Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie den Datei-Upload in React
So implementieren Sie den Datei-Upload in React
- 藏色散人Original
- 2023-01-06 15:54:063528Durchsuche
So implementieren Sie den Datei-Upload in React: 1. Führen Sie die erforderlichen Antd-Komponenten über „import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from ‚antd‘;“ ein. 2. Über „handleOk = e => {const { fileList } = this.state...}" Senden Sie einfach das Formular ab und laden Sie die Datei hoch.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie lade ich Dateien in React hoch?
react verwendet antd, um den manuellen Datei-Upload zu implementieren (Formular senden)
Vorwort: Kürzlich habe ich an einem Hintergrundverwaltungsprojekt gearbeitet, bei dem es um das Hochladen von Dateien ging, und zum Hochladen von Dateien habe ich Upload in antd verwendet. Notieren Sie die aufgetretenen Probleme und Fallstricke.
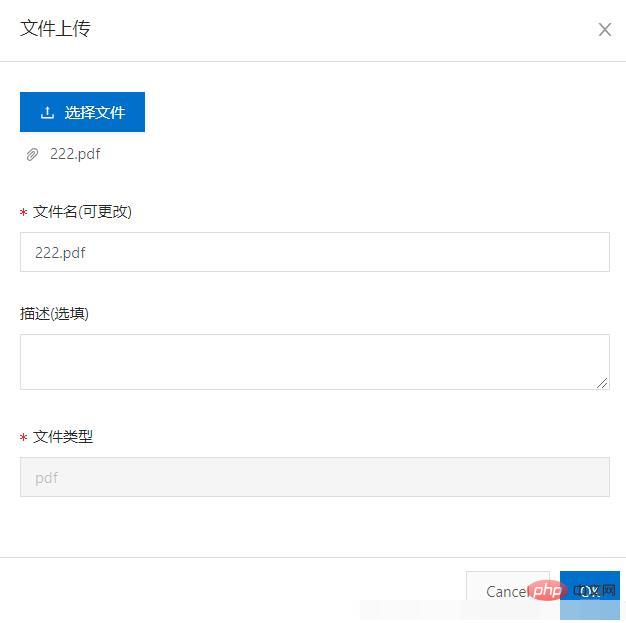
1. Der zu erzielende Effekt besteht darin, die Datei hochzuladen und dann auf OK zu klicken (d. h. auf Hochladen). die Datei manuell. Lassen Sie mich meinen Ansatz und einige Fallstricke vorstellen, auf die ich gestoßen bin.
2. Implementierungsschritte
import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd'; <Modal
title="文件上传"
visible={this.state.visible}
onOk={this.handleOk} //点击按钮提价表单并上传文件
onCancel={this.handleCancel}
>
<Form layout="vertical" onSubmit={this.handleSubmit}>
<Form.Item>
<div key={Math.random()}>//点击关闭在次打开还会有上次上传文件的缓存
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>
</Form.Item>
<Form.Item label="文件名(可更改)">
{getFieldDecorator('filename', {
// initialValue:this.state.defEmail,
rules: [
{
message: '请输入正确的文件名',
// pattern: /^[0-9]+$/,
},
{
required: true,
message: '请输入文件名',
},
],
})(<Input />)}
</Form.Item>
<Form.Item label="描述(选填)">
{getFieldDecorator('describe', {
rules: [
{
message: '描述不能为空',
},
{
required: false,
message: '请输入描述',
},
],
})(<TextArea />)}
</Form.Item>
<Form.Item label="文件类型">
{getFieldDecorator('filetype', {
rules: [
{
message: '文件类型',
},
{
required: true,
message: '文件类型',
},
],
})(<Input disabled={true} />)}
</Form.Item>
</Form>
</Modal>Beachten Sie, dass ich für Axios post muss formData.append („Schnittstellenparametername“, „zu übergebender Wert“) verwenden. Wenn Sie Axios nicht verwenden möchten, können Sie auch andere Anforderungen verwenden const props = {
showUploadList: true,
onRemove: file => {
this.setState(state => {
const index = state.fileList.indexOf(file);
const newFileList = state.fileList.slice();
newFileList.splice(index, 1);
return {
fileList: newFileList,
};
});
},
beforeUpload: file => {
console.log(file)
let { name } = file;
var fileExtension = name.substring(name.lastIndexOf('.') + 1);//截取文件后缀名
this.props.form.setFieldsValue({ 'filename': name, 'filetype': fileExtension });//选择完文件后把文件名和后缀名自动填入表单
this.setState(state => ({
fileList: [...state.fileList, file],
}));
return false;
},
fileList,
}; Dies So können Sie Dateien manuell hochladen. 3. Fallstricke Nachdem Sie die Datei zum ersten Mal ausgewählt haben, klicken Sie auf Hochladen. Als ich das Modell zum zweiten Mal öffnete, stellte ich fest, dass die Dateiliste vom letzten Mal noch vorhanden war. Die Methode, die ich online gefunden habe, bestand darin, „Upload“ und einen Schlüsselwert anzugeben, aber der Cache verschwindet erst, nachdem ich auf „OK“ geklickt und geöffnet habe Modell zum zweiten Mal, aber es bleibt bestehen, wenn ich auf „Abbrechen“ klicke. handleOk = e => {//点击ok确认上传
const { fileList } = this.state;
let formData = new FormData();
fileList.forEach(file => {
formData.append('file', file);
});
this.props.form.validateFields((err, values) => { //获取表单值
let { filename, filetype, describe } = values;
formData.append('name', filename);
formData.append('type', filetype);
formData.append("dir", "1");
if(describe==undefined){
formData.append('description',"");
}else{
formData.append('description',describe);
}
UploadFile(formData).then(res => { //这个是请求
if (res.status == 200 && res.data != undefined) {
notification.success({
message: "上传成功",
description: res.data,
});
} else {
notification.error({
message: "上传失败",
description: res.status,
});
}
})
this.setState({
visible: false
});
})
};Am besten verwenden Sie this.setState, um die Dateiliste im Status zu leerenfetch(url, { //fetch请求
method: 'POST',
body: formData,
})
axios({ //axios
method: 'post',
url: url,
data: formData,
headers:{ //可加可不加
'Content-Type': 'multipart/form-data; boundary=----
WebKitFormBoundary6jwpHyBuz5iALV7b'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});Sie können Modal auch ein destroyOnClose-Attribut hinzufügen, um die untergeordneten Elemente in Modal zu zerstören, wenn es geschlossen wird Empfohlenes Lernen: „Reagieren Sie mit dem Video-Tutorial
"Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Datei-Upload in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

