Heim >Web-Frontend >CSS-Tutorial >Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (4)
Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (4)
- 青灯夜游nach vorne
- 2023-02-20 19:19:272247Durchsuche

10 Fragen pro Tag. Nach 100 Tagen beherrschen Sie alle hochfrequenten Wissenspunkte von Front-End-Interviews. ! ! Ich hoffe, dass Sie beim Lesen des Artikels nicht direkt auf die Antworten schauen, sondern zunächst darüber nachdenken, ob Sie es wissen, und wenn ja, wie lautet Ihre Antwort? Denken Sie darüber nach und vergleichen Sie sie dann mit der Antwort. Wenn Sie eine bessere Antwort als meine haben, hinterlassen Sie bitte eine Nachricht im Kommentarbereich und diskutieren Sie gemeinsam über die Schönheit der Technologie.
Interviewer: Bitte sprechen Sie über die adaptive (Anpassungs-)Lösung
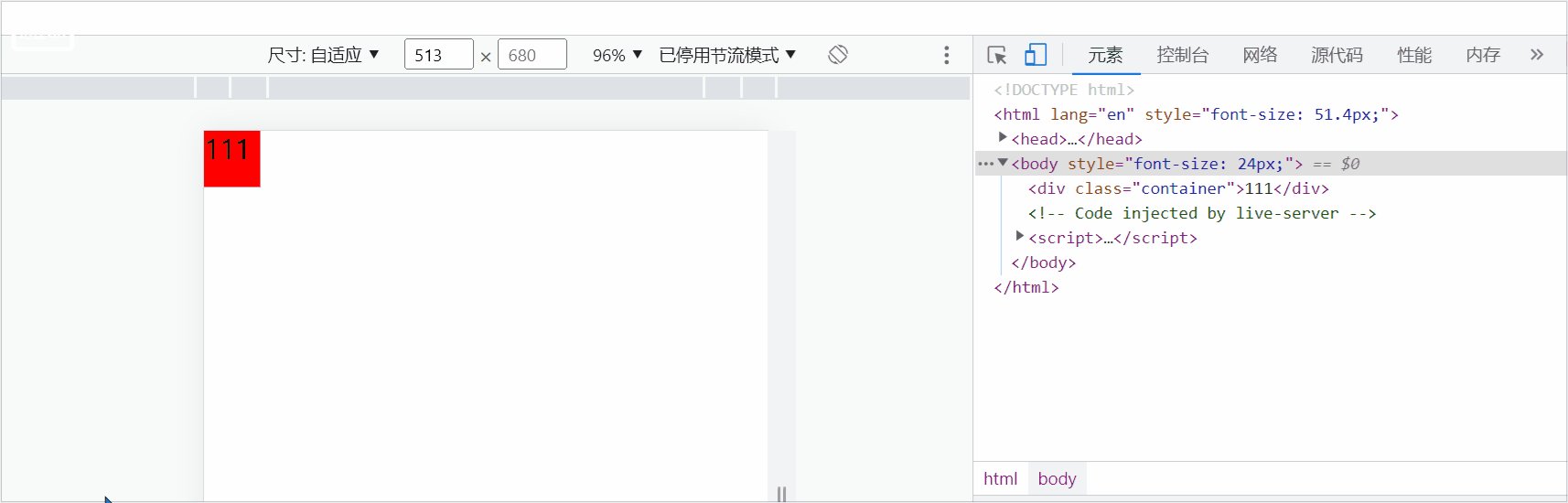
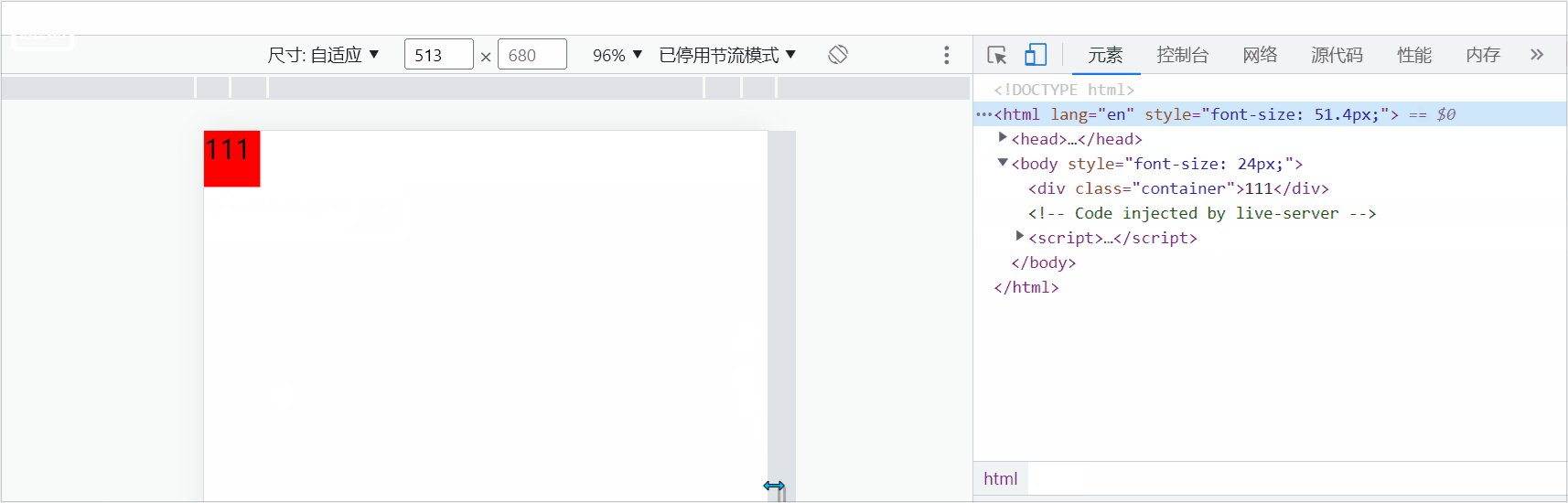
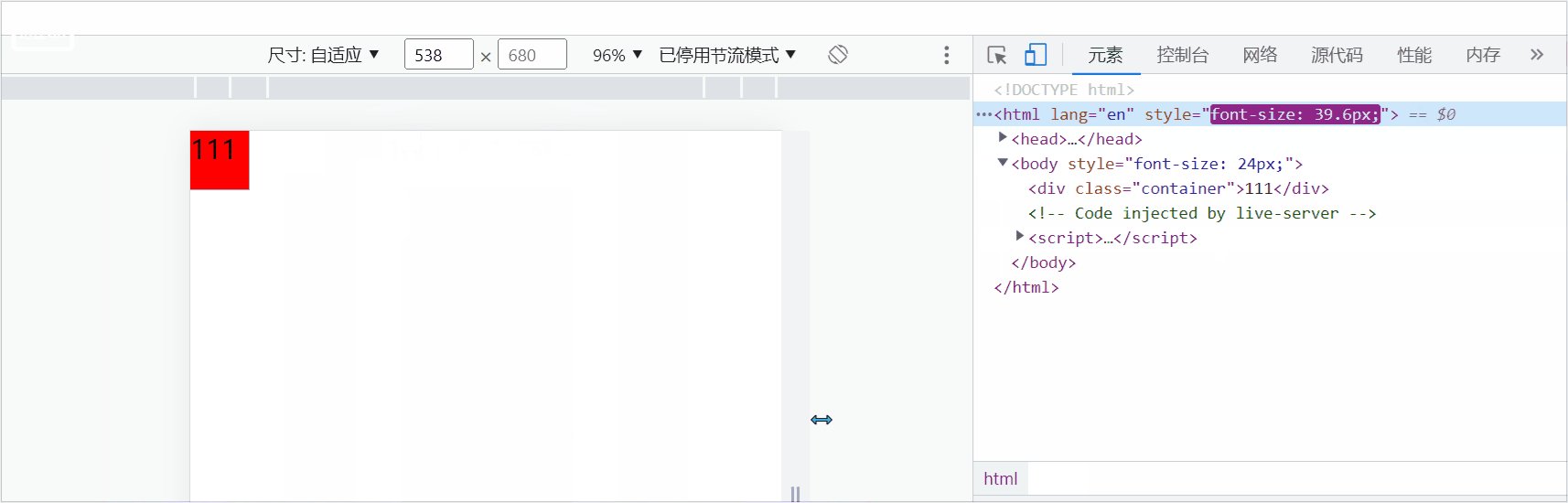
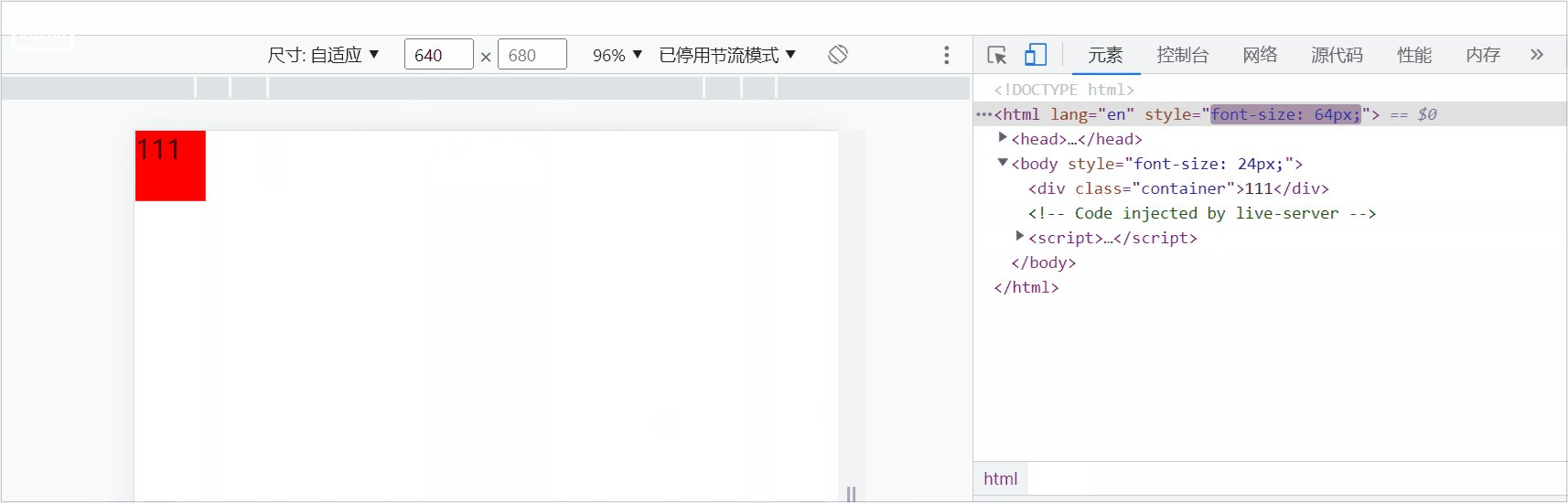
[Verwandte Empfehlungen:Ich: Äh ~, okay, um das adaptive Problem zu lösen, können Sie „Taobao unbegrenzte Anpassung“ verwenden rem“, und das für die Anpassung erforderliche js verfügt auch über eine Dokumentation: Taobaos Github-URL. Der gesamte Code lautet wie folgt:
<style> *{margin: 0;padding: 0;} html{ height: 37.5px; } .container{ width: 1rem; height: 1rem; background-color: #f00; } </style> <script src="../index.js"></script> <body> <div class="container">111</div> </body>
Web-Front-End-Entwicklung ]
]
Interviewer: Erzählen Sie mir von Ihrem Verständnis von Reaktionsfähigkeit
Ich: Äh~, okay, für Laien bedeutet Reaktionsfähigkeit in HTML+CSS:
Eine URL kann auf mehrere Enden reagierenInterviewer: Sprechen Sie über Ihr Verständnis des Layoutplans, kurz gesagt: Wie kann das Gleiche? URL an verschiedene Geräte mit unterschiedlichen Größen anpassen? Der gesamte Code lautet wie folgt:
<style> *{margin: 0;padding: 0;} ul{ list-style: none; } ul li { display: inline-block; width: 100px; background-color: #f00; } @media only screen and (max-width: 1000px){ ul li:last-child{ display: none; } } @media only screen and (max-width: 800px){ ul li:nth-child(5){ display: none; } } @media only screen and (max-width: 500px){ ul li:nth-child(4){ display: none; } } </style> <body> <ul> <li>首页</li> <li>消息</li> <li>题库</li> <li>面试</li> <li>内容</li> <li>offer</li> </ul> </body>Natürlich können Sie dem Bild auch Reaktionsfähigkeit hinzufügen. Der gesamte Code lautet wie folgt:

Ich: Äh~, okay, der Layoutplan hat die folgenden Optionen basierend auf den Eigenschaften des Projekts: 1.
Wann sollte ein responsives Layout verwendet werdenDie Daten sind nicht besonders groß, die Anzahl der Benutzer auch nicht Besonders große, reine Display-Projekte eignen sich für Responsive Layout Zum Beispiel: die offizielle Website des Unternehmens, Sonderseite Projekte, die besonders auf Leistung abzielen, sind nicht für Responsiveness geeignet, denn wenn viel Responsiveness hinzukommt, verlangsamt sich die Ladegeschwindigkeit. 2. Welche Art von Layoutplan sollte für
Mobile Designzeichnung
PC + mobiles Endgerät
erstellt werden? Hinweis: Die Anzahl der Besuche ist in Ordnung oder relativ groß, ähnlich wie bei Taobao. Der PC ist ein Set, und ein wenig Reaktionsfähigkeit wird hinzugefügt. Die mobile Version ist ein Set und verwendet ein adaptives Layout. 3.
PC-Designzeichnung
UI: 1980 Laptop: 1280 Was soll ich tun, wenn die Breite der UI-Zeichnung nicht mit der Breite des Computers übereinstimmt? 1. Skalieren Sie das UI-Bild proportional auf die gleiche Größe wie der Computer
2. Wechseln Sie zu einem Computer von 1980
4.Breite: 750 Da die 750-Designzeichnung/2 375 ist, was genau der Größe des iPhone 6 entspricht, müssen wir die Größe des iPhone verwenden 6 als Bezugspunkt.
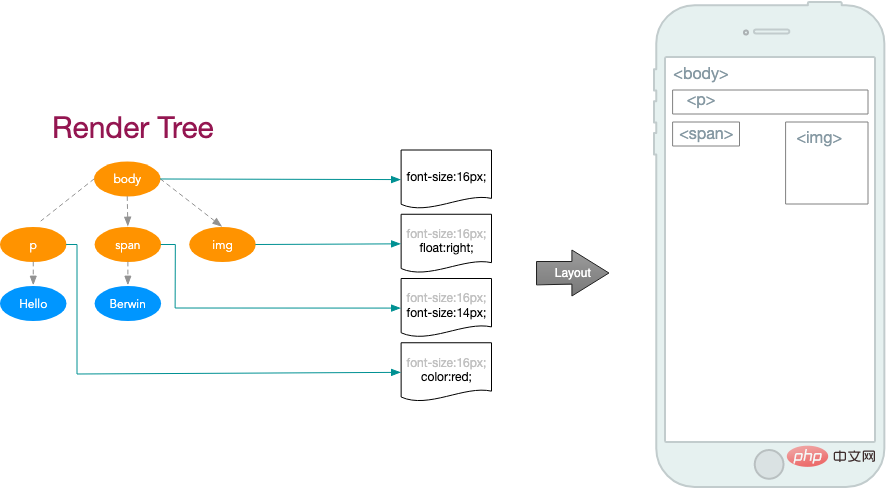
Interviewer: Was ist Reflow und Neuzeichnen und wie kann man Reshoot und Neuzeichnen reduzieren?
Ich: Äh~, okay, die Zusammenfassung lautet wie folgt: Reflow: Reflow tritt auf, wenn sich die Position eines Elements ändert, auch Reflow genannt. An diesem Punkt in der Layoutphase des kritischen Rendering-Pfads wird die genaue Position und Größe jedes Elements im Geräteansichtsfenster berechnet. Wenn sich die Position eines Elements ändert, können sich auch die Positionen seines übergeordneten Elements und der dahinter liegenden Elemente ändern, was äußerst kostspielig ist.
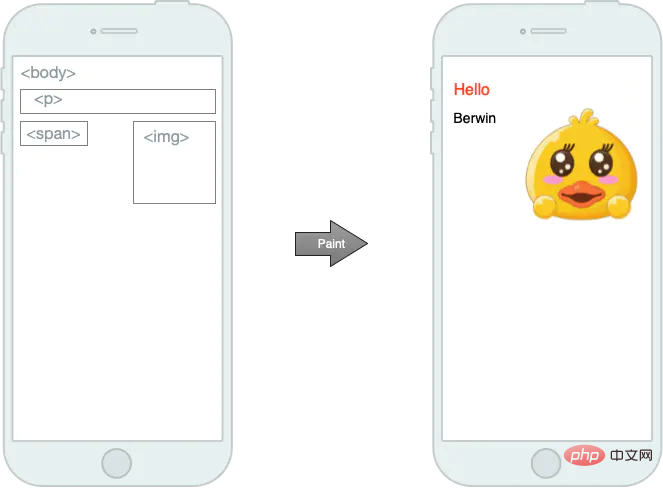
Neu streichen: Der Stil des Elements ändert sich, aber die Position ändert sich nicht. An diesem Punkt in der Paint-Phase des kritischen Rendering-Pfads wird jeder Knoten im Renderbaum in tatsächliche Pixel auf dem Bildschirm umgewandelt. Dieser Schritt wird oft als Painting oder Rasterisierung bezeichnet.
Außerdem führt Reflow definitiv zu einem Neuzeichnen. Im Folgenden finden Sie Möglichkeiten, übermäßige Neuaufnahmen und Neuzeichnungen zu vermeiden: 1) Verwenden Sie DocumentFragment für DOM-Vorgänge, aber jetzt sind native Vorgänge selten und werden grundsätzlich nicht verwendet. 2) CSS-Stile sollten so oft wie möglich stapelweise geändert werden. 3) Vermeiden Sie die Verwendung Tabellenlayout
4) Legen Sie die Höhe und Breite des Elements im Voraus fest und ändern Sie die Position nicht aufgrund mehrerer Renderings
面试官:css 动画与 js 动画哪个性能更好?
我:呃~,我对这两者的看法以及优缺点总结如下:
CSS3 的动画:
1.在性能上会稍微好一些,浏览器会对 CSS3 的动画做一些优化(比如专门新建一个图层用来跑动画)
2.代码相对简单
3.在动画控制上不够灵活
4.兼容性不好
5.部分动画功能无法实现(如滚动动画,视差滚动等)
JavaScript 的动画:
弥补了 css 缺点,控制能力很强,可以单帧的控制、变换,同时写得好完全可以兼容 IE6,并且功能强大。
总结: 对于一些复杂控制的动画,使用 javascript 会比较好。而在实现一些小的交互动效的时候,可以多考虑 CSS。
面试官:为什么会发生样式抖动?
我:呃~,因为没有指定元素具体高度和宽度,比如数据还没有加载进来时元素高度是 100px(假设这里是 100px),数据加载进来后,因为有了数据,然后元素被撑大,所有出现了抖动。
面试官:你做前端有多少时间花在写 css 上?
我:呃~,如果说是开发阶段,我会用 20%-30% 的时间写 CSS。但是如果项目是采用某种组件库的时候,比如:UI 设计时遵循了 element-ui 的规范,而开发使用的 UI 框架为 element-ui,因此大多数的界面并不需要写大量的 CSS,因为预设样式已足够使用。
面试官:介绍 CSS 隐藏页面中某个元素的几种方法
我:呃~,好的,隐藏元素的方法有如下几种:
display: none; :通过 CSS 操控 display,移出文档流。
opacity: 0; :透明度为 0,仍在文档流中,当作用于其上的事件(如点击)仍有效。
visibility: hidden; :透明度为 0,仍在文档流中,但作用于其上的事件(如点击)无效,这也是 visibility:hidden 与 opacity: 0 的区别。
content-visibility; :移出文档流,但是再次显示时消耗性能低。
position: absolute;top: -9000px;left: -9000px; :绝对定位于当前页面的不可见位置。
font-size: 0; :字体大小设置为 0
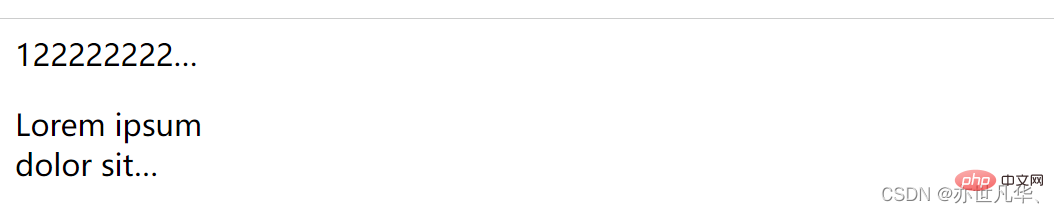
面试官:CSS 如何设置一行或多行超出显示省略号?
我:呃~,好的,整出代码如下:
<style>
div{
width: 100px;
/* 使用如下来设置一行行超出显示省略号 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
p{
width: 100px;
/* 使用 -webkit-line-clamp 来设置多行超出显示省略号 */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
<body>
<div>
1222222222222222222222222222222
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste esse velit illum vel cumque obcaecati. Quae, dicta nihil quod vero mollitia dignissimos autem, necessitatibus, iure a debitis temporibus eaque ratione.</p>
</body>

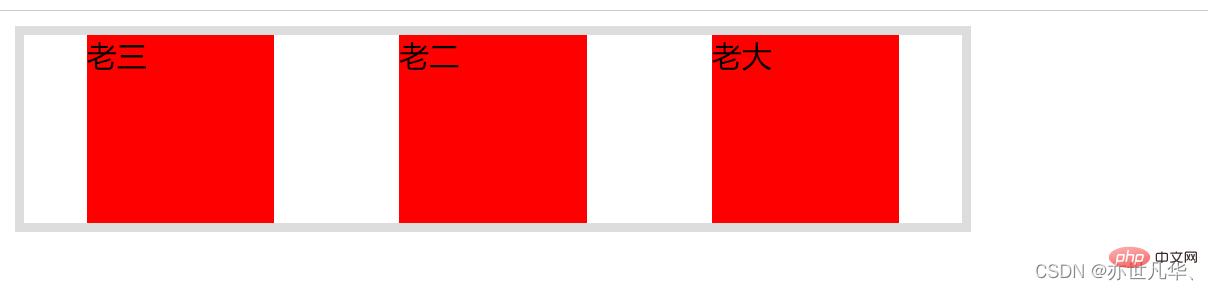
面试官:flex 布局中 order 有何作用?
我:呃~,order 属性定义 Flex 布局中子元素的排列顺序,数值越小,排列越靠前,默认为 0。整出代码如下:
<style>
.container{
width: 500px;
border: 5px solid #ddd;
display: flex;
justify-content: space-around;
}
.container div{
width: 100px;
height: 100px;
background-color: #f00;
}
#d1{
order: 3;
}
#d2{
order: 2;
}
#d3{
order: 1;
}
</style>
<body>
<div class="container">
<div id="d1">老大</div>
<div id="d2">老二</div>
<div id="d3">老三</div>
</div>
</body>

Das obige ist der detaillierte Inhalt vonWerfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (4). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- [Zusammenstellung und Zusammenfassung] Über 45 Vue-Interviewfragen, die Ihnen helfen, Ihre Wissenspunkte zu festigen!
- [Zusammengestellt und geteilt] 48 Front-End-Fragen für Hochfrequenzinterviews (mit Antwortanalyse)
- Teilen Sie eine gute TS-Interviewfrage (einschließlich 3 Ebenen) und sehen Sie, welche Ebene Sie beantworten können!
- [Zusammengestellt und geteilt] Einige häufig gestellte Fragen im Vue-Interview (mit Antwortanalyse)
- Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (1)
- Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen dabei helfen, hochfrequente Wissenspunkte zu meistern (2).