Heim >Entwicklungswerkzeuge >VSCode >Ausführliche Erklärung zur Konfiguration des SSH-Servers in VSCode für die Remote-Entwicklung
Ausführliche Erklärung zur Konfiguration des SSH-Servers in VSCode für die Remote-Entwicklung
- 青灯夜游nach vorne
- 2022-07-18 20:16:084824Durchsuche
In diesem Artikel geht es um die VSCodeRemote-Entwicklung und es wird vorgestellt, wie man mit SSH und VSCode eine äußerst komfortable Remote-Entwicklungserfahrung erhält. Ich hoffe, dass er für alle hilfreich sein wird!

Vorne geschrieben
Kürzlich hat das Unternehmen ein Outsourcing-Projekt durchgeführt, das eine Remote-Entwicklung erfordert, unabhängig davon, ob es „Fernbedienungssoftware“ oder „Remote Desktop Connection“ von Microsoft verwendet, die Erfahrung ist nicht sehr gut und fühlt sich an Besonders praktisch ist die Remotedesktopverbindung von Microsoft, die nur von einer Person genutzt werden kann. Es kommt oft vor, dass Sie mich unter Druck setzen. Das erinnert mich daran, dass ich mich vor einem Jahr per SSH mit Linux verbunden habe . Dieses Mal werde ich es für die Entwicklung per Fernzugriff verwenden. Die Geräteversion ist wie folgt:
Ferngesteuerter Computer: Win11
Ferngesteuerter Computer: Win10
VSCode-Version: 1.67.2
Remote - S SH-Version: 0,80 ,0
- “】
【Empfohlenes Lernen: „
Vscode-Einführungs-Tutorial
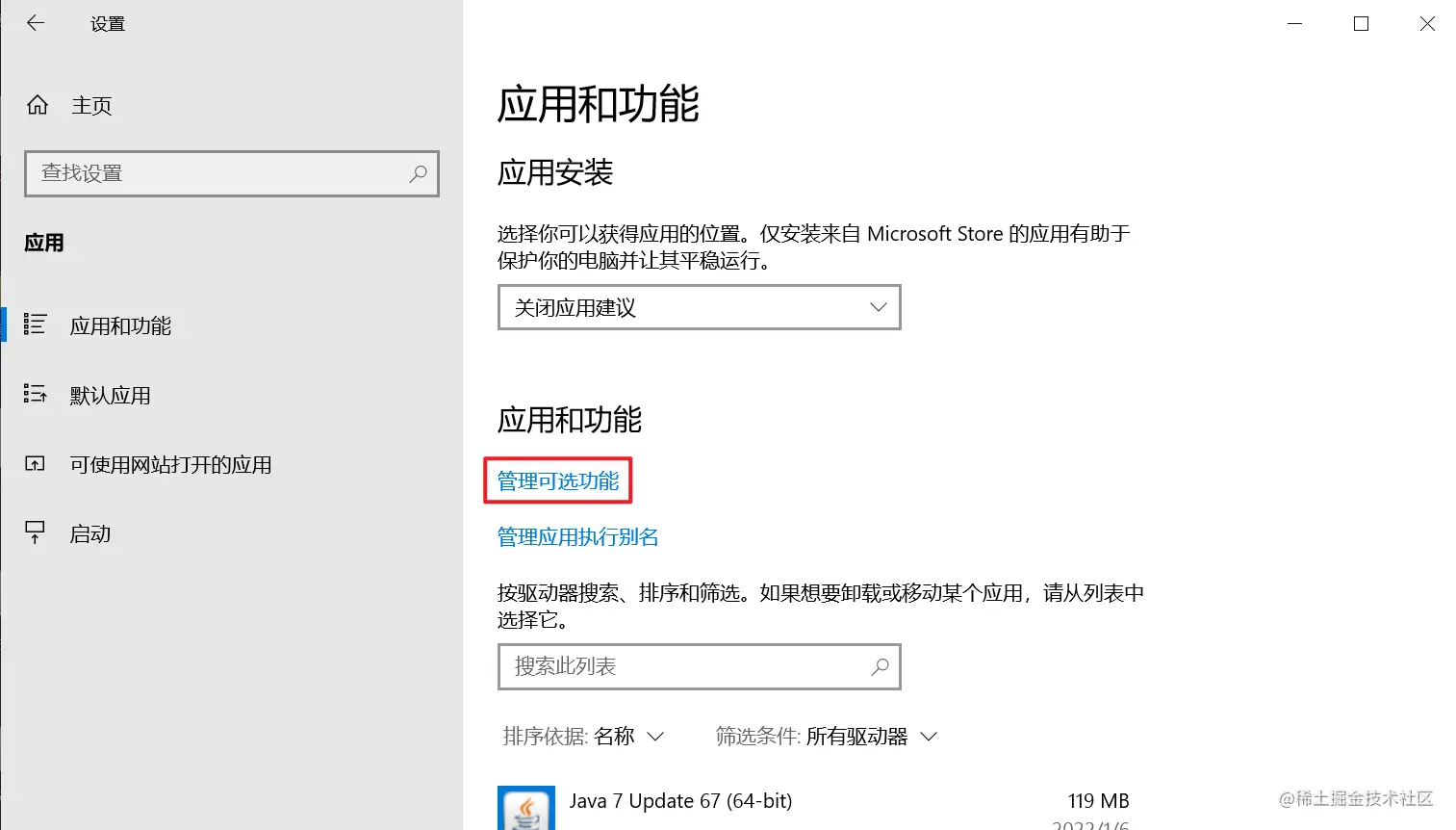
Zuerst müssen wir einen OpenSSH-Server installieren. Wenn es sich um ein Win10-System handelt, ist die Installation relativ einfach sind wie folgt: Der erste Schritt besteht darin, [Einstellungen] zu öffnen, die Tastenkombination [Win+i] zu drücken und [Anwendungen] → [Anwendungen und Funktionen] → [Optionale Funktionen verwalten] zu suchen.
Der zweite Schritt Schritt ist die Installation des OpenSSH-Servers. Wenn der OpenSSH-Server in der Liste vorhanden ist, bedeutet dies, dass die Installation erfolgreich war. Klicken Sie andernfalls auf [Funktion hinzufügen] und suchen Sie dann nach dem zu installierenden OpenSSH-Server wird während der Installation unten angezeigt. Warten Sie einfach geduldig.
Befehlszeileninstallation mögen, öffnen Sie zunächst PowderShell als Administrator und führen Sie dann nacheinander die folgenden Befehle aus:
mögen, öffnen Sie zunächst PowderShell als Administrator und führen Sie dann nacheinander die folgenden Befehle aus:
# 获取SSH软件名称 Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
Die Ausgabeergebnisse lauten wie folgt:
Name : OpenSSH.Client~~~~0.0.1.0 State : NotPresent Name : OpenSSH.Server~~~~0.0.1.0 State : NotPresent
Der erste stellt den SSH-Client dar, Der zweite stellt den SSH-Server dar. Wir installieren hier standardmäßig den SSH-Client. Der Installationsbefehl lautet wie folgt: Der Ausgabeinhalt ähnelt dem folgenden und zeigt an, dass die Installation erfolgreich war
Add-WindowsCapability -Online -Name OpenSSH.Server~~~~0.0.1.0
 Der dritte Schritt besteht darin, den SSHD-Dienst zu aktivieren. Wir müssen den PowerShell-Befehlsnamen öffnen und dann den folgenden Befehl eingeben:
Der dritte Schritt besteht darin, den SSHD-Dienst zu aktivieren. Wir müssen den PowerShell-Befehlsnamen öffnen und dann den folgenden Befehl eingeben:
Path : Online : True RestartNeeded : False
Der vierte Schritt besteht darin, den Dienst so einzustellen, dass er automatisch startet. Start-Service sshd
Der letzte Schritt ist die Konfiguration SSH in der Firewall. Sie müssen nur den folgenden Befehl in PowerShell kopieren:
Set-Service -Name sshd -StartupType 'Automatic'
SSH-Verbindung zum Server
Jetzt verwenden wir den SSH-Befehl auf unserem eigenen Computer, um eine Verbindung zu dem zuvor konfigurierten Windows-Server herzustellen Unabhängig davon, ob es sich bei Ihrem Gerät um einen Mac, Windows oder Linux handelt, können Sie eine Verbindung herstellen, solange Sie über den Befehl ssh verfügen.
Ich verwende hier Win11 und der Befehl lautet wie folgt:
if (!(Get-NetFirewallRule -Name "OpenSSH-Server-In-TCP" -ErrorAction SilentlyContinue | Select-Object Name, Enabled)) { Write-Output "Firewall Rule 'OpenSSH-Server-In-TCP' does not exist, creating it..." New-NetFirewallRule -Name 'OpenSSH-Server-In-TCP' -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22 } else { Write-Output "Firewall rule 'OpenSSH-Server-In-TCP' has been created and exists." }
administrator steht hier für den Benutzernamen und 0.0.0.0 steht für die IP-Adresse des Servers.
Nach Abschluss der Eingabe müssen Sie zuerst yes und dann das Passwort eingeben, um eine erfolgreiche Verbindung herzustellen.
Verbindung über Remote-SSH herstellen
Abschließend implementieren wir die Remote-Entwicklung über die VSCode-Erweiterung Remote-SSH. Die Schritte sind wie folgt: Schritt 1: Installieren Sie die Remote-SSH-Erweiterung, suchen und installieren Sie sie Direkt, es ist lang. Es sieht so aus:administrator表示的用户名,0.0.0.0表示的是服务器的ip地址。
输入完成后需要先输入yes
 Zweiter Schritt, öffnen Sie [Remote Resource Manager]
Zweiter Schritt, öffnen Sie [Remote Resource Manager]
Schritt 3, bewegen Sie die Maus über [SSH-Ziele], klicken Sie auf [Einstellungen]
Schritt Viertens: Klicken Sie auf diese Konfigurationsdatei
Schritt fünf: Konfigurieren:
ssh administrator@0.0.0.0Schritt sechs: Klicken Sie auf die Verbindung, das kleine Symbol im Bild unten Wählen Sie das System aus


Der letzte Schritt besteht darin, das Projektverzeichnis für die Entwicklung zu öffnen

Die Konfiguration ist nun abgeschlossen.
Am Ende geschrieben
Dieser Artikel beschreibt den Prozess, wie man Windows in einen SSH-Server umwandelt, eine Verbindung über SSH-Befehle herstellt und ihn in VSCode entwickelt. Wenn es für Sie hilfreich ist, können Sie es liken und sammeln Vermeiden Sie, es in Zukunft nicht mehr zu finden~
Weitere Informationen zu VSCode finden Sie unter: vscode-Tutorial!
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Konfiguration des SSH-Servers in VSCode für die Remote-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Mehrere Tipps und Tricks zum VSCode-Code, die es wert sind, gesammelt zu werden [Animationsdemonstration]
- Eine kurze Analyse zum Packen und Migrieren des VSCode-Plug-Ins an einen bestimmten Speicherort
- Wie konfiguriere ich vscode, um die Dateikodierung automatisch zu identifizieren? [Detaillierte Bild- und Texterklärung]
- [Hämatemesis-Sortierung] Teilen Sie superpraktische Tastenkombinationen für vscode, um Ihre Arbeitseffizienz zu verbessern!
- Lassen Sie uns darüber sprechen, wie man in VSCode auf das DOM klickt, um automatisch die entsprechende Codezeile zu finden.

