Heim >Web-Frontend >HTML-Tutorial >Teilen Sie 8 schockierende HTML-Tipps
Teilen Sie 8 schockierende HTML-Tipps
- 藏色散人nach vorne
- 2023-04-12 15:34:542053Durchsuche
Dieser Artikel vermittelt Ihnen hauptsächlich 8 HTML-Kenntnisse. Ich hoffe, dass er für alle hilfreich ist.

1. Aufnahmeattribut öffnet die Kamera Ihres Geräts
So wie das Eingabe-Tag E-Mail-, Text- und Passwortattribute enthält, gibt es auch ein Attribut, das die Kamera des Mobilgeräts öffnet, um Bilder aufzunehmen.
Dies erfolgt über das Capture-Attribut, das zwei Werte haben kann:
- Benutzer der vorderen Kamera
- Umgebung der hinteren Kamera
<input type="file" capture="user" accept="image/*">
2. Automatische Aktualisierung der Website
Sie können Ihre Website so einstellen, dass sie nach der angegebenen Zeit aktualisiert wird , Tab von Grund auf neu!
<head>
<meta http-equiv="refresh" content="10">
</head>Dieses Snippet aktualisiert die Website alle 10 Sekunden
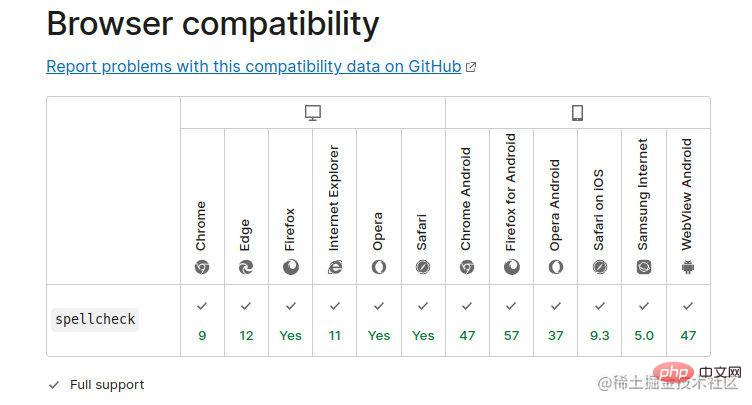
3. Aktivieren Sie die Rechtschreibprüfung. Sie können sie aktivieren, indem Sie das HTML-Rechtschreibprüfungsattribut auf „true“ setzen. Geben Sie die Sprache mit dem lang-Attribut an
<input type="text" spellcheck="true">
Es ist ein Standardattribut und wird von den meisten Browsern unterstützt
 4. Geben Sie den hochzuladenden Dateityp an
4. Geben Sie den hochzuladenden Dateityp an
Mit dem Attribut „accept“ können Sie den in der Datei zulässigen Benutzer angeben Eingabe-Tag Dateityp hochgeladen in
<input type="file" accept=".jpeg,.png">
5. Übersetzung verhindern
Setzen Sie das Übersetzungsattribut auf „Nein“, um eine Übersetzung zu verhindern. Dies ist wichtig, wenn Sie eine Phrase oder ein Wort nicht übersetzen lassen möchten, beispielsweise Ihr Logo, Ihren Firmen- oder Markennamen.
<p translate="no">Brand name</p>
6. Geben Sie mehrere Einträge in das Eingabe-Tag ein
Dies kann mit mehreren Attributen erfolgen
<input type="file" multiple>
Es funktioniert für Dateien und E-Mails. Trennen Sie bei E-Mails die einzelnen E-Mails durch ein Komma.
7. Erstellen Sie ein Poster (Miniaturansicht) für Ihr Video.
Mit dem Poster-Attribut können Sie ein Bild erstellen, das angezeigt wird, wenn das Video heruntergeladen wird oder bis der Benutzer auf die Wiedergabeschaltfläche klickt.
Wenn dies nicht enthalten ist, wird stattdessen das erste Bild des Videos verwendet.
<video poster="picture.png"></video>
8. Klicken Sie auf den Link zum automatischen Herunterladen
Wenn Sie eine bestimmte Ressource herunterladen möchten, wenn Sie auf den Link klicken, der auf die Zielressource verweist, fügen Sie bitte das Download-Attribut hinzu
<a href="image.png" download>
Schlussfolgerung
Dann geben Sie etwas aus Du denkst, es ist für alle nützlich,
Es spielt keine Rolle, ob du ein Gericht bist oder nicht, aber du liebst es. Ich hoffe, dass es allen gefällt, wenn ich es schreibe Kennen Sie durch den Artikel weitere gleichgesinnte Freunde~Das obige ist der detaillierte Inhalt vonTeilen Sie 8 schockierende HTML-Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einige Methoden und Techniken zum Umgang mit versehentlichem lokalem Git-Löschen
- Besprechen Sie, wie Node.js-Methoden geschrieben und verwendet werden
- Tipps zum Konvertieren von PHP-Strings in JSON-Objekte
- Sprechen Sie über die Array-to-Object-Technik in ThinkPHP5
- Kennen Sie diese praktischen Tipps für Vue?

