Heim >Web-Frontend >HTML-Tutorial >Lassen Sie uns über eine seltsame horizontale Bildlaufleiste im Frontend sprechen
Lassen Sie uns über eine seltsame horizontale Bildlaufleiste im Frontend sprechen
- 藏色散人nach vorne
- 2023-03-01 16:36:242524Durchsuche
Dieser Artikel enthält Informationen zum Front-End-Wissen, Unter anderem spreche ich mit Ihnen über ein seltsames Problem mit der horizontalen Bildlaufleiste. Interessierte können unten einen Blick darauf werfen.
Heute habe ich den Stilcode eines Front-End-Klassenkameraden geändert und ein seltsames Problem gefunden Es erscheint eine horizontale Bildlaufleiste, unglaublich. Da die Dateien zu tief verschachtelt sind, ist die Suche sehr zeitaufwändig. Daher verwenden wir die globale Funktion, um herauszufinden, wer den Bildlaufleistenvorgang ausgelöst hat. Wir haben also den folgenden Code
function findScroller(element) {
element.onscroll = function() { console.log(element)}
Array.from(element.children).forEach(findScroller);
}
findScroller(document.body);Das gedruckte Objekt ist , Dies ist nicht die Standardantwort
 Es ist sehr traurig, wenn eine Fähigkeit nicht gut ist, müssen Sie um Hilfe beim zweiten Weg bitten – den Code löschen. Löschen Sie es Zeile für Zeile, konvertieren Sie es dann in ein Basiselement, z. B. ein benutzerdefiniertes Modell, ersetzen Sie es direkt durch ein Div, fügen Sie dann Stile hinzu und löschen Sie dann nutzlosen Code, um so ein einfaches Modell zu erstellen.
Es ist sehr traurig, wenn eine Fähigkeit nicht gut ist, müssen Sie um Hilfe beim zweiten Weg bitten – den Code löschen. Löschen Sie es Zeile für Zeile, konvertieren Sie es dann in ein Basiselement, z. B. ein benutzerdefiniertes Modell, ersetzen Sie es direkt durch ein Div, fügen Sie dann Stile hinzu und löschen Sie dann nutzlosen Code, um so ein einfaches Modell zu erstellen. Nach der Beobachtung haben wir festgestellt, dass das Element keine horizontalen Bildlaufprobleme hat, wenn es nicht sehr hoch ist. Wenn das Element sehr hoch ist, werden gleichzeitig vertikale und horizontale Bildlaufleisten angezeigt.
Mehr verwirrt. 。这就不明白了。 明明元素离body还很远,也没有元素超宽,这个滚动条到底从哪儿来?
这并不是标准答案
非常难过,一个技能不行就要求助第二个方式 —— 删代码。 一行一行的删,然后将他转为基础元素,比如自定义的模型,直接替换成一个div,然后添加样式,再删除无用的代码,这样就做出来了一个简易模型。
经过观察发现, 如果元素没有超高,那么元素也不会出现横向滚动的问题,如果元素超高,则就会同时出现垂直和水平两个滚动条。
更迷惑了。
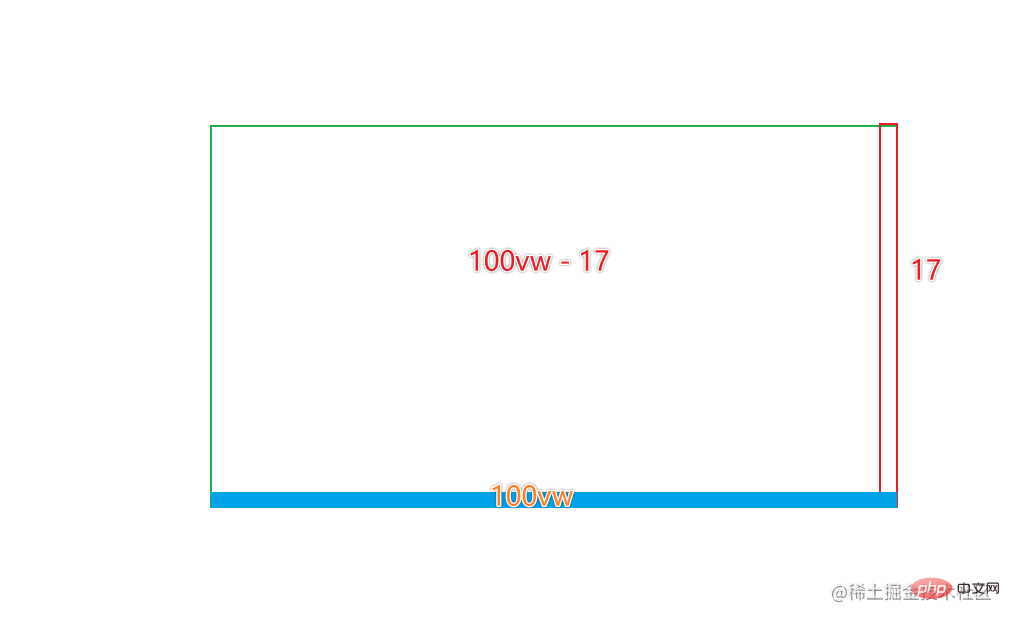
所以,我倒过来分析,发现,这个超高元素的宽度虽然没有超过视窗宽度,为1903px,但是,PC下浏览器滚动条默认宽度为17px,且此垂直滚动条是在body
1903px überschritt, die Standardbreite der Browser-Bildlaufleiste auf dem PC jedoch 17px code>, und diese vertikale Bildlaufleiste befindet sich unter body, was mit dem Druckobjekt oben übereinstimmt. Daraus ist ersichtlich: 
- Wenn eine Bildlaufleiste im Container angezeigt wird, ist die verfügbare horizontale Breite des Bildlaufleistenelements = Originalbreite – 17 Pixel.
- Es muss eine durch das Unterelement festgelegte Breite > Originalbreite – 17 Pixel vorhanden sein, und es handelt sich um eine gültige Pixeleinheit px, em, rem, vw usw.
- Die durch das Unterelement festgelegte Breite = Originalbreite
rrree
Daher ist beim Schreiben von Code eine ständige Analyse erforderlich. Der CSS-Stil muss nachvollziehbar sein und darf nicht nach Belieben hinzugefügt werden. Es ist sehr aufwändig, wenn Ausnahmen auftreten.Empfohlenes Lernen: „Web-Frontend-Entwicklung
“
Das obige ist der detaillierte Inhalt vonLassen Sie uns über eine seltsame horizontale Bildlaufleiste im Frontend sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verbergen Sie Bildlaufleisten in JavaScript
- So deaktivieren Sie die linken und rechten Bildlaufleisten der Seite in CSS
- So stellen Sie ein, dass die horizontale Bildlaufleiste von div nicht in HTML angezeigt wird
- Welche Eigenschaften unterstützt Firefox bei der Verwendung von CSS zum Ändern der Bildlaufleiste?

