Heim >Web-Frontend >View.js >Lassen Sie uns über den Rückgabewert der Setup-Funktion in vue3 sprechen
Lassen Sie uns über den Rückgabewert der Setup-Funktion in vue3 sprechen
- 藏色散人nach vorne
- 2022-08-09 10:26:146520Durchsuche
1. Konzept:
setup ist ein neues Konfigurationselement in vue3, der Wert ist eine Funktion, die Daten, Methoden usw., die wir in der Komponente verwenden, Alle muss im Setup konfiguriert werden. [Verwandte Empfehlungen: vue.js Video-Tutorial] setup是vue3中的一个新的配置项,值为一个函数,我们在组件中用到的数据、方法等等,都要配置在setup中。【相关推荐:vue.js视频教程】
二、详解:
setup函数的返回值有两种
1、返回一个渲染函数,可以自定义渲染内容(用得不多,了解即可)
import {h} from 'vue'...setup() {
...
return () => h('h1','学习')}
2、返回一个对象,对象中的属性和方法在模板中可以直接使用
(1)在vue2的配置中可读取到vue3配置中的属性和方法
methods: {
test1() {
console.log(this.sex);
console.log(this.sayHello);
}},setup() {
const sex = ref('女')
function sayHello() {
alert('你好啊')
}
return {
sex,
sayHello }}

(2)在vue3的配置中不能读取vue2配置中的属性和方法
data() {
return {
sex:'男'
}},methods: {
sayHello() {
alert('你好啊')
}},setup() {
function test2() {
console.log(this.sex);
console.log(this.sayHello);
}
return {
test2 }}

(3)如果vue2和vue3的配置有冲突,则vue3的setup优先
data() {
return {
sex:'男'
}},setup() {
const sex = ref('女')
return {
sex }}

注意点:
(1)vue2和vue3的配置尽量不要混用
(2)setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
三、两个注意点
1、setup执行的时机
在beforeCreate之前执行一次,this是undefined。
beforeCreate(){
console.log('beforeCreate');},setup(){
console.log('setup',this);}

2、setup的参数
1、props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
在父组件中给子组件传递数据
<demo></demo>
在子组件中接收
props:['msg','name'], // 需要声明一下接受到了,否则会报警告setup(props){
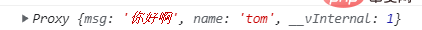
console.log(props)}

并且接收到的数据被包装成一个代理对象,能够实现响应式。
2、context:上下文对象1、attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
父子组件通信过程中,父组件把数据传递过来,如果子组件没有用props进行接收,就会出现在attrs中,而vm中没有
如果用props接收了,则会出现在vm上而attrs中没有
props:['msg','name']

2、emit: 分发自定义事件的函数, 相当于 this.$emit。
在父组件中给子组件绑定一个事件
<demo></demo>
在子组件中触发事件并且可以传值过去
emits:['hello'], // 要声明接收到了hello事件,否则会报警告context.emit('hello',666)
3、slots: 收到的插槽内容, 相当于 this.$slots
Die Setup-Funktion hat zwei Rückgabewerte
1. Gibt eine Rendering-Funktion zurück, die den Rendering-Inhalt anpassen kann (wird nicht oft verwendet, verstehen Sie es einfach) 🎜
<demo> <template> <span>你好</span> </template></demo>🎜2. Gibt einen Objekt, die Eigenschaften und Methoden im Objekt können direkt in der Vorlage verwendet werden
(1) Die Eigenschaften und Methoden in der vue3-Konfiguration können in der vue2-Konfiguration gelesen werden🎜rrreee🎜

(2) In der Konfiguration von vue3 Eigenschaften und Methoden in der vue2-Konfiguration können nicht gelesen werden "/>
(3) Wenn es einen Konflikt zwischen den Konfigurationen von vue2 und vue3 gibt, hat die Einrichtung von vue3 Vorrang🎜rrreee🎜

🎜🎜Hinweise:
(1) Konfigurieren Sie vue2 und vue3 so viel wie möglich Mischen Sie sie nicht
(2) Setup kann keine asynchrone Funktion sein, da der Rückgabewert nicht mehr das Rückgabeobjekt, sondern ein Versprechen ist und die Vorlage die Attribute im Rückgabeobjekt nicht sehen kann. (Sie können eine Promise-Instanz auch später zurückgeben, dies erfordert jedoch die Zusammenarbeit von Suspense und asynchronen Komponenten.) 🎜🎜Drei, zwei Punkte, die Sie beachten sollten🎜
1 Der Zeitpunkt der Setup-Ausführung
🎜Einmal vor dem Erstellen ausführen. das ist undefiniert. 🎜rrreee🎜 🎜
🎜2 , Setup-Parameter
🎜1. Requisiten: Der Wert ist ein Objekt, einschließlich: Attribute, die von außerhalb der Komponente übergeben und von der internen Deklaration der Komponente empfangen werden.Übergeben Sie Daten an die untergeordnete Komponente in der übergeordneten Komponente🎜rrreee🎜Empfangen Sie in der untergeordneten Komponente🎜rrreee🎜

Und die empfangenen Daten werden in ein Proxy-Objekt gepackt, was die Reaktionsfähigkeit ermöglicht. 🎜🎜2. Kontext: Kontextobjekt
1. Der Wert ist ein Objekt, einschließlich: Attribute, die von außerhalb der Komponente übergeben, aber nicht in den Requisiten deklariert wurden Konfiguration, äquivalent zu <code>this.$attrs. 🎜🎜Während des Kommunikationsprozesses zwischen der übergeordneten und der untergeordneten Komponente übergibt die übergeordnete Komponente die Daten. Wenn die untergeordnete Komponente keine Requisiten verwendet, um sie zu empfangen, werden sie in attrs angezeigt, jedoch nicht in der VM
Wenn es mit Requisiten empfangen wird, wird es angezeigt auf der VM und in Attrs Nein 🎜rrreee🎜

2. emit: Eine Funktion, die benutzerdefinierte Ereignisse verteilt, äquivalent zu this.$emit. Binden Sie ein Ereignis an die untergeordnete Komponente in der übergeordneten Komponente🎜rrreee🎜Lösen Sie das Ereignis in der untergeordneten Komponente aus und übergeben Sie den Wert🎜rrreee🎜
3.: Der empfangene Slot-Inhalt. Entspricht this.$slots. 🎜rrreee🎜Verwenden Sie den V-Slot für den maskierten Slot in vue3:🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns über den Rückgabewert der Setup-Funktion in vue3 sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

