Heim >Web-Frontend >Front-End-Fragen und Antworten >So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
- 青灯夜游Original
- 2023-01-06 17:26:162722Durchsuche
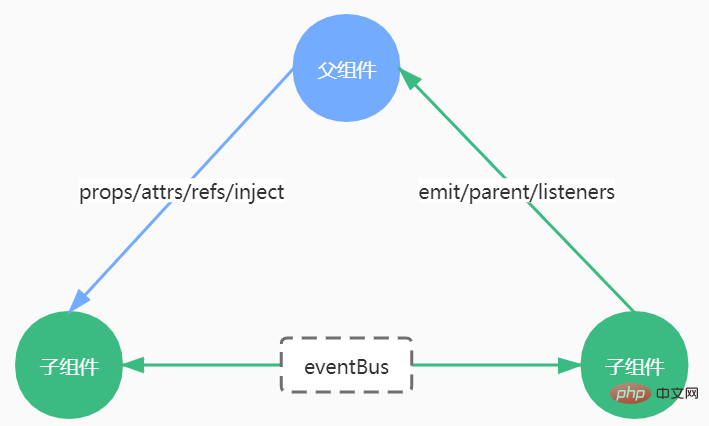
Wertübergabemethode: 1. Verwenden Sie Requisiten, um vom übergeordneten Element an das übergeordnete Element zu übergeben. Verwenden Sie „this.$emit('event name')“, um es auszulösen die untergeordnete Komponente und verwenden Sie die Überwachung „@EventName“. 3. Verwenden Sie zwischen Brüdern das öffentliche übergeordnete Element als Brücke und kombinieren Sie übergeordnete und untergeordnete Requisiten, um Parameter sowie benutzerdefinierte untergeordnete und übergeordnete Ereignisse zu übergeben. 4. Verwenden Sie Routing, um Werte zu übergeben. 5. Verwenden Sie $ref, um Werte weiterzugeben; 6. Verwenden Sie die Abhängigkeitsinjektion. Geben Sie sie an zukünftige Generationen weiter. 8. Verwenden Sie $listeners, um sie weiterzugeben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
In diesem Artikel geht es um die 10 Möglichkeiten, Werte in Vue-Komponenten zu übergeben. Es gibt fünf oder sechs häufig verwendete Methoden:

1 Übergabe an die untergeordnete Komponente
Definieren Sie Requisiten in der Unterkomponente, also props:['msg'], msg kann ein Objekt oder ein Basisdatentyp sein
Wenn Sie einen Standardwert definieren möchten, also props :{msg: {type: String, default: 'hello world'}},
Wenn der Standardwert ein Objekttyp ist: props: { msg: { type: Object, default: () => 'dan_seek' } } }}
Hinweis: Diese Wertübertragung erfolgt nur in eine Richtung. Sie können den Wert der übergeordneten Komponente nicht ändern (außer natürlich bei Referenztypen). Requisiten, es wird eine Warnung gemeldet.
Die empfohlene Schreibweise besteht darin, eine Variable in data() (siehe Children.vue) neu zu definieren und ihr Requisiten zuzuweisen. Natürlich sind auch berechnete Eigenschaften akzeptabel.
Children.vue
<template>
<section>
父组件传过来的消息是:{{myMsg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
props:['msg'],
data() {
return {
myMsg:this.msg
}
},
methods: {}
}
</script>Parent.vue
<template>
<div class="parent">
<Children :msg="message"></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children
},
data() {
return {
message:'hello world'
}
},
}
</script>2. Die untergeordnete Komponente wird an die übergeordnete Komponente übergeben
Sie müssen hier ein benutzerdefiniertes Ereignis verwenden, verwenden Sie dieses.$emit('myEvent') in der untergeordneten Komponente, um es auszulösen, und verwenden Sie dann @myEvent in der übergeordneten Komponente, um
Children.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div>
</template>
<script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom
},
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum
}
}
}
</script>Parent.vue
<template>
<div>
这里是计数:{{parentNum}}
<children-com></children-com>
</div></template><script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom },
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum }
}
}</script>
3 zu überwachen. Übergeben Sie Werte zwischen Geschwisterkomponenten
Benutzerdefiniert verwenden Ereignisse zum Auslösen von Emit- und Listening-Funktionen definieren einen öffentlichen Ereignisbus eventBus, über den wir Werte als Zwischenbrücke an jede Komponente übergeben können. Und durch die Verwendung von eventBus können Sie Ihr Verständnis von Emission vertiefen.
EventBus.js
import Vue from 'vue' export default new Vue()
Children1.vue
<template>
<section>
<div @click="pushMsg">push message</div>
<br>
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children1",
components: {},
data() {
return {
childNum:0
}
},
methods: {
pushMsg(){
// 通过事件总线发送消息
eventBus.$emit('pushMsg',this.childNum++)
}
}
}
</script>Children2.vue
<template>
<section>
children1传过来的消息:{{msg}}
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children2",
components: {},
data() {
return {
msg: ''
}
},
mounted() {
// 通过事件总线监听消息
eventBus.$on('pushMsg', (children1Msg) => {
this.msg = children1Msg
})
}
}
</script>Parent.vue
<template>
<div class="parent">
<Children1></Children1>
<Children2></Children2>
</div>
</template>
<script>
import Children1 from '../components/Children1'
import Children2 from '../components/Children2'
export default {
name: 'Parent',
components: {
Children1,
Children2
},
data() {
return {
}
},
methods:{
}
}
</script>Es gibt auch eine Open-Source-Vue-Bus-Bibliothek auf Github, Sie können darauf verweisen: https://github .com/yangmingshan /vue-bus#readme
4. Übergeben von Werten zwischen Routen
i Verwenden Sie Fragezeichen, um Werte zu übergeben
Wenn Seite A zu Seite B springt, verwenden Sie dies .$router.push('/B ?name=danseek')
B-Seite kann dies.$route.query.name verwenden, um den von Seite A übergebenen Wert abzurufen
Bitte beachten Sie den Unterschied zwischen Router und Route oben
ii. Verwenden Sie einen Doppelpunkt, um den Wert zu übergeben
Konfigurieren Sie die folgende Route:
{
path: '/b/:name',
name: 'b',
component: () => import( '../views/B.vue')
},Auf Seite B können Sie this.$route.params.name verwenden, um den Wert des vom übergebenen Namens abzurufen Route
iii. Verwenden Sie die Eltern-Kind-Komponente, um den Wert zu übergeben. Aufgrund der Router-Ansicht ist es auch eine Komponente selbst, sodass wir auch die Werteübertragungsmethode der Eltern-Kind-Komponente verwenden können, um Werte zu übergeben. und fügen Sie dann Requisiten zur entsprechenden Unterseite hinzu, da die Route nach der Aktualisierung des Typs nicht direkt im gemounteten Hook des Unterseitenwerts abgerufen wird.
<router-view></router-view>
// 子页面
......
props: ['type']
......
watch: {
type(){
// console.log("在这个方法可以时刻获取最新的数据:type=",this.type)
},
},5. Verwenden Sie $ref, um einen Wert zu übergeben. Nutzen Sie die Funktion von $ref, um eine ID für die Unterkomponente zu definieren. Definieren Sie zunächst eine Unterkomponente Children .vue<template>
<section>
传过来的消息:{{msg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
msg: '',
desc:'The use of ref'
}
},
methods:{
// 父组件可以调用这个方法传入msg
updateMsg(msg){
this.msg = msg
}
},
}
</script>Dann verweisen Sie auf Children.vue in der übergeordneten Komponente Parent.vue und definieren Sie das ref-Attribut
6. Verwenden Sie die Abhängigkeitsinjektion, um es an Nachkommen und Urenkel zu übergeben.
Angenommen, die Die übergeordnete Komponente hat eine Methode getName() , wir müssen sie allen Nachkommen zur Verfügung stellen
<template>
<div class="parent">
<!-- 给子组件设置一个ID ref="children" -->
<Children ref="children"></Children>
<div @click="pushMsg">push message</div>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'parent',
components: {
Children,
},
methods:{
pushMsg(){
// 通过这个ID可以访问子组件的方法
this.$refs.children.updateMsg('Have you received the clothes?')
// 也可以访问子组件的属性
console.log('children props:',this.$refs.children.desc)
}
},
}
</script>Mit der Bereitstellungsoption können wir die Daten/Methoden angeben, die wir den Nachkommenkomponenten bereitstellen möchtenDann können wir in jeder Nachkommenkomponente verwenden um die übergeordnete Komponente in die aktuelle Instanz einzufügen. Daten/Methoden: provide: function () {
return {
getName: this.getName()
}
}
Parent.vueinject: ['getName']Children.vue
<template>
<div class="parent">
<Children></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children,
},
data() {
return {
name:'dan_seek'
}
},
provide: function () {
return {
getName: this.name
}
},
}
</script>
inject
Normalerweise müssen Sie die Requisiten des Vaters als verwenden Ein Zwischenübergang, aber auf diese Weise wird die Vaterkomponente einige weitere Attribute haben, die nichts mit dem Geschäft der Elternkomponente zu tun haben, und der Kopplungsgrad ist hoch. Es kann mit Hilfe von $attrs vereinfacht werden, und auch nicht Vorfahre und Enkel müssen keine Änderungen vornehmen
Mit der Hilfe von $ Mit Listener-Zwischenereignissen kann Sun Vorfahren bequem benachrichtigen. Codebeispiele finden Sie unter $parentSie können die übergeordnete Komponenteninstanz abrufen und dann auf die Eigenschaften und Methoden der übergeordneten Komponente zugreifen Komponente über diese Instanz Es gibt auch einen Bruder-Root, der die Root-Komponenteninstanz abrufen kann.
语法:
// 获父组件的数据 this.$parent.foo // 写入父组件的数据 this.$parent.foo = 2 // 访问父组件的计算属性 this.$parent.bar // 调用父组件的方法 this.$parent.baz()
于是,在子组件传给父组件例子中,可以使用this.$parent.getNum(100)传值给父组件。
10、sessionStorage传值
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
Das obige ist der detaillierte Inhalt vonSo übergeben Sie einen Wert an die Vue-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn das sekundäre Vue-Routing einen Fehler meldet?
- Kann Vue anpassungsfähig sein?
- So verhindern Sie, dass Vue zur vorherigen Seite zurückkehrt
- Was tun, wenn ein Vue-Paketaktualisierungsfehler gemeldet wird?
- In diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue
- Ein Artikel, der ausführlich erklärt, wie Vue das V-Modell implementiert (mit Codebeispielen)

