 Web-Frontend
Web-Frontend View.js
View.js In diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue
In diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in VueIn diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue
In diesem Artikel geht es um die Komponentenprogrammierung in Vue und um ein Verständnis der Vue-Komponentisierung, der wichtigsten Einzeldateikomponente. Ich hoffe, dass er für alle hilfreich ist! Durch die Komponentisierung spüre ich immer mehr die Leistungsfähigkeit des Frameworks Ich werde nicht über die verwirrenden Abhängigkeiten einer Webseite sprechen. Warum sagen Sie also, dass die Code-Wiederverwendungsrate nicht hoch ist? Habe ich nicht alle wiederverwendbaren CSS- und JS-Dateien eingeführt? Das liegt daran, dass der obere und untere Teil der beiden Seiten oben und unten gleich sind. Ich kann sie direkt kopieren und nicht wiederverwenden. [Verwandte Empfehlungen:
vuejs-Video-Tutorial,  Web-Front-End-Entwicklung
Web-Front-End-Entwicklung
Beachten Sie, dass unser HTML nur der HTML-Teil dieses separaten Teils ist.
Komponenten können verschachtelt werden, genau wie einer unserer Abschnitte in andere Abschnitte unterteilt werden kann
 Definition
Definition
lokale FunktionenCode (css, html, js) und Ressourcen implementieren (mp3, MP4, ttf usw.) Sammlung
Modul: Eine JS-Datei ist ein Modul
Komponente: Sammlung
- Modularisierung: besteht darin, eine große JS-Datei in mehrere verzweigte Module aufzuteilen Vervollständigen Sie gemeinsam eine Funktion (wie bei der vorherigen modularen ES6-Programmierung)
-
Komponentisierung: Teilen Sie eine Webseite entsprechend unterschiedlicher Funktionen in verschiedene Komponenten auf
 2. Nicht einzelne Dateikomponenten
2. Nicht einzelne Dateikomponenten -
Das heißt, eine Datei (a.html) enthält n Komponenten Einzelne Dateikomponente: Eine Datei (a.vue
) enthält nur eine Komponente - 1. Grundlegende Verwendung
- um den vorherigen Ansatz zu vervollständigen Funktion
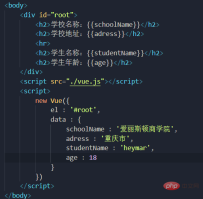
- 1.1 Komponenten erstellen Natürlich kann unser obiger Fall in zwei Komponenten unterteilt werden, Schüler und Schule, um zwei verschiedene Funktionen auszuführen.
Beim Erstellen unserer Komponente sind mehrere Punkte zu beachten: Zuerst müssen wir uns daran erinnern, wie wir Vue.extend außerhalb der VM-Instanz erstellen und dann innerhalb der VM-Instanz Konfigurationsobjekt,
Wir haben bereits darüber gesprochen. Komponenten sind tatsächlich sehr ähnlich. Die zuvor erwähnten Überwachungsmethoden, berechneten Eigenschaften, benutzerdefinierten Anweisungen, Filter usw. können hier verwendet werden Sie sind gleich, aber dennoch ein wenig anders.
Der erste Unterschied: Wir müssen beim Erstellen unserer Komponenten kein El-Konfigurationselement schreiben ist nur ein Baustein und kann dorthin verschoben werden, wo er benötigt wirdEgal wie viele Komponenten es gibt, am Ende werden sie alle vom großen Bruder VM verwaltet, also konfiguriert VM el, um anzugeben, wer bedient werden soll
Dann ist das Datenkonfigurationselement anders.Ich habe bereits gesagt, dass es zwei Formen von el und data gibt: el ist $mount, Daten können als Funktionsform abgekürzt werden, aber der Rückgabewert muss ein Objekt sein Komponente, Daten müssen als funktionale Form geschrieben werden, denn wenn ich Ihre Komponente in diesem Fall verwenden möchte, muss sie auch von einer anderen Webseite verwendet werden Objekt, es nimmt den gleichen Platz im Speicher ein, aber die Funktion ist anders, um Ihren Rückgabewert zu erhalten Eine Variable, um den Rückgabewert zu erhalten. Jeder ist für seine eigenen Angelegenheiten verantwortlich.

Eine unserer Komponenten wurde zuvor analysiert , CSS- und HTML-Teilcode, aber hier gibt es nur JS-Logik. Wir müssen auch eine Vorlage definieren
1.2 Registrieren Sie die Komponente Nur die Variable, die wir gerade genommen haben Name, aber es wird im Allgemeinen empfohlen, dasselbe zu schreiben, da Sie direkt eine Abkürzung schreiben können
 und dies ist eine teilweise Registrierungsmethode
und dies ist eine teilweise Registrierungsmethode
1.3 Komponentisierte Tags schreiben
Schreiben Sie den Namen Komponentenname in Form eines HTML-Tags,benannt: Komponentenetikett
Jede komponentenbasierte Etikettendaten ist separat und beeinträchtigt einander nicht
1.4 Registrieren Sie globale Komponenten

 Komponentenname:
Komponentenname:
Neues Konfigurationselement
- Name
- , Sie können den von verwendeten Namen angeben Die Komponente in den Entwicklertools
Definieren Sie die Komponentenabkürzung
direkt als Objekt abgekürzt, schreiben Sie nicht Vue.extend
2. Verschachtelung von Komponenten 
 Zunächst haben wir im Allgemeinen nur eine Komponente unter der VM für Formale Entwicklung
Zunächst haben wir im Allgemeinen nur eine Komponente unter der VM für Formale Entwicklung
- Diese Komponente fungiert als Agent für unsere VM und verwaltet alle Komponenten. Es gibt zwei Unterkomponenten, die von unserer App verwaltet werden. Es gibt Hallo und Schule, daher müssen sie in der App und der Komponente registriert werden In der Vorlage der App ist eine Unterkomponente „Schüler“ eingetragen. Ebenso muss sie unter „Schüler“ registriert werden, und die endgültige VM-Instanz hat nur eine in der Vorlage Registrierte Komponente, App, und unsere HTML-Struktur hat auch nur ein Komponenten-Tag, App Komponente
- , schreiben Sie bis zum Ende der App und schreiben Sie schließlich die App in die VM

3. VueComponent-Konstruktor
 Unsere Komponente ist im Wesentlichen ein Konstruktor von VueComponent. Sobald wir Vue.extend haben, hilft es uns, einen Konstruktor zu erstellen und ihn dieser Variablen zuzuweisen. Wir müssen nur das Komponenten-Tag schreiben. Oder das Tag schließen , Vue generiert beim Parsen eine Instanz dieses Konstruktors und hilft uns beim Erstellen neuer
Unsere Komponente ist im Wesentlichen ein Konstruktor von VueComponent. Sobald wir Vue.extend haben, hilft es uns, einen Konstruktor zu erstellen und ihn dieser Variablen zuzuweisen. Wir müssen nur das Komponenten-Tag schreiben. Oder das Tag schließen , Vue generiert beim Parsen eine Instanz dieses Konstruktors und hilft uns beim Erstellen neuer
Der bei jedem Aufruf von Vue.extend erstellte Konstruktor ist brandneu Bei der Analyse des Quellcodes können wir feststellen, dass Vue.extend erstellt einen neuen Komponentenkonstruktor
Die This-Punkte unserer Funktionen in Methoden, Berechnet, Watch usw. im neuen Vue sind alle VM-Instanzobjekte. Die This-Punkte unserer Funktionen in Methoden, Berechnet, Watch usw. in der Komponente sind alles Instanzobjekte von VueComponent, bezeichnet als vc (erscheint nur in der Klasse, das Komponenteninstanzobjekt wird außerhalb erwähnt), ist im Grunde dasselbe wie vm und verfügt außerdem über Daten-Proxy, Daten-Hijacking usw.
4. Eine wichtige integrierte Beziehung
VueComponent.prototype.proto == Vue.prototypeDer Thread in meinem Herzen muss erstellt werden

Zweck: Lassen Sie die Komponente vc auch die Eigenschaften und Methoden verwenden zum Vue-Prototyp
Drei. Einzeldateikomponente
Wir sagten, dass eine Komponente.vue-Datei HTML, JS und CSS enthält, sodass eine Standard-Einzeldateikomponente HTML (Vorlagen-Tag) und JS (Skript-Tag) erfordert. , CSS (Style-Tag)
Plug-in: vetur (pine wu)Nach der Installation können Sie mit der Tastenkombination
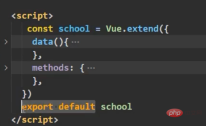
Zuerst Erstellen Sie eine funktionale Komponente Schule

Was beachtet werden muss, ist
Eins. Da unsere Komponenten von anderen referenziert werden müssen, müssen wir sie beim Schreiben von Komponenten offenlegen. Im Allgemeinen handelt es sich um Skripte, und dies ist eine Abkürzung. Die eigentliche Originalversion lautet wie folgt: ,
two. Es gibt auch unserName-Konfigurationselement Im Allgemeinen ist der Stammdateiname konsistent. Unsere Dateinamen haben im Allgemeinen die Form von Großbuchstaben, die mit dem Vue-Verwaltungstool konsistent sein können
Drei. Unser Vorlagen-Tag sollte von einem div umschlossen werden
- und dann eine Student-Komponente definieren

- Die nächste Komponente
Wie bereits erwähnt, muss jedoch eine Komponente vorhanden sein, die die VM ersetzt, um alle folgenden Komponenten zu verwalten, und zwar unter einer Person und über zehntausend Personen. Das ist die App-Komponente
Diese Komponente wird im Allgemeinen verwendet, um unsere Sub-Komponenten vorzustellen. Komponenten und registrieren Sie sie. Achten Sie auf die Einleitung. Sie wird außerhalb des Exports geschrieben und muss dann in der Vorlage aufgerufen werden und bedienen Sie, indem Sie normalerweise eine js-Datei von main definieren.
Wenn Sie die nächste Seite sauber halten möchten, können Sie hier eine Vorlage schreiben, um die App-Komponentenbezeichnung hinzuzufügen uns auf der nächsten Seite kann wirksam werden

-
Von nun an haben wir eine Einzeldatei-Komponentenumgebung eingerichtet, die jedoch zur Ausführung mit der Gerüstumgebung koordiniert werden muss. (Teilen von Lernvideos:
Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonIn diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 VUE.JS: Definieren seiner Rolle in der WebentwicklungApr 18, 2025 am 12:07 AM
VUE.JS: Definieren seiner Rolle in der WebentwicklungApr 18, 2025 am 12:07 AMVue.js 'Rolle in der Webentwicklung besteht darin, als progressives JavaScript -Framework zu fungieren, das den Entwicklungsprozess vereinfacht und die Effizienz verbessert. 1) Es ermöglicht Entwicklern, sich auf Geschäftslogik durch reaktionsschnelle Datenbindung und Komponentenentwicklung zu konzentrieren. 2) Das Arbeitsprinzip von Vue.js beruht auf reaktionsschnellen Systemen und virtuellem DOM, um die Leistung zu optimieren. 3) In den tatsächlichen Projekten ist es üblich, Vuex zu verwenden, um den globalen Zustand zu verwalten und die Datenreaktionsfähigkeit zu optimieren.
 Vue.js verstehen: vor allem ein Frontend -FrameworkApr 17, 2025 am 12:20 AM
Vue.js verstehen: vor allem ein Frontend -FrameworkApr 17, 2025 am 12:20 AMVue.js ist ein progressives JavaScript -Framework, das von Ihnen Yuxi im Jahr 2014 veröffentlicht wurde, um eine Benutzeroberfläche zu erstellen. Zu den Kernvorteilen gehören: 1. Responsive Datenbindung, automatische Aktualisierungsansicht von Datenänderungen; 2. Komponentenentwicklung kann die Benutzeroberfläche in unabhängige und wiederverwendbare Komponenten aufgeteilt werden.
 Netflix -Frontend: Beispiele und Anwendungen von React (oder Vue)Apr 16, 2025 am 12:08 AM
Netflix -Frontend: Beispiele und Anwendungen von React (oder Vue)Apr 16, 2025 am 12:08 AMNetflix verwendet React als Front-End-Framework. 1) Reacts komponentiertes Entwicklungsmodell und ein starkes Ökosystem sind die Hauptgründe, warum Netflix es ausgewählt hat. 2) Durch die Komponentierung spaltet Netflix komplexe Schnittstellen in überschaubare Teile wie Videotiere, Empfehlungslisten und Benutzerkommentare auf. 3) Die virtuelle DOM- und Komponentenlebenszyklus von React optimiert die Rendering -Effizienz und die Verwaltung des Benutzerinteraktion.
 Die Frontend -Landschaft: Wie Netflix ihre Auswahl annähteApr 15, 2025 am 12:13 AM
Die Frontend -Landschaft: Wie Netflix ihre Auswahl annähteApr 15, 2025 am 12:13 AMDie Auswahl von Netflix in der Front-End-Technologie konzentriert sich hauptsächlich auf drei Aspekte: Leistungsoptimierung, Skalierbarkeit und Benutzererfahrung. 1. Leistungsoptimierung: Netflix wählte React als Hauptgerüst und entwickelte Tools wie SpeedCurve und Boomerang, um die Benutzererfahrung zu überwachen und zu optimieren. 2. Skalierbarkeit: Sie übernehmen eine Mikro-Front-End-Architektur, die Anwendungen in unabhängige Module aufteilt und die Entwicklungseffizienz und die Systemskalierbarkeit verbessern. 3. Benutzererfahrung: Netflix verwendet die Material-UI-Komponentenbibliothek, um die Schnittstelle kontinuierlich durch A/B-Tests und Benutzer-Feedback zu optimieren, um Konsistenz und Ästhetik sicherzustellen.
 React vs. Vue: Welches Framework verwendet Netflix?Apr 14, 2025 am 12:19 AM
React vs. Vue: Welches Framework verwendet Netflix?Apr 14, 2025 am 12:19 AMNetflixuSesacustomframeworkcalted "Gibbon" Builtonreact, NotreactorVuedirect.1) TeamExperience: Wählen Sie beobädtes Vertrauen
 Die Wahl der Frameworks: Was treibt die Entscheidungen von Netflix vor?Apr 13, 2025 am 12:05 AM
Die Wahl der Frameworks: Was treibt die Entscheidungen von Netflix vor?Apr 13, 2025 am 12:05 AMNetflix berücksichtigt hauptsächlich Leistung, Skalierbarkeit, Entwicklungseffizienz, Ökosystem, technische Schulden und Wartungskosten bei der Rahmenauswahl. 1. Leistung und Skalierbarkeit: Java und Springboot werden ausgewählt, um massive Daten und hohe gleichzeitige Anforderungen effizient zu verarbeiten. 2. Entwicklungseffizienz und Ökosystem: Verwenden Sie React, um die Effizienz der Front-End-Entwicklung zu verbessern und sein reiches Ökosystem zu nutzen. 3. Technische Schulden- und Wartungskosten: Wählen Sie Node.js, um Microservices zu erstellen, um Wartungskosten und technische Schulden zu senken.
 Reagieren, Vue und die Zukunft von Netflix 'FrontendApr 12, 2025 am 12:12 AM
Reagieren, Vue und die Zukunft von Netflix 'FrontendApr 12, 2025 am 12:12 AMNetflix verwendet React hauptsächlich als Front-End-Framework, das durch VUE für bestimmte Funktionen ergänzt wird. 1) Die Komponentierung von React und das virtuelle DOM verbessern die Leistung und Entwicklungseffizienz von Netflix -Anwendungen. 2) VUE wird in den internen Tools und kleinen Projekten von Netflix verwendet, und seine Flexibilität und Benutzerfreundlichkeit sind entscheidend.
 Vue.js im Frontend: Anwendungen und Beispiele in realer WeltApr 11, 2025 am 12:12 AM
Vue.js im Frontend: Anwendungen und Beispiele in realer WeltApr 11, 2025 am 12:12 AMVue.js ist ein progressives JavaScript -Framework, das zum Erstellen komplexer Benutzeroberflächen geeignet ist. 1) Zu seinen Kernkonzepten gehören Reaktionsdaten, Komponentierungen und virtuelle DOM. 2) In praktischen Anwendungen kann es durch den Aufbau von Todo -Anwendungen und die Integration von Vuerouter demonstriert werden. 3) Beim Debuggen wird empfohlen, VODEVTOOLS und CONSOLE.LOG zu verwenden. 4) Die Leistungsoptimierung kann durch V-IF/V-Show, Listen-Rendering-Optimierung, asynchrone Belastung von Komponenten usw. erreicht werden.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)






