Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist das Symbol für CSS, um einen Selektor einzuschließen?
Was ist das Symbol für CSS, um einen Selektor einzuschließen?
- 青灯夜游Original
- 2022-09-22 16:21:202252Durchsuche
Das Symbol für CSS, das Selektoren enthält, ist ein Leerzeichen „“. Der Einschlussselektor, auch „Nachkommenselektor“ genannt, kann alle Elemente auswählen, die Nachkommen eines Elements sind; die Auswahl des übergeordneten Elements wird einfach vorangestellt und die Auswahl der untergeordneten Elemente wird durch ein Leerzeichen getrennt. Die Syntax lautet „Übergeordnetes Tag, Nachkommendes Tag {Stildeklaration}“. Der Einschlussselektor ist eine Erweiterung des „Elementselektors“ und filtert alle untergeordneten Tags innerhalb eines Tags.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Einschlussselektor
Der Nachkommenselektor wird auch Einschlussselektor genannt und kann alle Elemente auswählen, die Nachkommen eines Elements sind.
Einfach ausgedrückt geht es darum, ein bestimmtes Element als Vorfahrenelement zu behandeln und alle untergeordneten Elemente dieses Elements zu lokalisieren.
Das Symbol für CSS, das Selektoren enthält, ist ein Leerzeichen „ “; platzieren Sie einfach die Auswahl des übergeordneten Elements vorne und die Auswahl der untergeordneten Elemente hinten, getrennt durch ein Leerzeichen in der Mitte. Wenn Tags verschachtelt sind, wird das innere Tag zum Nachkommen des äußeren Tags.
元素1 元素2{ 样式声明 }Die obige Syntax bedeutet die Auswahl von Element 2 (nachkommende Elemente) innerhalb von Element 1.
Enthält Selektoren, die eine Erweiterung des „Elementselektors“ sind und alle untergeordneten Tags innerhalb eines Tags filtern.
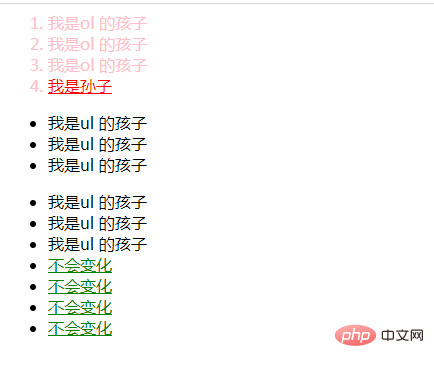
Beispiel:
<head>
<style>
/*我想要把 ol 里面的小 li 选出来改为 pink*/
ol li {
color: pink;
}
/*把 链接a改为红色*/
ol li a {
color: red;
}
/*想要把第二个 ul 里面的li的链接a 变成绿色,为了区分第一个和第二ul,给第二个ul取个类名*/
.nav li a {
color: green;
}
</style>
</head>
<body>
<ol>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
</ul>
</body>
- Element 1 und Element 2 sind durch Leerzeichen getrennt.
- Element 1 ist das übergeordnete Element, Element 2 ist das untergeordnete Element und Element 2 wird letztendlich ausgewählt.
- Element 2 kann ein Enkel usw. sein oder sein. Solange Element 1 ein Nachkomme ist.
- Element 1 und Element 2 können jeder Basisselektor sein.
(Lernvideo-Sharing: Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist das Symbol für CSS, um einen Selektor einzuschließen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Werden HTML und CSS als Programmiersprachen betrachtet?
- CSS in HTML ist in mehrere Kategorien unterteilt
- Welches Element in der CSS-Sprache hat eine Floating-Syntax?
- Was sind die Einheiten zum Festlegen der Länge in CSS?
- Was bedeutet Transformation in CSS?
- Lassen Sie uns darüber sprechen, warum Sie sich nicht auf CSS 100vh verlassen sollten.

