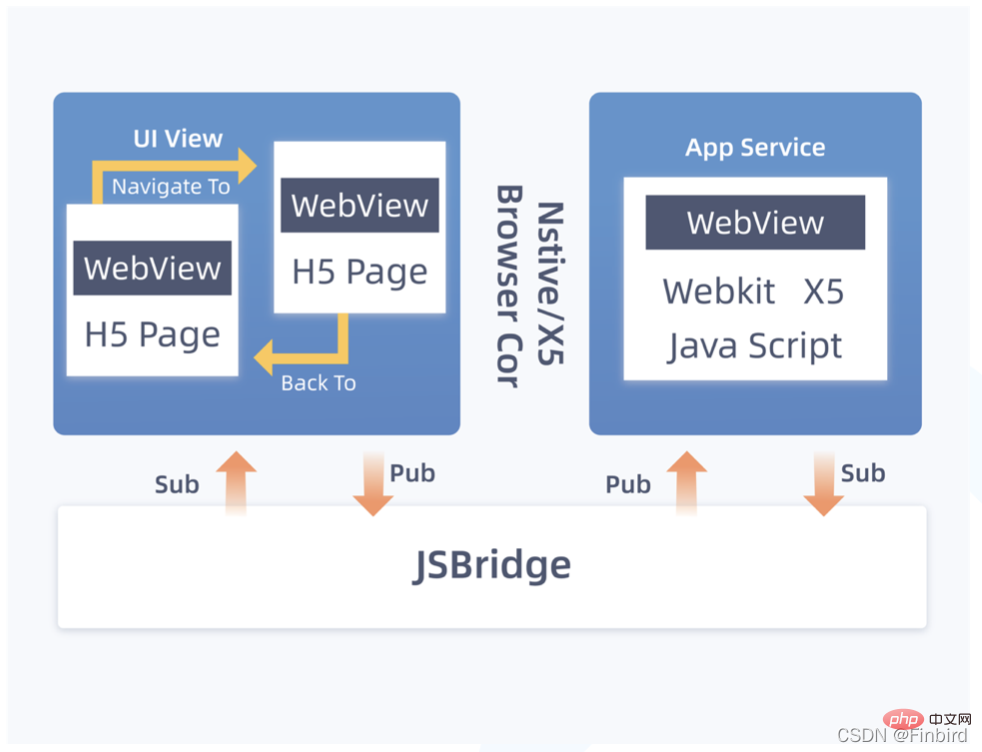
Darüber hinaus bringt die Trennung der Ansichtsebene und der Logikebene von
FinClipviele Vorteile mit sich: 1 Bequemer Datenaustausch und Interaktion zwischen mehreren Miniprogrammseiten. Der gleiche Kontext im Lebenszyklus des Miniprogramms kann Entwicklern einen nativen Anwendungsentwicklungshintergrund mit einem vertrauten Codierungserlebnis bieten
2 Die Trennung und parallele Implementierung von Service und View kann verhindern, dass die JS-Ausführung die Seite beeinträchtigt oder verlangsamt Rendering, was zur Verbesserung der Rendering-Leistung beiträgt; 3 Da JS in der Service-Schicht ausgeführt wird, hat das in JS betriebene DOM keinen Einfluss auf die Ansichtsschicht, sodass das Miniprogramm die DOM-Struktur nicht bedienen kann, wodurch auch das Miniprogramm erstellt wird Die Leistung ist besser als beim herkömmlichen H5.
Es gibt noch einen weiteren Punkt, der empfehlenswert ist:
Kompatibel mit den Entwicklungsspezifikationen für das WeChat-Miniprogramm.  Mit anderen Worten: Das ursprünglich über Vue entwickelte WeChat-Applet kann auch ohne Änderung des Codes in Ihrer eigenen APP platziert werden. Gleichzeitig wird eine Backend-Verwaltungsseite bereitgestellt, die eigene und extern entwickelte Miniprogramme einheitlich verwalten und die gesammelten Miniprogrammdaten analysieren kann.
Mit anderen Worten: Das ursprünglich über Vue entwickelte WeChat-Applet kann auch ohne Änderung des Codes in Ihrer eigenen APP platziert werden. Gleichzeitig wird eine Backend-Verwaltungsseite bereitgestellt, die eigene und extern entwickelte Miniprogramme einheitlich verwalten und die gesammelten Miniprogrammdaten analysieren kann.
(Teilen von Lernvideos: Vuejs-Einführungs-Tutorial,
Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonLassen Sie uns über die technischen Prinzipien der Entwicklung kleiner Programme mit Vue sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie Sie die 404-Schnittstelle in Vue2 und Vue3 einrichten
- In einem Artikel wird ausführlich erläutert, wie vue2 die Pull-Down-Ladefunktion mit Dämpfung implementiert
- Ein Artikel über globale Wächter in Vue
- [Empfohlen] Die 9 beliebtesten Vue UI-Bibliotheken
- Eine kurze Analyse der Verwendung von Axios und Vue zur Implementierung einer einfachen Wetterabfrage
- Ein Artikel, der kurz das Problem der Wertübertragung zwischen übergeordneten und untergeordneten Komponenten in Vue analysiert

