Heim >Entwicklungswerkzeuge >VSCode >[Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind
[Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind
- 青灯夜游nach vorne
- 2022-08-11 19:49:149468Durchsuche
Dieser Artikel stellt 6 VSCode-Plugins zusammen, die für die Vue3-Entwicklung unerlässlich sind. Sie können sie direkt über das VSCode-Plugin-Center installieren und verwenden.
![[Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind](https://img.php.cn/upload/article/000/000/024/62f4ec400cf86551.jpg)
1. [Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind
1,53 Millionen Downloads+
Ich glaube, dass Studenten, die VSCode zur Entwicklung von Vue2 verwenden, mit dem Vetur-Plug-in als unterstützendem VSCode-Plug-in vertraut sein werden Die Hauptfunktion besteht darin, die Vue-Einzeldateikomponente zu unterstützen und Hervorhebung, Syntaxunterstützung und Syntaxerkennung bereitzustellen. (Lernvideo-Sharing: vue-Video-Tutorial
Mit der offiziellen Veröffentlichung von Vue3 empfiehlt das Vue-Team offiziell das [Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind-Plug-in als Ersatz für das Vetur-Plug-in. Es unterstützt nicht nur die Sprachhervorhebung und Syntaxerkennung von Vue3 Unterstützt auch TypeScript und vue-tsc-basierte Typprüfungsfunktionen.![[Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind [Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind](https://img.php.cn/upload/article/000/000/024/4b514c4678e2b1cbef1f73a6ae95a9ca-2.png)
- Deaktivieren Sie zunächst das Vetur-Plugin, um Konflikte zu vermeiden.
- Es wird empfohlen,
css/lesszu verwenden /scssals Sprache von<style></style>, da diese auf vscode-css-sprache basierenden Dienste zuverlässige Sprachunterstützung bietencss/less/scss作为<style></style>的语言,因为这些基于 vscode-css-language 服务提供了可靠的语言支持; 如果使用
postcss/stylus/sass的话,需要安装额外的语法高亮扩展。postcss 使用 language-postcss,stylus 使用 language-stylus 拓展,sass 使用 Sass 拓展;[Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind 不包含 ESLint 和 Prettier,而官方的 ESLint 和 Prettier 扩展支持 Vue,所以需要自行安装。
2. Vue VSCode Snippets
下载数 152 万+
Vue VSCode Snippets 插件旨在为开发者提供最简单快速的生成 Vue 代码片段的方法,通过各种快捷键就可以在 .vue文件中快速生成各种代码片段。简直是 Vue3 开发必备神器。
该插件支持:[Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind、Vue2 和 Vue3。

使用方式如下:
- 新建一个
.vue文件,输入vbase会提示生成的模版内容:

- 输入
vfor快速生成v-for指令模版:

- 输入
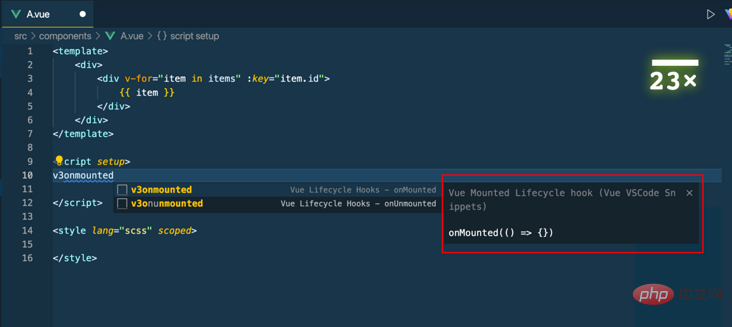
v3onmounted快速生成onMounted
postcss /stylus/sass müssen Sie zusätzliche Erweiterungen zur Syntaxhervorhebung installieren. Postcss verwendet language-postcss, stylus verwendet die language-stylus-Erweiterung und sass verwendet die Sass-Erweiterung. 
[Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind enthält ESLint und Prettier nicht, und die offiziellen ESLint- und Prettier-Erweiterungen unterstützen Vue, daher müssen sie selbst installiert werden. 2. Vue VSCode Snippets 1,52 Millionen Downloads+ verschiedene Codeausschnitte in .vue-Dateien. Es ist einfach ein unverzichtbares Artefakt für die Vue3-Entwicklung.
Dieses Plugin unterstützt: [Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind, Vue2 und Vue3. 
Die Verwendung ist wie folgt:
Erstellen Sie eine neue.vue-Datei, geben Sie vbase ein und Sie werden dazu aufgefordert der generierte Vorlageninhalt:


Geben Sie vfor ein, um schnell eine v-for-Befehlsvorlage zu generieren:

Geben Sie v3onmount ein, um schnell die onMounted-Lebenszyklusfunktion zu generieren:

- 3. Auto Close Tag
Downloads 7,69 Millionen+
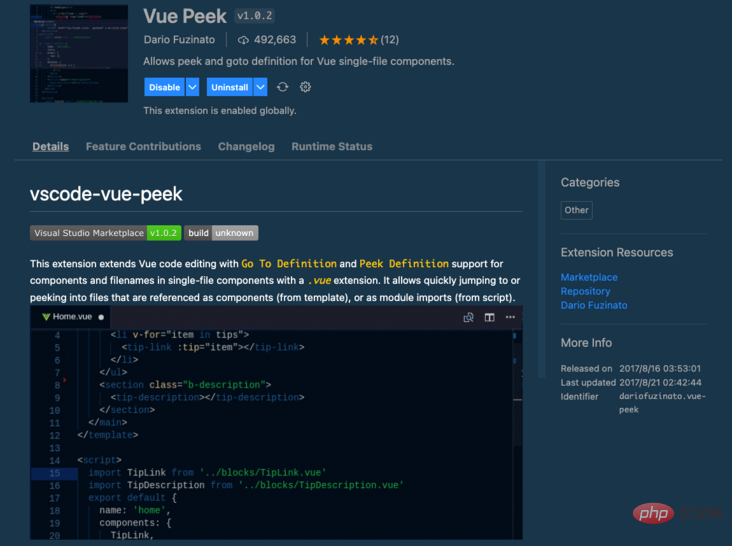
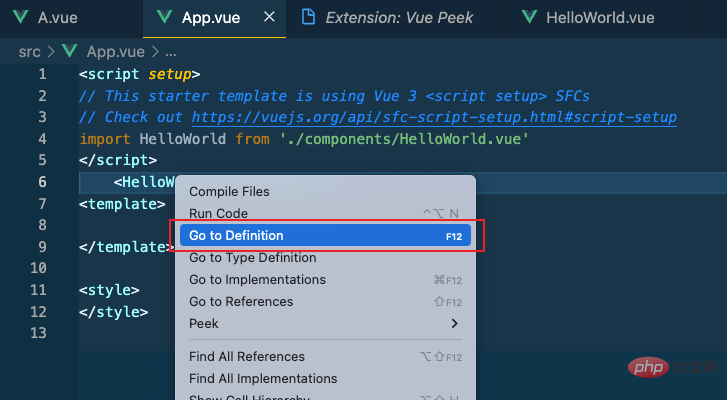
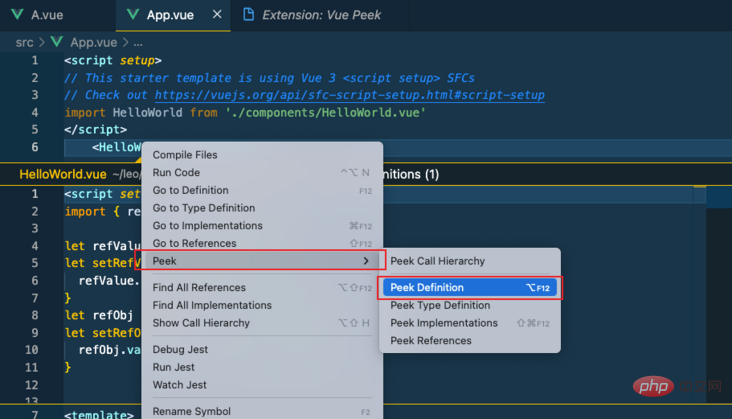
- Klicken Sie mit der rechten Maustaste auf die Komponentenbezeichnung und ein Popup-Fenster zeigt die Komponentendefinitionsdatei an:

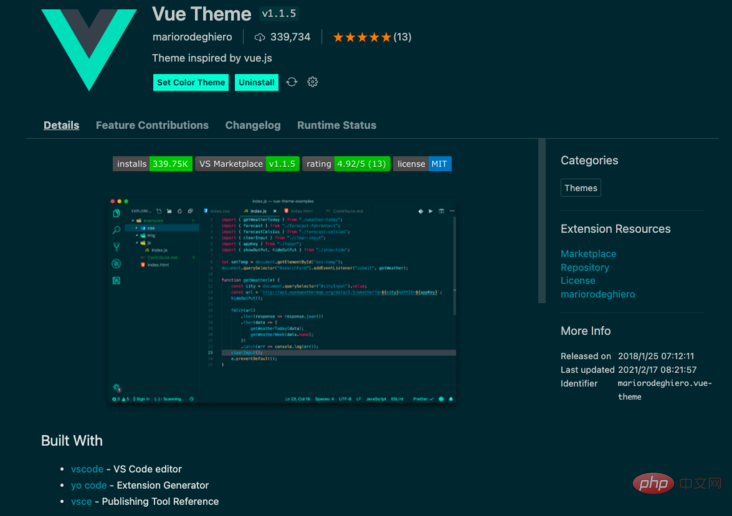
5. Vue Theme
Über 340.000 Downloads
Das Vue Theme-Plug-in bietet Ein gutes Vue-Theme und unterstützt auch die Konfiguration verschiedener Farben, fühlt sich ziemlich gut an. 6. [Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind 89.000+ Downloads Unterstützt das Starten, Erstellen und Neustarten von Projekten mit einem Klick.

ZusammenfassungDie 6 heute freigegebenen Plug-Ins können nach Bedarf installiert und verwendet werden.
Ich empfehle dringend die beiden praktischen Plug-Ins [Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind und Vue VSCode Snippets.
Weitere Informationen zu VSCode finden Sie unter:vscode-Tutorial
!![[Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind [Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind](https://img.php.cn/upload/article/000/000/024/e0df2c066ef2d1f6b9e9b6d3cf62d9d1-12.png)
Das obige ist der detaillierte Inhalt von[Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Teilen Sie ein nützliches VSCode-Header-Annotations-Plug-in: Fileheader Pro
- Lassen Sie uns über eine nützliche Funktion in Vue3 sprechen: Teleport
- Ausführliche Erklärung zur Konfiguration des SSH-Servers in VSCode für die Remote-Entwicklung
- 23 Front-End-VSCode-Plug-Ins, die die Entwicklungseffizienz verbessern (kommen Sie und holen Sie sie ab)
- Lassen Sie uns über den Rückgabewert der Setup-Funktion in vue3 sprechen
- Detaillierte Erläuterung der Parameter der Setup-Funktion in vue3 – Requisiten und Kontext

