Heim >Web-Frontend >js-Tutorial >Ein Artikel, der ausführlich erklärt, wie man API-Schnittstellen im Frontend dynamisch generiert
Ein Artikel, der ausführlich erklärt, wie man API-Schnittstellen im Frontend dynamisch generiert
- 藏色散人nach vorne
- 2023-01-31 16:35:182733Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über das Frontend. Er stellt hauptsächlich vor, wie man API-Schnittstellen im Frontend generiert. Ich hoffe, dass es für alle hilfreich ist.
Im Zeitalter von TS ist das Definieren von Arten von Schnittstellenanforderungen und Rückgabeparametern zu einer umständlichen Angelegenheit geworden. In diesem Fall können wir den Knotendienst verwenden, um eine automatisierte Konstruktion durchzuführen.
一 Erstellen Sie einen benutzerdefinierten Befehl. 1.1 Erstellen Sie den Projekt
Erstellen Sie den APISDK-Ordner. Führen Sie nach dem Aufrufen des Ordners den Befehl npm init -y aus, um die Datei package.json zu initialisieren.
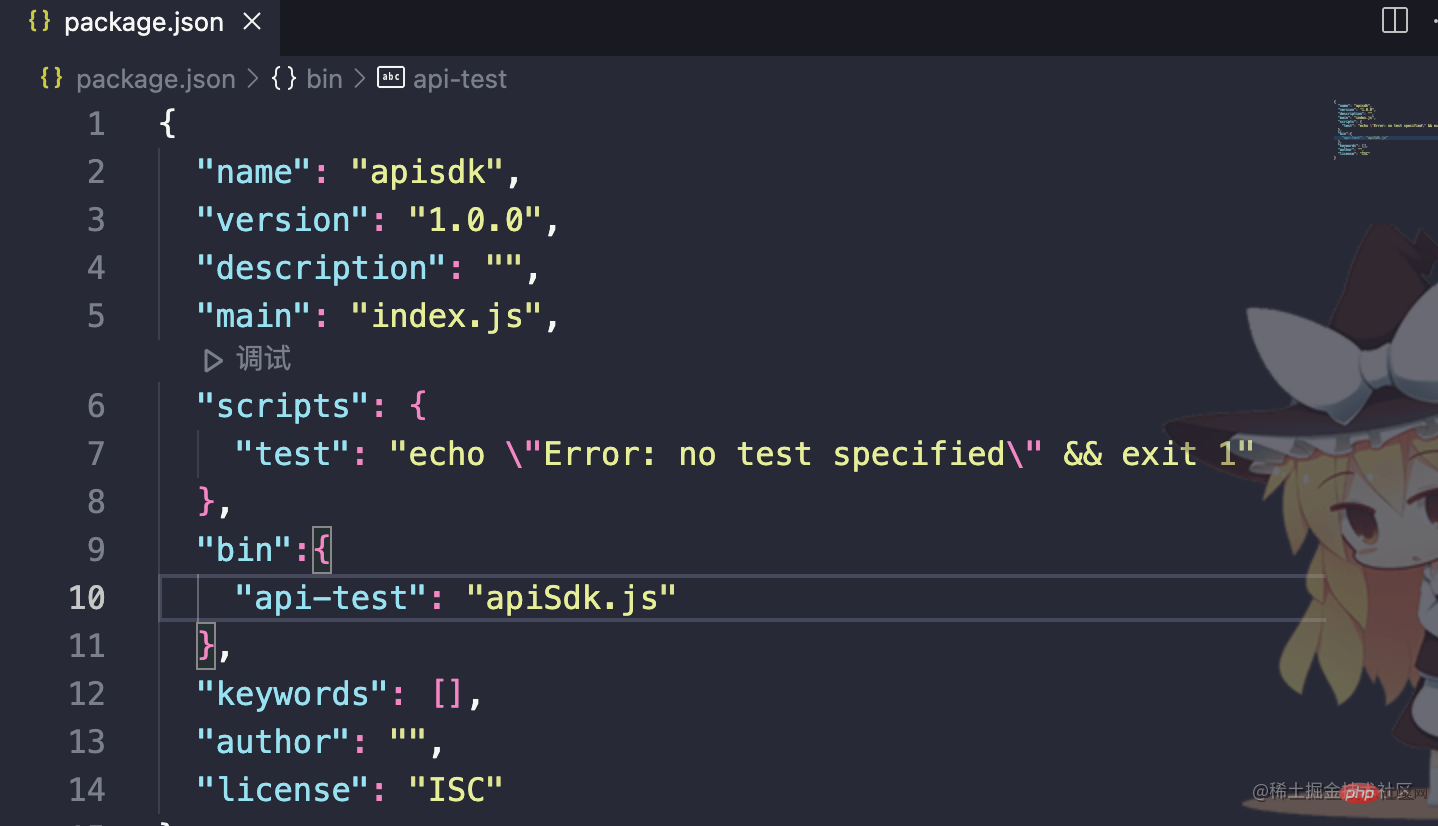
//package.json文件
"bin":{
"api-test": "apiSdk.js"
}npm init -y初始化package.json文件
在package.json文件中增加如下代码,告诉package.json我的bin叫api-test执行的文件是apiSdk.js
//install 安装命令 npm install commander

1.2 Commander.js
安装Commander.js node.js命令行界面的完整解决方案,受 Ruby Commander启发。
具体api可直接前往学习
前端开发node cli 必备技能。
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);在APISDK文件夹下创建apiSdk.js文件,并写入以下代码
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json#!/usr/bin/env node 这段话的意思是让使用 node 进行脚本的解释程序,那下面的就可以使用 node 的语法了
- commander 提供的
command函数可创建子级命令。 - commander 提供的
options选项可以快捷定义命令行参数,并生成对应的参数配置文档 在--help 命令中展示。 options 可以接收多个参数。 - commander 提供的
description命令的描述。 - commander 提供的
command处理子级命令。
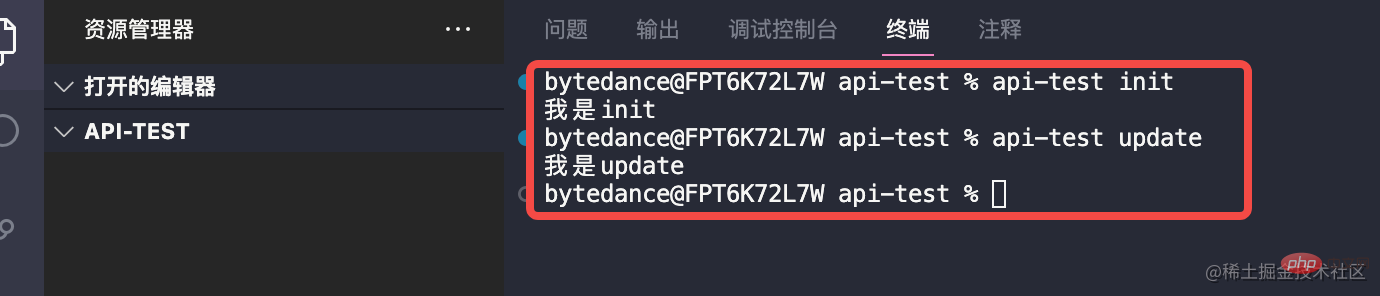
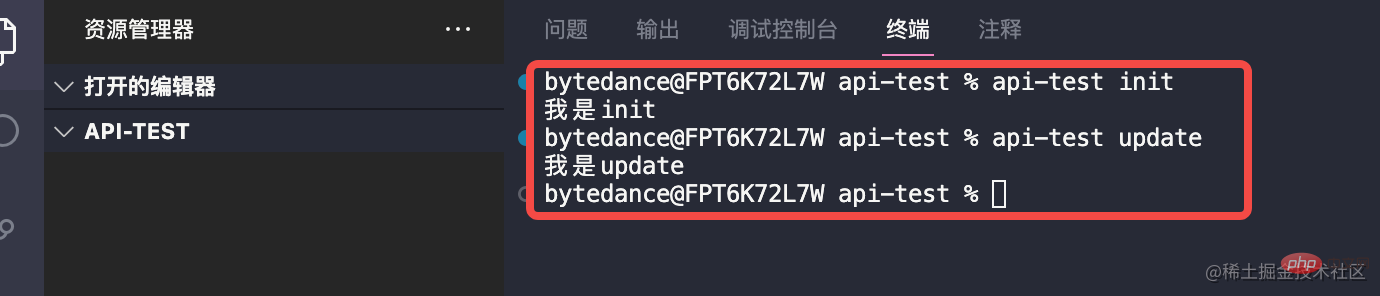
在APISDK文件夹终端下输入npm link命令(在本地开发npm包的时候,我们可以使用npm link命令,将npm包模块链接到运行项目中去,方便地对模块进行调试和测试),然后我们在APISDK文件夹之外重新创建一个新的文件夹,运行api-test init 和 api-test update命令
 我们输入对应的命令会执行action中的方法。
我们输入对应的命令会执行action中的方法。
二 动态生成对应的api
在APISDK文件夹下新增utils/command.js和utils/http.js文件
//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
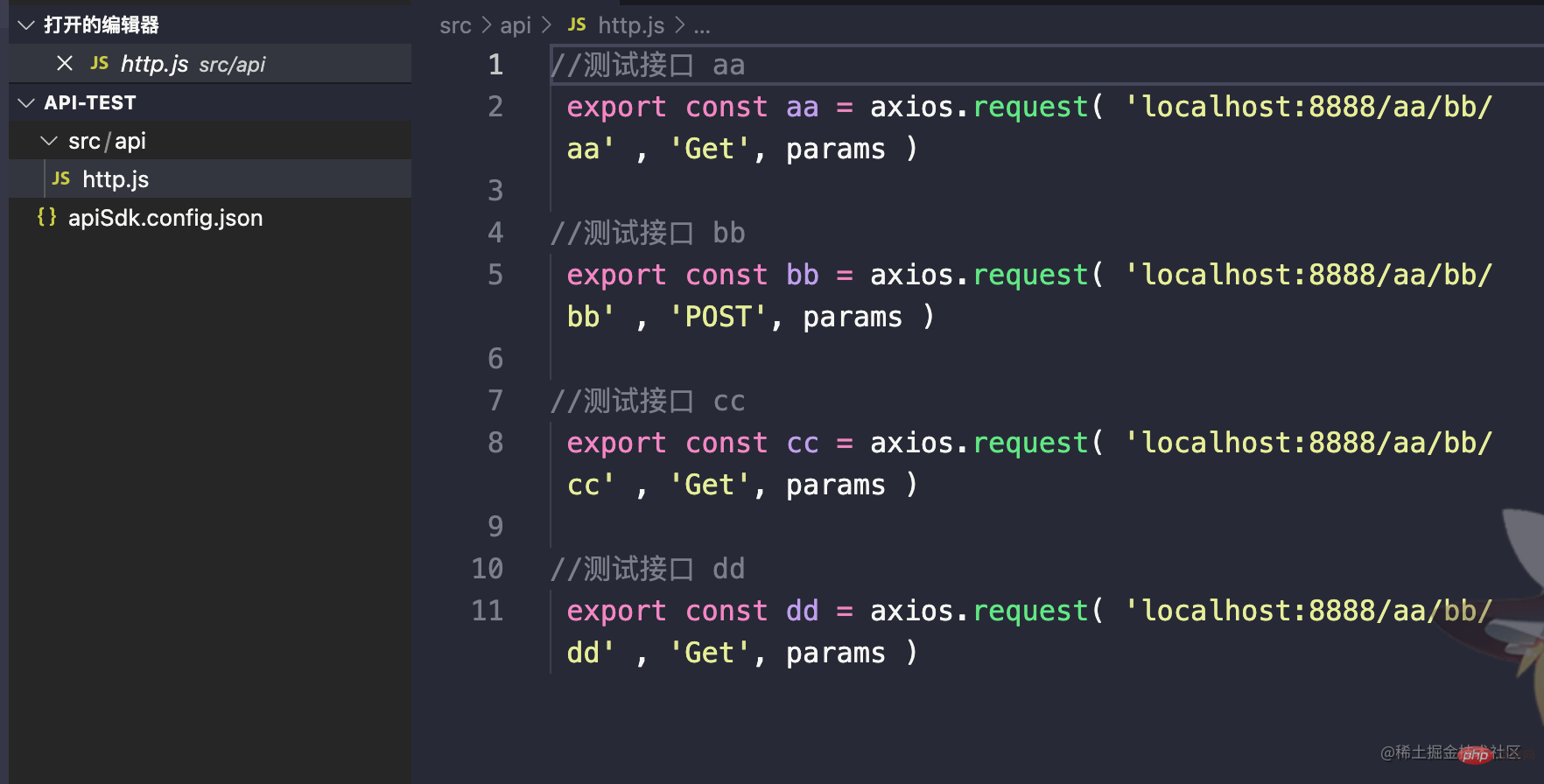
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);改写apiSdk.js文件,其改动为引入上边的command.js并在action中执行对应命令的方法
rrreeehttp.js是为了模拟后端接口数据,当代码平台统一时,我们可以替换成接口获取所有的接口以及对应参数来进行更深层次的书写,如接口的请求和返回类型参等。
重新运行api-test init 和 api-test update
 1.2 Commander.js
1.2 Commander.js InstallationCommander.js
InstallationCommander.js
#!/usr/bin/env node Diese Passage bedeutet, dass Sie den Knoten für die Skripterstellung verwenden kann die Knotensyntax für Folgendes verwenden: 🎜- Die von command bereitgestellte Funktion
commandkann Unterebenenbefehle erstellen. - Die vom Commander bereitgestellten
options-Optionen können schnell Befehlszeilenparameter definieren und entsprechende Parameterkonfigurationsdokumente zur Anzeige im Befehl --help generieren. Optionen können mehrere Parameter erhalten. - Commander stellt eine Beschreibung des Befehls
descriptionbereit. - Der vom Commander bereitgestellte
Befehlverarbeitet untergeordnete Befehle.
npm link im Terminal des APISDK-Ordners ein (bei der lokalen Entwicklung von npm-Paketen können wir den Befehl npm link zum npm-Paket verwenden Das Modul ist mit dem laufenden Projekt verknüpft, um das Debuggen und Testen des Moduls zu erleichtern. Dann erstellen wir einen neuen Ordner außerhalb des APISDK-Ordners und führen api-test init und api-test update aus. Code> Befehl🎜🎜 Wenn wir den entsprechenden Befehl eingeben, wird die Methode in der Aktion ausgeführt. 🎜🎜Zweitens generieren Sie dynamisch die entsprechende API.🎜🎜Fügen Sie die Dateien utils/command.js und utils/http.js im APISDK-Ordner hinzu und fügen Sie es der Aktion hinzu. Die Methode zum Ausführen des entsprechenden Befehls in 🎜rrreee🎜http.js besteht darin, die Back-End-Schnittstellendaten zu simulieren. Wenn die Codeplattform vereinheitlicht ist, können wir sie durch eine Schnittstelle ersetzen, um alle Schnittstellen und entsprechende Informationen zu erhalten Parameter für tieferes Schreiben, wie Schnittstellenanforderungen und Rückgabetypparameter usw.
Führen Sie die Befehle
Wenn wir den entsprechenden Befehl eingeben, wird die Methode in der Aktion ausgeführt. 🎜🎜Zweitens generieren Sie dynamisch die entsprechende API.🎜🎜Fügen Sie die Dateien utils/command.js und utils/http.js im APISDK-Ordner hinzu und fügen Sie es der Aktion hinzu. Die Methode zum Ausführen des entsprechenden Befehls in 🎜rrreee🎜http.js besteht darin, die Back-End-Schnittstellendaten zu simulieren. Wenn die Codeplattform vereinheitlicht ist, können wir sie durch eine Schnittstelle ersetzen, um alle Schnittstellen und entsprechende Informationen zu erhalten Parameter für tieferes Schreiben, wie Schnittstellenanforderungen und Rückgabetypparameter usw.
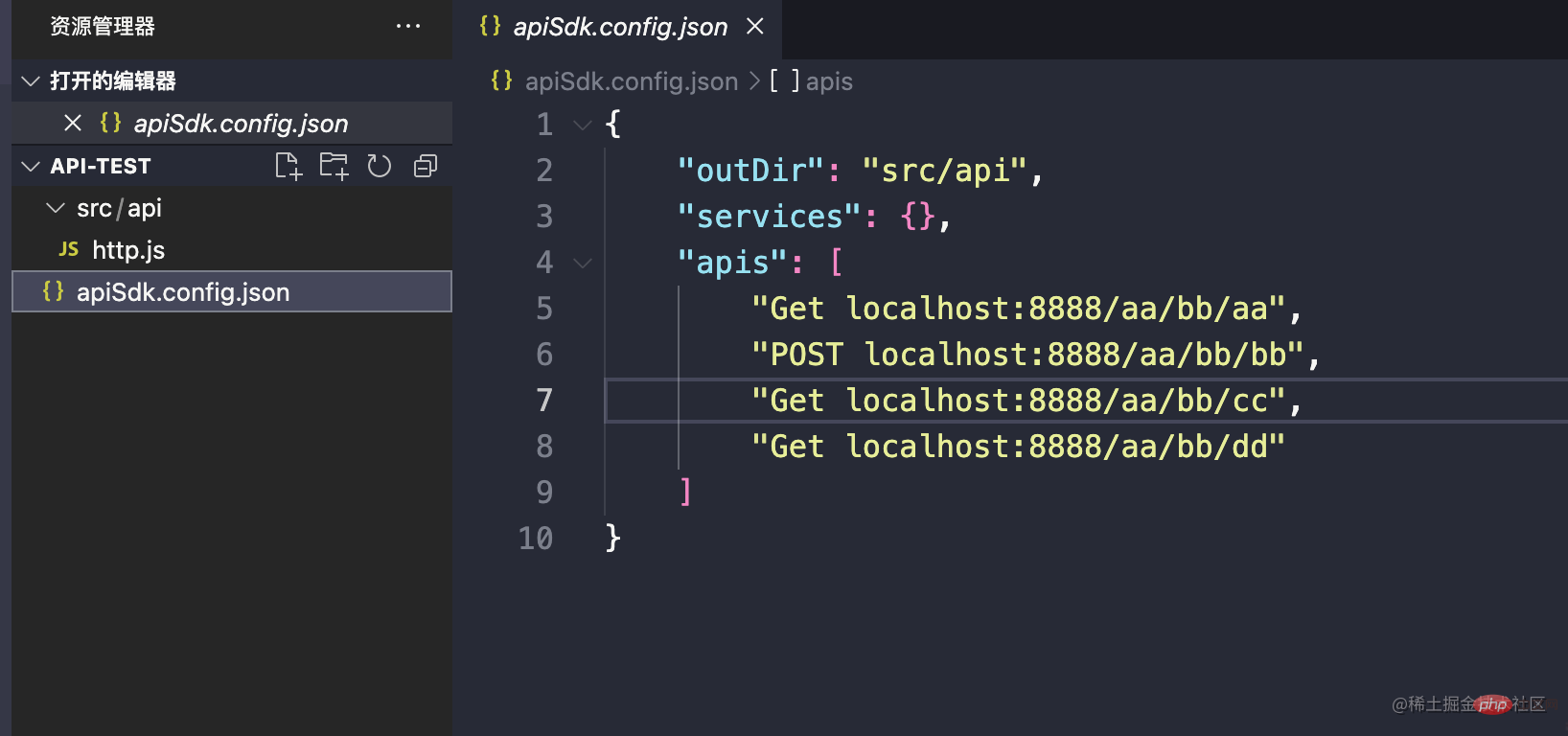
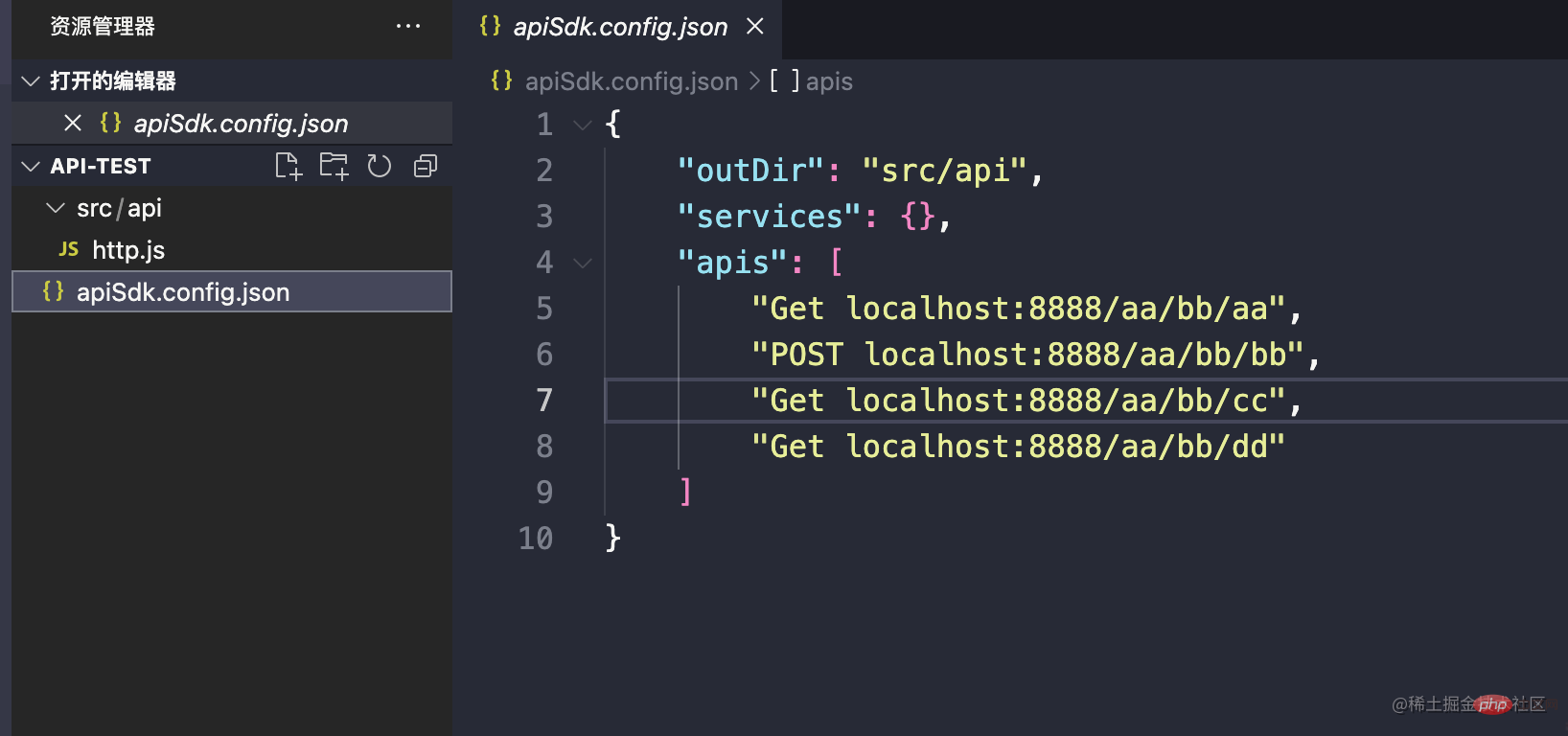
Führen Sie die Befehle api-test init und api-test update erneut aus, und apiSdk.config.json wird in APIs geschrieben (APIs speichert alle einfachen Schnittstelleninformationen, was anders ist). Im Backend können wir bei der Bereitstellung von Schnittstellendiensten auf ähnliche Weise alle Konfigurationsinformationen zur Generierung von Schnittstellendiensten basierend auf der Schnittstelle abrufen und eine API generieren, und src/api/http.js generiert die entsprechende Schnittstelle basierend auf der Vorlage. 🎜🎜🎜🎜Später können wir das APISDK gemäß den Regeln in das SDK packen. [Empfohlenes Lernen: 🎜Web-Front-End-Entwicklung🎜]🎜🎜Das obige ist der detaillierte Inhalt vonEin Artikel, der ausführlich erklärt, wie man API-Schnittstellen im Frontend dynamisch generiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Drei Jahre Erfahrungsaustausch im Vorstellungsgespräch: vier Phasen und drei entscheidende Faktoren von Front-End-Interviews
- [Zusammengestellt und geteilt] 48 Front-End-Fragen für Hochfrequenzinterviews (mit Antwortanalyse)
- 13 praktische CSS-Tipps, die Ihnen helfen, die Effizienz der Frontend-Entwicklung zu verbessern!
- Douyins sehr beliebte Bild-Multiple-Choice-Spezialeffekte können über das Frontend schnell implementiert werden!

