Heim >Web-Frontend >CSS-Tutorial >Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (1)
Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (1)
- 青灯夜游nach vorne
- 2023-02-15 15:04:542595Durchsuche

10 Fragen jeden Tag, nach 100 Tagen beherrschen Sie alle hochfrequenten Wissenspunkte von Front-End-Interviews, komm schon! ! ! Ich hoffe, dass Sie beim Lesen des Artikels nicht direkt auf die Antwort schauen, sondern zunächst darüber nachdenken, ob Sie sie wissen, und wenn ja, wie lautet Ihre Antwort? Denken Sie darüber nach und vergleichen Sie sie dann mit der Antwort. Wenn Sie eine bessere Antwort als meine haben, hinterlassen Sie bitte eine Nachricht im Kommentarbereich und diskutieren Sie gemeinsam über die Schönheit der Technologie.
Interviewer: Wie erreicht man bei einem gegebenen Element eine horizontale und vertikale Zentrierung?
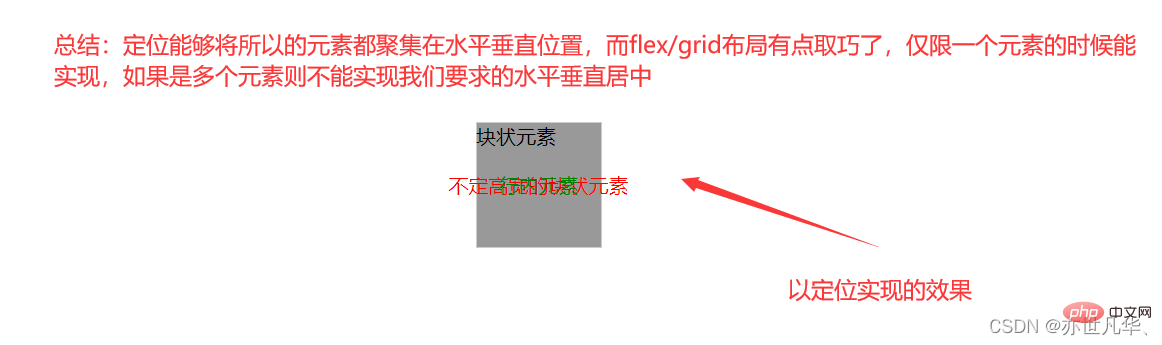
Ich: Äh, für dieses Problem habe ich mir drei gängige Methoden ausgedacht: Positionierung, Flex und RasterLayout. Der gesamte Code lautet wie folgt
Positionierung: Da dieses Element nicht sicher ist, ob es sich um ein Element auf Blockebene (ob das Element auf Blockebene Breite und Höhe hat) oder ein Inline-Element handelt, müssen Sie es verwenden das Transformationsattribut, um eine negative 50 %-Bewegung durchzuführen (basierend auf der aktuellen Elementbreite und -höhe).
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<div>
块状元素
</div>
<div>不定高宽的块状元素</div>
<span>行内元素</span>
Flex-Layout: Unterstützt nicht nur Blockelemente, sondern auch Inline-Elemente und kann sowohl für feste Höhe und Breite als auch für nicht feste Höhe und Breite verwendet werden. [Verwandte Empfehlungen: Web-Front-End-Entwicklung]
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
Rasterlayout: Unterstützt nicht nur Blockelemente, sondern auch Inline-Elemente und kann sowohl für feste Höhe und Breite als auch für nicht feste Höhe und verwendet werden Breite.
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->

Interviewer: Was ist der Unterschied zwischen Polsterung und Rand?
Ich: Äh, Polsterung ist der innere Rand, der auf sich selbst wirkt, und Rand ist der äußere Rand, der auf externe Objekte wirkt.
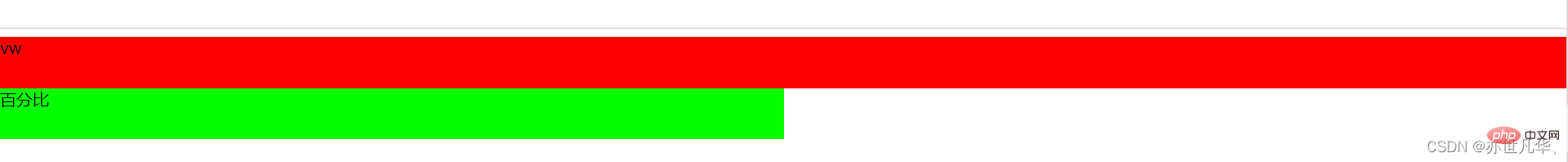
Interviewer: Was ist der Unterschied zwischen VW und Prozent?
Ich: Uh~, vw bezieht sich nur auf die Breite und Höhe des Geräts und % bezieht sich auf die Vererbung. Der gesamte Code lautet wie folgt
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<div>vw</div>
<div>百分比</div>

Interviewer: Was ist der Unterschied zwischen Inline-Elementen und Elementen auf Blockebene?
Ich: Äh, der Unterschied zwischen Inline-Elementen und Elementen auf Blockebene spiegelt sich hauptsächlich in den folgenden Punkten wider:
Attribute des Box-Modells:
Die Breiten- und Höheneinstellungen für Inline-Elemente sind ungültig (Zeilenhöhe kann eingestellt werden), Rand nach oben und unten ist ungültig, Auffüllen nach oben und unten ist ungültig.
Einschlussbeziehung:
Elemente auf Blockebene können Inline-Elemente enthalten, und Elemente auf Blockebene können keine Elemente auf Blockebene enthalten.
Anordnungsmethode:
Elemente auf Blockebene belegen eine exklusive Zeile und werden vertikal angeordnet. Inline-Elemente nehmen nicht die gesamte Reihe ein. Sie sind alle in derselben Reihe und horizontal angeordnet.
Die beiden Typen können ineinander umgewandelt werden:
Inline-Elemente werden in Blockelemente umgewandelt: display:block; Blockelemente werden in Inline-Elemente umgewandelt: display:inline.
Interviewer: Was sind die Inline-Elemente in HTML-Tags?
Ich: Äh, gängige Inline-Element-Tags sind wie folgt:
a, img, picture, span, input, textarea, select, label
Interviewer: Wie kann Google Chrome dazu gebracht werden, kleine Schriftarten zu unterstützen?
Ich: Äh, die minimale Schriftart, die derzeit von Google Chrome unterstützt wird, ist 12 Pixel. Normalerweise ist diese Schriftart bereits die kleinste. Wenn Sie die Schriftart trotzdem verkleinern möchten, können Sie sie nur über das CSS-Skalierungsattribut verkleinern Beispiel: transform:scale(0.5), dieses Attribut kann die ursprüngliche kleinste Schriftart um die Hälfte verkleinern.
面试官:HTML中有哪些是语义化标签?
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
面试官:什么是HTML的实体编码?
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
面试官:textarea 如何禁止拉伸?
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
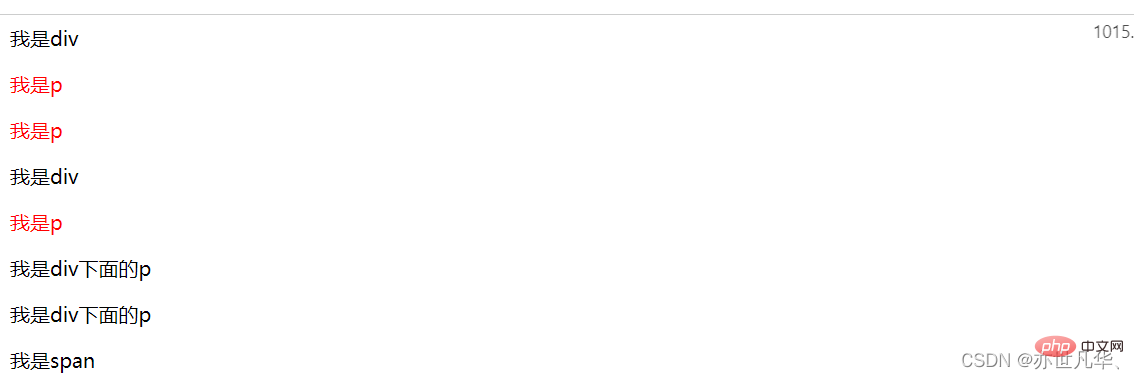
面试官:谈谈 + 与 ~ 选择器有什么不同?
我:呃~,两者的区别很简单如下:
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
<style>
div+p { /* 第一个兄弟元素p标签变红色了 */
color: red;
}
div~p { /* div后面的兄弟元素p标签都变成红色了 */
color:red;
}
</style>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>

Das obige ist der detaillierte Inhalt vonWerfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Teilen Sie 12 Interviewfragen, um zu sehen, ob Sie JavaScript beherrschen!
- Interviewfrage: Wie füge ich Try/Catch zu allen asynchronen Funktionen hinzu?
- 91 häufige Interviewfragen basierend auf Laravel (mit Antwortanalyse)
- [Zusammenstellung und Zusammenfassung] Über 45 Vue-Interviewfragen, die Ihnen helfen, Ihre Wissenspunkte zu festigen!
- [Zusammengestellt und geteilt] 48 Front-End-Fragen für Hochfrequenzinterviews (mit Antwortanalyse)
- Teilen Sie eine gute TS-Interviewfrage (einschließlich 3 Ebenen) und sehen Sie, welche Ebene Sie beantworten können!

