Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie die Sprungwertübertragung in React
So implementieren Sie die Sprungwertübertragung in React
- 藏色散人Original
- 2023-01-09 10:17:002504Durchsuche
React Jump Value-Implementierungsmethode: 1. Realisieren Sie den Seitensprung über „history.push“ oder „NavLink“ 2. Über „this.props.history.push({pathname: 'login',query: { id: .. .,name: ...}})this.props.history.push('modify')" kann als Wert übergeben werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie implementiert man die Sprungwertübertragung in React?
Reagieren Sie auf den Sprung/Wert der Projektseite uter
Beim Exportieren von Komponenten Verwenden Sieimport { withRouter } from 'react-router-dom';
class Header extends React.Component {
}
export default withRouter(Header);2, Übergabewert
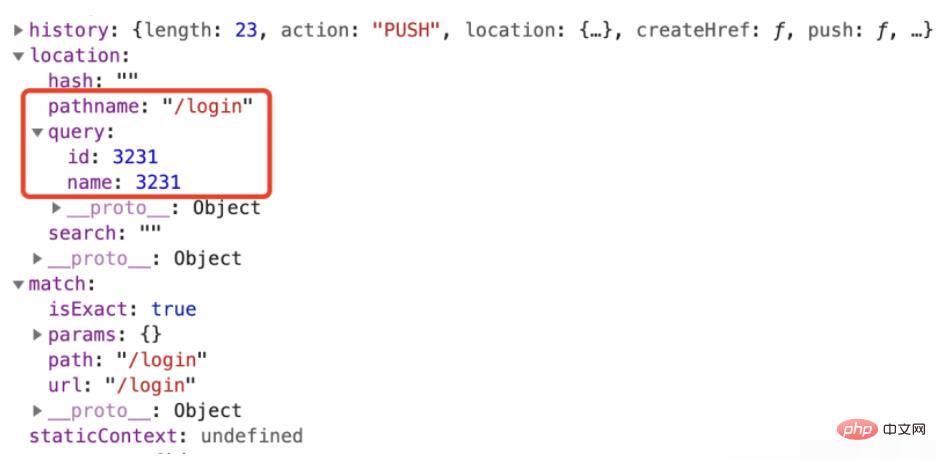
1, Routenübergabewertabfrage/-parameterthis.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')
2, abzurufende Routenübergabewert. Parameter3 . Props-Übergabewert
this.props.match.query.id // 3231 this.props.match.params.name // 3231
Übergeordnete Komponente:
state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<slider></slider>
)}
Untergeordnete Komponente:componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}
console.log(this.props)
Empfohlenes Lernen: „
Video-Tutorial reagieren父组件:
子组件:“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Sprungwertübertragung in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!