Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann Vue Quellcode anzeigen?
Kann Vue Quellcode anzeigen?
- 藏色散人Original
- 2023-01-05 15:17:023246Durchsuche
vue kann den Quellcode von vue anzeigen: 1. Rufen Sie Vue über „git clone https://github.com/vuejs/vue.git“ ab. 2. Installieren Sie Abhängigkeiten über „npm i“; 3. Rollup über „npm i -g rollup“ installieren; 4. Das Entwicklungsskript ändern; 5. Den Quellcode debuggen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue Version 3, Dell G3-Computer.
Kann Vue den Quellcode anzeigen?
Ja.
Tipps zum Anzeigen des Vue-Quellcodes
Erstellen Sie eine Debugging-Umgebung
- Holen Sie sich die Adresse: Git-Klon https://github.com/vuejs/vue.git
- Installationsabhängigkeiten: npm i
- Rollup installieren: npm i -g rollup (da es mit Rollup gepackt ist)
- script Ändern Sie das Entwicklungsskript und fügen Sie –sourcemap hinzu
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",
Funktion: Nach dem Packen gibt es in dist weitere Map-Dateien, die das können kann sehr gut mit dem Quellcode verglichen werden. Zuordnung, um ein besseres Debuggen des Quellcodes zu ermöglichen. 
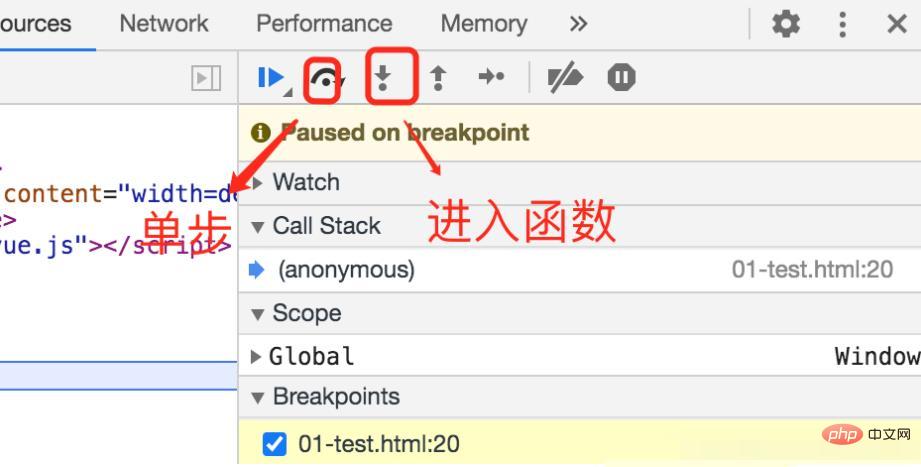
- Dev ausführen: npm run dev. „Haltepunkt“ Eine gute Idee
- Suchen Sie den Speicherort der Quelldatei
Nachdem Sie das oben Gesagte gemeistert und mehrmals gelesen haben, wird Ihnen die Ausführung des Quellcodes sehr klar im Kopf sein. 
- vue-Video-Tutorial
- “
Das obige ist der detaillierte Inhalt vonKann Vue Quellcode anzeigen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ändern Sie den Wert der übergeordneten Komponente in Vue
- So verhindern Sie, dass Vue zur vorherigen Seite zurückkehrt
- Was tun, wenn die Bereitstellung des Vue-Projekts verstümmelt ist?
- [Zusammenstellung und Zusammenfassung] Über 45 Vue-Interviewfragen, die Ihnen helfen, Ihre Wissenspunkte zu festigen!
- In diesem Artikel erfahren Sie mehr über Vue-Gerüste

