Heim >Web-Frontend >View.js >Implementierung von VUE-Instanzparsing und Mount-Instanzmontage
Implementierung von VUE-Instanzparsing und Mount-Instanzmontage
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-09 16:10:122860Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit dem Mounten von Instanzen in vue2 vorstellt. Die Instanz wird über den neuen Operator generiert und der Root wird als el verwendet wird durch das Konfigurationselement el ersetzt und die exportierte createApp wird anstelle der neuen Operation verwendet. Ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
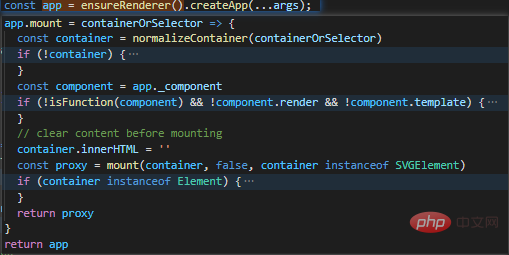
In vue2 wird die Instanz über den neuen Operator generiert und der Root wird als el übergeben. In vue3 die Mount-Methode wird anstelle des el-Konfigurationselements verwendet. Verwenden Sie die exportierte createApp anstelle des neuen Vorgangs Kopie des Komponentenerstellungsprozesses, z. B. Rendern, Patchen, CreateApp usw. Anschließend gibt der Aufruf von „createApp“ einige öffentliche APIs zurück, z. B. „mount“, „component“, „directive“, „mixin“ usw. Component kann beispielsweise verwendet werden, um öffentliche Komponenten in der Vue-Instanz bereitzustellen. Geben Sie schließlich mount zurück

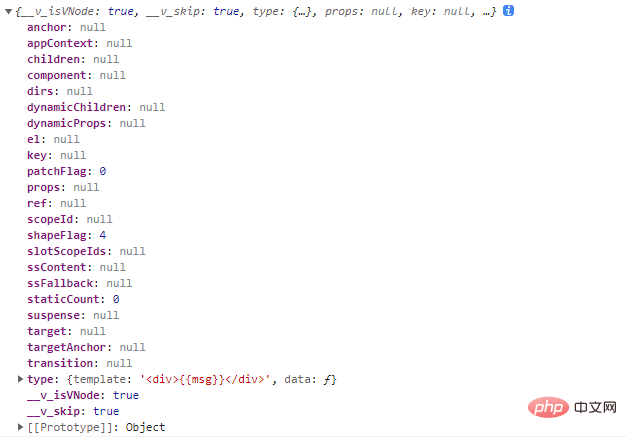
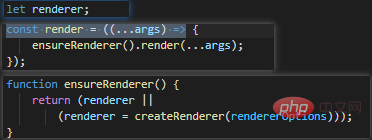
Übergeben Sie vnode als Parameter an die Renderfunktion, die Ist eigentlich der im ersten Schritt für den Renderer reservierte Schlüssel.

Tritt in den Root-Patch-Prozess ein. Derzeit handelt es sich um einen Komponententyp, der eine Vorlage anstelle einer Renderfunktion verwendet. Daher wird der MountComponent-Prozess aufgerufen und createComponentInstance aufgerufen, um die Öffentlichkeit zu initialisieren Basiskomponenteninstanz. Nachdem setupComponent einmal verarbeitet wurde, rendern und patchen Sie die Komponente

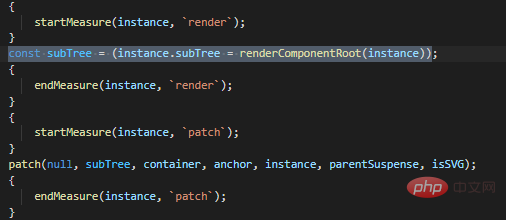
Rufen Sie nach dem Rendern den Vnode der Komponente für den Patch ab

Diesmal handelt es sich um ein div-Element, sodass es in den mountElement-Prozess eintritt und wird aufgerufen, nachdem eine Reihe von Prozessen hostInsert den Knoten mit der ID app an den Dom-Knoten gemountet hat Rufen Sie native domApi auf jedem Knoten auf, um eine Seite zu erstellen. Montage – Komplett gemountet
[Verwandte Empfehlungen:  Javascript-Video-Tutorial
Javascript-Video-Tutorial
Web-Frontend
]Das obige ist der detaillierte Inhalt vonImplementierung von VUE-Instanzparsing und Mount-Instanzmontage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verstehen Sie den Vue-Diff-Algorithmus? Prinzipanalyse
- Super detailliert! Grafiken und Text erklären die kombinierte API von Vue3!
- Verstehen Sie schnell den Zeitpunkt der Setup-Ausführung von Vue3 (mit Codebeispielen)
- Lassen Sie uns über den Rückgabewert der Setup-Funktion in vue3 sprechen
- Beispiel: Was sind die Setup-Parameter attrs, slots und emit in vue3?

