Heim >Web-Frontend >View.js >Eingehende Analyse der API für berechnete Eigenschaften von Vue (berechnet)
Eingehende Analyse der API für berechnete Eigenschaften von Vue (berechnet)
- 藏色散人nach vorne
- 2022-08-09 15:15:001900Durchsuche
Die Ausdruckssyntax der Vue-Vorlage unterstützt nur einen einzelnen Ausdruck für einfache Operationen; für komplexe logische Berechnungen sollte das berechnete Attribut verwendet werden.
computed kann sich auf die Daten von props, data und vuex verlassen (berechnen). Das heißt, Sie können ein berechnetes Attribut deklarieren, um auf Datenänderungen in props/data/vuex zu reagieren und ein Ergebnis zurückzugeben, das einer Berechnung unterzogen wurde. [Verwandte Empfehlungen: vue.js Video-Tutorial]
So schreiben Sie berechnete Attribute
Der Attributwert des berechneten Attributs kann eine Funktion oder ein Objekt sein
1. Der Attributwert ist zu diesem Zeitpunkt eine Funktion Das berechnete Attribut hat nur einen Getter für das berechnete Attribut bereitgestellt.
<div id="app">
{{fullName}}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
Berechnete Eigenschaften unterstützen Caching
Wenn sich die Ansicht ändert, sich aber die Daten, von denen die berechnete Eigenschaft abhängt, nicht ändern, wird der Wert direkt aus dem Cache übernommen. 
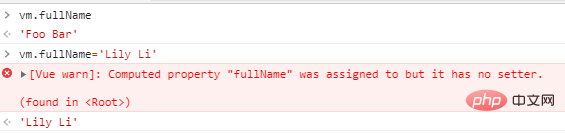
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
Berechnete Eigenschaftsparameter
缓存
在视图发生了变化,而计算属性所依赖的数据没有变化的情况下,会直接从缓存中取值。
下面的例子中计算属性messageLength和方法getMessageLength实现相同的功能,在通过点击按钮更新视图时,会发现方法getMessageLength会被执行,显然在这种情况下使用计算属性比方法性能更好。
<div id="app">
{{messageLength}}-{{getMessageLength()}}
<button @click="onClick">点击{{i}}</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello world',
i: 0
},
computed: {
messageLength () {
console.log('messageLength执行了')
return this.message.length
}
},
methods: {
getMessageLength () {
console.log('getMessageLength执行了')
return this.message.length
},
onClick () {
this.i++
}
}
})
</script>计算属性传参
在Vue实例中,计算属性以属性的方式存在,如果要传参,需要使用闭包将属性值改为一个函数
computed: {
fullName () {
return function (maxLength) {
return (this.firstName + ' ' + this.lastName).substring(0, maxLength)
}
}}
这种情况下,使用计算属性与使用方法等效。
computed属性与watch属性
计算属性可以响应Vue 实例的数据变动,watch属性同样可以观察和响应 Vue 实例上的数据变动。
watch可以监听props、data和computed中的数据变化,并执行一个函数。
使用时:
computed是用来计算的,它要求返回一个结果,在调用的时候不需要加括号,它会根据一个或多个依赖自动缓存,如果依赖不变,computed不会自动计算;
watch是用来监听的,一次只能监听一个数据,监听的数据变化了,就去执行函数,它有两个选项:
- immediate表示在组件第一次渲染的时候是否要执行这个函数,默认为false。
- deep表示监听一个对象内部属性的变化,默认为false.
实现异步计算
一、computed属性无法返回异步操作的结果,但可以依赖Vuex中的数据,故通过返回store.state可以获得异步操作的结果
二、通过vue-async-computed插件可以实现异步计算属性,list属性将被赋值为一个Promise,显然不是我们需要的结果
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default {
name: 'MediaIndex',
data () {
return {
pageNo: 1
}
},
computed: {
list () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
},
asyncComputed: {
asyncList () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
}}

vue-async-computed
巧用computed属性计算props
下面的例子实现props的双向绑定In einer Vue-Instanz existieren berechnete Eigenschaften als Attribute. Wenn Sie Parameter übergeben möchten, müssen Sie einen Abschluss verwenden, um den Eigenschaftswert in eine Funktion zu ändern
 🎜
🎜export default {
name: 'Pagination',
props: {
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 10
}
},
computed: {
currentPage: {
get() {
return this.page },
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit },
set(val) {
this.$emit('update:limit', val)
}
}
}🎜In diesem Fall verwenden Sie berechnete Eigenschaften und Nutzungsäquivalente . 🎜🎜berechnete Attribute und Überwachungsattribute🎜🎜Berechnete Attribute können auf Datenänderungen auf Vue-Instanzen reagieren, und Überwachungsattribute können auch Datenänderungen auf Vue-Instanzen beobachten und darauf reagieren. 🎜 Watch kann Datenänderungen in Requisiten, Daten und berechneten Daten überwachen und eine Funktion ausführen. 🎜 Bei Verwendung: 🎜 berechnet wird für die Berechnung verwendet. Beim Aufruf müssen keine Klammern hinzugefügt werden. Es wird automatisch zwischengespeichert, basierend auf einer oder mehreren Abhängigkeiten Abhängigkeiten bleiben unverändert, die Berechnung erfolgt nicht automatisch. Es kann jeweils nur eine Daten überwacht werden. Es gibt zwei Optionen. 🎜- immediate gibt an, ob diese Funktion ausgeführt werden soll, wenn die Komponente zum ersten Mal gerendert wird. Der Standardwert ist false.
- Deep bedeutet, Änderungen in den internen Eigenschaften eines Objekts zu überwachen, und der Standardwert ist false
 🎜🎜vue-async-computed 🎜🎜Berechnete Attribute intelligent zur Berechnung von Requisiten verwenden🎜🎜Das folgende Beispiel implementiert die
🎜🎜vue-async-computed 🎜🎜Berechnete Attribute intelligent zur Berechnung von Requisiten verwenden🎜🎜Das folgende Beispiel implementiert die bidirektionale Bindung von Requisiten🎜rrreeeDas obige ist der detaillierte Inhalt vonEingehende Analyse der API für berechnete Eigenschaften von Vue (berechnet). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

