Heim >Web-Frontend >View.js >[Zusammengestellt und geteilt] 48 Front-End-Fragen für Hochfrequenzinterviews (mit Antwortanalyse)
[Zusammengestellt und geteilt] 48 Front-End-Fragen für Hochfrequenzinterviews (mit Antwortanalyse)
- 青灯夜游nach vorne
- 2023-01-07 19:39:373372Durchsuche
Dieser Artikel fasst 48 hochfrequente Front-End-Interviewfragen zusammen (mit Antwortanalyse). Er hilft Ihnen dabei, die Grundkenntnisse von Vue, Javascript usw. zu klären und Ihre Front-End-Wissensreserve zu erweitern Sammeln Sie, kommen Sie vorbei und schauen Sie sich das an!
![[Zusammengestellt und geteilt] 48 Front-End-Fragen für Hochfrequenzinterviews (mit Antwortanalyse)](https://img.php.cn/upload/article/000/000/024/63b958c2144b1757.jpg)
1. Was ist das Prinzip der bidirektionalen Datenbindung von vue?
mvvm-Szenario: In Szenarien mit vielen Datenoperationen, in denen eine große Anzahl von DOM-Elementen verwendet werden muss, ist es bequemer, die offene Methode von mvvm zu verwenden, sodass sich Entwickler mehr auf Datenänderungen und -befreiungen konzentrieren können umständliche DOM-Elemente
MVVM-Modell,
M-Daten sind die aus dem Hintergrund erhaltenen Produktdaten
V-Ansicht ist die geschriebene Seite, jedes Div, jede Eingabe ist eine Ansicht
VM-Ansichtsmodell ,
Wenn sich Daten ändern, wird die Anzeige der Ansicht über das Ansichtsmodell geändert. Änderungen in der Ansicht wirken sich auch auf Änderungen in den Daten über das Ansichtsmodell aus [Verwandte Empfehlungen: vuejs-Video-Tutorial, Webfront -Ende der Entwicklung]
Kern: In Bezug auf die bidirektionale Datenbindung von VUE ist der Kern die Methode Object.defineProperty(). 2. Was sind die Lebenszyklen von Vue? aktualisiert), beforeDestroy (vor Zerstörung), zerstört (nach Zerstörung)
montiert Der tatsächliche Dom-Mount ist vollständig aktualisiert. Solange sich die Daten ändern, werden sie automatisch aktualisiert, um den globalen Timer für die Zerstörung und Zerstörung und das benutzerdefinierte Ereignis auszulösen
Wenn keep verwendet wird, gibt es zwei weitere: aktiviert und deaktiviert. Wenn die Komponente zum ersten Mal geladen wird, führt sie die ersten vier Lebenszyklen aus: beforeCreate, create, beforeMount, mounted
3 ist der Unterschied zwischen v-if und v-show?Gleichheit: Beide können das Anzeigen und Ausblenden von Dom-Elementen steuern
Unterschiede: v-show ändert nur das Anzeigeattribut, das Dom-Element verschwindet nicht und es besteht keine Notwendigkeit, die Seite erneut zu rendern beim Wechseln
v - Wenn das Dom-Element direkt von der Seite gelöscht wird, erfordert ein erneutes Wechseln ein erneutes Rendern der Seite
- 4 Was ist asynchrones Warten? Was macht es?
-
Async Await ist eine neue Ergänzung zu ES7. Async wird zum Deklarieren einer Funktion verwendet, und Async wird verwendet, um auf den Abschluss der Ausführung einer asynchronen Methode zu warten. Die asynchrone Funktion gibt ein Versprechensobjekt zurück. Sie können die .then-Methode verwenden, um eine Rückruffunktion hinzuzufügen. Sobald die Funktion auf „await“ stößt, wird sie zuerst zurückgegeben Anweisung im Funktionskörper
ändert das ursprüngliche Array:
pop (das letzte Element des Arrays entfernen und das gelöschte Element zurückgeben)
-
push (eins hinzufügen bis zum Ende des Arrays oder mehrerer Elemente und gibt die neue Länge zurück)
shift (entfernt das erste Element des Arrays und gibt es zurück)
unshift (fügt ein oder mehrere Elemente am Anfang des Arrays hinzu, und gibt die neue Länge zurück)
reverse (die Reihenfolge der Elemente eines Arrays umkehren)
sort (die Elemente eines Arrays sortieren)
splice (wird verwendet, um Elemente eines Arrays einzufügen, zu löschen oder zu ersetzen Array)
- Nein Ändert das ursprüngliche Array:
- concat---verbinden Sie zwei oder mehr Arrays und geben Sie das Ergebnis zurück.
-
every---Erkennen Sie, ob jedes Element des Array-Elements die Bedingungen erfüllt.
some --- Erkennt, ob ein Element im Array-Element die angegebene Bedingung erfüllt.
Filter --- Array-Elemente erkennen und ein Array aller Elemente zurückgeben, die die Bedingungen erfüllen.
indexOf---Suchen Sie nach einem Element in einem Array und geben Sie seine Position zurück.
join---Füge alle Elemente des Arrays in einen String ein.
toString---Array in String konvertieren und das Ergebnis zurückgeben.
lastIndexOf---gibt die letzte Vorkommensposition eines angegebenen Zeichenfolgenwerts zurück und sucht von hinten nach vorne an der angegebenen Position in einer Zeichenfolge.
map --- Verarbeiten Sie jedes Element des Arrays über die angegebene Funktion und geben Sie das verarbeitete Array zurück.
Slice---Wählen Sie einen Teil des Arrays aus und geben Sie ein neues Array zurück.
valueOf---gibt den ursprünglichen Wert des Array-Objekts zurück
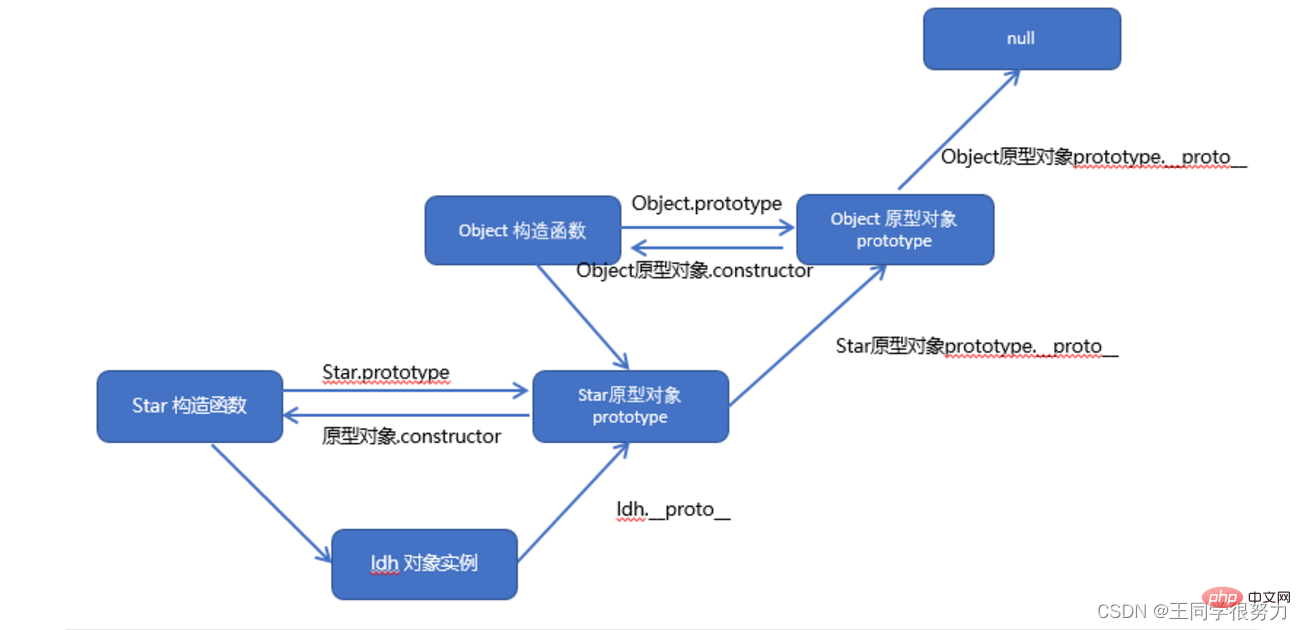
6. Was ist eine Prototypenkette?
Jedes Instanzobjekt verfügt über ein Proto-Attribut, das auf das Prototypobjekt des Konstruktors verweist. Das Prototypobjekt des Konstruktors ist ebenfalls ein Objekt und verfügt über ein Proto-Attribut. Auf diese Weise wird Schicht für Schicht nachgeschlagen bildet eine Prototypenkette.

7. Was ist Schließung? Welche Vor- und Nachteile haben Verschlüsse?
- Konzept: Funktion verschachtelte Funktion, interne Variablen können auf externe Variablen zugreifen, diese Variable wird als freie Variable bezeichnet
- Probleme gelöst: Variablen speichern
- Probleme verursacht durch: Verursacht Speicherverluste
- Verschlussanwendung: Anti-Shake Drosselung
Was sind die neuen Funktionen von 8.es6?
- Neue Vorlagenzeichenfolge
- Pfeilfunktion
- for-of (wird zum Durchlaufen von Daten verwendet – z. B. Werte in einem Array.)
- ES6 integriert Promise-Objekte in die Spezifikation und stellt native Promise-Objekte bereit.
- Let- und const-Befehle zum Deklarieren von Variablen hinzugefügt.
- Die andere Sache besteht darin, das Konzept des Modulmoduls einzuführen
9. Warum muss die V-for-Schleife einen Schlüssel binden?
Fügen Sie einen Schlüssel als eindeutigen Bezeichner für jedes DOM-Element hinzu, und der Diff-Algorithmus kann dies tun Identifizieren Sie diesen Knoten korrekt, um das Rendern der Seite zu beschleunigen.
10 Warum sollten die Daten in der Komponente als Funktion und nicht als Objekt definiert werden?
Jede Komponente ist eine Instanz von Vue. Wenn es sich bei den Daten um einen Wert desselben Referenztyps handelt, wirkt sich die Änderung eines dieser Attribute auf die anderen aus.
11 Was sind die üblichen Methoden zur vertikalen Zentrierung von Boxen?
Verwenden Sie die Phasenpositionierungsmethode von Sohn zu Vater, um
<style>
.container{
width: 300px;
height: 300px;
position: relative;
}
.conter{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
</style> zu erreichen. Mit der CSS3-Transformation können Sie problemlos eine vertikale Zentrierung des Elements erreichen, ohne die Höhe und Breite des Elements zu kennen.
<style>
.container{
position: relative;
}
.conter{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>flex
<style>
.container{
display: flex;
justify-content: center;
align-items: center;
}
.conter{
}
</style>
12. Was sind die Datentypen von js und was sind die Unterschiede
- Grundtypen: String, Zahl, Boolean, Null, Undefiniert, Symbol, BigInt
- Referenztypen: Objekt, Array
- Grundlegende Typen werden im Stapel gespeichert, mit wenig Platz und häufigen Vorgängen. Der Referenzdatentyp wird im Stapel gespeichert, und seine Adresse befindet sich im Allgemeinen im Stapel ist ein Symbol?
- wird in es6 eingeführt. Der neue primitive Datentyp Symbol stellt einen eindeutigen Wert dar
14 Was ist die Same-Origin-Policy? Die sogenannte Same-Origin-Policy ist ein Sicherheitsmechanismus des Browsers Beschränken Sie die Kommunikation von Websites unterschiedlicher Herkunft (Domainname, Protokoll, Die Portnummer ist gleich)15. Was ist Versprechen und was macht es? Versprechen ist ein Objekt, das asynchrone Betriebsinformationen aus dem geänderten Objekt erhalten kann. Es kann das Problem der asynchronen Tiefenverschachtelung lösen 16. Was ist Rekursion und welche Vor- und Nachteile hat sie?
- Rekursion: Wenn sich die Funktion intern aufrufen kann, ist die gesamte Funktion eine rekursive Funktion. Einfaches Verständnis: Die Funktion ruft sich intern auf, und diese Funktion ist eine rekursive Funktion.
- Vorteile: klare Struktur und gute Lesbarkeit
Nachteile: Geringe Effizienz, die Anrufstation kann überlaufen. Tatsächlich reserviert jeder Funktionsaufruf Speicherplatz im Speicherstapel und der Inhalt des Stapels jedes Prozesses ist begrenzt. Wenn es zu viele Aufrufebenen gibt, wird die Kapazität des Stapels überschritten, was zu einem Stapelüberlauf führt.
17 Was ist der Unterschied zwischen let und const, wenn er vor let verwendet wird? , es wird einen Fehler verursachen
Wenn es let- und const-Befehle im Blockbereich gibt, wird ein geschlossener Bereich gebildet- Wiederholte Deklarationen sind nicht zulässig
- const definiert Konstanten und kann nicht geändert werden, aber wenn es ein Objekt definiert, wird das Daten innerhalb des Objekts können geändert werden
-
18.vue-Leistungsoptimierung
Funktionskomponenten- Routing Lazy Loading
- v-for zum Binden des Schlüssels Schlüssel ist das einzige Symbol des virtuellen Doms, das beim dynamischen Rendern von Vue helfen kann Die Seite wird effizient verarbeitet und beim Rendern der Seite verwendet. Der Diff-Algorithmus vergleicht das alte und das neue DOM. Beim Vergleich wird nur die gleiche Ebene verglichen, und es wird kein ebenenübergreifender Vergleich durchgeführt werden zerstört, und die untergeordneten Knoten werden zuerst zerstört.
- Berechnete Cache-Daten und Watch-Keep-Alive-Cache-Komponenten
- Verwenden Sie v-show nicht gleichzeitig und display-none wird für true erstellt für falsch zerstört.
Beim Entwerfen von Vue-Responsive-Daten darf das Design nicht zu tief sein. Die Granularität der Komponenten kann nicht zu fein sein Anti-Shake-Drosselung
ui Die Komponentenbibliothek wird bei Bedarf eingeführt-
- 19..mvvm und mvc
-
- m (Datenschicht) v (Ansichtsschicht) vm (Datenansichts-Interaktionsschicht) vereinfacht eine große Anzahl von DOM-Operationen, die nur für einzelne Seiten verwendet werden, durch Daten zur Anzeige der Ansichtsebene anstelle der Knotenoperationen.
- mvc muss auch DOM erhalten, was die Seitenrendering-Leistung verringert und die Ladegeschwindigkeit verlangsamt.
- Projektoptimierung, die im Interview gesagt werden kann:
- Entwerfen Sie nicht zu tief, wenn Sie Vue-Responsive-Daten entwerfen Berechnungen werden durchgeführt.
- Komponenten Die Granularität kann nicht zu fein gestaltet werden. Je tiefer die Ebene, desto größer ist der Leistungsverbrauch.
-
Funktion implementiert:
- Ändern Sie die URL und verhindern Sie, dass der Browser die URL ändert
-
- , um Änderungen in der URL zu erkennen
-
- Fangen Sie die URL-Adresse ab und analysieren Sie die erforderlichen Informationen, um sie an die Routing-Regeln anzupassen
- Hash hat eine Größenbeschränkung basierend auf URL-Parametern. Er wird nicht in die HTTP-Anfrage aufgenommen und hat keine Auswirkungen auf das Backend. Die Änderung des Hashs führt nicht dazu, dass Parameter in die URL eingefügt und gespeichert werden Die Lösung für den weißen Bildschirm im Verlaufsmodus eines bestimmten Objekts besteht darin, eine Kandidatenressource auf dem Server hinzuzufügen, die alle Situationen abdeckt. Der Server muss über einen entsprechenden Modus auf dem Server verfügen, um ihn verwenden zu können , können Sie zuerst den Standard-Hash verwenden.
21. Welche Tags werden häufig in Block- und Linienattributen verwendet? Was sind die Eigenschaften?
- Block-Tags: div, h1~h6, ul, li, table, p, br, form.
- Funktionen: Exklusive Linie, Zeilenumbruchanzeige, Breite und Höhe können eingestellt werden, Blöcke und Linien können verschachtelt werden
- Zeilen-Tags: span, a, img, textarea, select, option, input.
- Funktionen: Es kann nur inline angezeigt werden und der Inhalt unterstützt Breite und Höhe. Breite und Höhe können nicht festgelegt werden (außer img, input, textarea usw.)
22 ===
- = =Gleich im engeren Sinne
- Gleich, wenn der Wert gleich ist
- ===Gleich im engeren Sinne, der Datentyp und die Wertgröße beider Seiten werden verglichen
- Gleich Nur wenn der Wert und die Referenzadresse gleich sind
23. Einschränkungen des strikten Modus
- Variablen müssen vor der Verwendung deklariert werden
- Die Parameter der Funktion dürfen keine Attribute mit demselben Namen haben, da sonst ein Fehler auftritt gemeldet werden
- Die with-Anweisung kann nicht verwendet werden
- Es ist verboten, auf das globale Objekt zu verweisen
24.git
- git init initialisiert das Warehouse
- git clone clone
- git status Überprüfen Sie den Dateistatus
- git add. Fügen Sie die Datei zum Staging-Bereich hinzu.
- git commit -m Beschreibungsinformationen.
tcp ist sicherer. Das http-Protokoll basiert auf TCP ist effizienter als TCP und kann leicht Daten verlieren
- 26.vuexs fünf Zustände
-
Mutationen (Ändern der Daten im Zustand), aber er kann nur synchrone Operationen ausführen, asynchrone müssen in die Aktion geschrieben werden. state (Daten eingeben)
action (asynchrone Vorgänge ausführen)
- getter (berechnete Attribute)
- moudel (ermöglicht die Aufteilung eines einzelnen Geschäfts in mehrere Geschäfte und die gleichzeitige Speicherung in einem einzigen Zustand)
-
- Der Bereitstellungsprozess
- Die Seite übermittelt Ereignisse asynchron über MapAction an die Aktion. Die Aktion übermittelt die entsprechenden Parameter synchron durch Festschreiben an die Mutation, und die Mutation ändert den entsprechenden Wert im Status. Schließlich wird der entsprechende Wert über den Getter ermittelt und der Wert im Status dynamisch über MapGetter ermittelt. Schütteln und Drosseln?
Zunächst besteht Anti-Shake darin, das vorherige Ereignis zu stoppen, wenn das nächste Ereignis ausgelöst wird.
Drosselung besteht darin, das aktuelle Ereignis auszulösen, nachdem das vorherige Ereignis endet die Drossel (Timer)
-
28. Was sind Neuzeichnen und Reflow? Neuzeichnen: Wenn sich der Inhalt und das Layout des Elements nicht geändert haben, sondern nur das Aussehen des Elements (Hintergrundfarbe), ändert es sich wird neu gezeichnet
Reflow: Wenn sich ein Teil des Inhalts oder des Layouts ändert. Wenn die Seite geändert und neu erstellt wird, kommt es zu einem Reflow Ein Reflow führt definitiv zu einem Neuzeichnen, aber ein Neuzeichnen führt nicht unbedingt zu einem Reflow
29.Css-Priorität
!importent>inline>-Klasse, Pseudo-Klassen, Attribute > Vererbung und Platzhalter
Festlegen des oberen Randes -
- Überlauf: ausgeblendet
-
untergeordnetes Feld außerhalb des Etiketts
Auffüllen des übergeordneten Felds
31. Clear Floating-Methode
Es gibt insgesamt 5 Methoden
-
Legen Sie die Höhe des übergeordneten Felds fest. Überlauf: ausgeblendet
32. Was ist der Unterschied zwischen Split() und join()?
- split Die Zeichenfolge wird in ein Array konvertiert, und der Parameter wird durch eine bestimmte Zeichenfolge getrennt.
- join Das Array wird in einen Zeichenfolgenparameter umgewandelt, der angibt, wie die konvertierte Zeichenfolge verbunden ist.
33 Array-Deduplizierung 1 .Verwenden Sie Double for-Schleifen und verwenden Sie dann die Spleißmethode der Array-Methode, um Duplikate zu entfernen (häufig in es5 verwendet).
2.Set zum Entfernen von Duplikaten: Bereiten Sie ein Array vor, dekonstruieren Sie das Newset des Arrays und bereiten Sie dann eine Funktion vor Um die Variablen des Arrays als Beurteilungswert der Funktion zu speichern, geben Sie Array .from(new set(arr)) zurück. Array-Methode indexof
4.
34. Was verursacht Speicherlecks? Global Unsachgemäße Verwendung von Variablen (keine deklarierten Variablen). werden nicht gelöscht, wenn der Dom geleert oder gelöscht wird)
35 Welche Hook-Funktionen werden ausgelöst, wenn die Seite zum ersten Mal geladen wird?
- beforeCreate
-
- created Die Dateninitialisierung ist abgeschlossen und die Methode wird ebenfalls aufgerufen, aber das DOM wird nicht gerendert
- ?? > Änderungen einreichen Datenmethode, Synchronisation!
actions => Wie ein Dekorateur Mutationen so verpacken, dass sie asynchron sein können.
modules => Modulares Vuex
-
Kurze Beschreibung des Vuex-Datenübertragungsprozesses
Die Seite übermittelt Ereignisse asynchron über mapAction an die Aktion. Die Aktion übermittelt die entsprechenden Parameter synchron durch Festschreiben an die Mutation, und die Mutation ändert den entsprechenden Wert im Status. Schließlich wird der entsprechende Wert über den Getter ausgegeben. MapGetter wird verwendet, um den Wert im Status
-
37 zu ermitteln. Der Unterschied zwischen get und post ist gleich Get Request und Post Request Die unterste Ebene wird basierend auf dem TCP/IP-Protokoll implementiert. Durch die Verwendung eines der beiden Protokolle kann eine bidirektionale Interaktion zwischen dem Client und dem Server erreicht werden. Der wichtigste Unterschied ist: Konventionen und Spezifikationen:
Spezifikation: Definition von GET Die Anforderung wird zum Abrufen von Ressourcen verwendet, dh zum Ausführen von Abfragevorgängen. Die POST-Anforderung wird zum Übertragen von Entitätsobjekten und für Hinzufügungs-, Lösch- und Änderungsvorgänge verwendet.Konvention: Die Die GET-Anfrage fügt die Parameter zur Parameterübertragung in die URL ein. Die POST-Anfrage schreibt die Parameter in den Anfragetext.
- Nicht wesentlicher Unterschied. Der Cache ist unterschiedlich, get wird zwischengespeichert ist unterschiedlich, die Parameter der Get-Anfrage werden über die URL übergeben und die Länge der URL ist begrenzt, normalerweise werden 2 KB im Anforderungstext gespeichert, und es gibt keine Größenbeschränkung. Get-Anfragen können direkt zurückgesetzt und aktualisiert werden, ohne dass sich dies auf Benutzer und Programme auswirkt. Wenn Post-Anfragen direkt zurückgesetzt und aktualisiert werden, werden die Daten erneut übermittelt. Der Verlaufsdatensatz ist anders, die Parameter der Get-Anfrage werden im gespeichert Verlaufsaufzeichnung, die Parameter der Post-Anfrage sind nicht
- Das Lesezeichen ist unterschiedlich, die Adresse der Get-Anfrage kann als Lesezeichen erfasst werden, und die Post-Anfrage wird nicht
- 38 .Domainübergreifend
- Domänenübergreifender Grund: Der Browser schützt Ressourcen aus Sicherheitsgründen, Same-Origin-Richtlinie. (Protokoll, Domänenname, Portnummer)Lösung für domänenübergreifendes Arbeiten:
- jsonP Sie können jedoch nur das Get-Prinzip verwenden: Setzen Sie die angeforderte Schnittstelle auf das src-Attribut des Skript-Tags und übergeben Sie eine Funktion an den Hintergrund, um sie zu erreichen domänenübergreifend. Der Hintergrund reagiert auf einen Funktionsaufruf cors: am häufigsten verwendet.
- Reverse-Proxy: Das lokale Front-End wird an das lokale Back-End gesendet und erfolgt nicht domänenübergreifend. Das lokale Back-End (gleicher Ursprung) empfängt die Anfrage und leitet sie an andere Server weiter (es erfolgt keine domänenübergreifende Übertragung zwischen Servern). Der Proxy muss sich im Pfad befinden.
39. Der Unterschied zwischen drei Speichertypen
Cookie legt die Ablaufzeit zum Löschen fest, auch wenn das Fenster oder der Browser geschlossen ist. LocalStorage verfügt über eine große Speicherkapazität und speichert persistente Daten geht nach dem Schließen des Browsers verloren, es sei denn, es wird manuell gelöscht sessionStorage wird vorübergehend gespeichert, beim Schließen des Browsers werden die gespeicherten Inhalte automatisch gelöscht
Speichergröße:
- Cookie-Datengröße darf 4 KB nicht überschreiten
- Obwohl auch SessionStorage und LocalStorage Speichergrößenbeschränkungen unterliegen, ist ein einzelnes Cookie viel größer und kann 5 m oder mehr erreichen
40.dom So implementieren Sie mehrere Registerkarten im Browser. Kommunikation zwischen
- websocket.SharedWoeket;
- kann auch lokale Speichermethoden wie localStorage und Cookies aufrufen; wenn localStorage in einem anderen Browserkontext hinzugefügt, geändert oder gelöscht wird, löst es ein Ereignis aus und steuert seinen Wert Seiteninformationskommunikation;
- Achtung Macken: Safari löst beim Festlegen des localStorage-Werts im Inkognito-Modus einen Namen aus.
41 Bitte benennen Sie jede Datei im src-Verzeichnis im vue.cli-Projekt.
- assets-Ordner ist für statische Ressourcen;
- components sind quadratische Komponenten;
- router ist für die Definition von Routing-bezogenen Konfigurationen
- view ist eine Ansicht
- app.vue ist eine Anwendungshauptkomponente
- main.js ist Die Eingangsdatei
42. Der Unterschied zwischen $route und $router
router ist eine Instanz von VueRouter, die einem globalen Router-Objekt entspricht, das viele Attribute und Unterobjekte enthält, z. B. Verlaufsobjekte. . . Für häufig verwendete Jump-Links können Sie this.$router.push verwenden, was dem Router-Link-Jump entspricht.
route entspricht dem Routing-Objekt, das gerade übersprungen wird. . Sie können daraus Namen, Pfade, Parameter, Abfragen usw. erhalten
43. Prinzip der virtuellen DOM-Implementierung
- Verwenden Sie JavaScript-Objekte, um den echten DOM-Baum zu simulieren und den echten DOM-Diff-Algorithmus zu abstrahieren: Vergleichen Sie die Unterschiede zwischen zwei virtuellen Bäumen
- Pach-Algorithmus: Wenden Sie den Unterschied zwischen zwei virtuellen DOM-Objekten auf den realen DOM-Baum an
-
44 Der Unterschied zwischen gewöhnlichen Funktionen und Pfeilfunktionen
Die Pfeilfunktion hat keinen Prototyp, der Prototyp ist undefiniert
- Die Pfeilfunktion zeigt auf das globale Objekt, während die Funktion auf das Referenzobjekt zeigt
- Die Methoden call, apply und bind können die Richtung der Pfeilfunktion nicht ändern
-
45 So verstehen Sie den vue einzelner Datenfluss
Daten werden immer von der übergeordneten Komponente an die untergeordnete Komponente übergeben, und die untergeordnete Komponente hat kein Recht, die von der übergeordneten Komponente übergebenen Daten zu ändern. Sie können nur die übergeordnete Komponente auffordern, die Originaldaten zu ändern46.Slot-Slot
- Slot-Slot kann so verstanden werden, dass der Slot die Position in der Komponentenvorlage im Voraus einnimmt. Wenn die Komponente wiederverwendet wird und das entsprechende Slot-Tag verwendet wird, wird der Inhalt im Tag automatisch ersetzt Komponente. Die Position, die dem Slot-Tag in der Vorlage entspricht, dient als Ausgang für die Übertragung von Verteilungsinhalten. Die Hauptfunktion besteht darin, Komponenten wiederzuverwenden und zu erweitern und einige benutzerdefinierte Komponentenverarbeitungen durchzuführen. 47. Vue-allgemeine Anweisungen
- V-Modell Es wird hauptsächlich verwendet, um eine bidirektionale Datenbindung für Formularelemente zu implementieren.
V-Bind: abgekürzt als:, bindet dynamisch die Attribute einiger Elemente. Der Typ kann sein: Zeichenfolge, Objekt oder Array. v-on:click bindet eine Funktion an die Bezeichnung, die als @ abgekürzt werden kann. Die Bindung einer Click-Funktion muss beispielsweise in Methoden geschrieben werden
v-for-Format: v-for="field name in(of ) array json „Loop-Array oder jsonv-show display content- v-else-Befehl: Wird in Verbindung mit dem v-if-Befehl verwendet, es gibt keinen entsprechenden Wert. Wenn der Wert von v-if falsch ist, wird v-else gerendert.
- v-if-Befehl: Der Wert ist wahr/falsch. Er steuert, ob das Element gerendert werden muss.
- v-else-if muss in Verbindung verwendet werden mit v-if
-
v-else-Anweisung: Wird in Verbindung mit der v-if-Anweisung verwendet, gibt es keinen entsprechenden Wert. Wenn der Wert von v-if falsch ist, wird v-else gerendert. - v-text analysiert Text.
- v-html analysiert HTML-Tags }' 2. Ternärer Typ 'isred?"red":"blue"' 3. Array-Typ '[{red:"isred"},{blue:"isblue"}]'
- v-once Geben Sie die Seite ein Nur rendern einmal und nicht mehr rendern
- v-cloak, um ein Flackern zu verhindern
- v-pre Geben Sie die Elemente innerhalb des Tags in situ aus
-
-
- 48 Die Rolle von Keep-Alive in Vue
-
- < > ist eine integrierte Komponente von Vue, die den Status während des Komponentenwechsels im Speicher behalten kann, um ein wiederholtes Rendern des DOM zu verhindern.
- < Keep-Alive > Beim Umschließen dynamischer Komponenten werden inaktive Komponenteninstanzen zwischengespeichert, anstatt sie zu zerstören.
(Teilen von Lernvideos: Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo
)
- Gleich, wenn der Wert gleich ist
- Gleich Nur wenn der Wert und die Referenzadresse gleich sind
28. Was sind Neuzeichnen und Reflow? Neuzeichnen: Wenn sich der Inhalt und das Layout des Elements nicht geändert haben, sondern nur das Aussehen des Elements (Hintergrundfarbe), ändert es sich wird neu gezeichnet
Ein Reflow führt definitiv zu einem Neuzeichnen, aber ein Neuzeichnen führt nicht unbedingt zu einem Reflow
29.Css-Priorität
Es gibt insgesamt 5 Methoden
Legen Sie die Höhe des übergeordneten Felds fest. Überlauf: ausgeblendet
modules => Modulares Vuex
Die Seite übermittelt Ereignisse asynchron über mapAction an die Aktion. Die Aktion übermittelt die entsprechenden Parameter synchron durch Festschreiben an die Mutation, und die Mutation ändert den entsprechenden Wert im Status. Schließlich wird der entsprechende Wert über den Getter ausgegeben. MapGetter wird verwendet, um den Wert im Status
39. Der Unterschied zwischen drei Speichertypen
46.Slot-Slot
- Slot-Slot kann so verstanden werden, dass der Slot die Position in der Komponentenvorlage im Voraus einnimmt. Wenn die Komponente wiederverwendet wird und das entsprechende Slot-Tag verwendet wird, wird der Inhalt im Tag automatisch ersetzt Komponente. Die Position, die dem Slot-Tag in der Vorlage entspricht, dient als Ausgang für die Übertragung von Verteilungsinhalten. Die Hauptfunktion besteht darin, Komponenten wiederzuverwenden und zu erweitern und einige benutzerdefinierte Komponentenverarbeitungen durchzuführen. 47. Vue-allgemeine Anweisungen
- V-Modell Es wird hauptsächlich verwendet, um eine bidirektionale Datenbindung für Formularelemente zu implementieren.
v-on:click bindet eine Funktion an die Bezeichnung, die als @ abgekürzt werden kann. Die Bindung einer Click-Funktion muss beispielsweise in Methoden geschrieben werden
v-for-Format: v-for="field name in(of ) array json „Loop-Array oder json(Teilen von Lernvideos:v-show display content
- v-else-Befehl: Wird in Verbindung mit dem v-if-Befehl verwendet, es gibt keinen entsprechenden Wert. Wenn der Wert von v-if falsch ist, wird v-else gerendert.
- v-if-Befehl: Der Wert ist wahr/falsch. Er steuert, ob das Element gerendert werden muss.
- v-else-if muss in Verbindung verwendet werden mit v-if
- v-else-Anweisung: Wird in Verbindung mit der v-if-Anweisung verwendet, gibt es keinen entsprechenden Wert. Wenn der Wert von v-if falsch ist, wird v-else gerendert.
- v-text analysiert Text.
- v-html analysiert HTML-Tags }' 2. Ternärer Typ 'isred?"red":"blue"' 3. Array-Typ '[{red:"isred"},{blue:"isblue"}]'
- v-once Geben Sie die Seite ein Nur rendern einmal und nicht mehr rendern
- v-cloak, um ein Flackern zu verhindern
- v-pre Geben Sie die Elemente innerhalb des Tags in situ aus
- 48 Die Rolle von Keep-Alive in Vue
- < > ist eine integrierte Komponente von Vue, die den Status während des Komponentenwechsels im Speicher behalten kann, um ein wiederholtes Rendern des DOM zu verhindern.
- < Keep-Alive > Beim Umschließen dynamischer Komponenten werden inaktive Komponenteninstanzen zwischengespeichert, anstatt sie zu zerstören.
Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo
)Das obige ist der detaillierte Inhalt von[Zusammengestellt und geteilt] 48 Front-End-Fragen für Hochfrequenzinterviews (mit Antwortanalyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn Vue die aktuelle Seite nicht aktualisiert?
- Kann Vue Quellcode anzeigen?
- So konvertieren Sie eine ID in Vue
- Was tun, wenn beim Kompilieren von SASS im Vue-Projekt ein Fehler auftritt?
- In diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue
- Ein Artikel, der ausführlich erklärt, wie Vue das V-Modell implementiert (mit Codebeispielen)

