Heim >Web-Frontend >CSS-Tutorial >Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen dabei helfen, hochfrequente Wissenspunkte zu meistern (5).
Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen dabei helfen, hochfrequente Wissenspunkte zu meistern (5).
- 青灯夜游nach vorne
- 2023-02-23 19:23:261899Durchsuche

10 Fragen pro Tag. Nach 100 Tagen beherrschen Sie alle hochfrequenten Wissenspunkte von Front-End-Interviews. ! ! Ich hoffe, dass Sie beim Lesen des Artikels nicht direkt auf die Antworten schauen, sondern zunächst darüber nachdenken, ob Sie es wissen, und wenn ja, wie lautet Ihre Antwort? Denken Sie darüber nach und vergleichen Sie sie dann mit der Antwort. Wenn Sie eine bessere Antwort als meine haben, hinterlassen Sie bitte eine Nachricht im Kommentarbereich und diskutieren Sie gemeinsam über die Schönheit der Technologie.
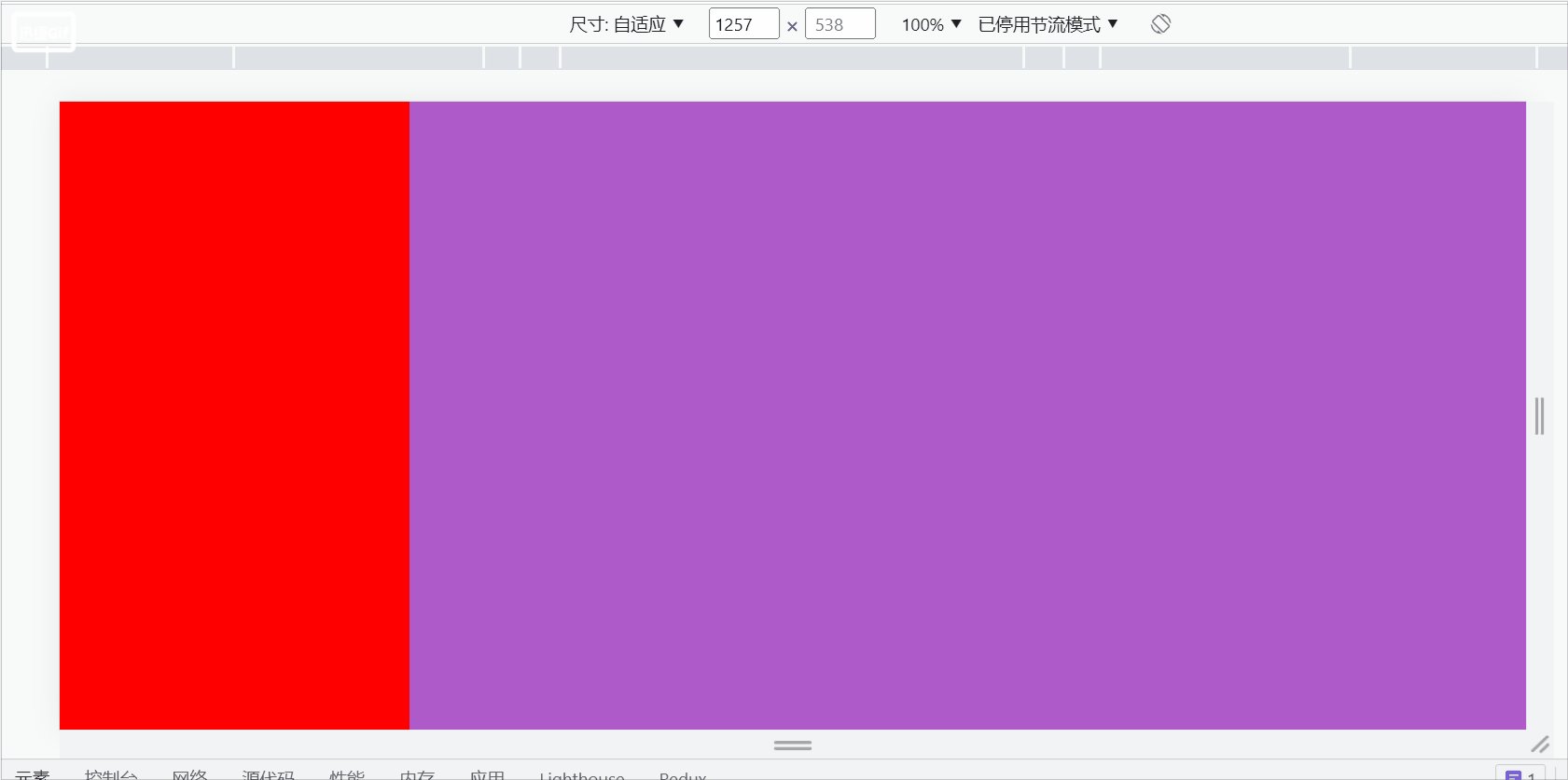
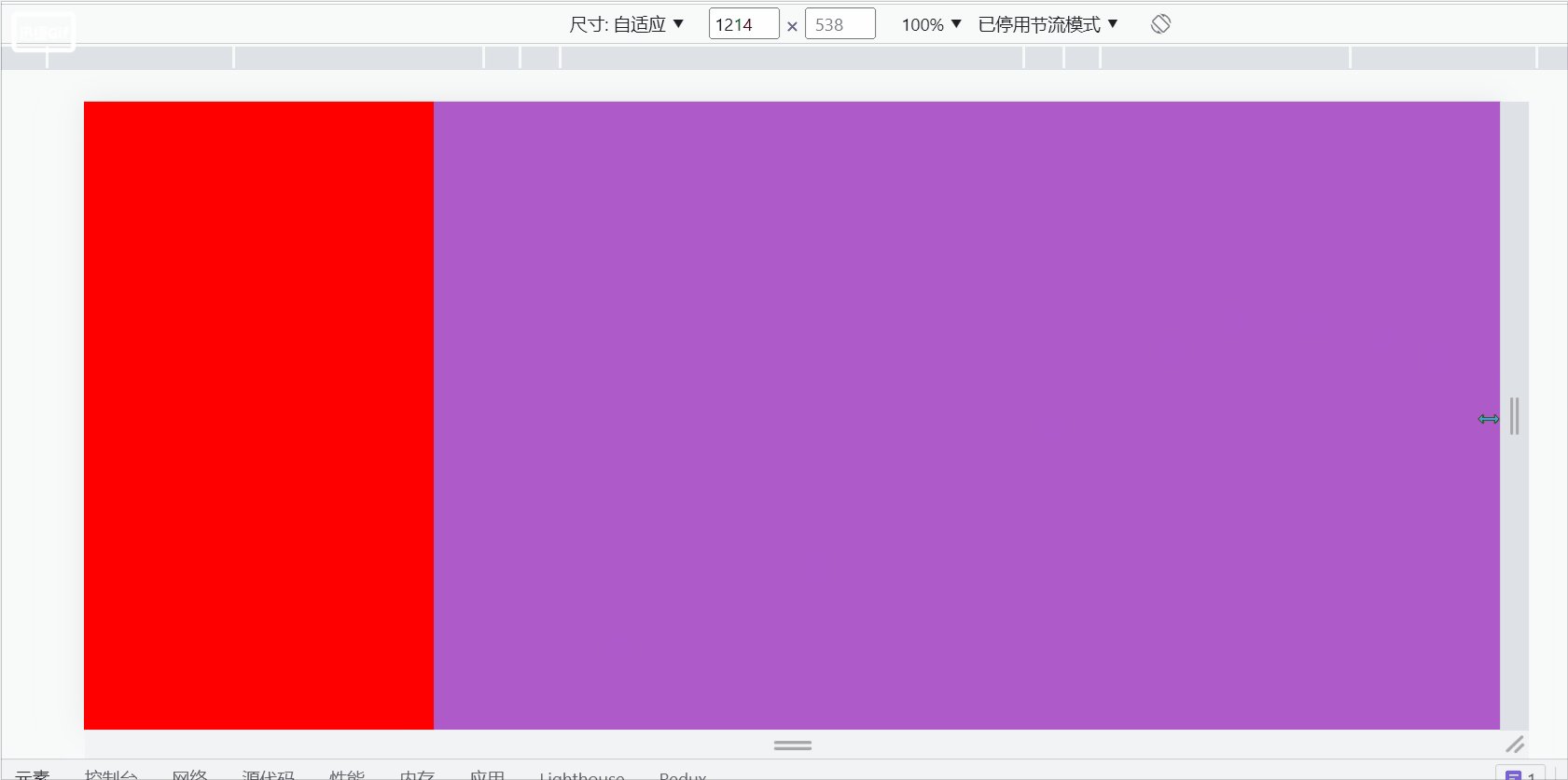
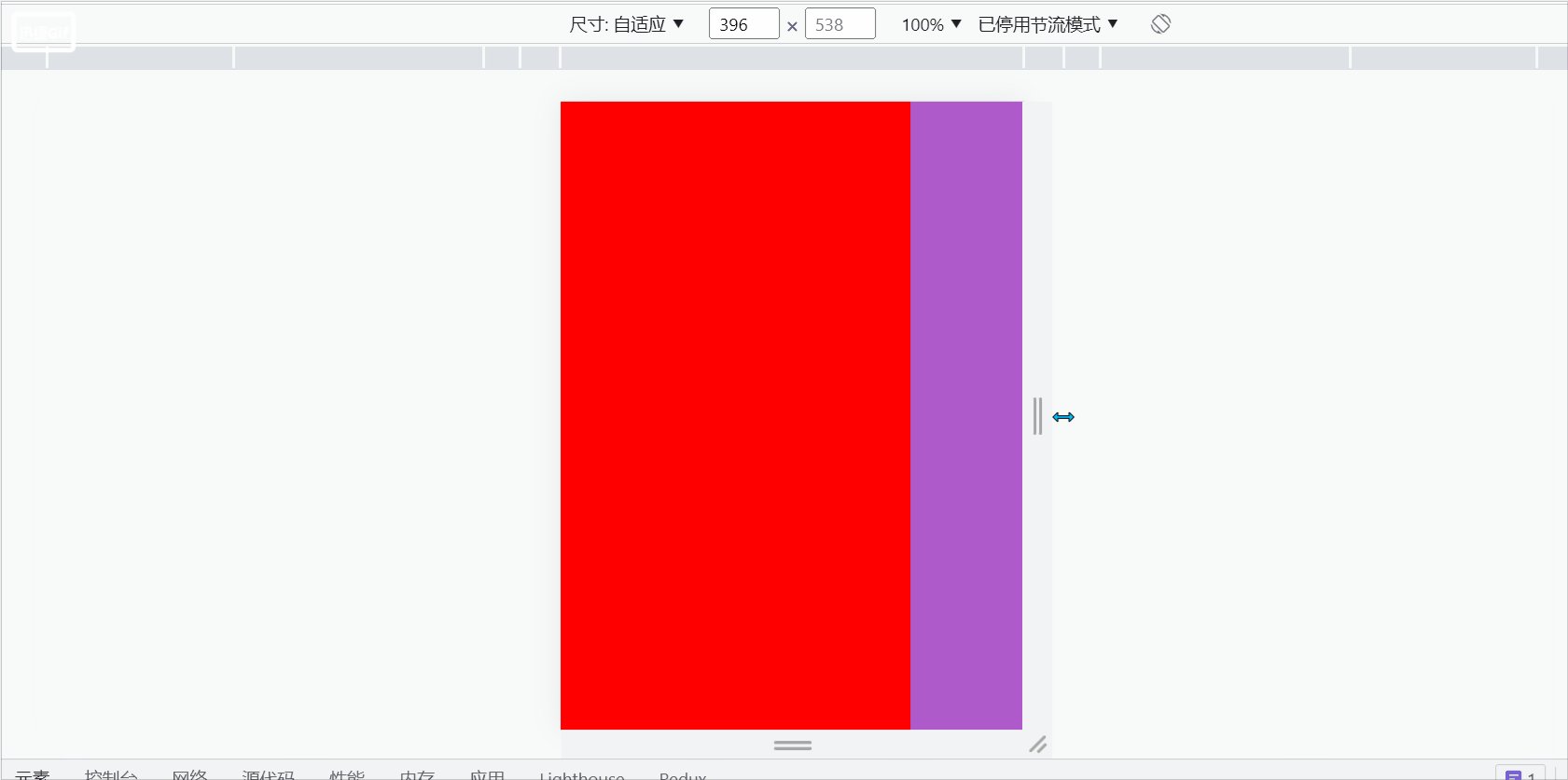
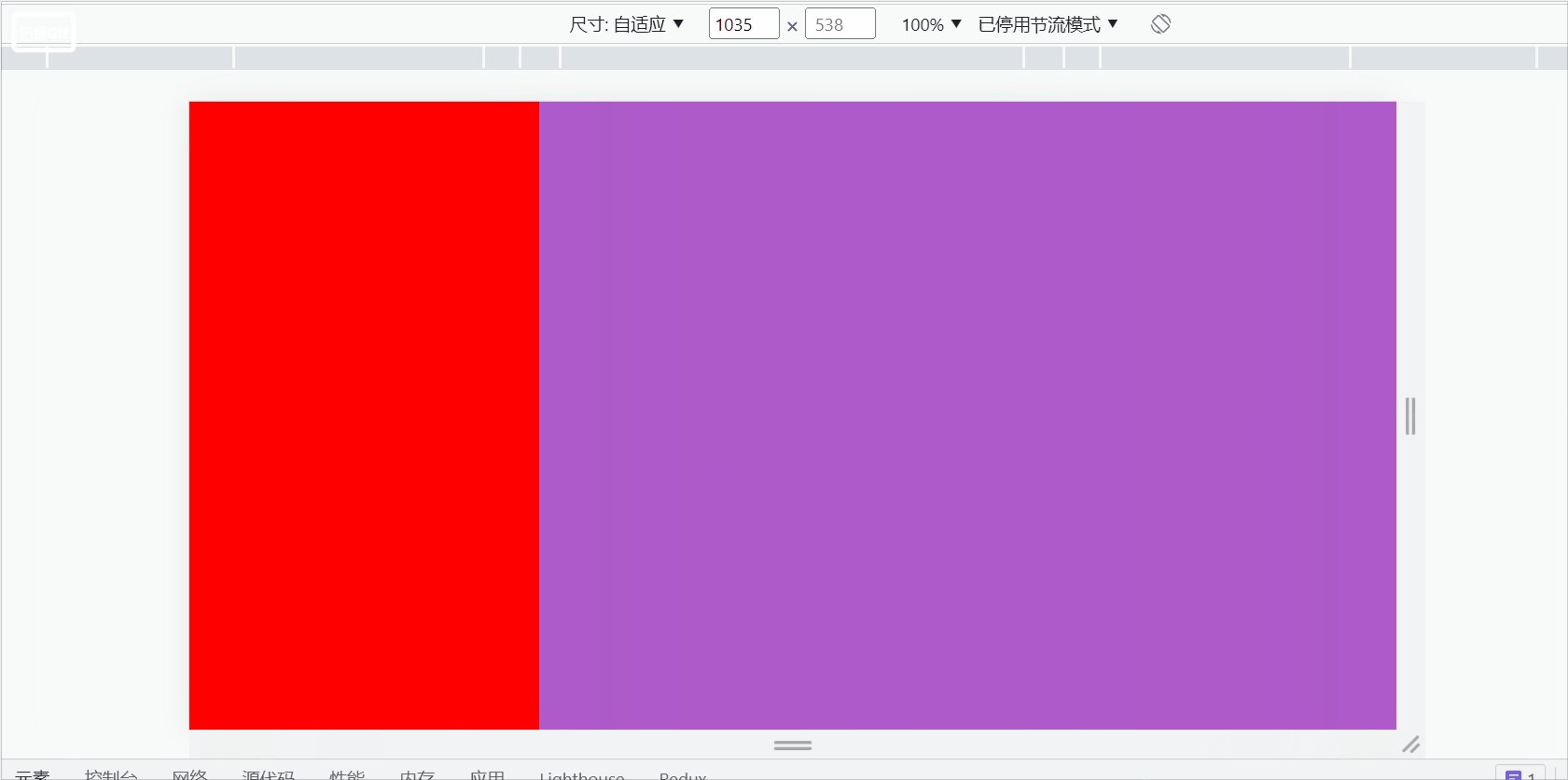
Interviewer: Wie erreicht man mit CSS ein festes 300-Pixel-Layout auf der linken Seite und ein adaptives Layout auf der rechten Seite?
Ich: Äh~, okay, du kannst Flex-Layout oder Floating + BFC verwenden, der gesamte Code lautet wie folgt:
Flex-Layout:
<style>
*{margin: 0;padding: 0;}
.container{
display: flex;
}
.left{
width: 300px;
height: 100vh;
background-color: #f00;
}
.main{
flex: 1;
background-color: #ae5aca;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>
Floating + BFC:
<style>
*{margin: 0;padding: 0;}
.container {
height: 100vh;
}
.left {
float: left;
width: 300px;
height: 100%;
background-color: #f00;
}
.main {
height: 100%;
background-color: #ae5aca;
overflow: hidden;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body> 
Interviewer: Was ist der Unterschied zwischen align-content und align-items im Flex-Layout?
Ich: Äh, das sind alles Elemente, die auf der vertikalen Achse wirken. Die spezifischen Unterschiede sind wie folgt:
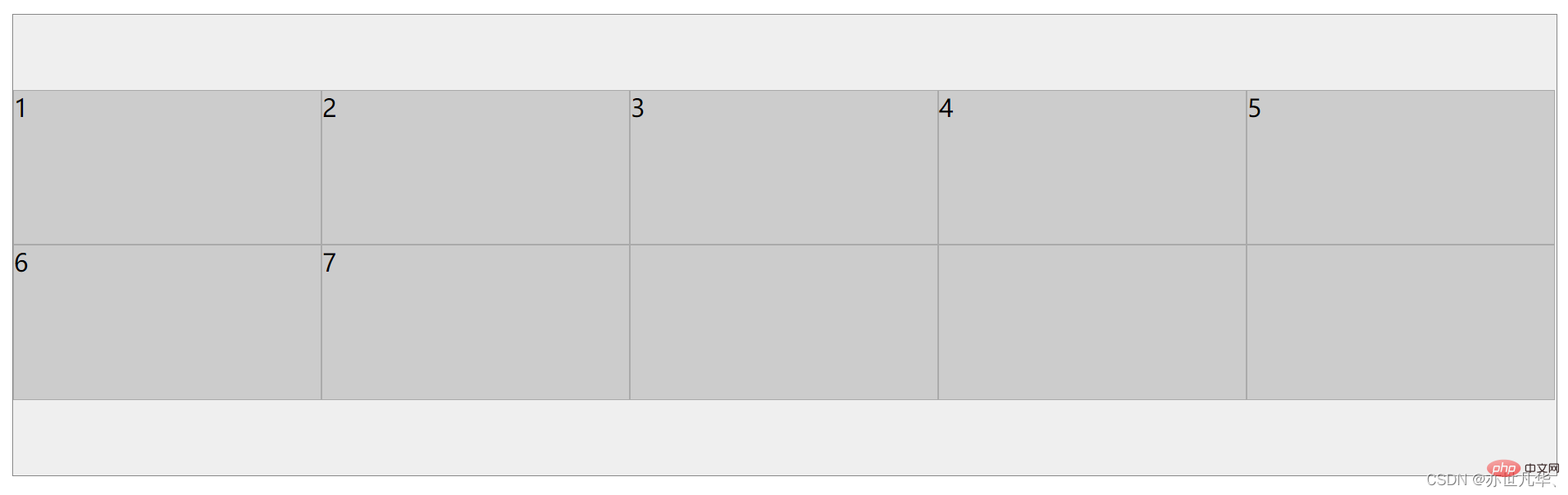
align-content: Es wirkt auf mehrzeilige Elemente auf der vertikalen Achse. und einzeilige Elemente haben keine Wirkung. [Verwandte Empfehlungen: Web-Frontend-Entwicklung]
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴多元素一起居中 */
align-content: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

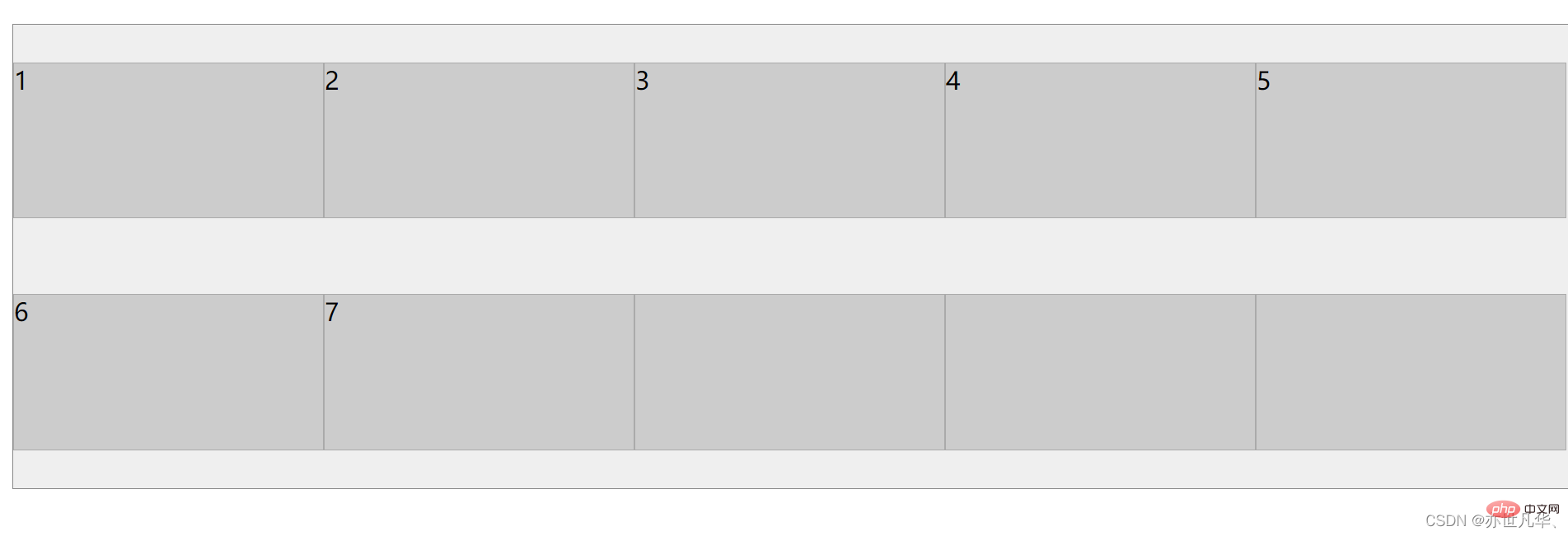
align-items: Wirkt auf einzeilige Elemente mit vertikaler Achse
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴单元素居中 */
align-items: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

Interviewer: Was sind die Vorteile des Grid-Layouts? ?
Ich: Äh, das Flex-Layout ist ein Achsenlayout. Sie können nur die Position des „Elements“ auf der Achse angeben. Es kann als eindimensionales Layout betrachtet werden. Das Rasterlayout unterteilt den Container in „Zeilen“ und „Spalten“, generiert Zellen und gibt dann die Zelle an, in der sich das „Element“ befindet. Dies kann als zweidimensionales Layout betrachtet werden. Das Rasterlayout ist weitaus leistungsfähiger als das Flex-Layout.
Interviewer: Was ist der Unterschied zwischen Flex-Basis und Breite im Flex-Layout?
Ich: Äh, der Wert von Flex-Basis ist eine ideale Situation, kann aber in tatsächlichen Situationen komprimiert werden, wenn die Flex-Richtung eine Spalte ist, die Hauptachse die vertikale Achse ist und Flex-Basis entspricht Höhe zu diesem Zeitpunkt
Interviewer: Wird das Laden von CSS das Parsen und Rendern des DOM-Baums blockieren?
Ich: Äh~, das Laden von CSS wirkt sich direkt auf das Rendern der Webseite aus, denn erst nachdem das CSS geladen und das CSSOM erstellt wurde, wird der Rendering-Baum (Render Tree) erstellt und dann in eine Bitmap gerendert Wenn das HTML-Skript geladen wird, wirkt sich dies auch indirekt auf das Parsen des DOM-Baums aus, da das Herunterladen, Parsen und Ausführen von Javascript das Parsen des DOM-Baums blockiert und der Zugriff auf CSSOM in Javascript möglich ist als Element.getBoundingClientRect, sodass Javascript erst gestartet wird, wenn die CSSOM-Ausführung erstellt wurde, wodurch indirekt das Parsen des DOM-Baums blockiert wird.
Interviewer: Was ist Stacking-Kontext (Stacking-Kontext), sprechen Sie über Ihr Verständnis davon
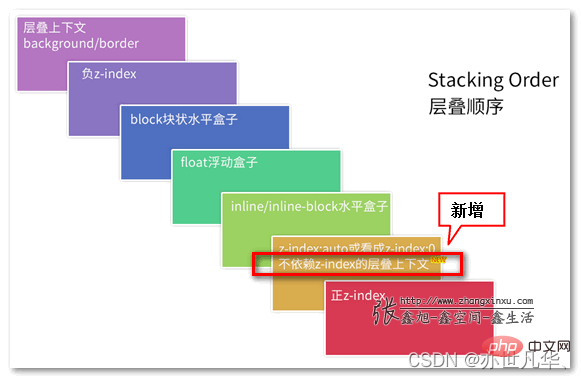
Ich: Äh ~, okay, Stacking-Kontext ist eine dreidimensionale Konzeption dieser HTML-Elemente. HTML-Elemente belegen diesen Platz in der Reihenfolge ihrer Priorität basierend auf ihren Elementattributen. Die Prioritäten sind wie folgt:
Möchten Sie mehr über den Stapelkontext erfahren: Empfohlener Artikel: Detailliertes Verständnis des Stapelkontexts und der Stapelreihenfolge in CSS.
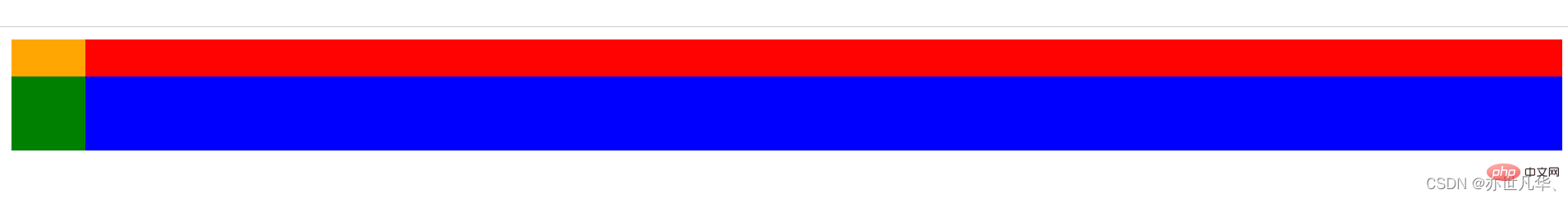
面试官:z-index: 999 元素一定会置于 z-index: 0 元素之上吗?
我:呃~,不会,我们在进行层叠上下文时,会优先比较父级,如果父级是层叠上下文,子级即使有z-index也不再起作用了,如果父级层叠上下文层叠顺序相等,那么采取后来居上原则,前者覆盖后者。如果父级是普通元素,子级层叠比较就不受父级的影响,谁的层叠顺序高谁就先展示。
层叠黄金准则:
谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
整出代码如下:
<style>
.first {
background-color: red;
height: 3rem;
z-index: 2;
opacity: 0.99;
}
.item1 {
z-index: 0;
height: 100%;
width: 3rem;
background-color: orange;
}
.second {
background-color: blue;
height: 3rem;
margin-top: -1.5rem;
z-index: 3;
position: relative;
}
.item2 {
z-index: 999;
height: 100%;
width: 3rem;
background-color: green;
}
</style>
<body>
<div class="first">
<div class="item1"></div>
</div>
<div class="second">
<div class="item2"></div>
</div>
</body>

面试官:什么是 Data URL?
我:呃~,Data URL 是将图片转换为 base64 直接嵌入到了网页中。
使用
这种方式引用图片,不需要再发请求获取图片。
使用 Data URL 也有一些缺点:
base64 编码后的图片会比原来的体积大三分之一左右。
Data URL 形式的图片不会缓存下来,每次访问页面都要被下载一次。可以将 Data URL 写入到 CSS 文件中随着 CSS 被缓存下来。
面试官:网站设置字体时,如何设置优先使用系统默认字体?
我:呃~,system-ui 将会自动选取系统默认字体作为字体。

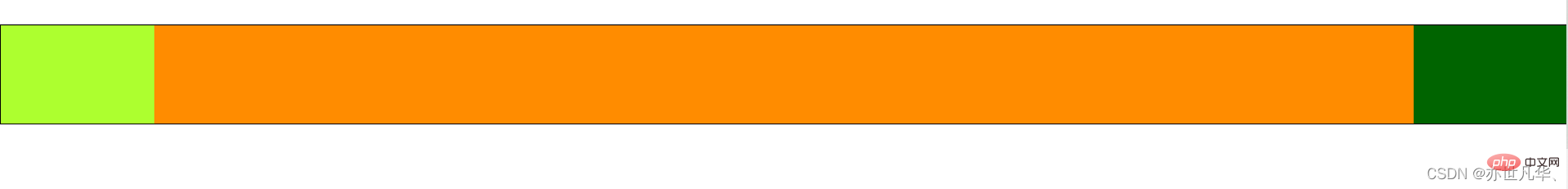
面试官:CSS如何实现圣杯布局?
我:呃~,圣杯布局是指两端宽度固定,中间自适应。在日常开发中,圣杯布局的使用频率是比较高的。举一个简单的浮动例子,当然也可以使用定位或flex布局,整出代码如下:
浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
border: 1px solid black;
overflow: hidden;
padding: 0px 100px;
min-width: 100px;
}
.left {
background-color: greenyellow;
float: left;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.center {
background-color: darkorange;
float: left;
width: 100%;
}
.right {
background-color: darkgreen;
float: left;
width: 100px;
margin-left: -100px;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<section class="container">
<article class="center"><br /><br /><br /></article>
<article class="left"><br /><br /><br /></article>
<article class="right"><br /><br /><br /></article>
</section>
</body>
</html>

Das obige ist der detaillierte Inhalt vonWerfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen dabei helfen, hochfrequente Wissenspunkte zu meistern (5).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- [Zusammenstellung und Zusammenfassung] 20 hochfrequente Vue-Interviewfragen
- [Fortgeschrittene Fähigkeiten] Neun Front-End-Interviewfragen, die Ihnen helfen, Ihr Wissen zu festigen!
- [Zusammengestellt und geteilt] Einige GO-Interviewfragen (mit Antwortanalyse)
- Interviewfrage: Wie füge ich Try/Catch zu allen asynchronen Funktionen hinzu?
- 91 häufige Interviewfragen basierend auf Laravel (mit Antwortanalyse)
- [Zusammenstellung und Zusammenfassung] Über 45 Vue-Interviewfragen, die Ihnen helfen, Ihre Wissenspunkte zu festigen!
- [Zusammengestellt und geteilt] 48 Front-End-Fragen für Hochfrequenzinterviews (mit Antwortanalyse)