Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Parameter der Setup-Funktion in vue3 – Requisiten und Kontext
Detaillierte Erläuterung der Parameter der Setup-Funktion in vue3 – Requisiten und Kontext
- 藏色散人nach vorne
- 2022-08-09 10:55:443710Durchsuche
1. Der erste Parameter props der setUp-Funktion
setup(props,context){}
Der erste Parameter props:
props ist ein Objekt, das alle von der übergeordneten Komponente an das untergeordnete Element übergebenen Daten enthält Komponente.
Verwenden Sie zum Empfangen Requisiten in untergeordneten Komponenten.
Ein Objekt, das alle von der Konfiguration deklarierten und übergebenen Eigenschaften enthält
Das heißt: Wenn Sie den von der übergeordneten Komponente über Requisiten an die untergeordnete Komponente übergebenen Wert ausgeben möchten.
Sie müssen Requisiten zum Empfangen der Konfiguration verwenden. Das heißt, Requisiten: {......}
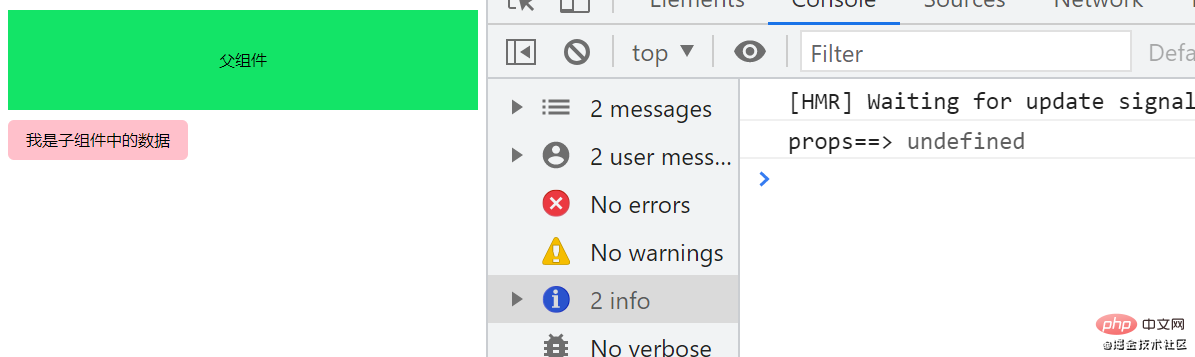
Wenn Sie die Konfiguration über Requisiten nicht akzeptieren, ist der Ausgabewert undefiniert . Ist der von mytitle ausgegebene Wert undefiniert? Weil wir keine Requisiten zum Empfangen der Konfiguration verwendet haben. Das heißt,
<template>
<div>
父组件
</div>
<no-cont :mytitle="msg"
othertitle="别人的标题"
@sonclick="sonclick">
</no-cont>
</template>
<script>
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:'父组件给子给子组件的数据'
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script>Wenn wir die Akzeptanzkonfiguration hinzufügen
Der zweite Parameter: Kontext ist ein Objekt.
Es gibt Attrs (Objekt, das alle Attribute des aktuellen Tags erhält)
Aber dieses Attribut umfasst alle Objekte, die nicht als in Requisiten zu empfangen deklariert sind.
Wenn Sie Props verwenden, um den Wert zu erhalten, und gleichzeitig den Wert angeben, den Sie in den Props erhalten möchtendann: Der erhaltene Wert ist undefiniertHinweis: attrs muss nicht deklariert werden Erhalten Sie den Wert in den Requisiten. Der Wert des ersten Parameters props muss in den props deklariert werden Es gibt eine Emit-Ereignisverteilung (Sie müssen dieses Ereignis verwenden, wenn Sie es an die übergeordnete Komponente übergeben) Es gibt Slots-Slots<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
// 未进行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
console.log('props==>',props.mytitle);//输出的值是 undefined
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
3. Unterkomponente zur übergeordneten Komponente sendet Ereignisse aus
props:{
mytitle:{
type:Object
}
},4. Optimieren Sie den Ereignisversand
Wir wissen, dass der zweite Parameterkontext ein Objekt ist 
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
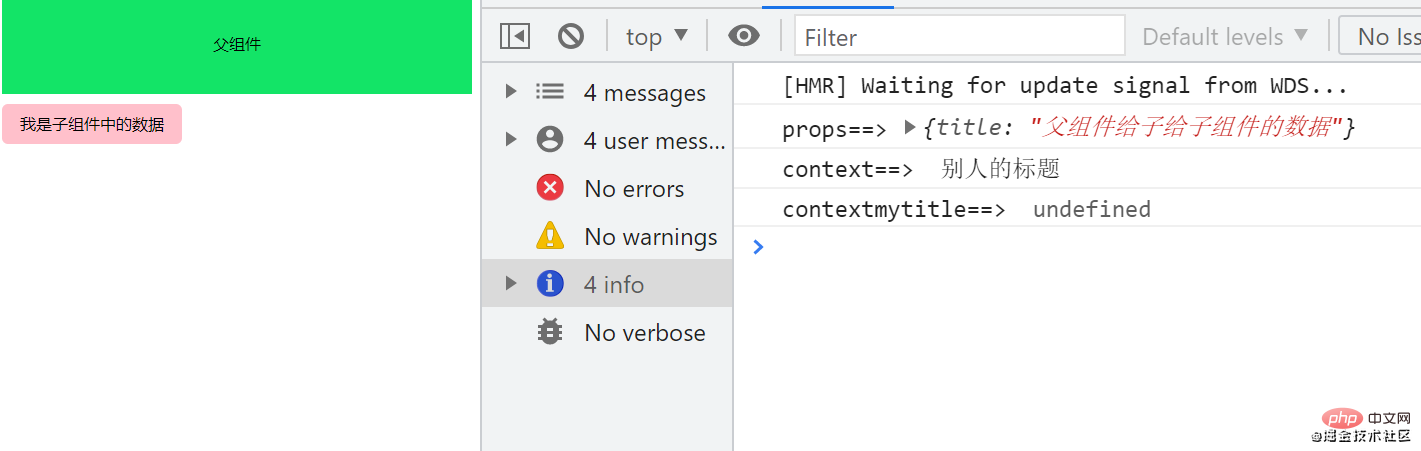
//输出{title:父组件传递的值}
console.log('props==>',props.mytitle);
// 输出别人的标题【使用context获取值,不需要使用props去接受】
console.log('context==> ',context.attrs.othertitle);
// 输出undefined,因为context不需要使用props去接受。
console.log('contextmytitle==> ',context.attrs.mytitle);
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>5. Holen Sie sich den von der übergeordneten Komponente übergebenen Wert Bei der Verwendung der Setup-Funktion sind einige Dinge zu beachten:
Setup-Funktion Die Ausführungszeit liegt zwischen beforeCreate undcreate
Da die Setup-Ausführungszeit zwischen „create“ liegt, wurde die Komponente gerade erstellt und Daten und Methoden wurden noch nicht initialisiert , daher können Daten und Methoden nicht im Setup verwendet werden
Im Setup weist dies auf undefiniert hin
Setup kann nur synchron und nicht asynchron sein
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Parameter der Setup-Funktion in vue3 – Requisiten und Kontext. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

