Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Eigenschaften unterstützt Firefox bei der Verwendung von CSS zum Ändern der Bildlaufleiste?
Welche Eigenschaften unterstützt Firefox bei der Verwendung von CSS zum Ändern der Bildlaufleiste?
- 青灯夜游Original
- 2022-08-12 17:32:112626Durchsuche
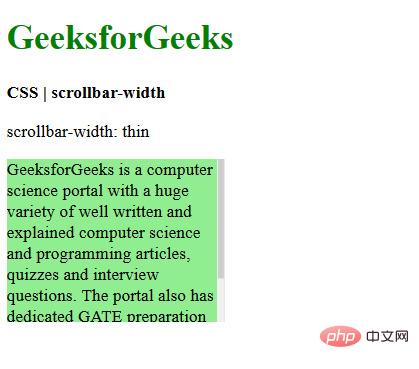
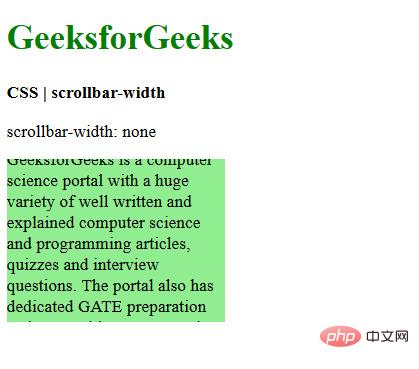
Firefox unterstützt zwei CSS-Eigenschaften zum Ändern der Bildlaufleiste: 1. Die scrollbar-color-Eigenschaft wird verwendet, um die Farbe der Bildlaufleiste des Elements festzulegen und kann die Farbe der Bildlaufleistenspur und des Bildlaufleisten-Daumens steuern -color:color |dark|light;"; 2. Das Attribut scrollbar-width wird verwendet, um die Breite oder Dicke der Bildlaufleiste des Elements festzulegen, wenn diese angezeigt wird. Die Syntax lautet „scrollbar-width:thin|none|width size value; ".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die einzigen CSS-Eigenschaften zum Ändern des Firefox-Bildlaufleistenstils sind scrollbar-color und scrollbar-width. scrollbar-color 和 scrollbar-width 。
scrollbar-color属性
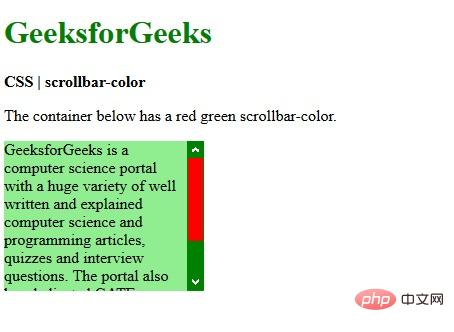
scrollbar-color属性用于设置元素滚动条的颜色。它可用于分别控制滚动条轨道和滚动条拇指的颜色。滚动条的轨迹是滚动条的背景,它保持固定并显示可以滚动的区域。滚动条的拇指指的是滚动条的移动部分,该部分浮点数在轨道的顶部,表示滚动条的当前位置。
track(轨道)是指滚动条,其一般是固定的而不管滚动位置的背景。
thumb(拇指)是指滚动条通常漂浮在轨道的顶部上的移动部分。
语法:
scrollbar-color:auto | color | dark | light
auto |
在没有任何其他相关滚动条颜色属性的情况下,滚动条的轨道部分默认平台渲染。 |
dark |
显示黑色滚动条,可以是平台提供的滚动条的深色变体,也可以是带深色的自定义滚动条。 |
light |
显示一个轻量滚动条,可以是平台提供的滚动条的轻微变体,也可以是带有浅色的自定义滚动条。 |
<color> <color></color></color> |
scrollbar-color-Attribut wird verwendet, um die Farbe der Bildlaufleiste des Elements festzulegen. Es kann verwendet werden, um die Farbe der Bildlaufleistenspur bzw. des Bildlaufleisten-Daumens zu steuern. Die Spur der Bildlaufleiste ist der Hintergrund der Bildlaufleiste, der fest bleibt und den Bereich anzeigt, in dem gescrollt werden kann. Der Daumen der Bildlaufleiste bezieht sich auf den beweglichen Teil der Bildlaufleiste, bei dem es sich um eine Gleitkommazahl oben in der Spur handelt, die die aktuelle Position der Bildlaufleiste darstellt.

Daumen bezieht sich auf den beweglichen Teil der Bildlaufleiste, der normalerweise oben auf der Spur schwebt. Syntax:
scrollbar-color: auto; /* 使用浏览器默认的滚动条样式 */ scrollbar-color: dark; /* 使用浏览器默认的深色或者黑色滚动效果 */ scrollbar-color: light; /* 使用浏览器默认的浅色滚动效果 */ scrollbar-color: red #00f; /* 第一个颜色为滚动条的颜色, 第二个颜色为滚动条轨道的颜色 */
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften unterstützt Firefox bei der Verwendung von CSS zum Ändern der Bildlaufleiste?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Prozessanalyse im Webpack-Paket mit CSS
- Beispiel für das Parsen eines Webpacks zum Extrahieren von CSS in separate Dateien (Code im Anhang)
- Webpack behandelt Kompatibilitätsprobleme mit CSS-Browsern
- Beispiel zur Behebung des Fehlers, der bei der Verwendung von lang='scss' in vue auftritt
- Implementieren Sie den Effekt abgerundeter Ecken in CSS3
- So stellen Sie den Schriftumschlag in CSS3 ein
- Kann der radiale CSS-Gradient den Winkel ändern?



 Wenden Sie die erste Farbe auf den Bildlaufleisten-Daumen und die zweite Farbe auf die Bildlaufleistenspur an. Mit der Eigenschaft scrollbar-width können Entwickler die Dicke der Bildlaufleiste festlegen, wenn sie angezeigt wird.
Wenden Sie die erste Farbe auf den Bildlaufleisten-Daumen und die zweite Farbe auf die Bildlaufleistenspur an. Mit der Eigenschaft scrollbar-width können Entwickler die Dicke der Bildlaufleiste festlegen, wenn sie angezeigt wird.