Heim >Web-Frontend >View.js >Beispiel zur Behebung des Fehlers, der bei der Verwendung von lang='scss' in vue auftritt
Beispiel zur Behebung des Fehlers, der bei der Verwendung von lang='scss' in vue auftritt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-10 11:43:274477Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue, in dem hauptsächlich die damit verbundenen Probleme bei der Verwendung von lang="scss" zum Melden von Fehlern vorgestellt werden. Dies liegt daran, dass die aktuelle Version von sass-loader zu hoch ist und während der Webpack-Kompilierung auftritt. Fehler, schauen wir es uns gemeinsam an, ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial]
vue verwendet lang="scss", um einen Fehler zu melden
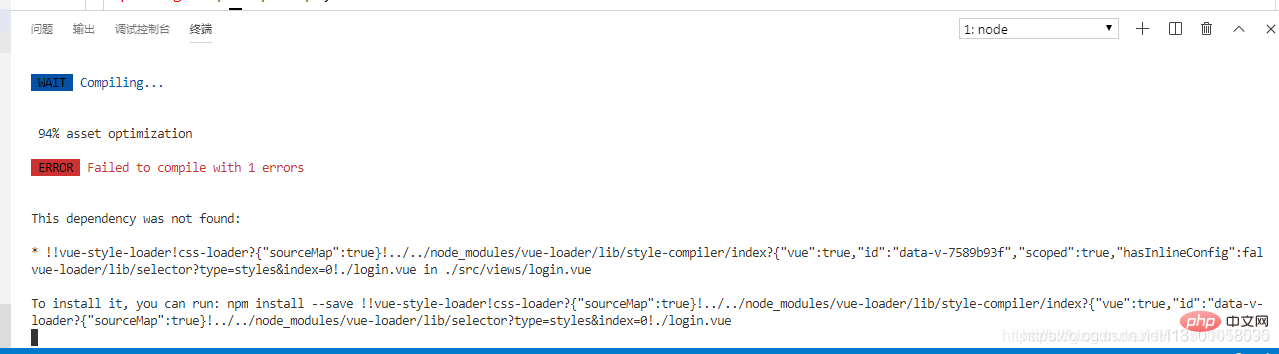
Beim Schreiben des VUE-Online-Editors, um den Stil zu erstellen schöner, in Fügen Sie lang = „scss“ zum Stil hinzu und die folgende Fehlermeldung wird angezeigt:

Dies liegt daran, dass die aktuelle Version von Sass-Loader zu hoch ist und bei der Webpack-Kompilierung ein Fehler aufgetreten ist, also wir eine niedrigere Version installiert
und diese wiederum in das Projekt eingetragen Den folgenden Befehl:
npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
Auf diese Weise wird bei Verwendung von lang="scss" kein Fehler gemeldet
Sie können den Befehl nicht direkt verwenden:
npm install sass-loader --save-dev
Andernfalls Der folgende Fehler wird gemeldet:
Module build failed: TypeError: this.getResolve is not a function at Object.loader
Da die aktuelle Sass-Version zu hoch ist, wird das Webpack kompiliert. Es ist ein Fehler aufgetreten. Geben Sie daher Folgendes an: npm install sass-loader@7.3.1 --save-dev, um eine niedrigere Version zu installieren.
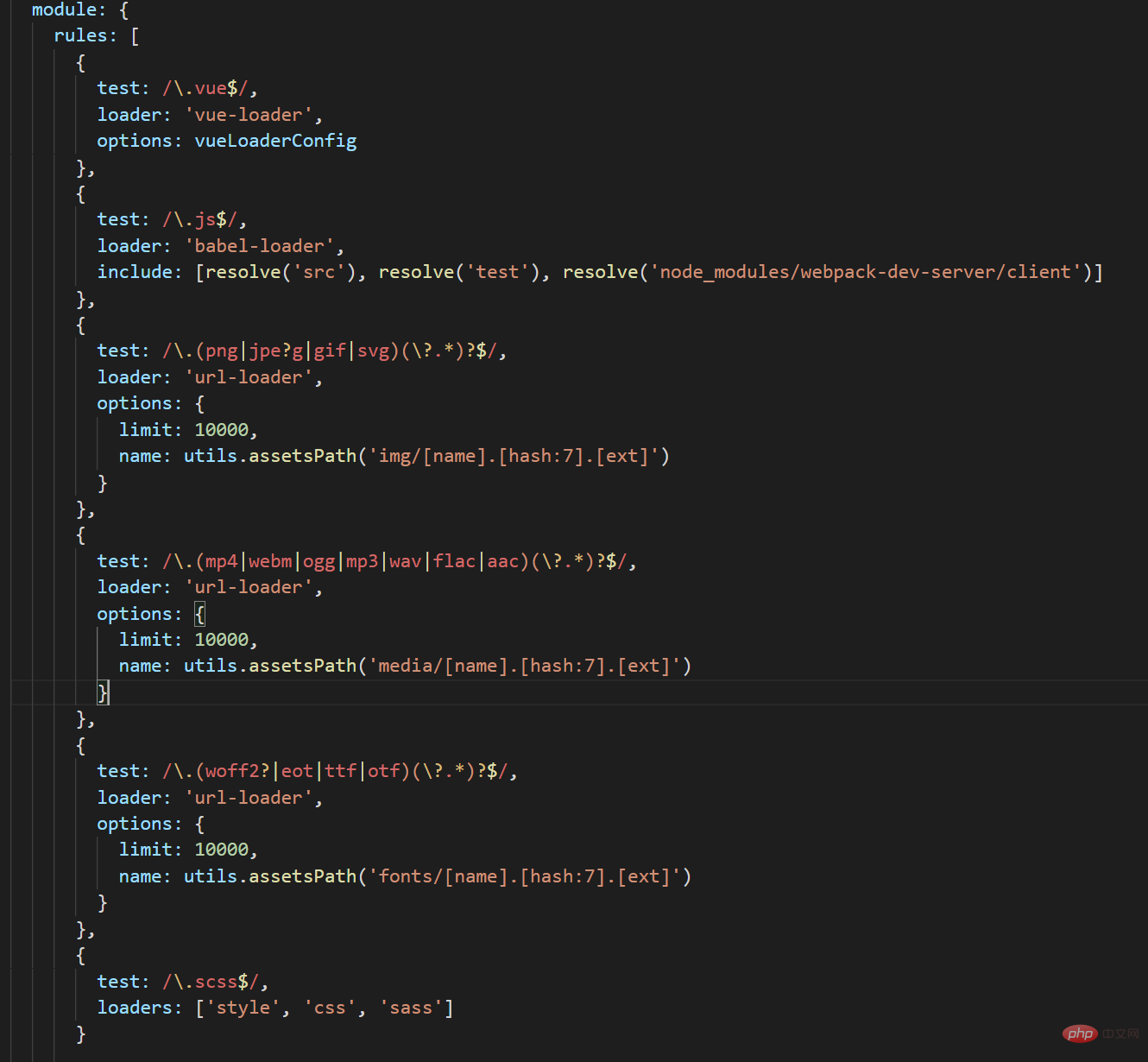
Als nächstes fügen Sie build/webpack.base.config.js hinzu:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}Wie im Bild gezeigt:

[Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial]
Das obige ist der detaillierte Inhalt vonBeispiel zur Behebung des Fehlers, der bei der Verwendung von lang='scss' in vue auftritt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eingehende Analyse der API für berechnete Eigenschaften von Vue (berechnet)
- Ein Artikel, der den Unterschied zwischen watch und watchEffect in Vue erklärt
- Implementierung von VUE-Instanzparsing und Mount-Instanzmontage
- Einführung in die Verwendung von vue3 Axios und Datenrendering
- Ausführliche Erläuterung der bidirektionalen Bindung von Vue-Daten und der Konfiguration der Datei vue.config.js

