Heim >Web-Frontend >Front-End-Fragen und Antworten >So stellen Sie ein, dass die horizontale Bildlaufleiste von div nicht in HTML angezeigt wird
So stellen Sie ein, dass die horizontale Bildlaufleiste von div nicht in HTML angezeigt wird
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-01-18 14:50:444669Durchsuche
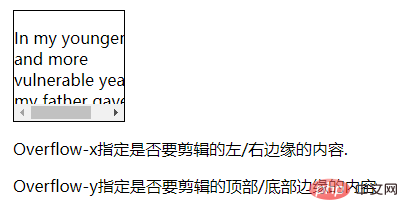
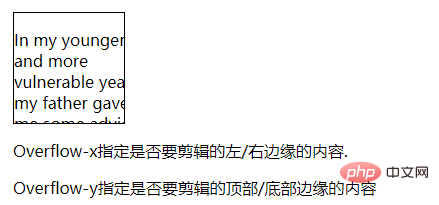
In HTML können Sie die Attribute „style“ und „overflow-x“ verwenden, um das div so einzustellen, dass die Bildlaufleiste horizontal verschoben und nicht angezeigt wird. Wenn der Wert des Attributs auf „hidden“ gesetzt ist, wird der horizontale Bildlaufmechanismus aktiviert nicht bereitgestellt werden. Die Syntax lautet „
Das obige ist der detaillierte Inhalt vonSo stellen Sie ein, dass die horizontale Bildlaufleiste von div nicht in HTML angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So lösen Sie das Problem mit verstümmeltem Javascript-JSONNächster Artikel:So lösen Sie das Problem mit verstümmeltem Javascript-JSON