Heim >Entwicklungswerkzeuge >VSCode >Lassen Sie uns darüber sprechen, wie man in VSCode auf das DOM klickt, um automatisch die entsprechende Codezeile zu finden.
Lassen Sie uns darüber sprechen, wie man in VSCode auf das DOM klickt, um automatisch die entsprechende Codezeile zu finden.
- 青灯夜游nach vorne
- 2022-06-23 18:12:322909Durchsuche
Wie finde ich automatisch eine Codezeile in VSCode, indem ich in einem Vue-Projekt auf das DOM klicke? In diesem Artikel werde ich ein Plug-in mit Ihnen teilen und über das Implementierungsprinzip sprechen. Kommen Sie und holen Sie es ab!

Heutzutage werden große Vue-Projekte grundsätzlich von mehreren Personen gemeinsam entwickelt, und mit der Iteration von Versionen erhöht sich die Anzahl der Komponenten im Vue-Projekt, wenn Sie aufgefordert werden, für unbekannte Seitenfunktionen verantwortlich zu sein Dieses Mal Entwicklung: Wie können Sie den Dateispeicherort verwandter Komponenten im gesamten Projektcode schnell finden, selbst wenn Sie diesem Projekt gerade erst beigetreten sind? Ich glaube, jeder hat die folgenden Methoden angewendet:
- [Klassenname suchen], den Stilklassennamen im Seiten-DOM-Element in der Projektdatei suchen
- [Route finden] und Vue entsprechend der Seite finden Link Route passende Seitenkomponenten
- 【Suchen Sie jemanden】, finden Sie die Person, die ursprünglich für die Entwicklung der Seite verantwortlich war, und fragen Sie nach dem entsprechenden Codepfad
Die oben genannten Methoden können uns zwar dabei helfen, den spezifischen Codedateipfad zu finden, aber Sie alle erfordern manuelle Arbeit. Die Suche ist nicht sehr effizient. Gibt es also einen effizienteren Weg?
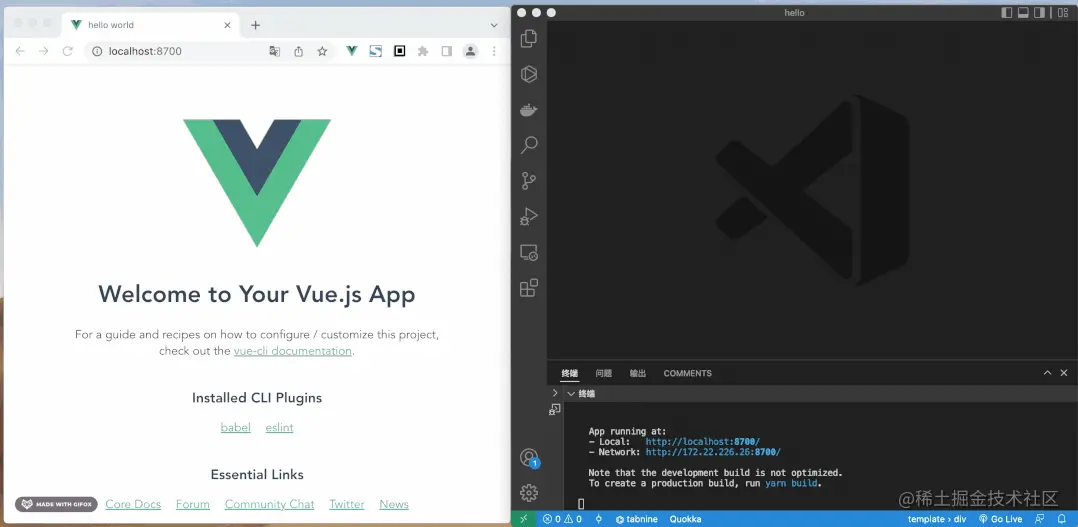
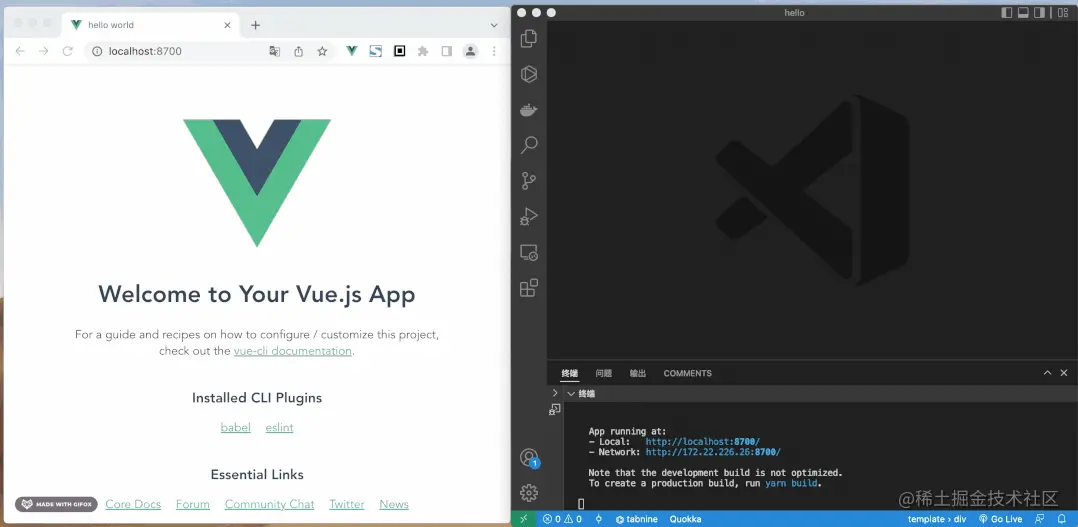
Die Antwort ist ja. Vue stellt offiziell ein vue-devtools-Plug-in zur Verfügung, mit dem Sie die Quellcodedatei der entsprechenden Seitenkomponente in VSCode automatisch öffnen können:

Verwenden Sie vue -devtools-Plugin kann sehr gut sein. Dies verbessert unsere Effizienz beim Auffinden des entsprechenden Seitenkomponentencodes, aber wir können den entsprechenden Komponentencode nur dann finden, wenn wir die spezifische Codeposition für ein Element auf der Seite finden möchten Sie müssen außerdem eine zweite Suche im aktuellen Quellcode der Komponente durchführen. Und jedes Mal müssen Sie zuerst die Komponente auswählen und dann auf die Schaltfläche „Öffnen“ klicken, um die Codedatei zu öffnen, was nicht besonders schnell ist.
Als Reaktion auf dieses Problem haben wir ein leichtgewichtiges Plug-in für die Codezuordnung von Seitenelementen entwickelt. Mit diesem Plug-in können Sie die entsprechende Codequelldatei mit einem Klick öffnen und das entsprechende Seitenelement genau lokalisieren Codezeile ohne manuelle Suche. Verbessert die Entwicklungseffizienz und -erfahrung erheblich. Der tatsächliche Nutzungseffekt ist wie folgt:

Implementierungsprinzip
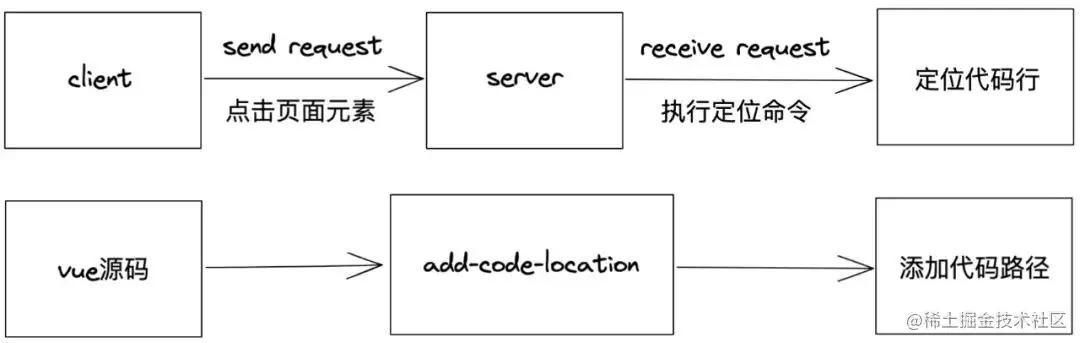
Das gesamte Plug-In ist hauptsächlich in 3 Funktionsmodule unterteilt: Client, Server, Add -code-location, der Client sendet spezifische Anfragen an die Serverseite. Nach Erhalt der Anfrage führt die Serverseite den Positionierungscodezeilenbefehl aus und das Add-Code-Location-Modul wird für die Quellcodekonvertierung verwendet.

1. Client
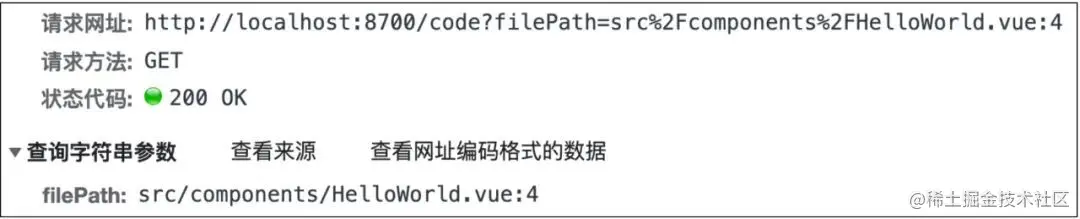
Client bezieht sich hier tatsächlich auf das Seitenelement. Der Browser sendet eine bestimmte Anforderung an den Server entsprechende Informationen zur Codezeilennummer.

function openEditor(filePath) {
axios
.get(`${protocol}//${host}:${port}/code`, {
params: {
filePath: `${filePath}`
}
})
.catch(error => {
console.log(error)
})
}
Das Klickereignis des überwachten Seitenelements wird global über den Ereignis-Proxy überwacht, das Klickereignis ist an das Dokument gebunden und die Tastatur- und Mausklick-Kombinationsereignisse werden überwacht, um eine Positionierungscodezeilenanforderung zu initiieren um zu vermeiden, dass es zu Konflikten mit dem Klickereignis kommt.
function openCode(e) {
if (isShiftKey || isMetaKey || e.metaKey || e.shiftKey) {
e.preventDefault()
const filePath = getFilePath(e.target)
openEditor(filePath)
}
...
}
2. Server
Der Server bezieht sich auf einen lokalen Server, der bestimmte vom Client gesendete Anforderungen überwachen und den Befehl „Codedatei öffnen“ von VSCode ausführen kann. zur entsprechenden Codezeile hinzufügen.
2.1 Webpack DevServer
Wenn es sich um ein mit Webpack erstelltes Projekt handelt, hat der DevServer-Entwicklungsserver von Webpack ein Before-Attribut bereitgestellt, über das Sie an den Entwicklungsserver gesendete Anforderungen abhören können.
before: function (app) {
app.get('/code', function (req, res) {
if (req.query.filePath) {
// 执行vscode定位代码行命令
openCodeFile(req.query.filePath)
...
}
...
})
}
2.2 vite configureServer
Wenn es sich um ein mit Vite erstelltes Projekt handelt, können Sie das Vite-Plug-in verwenden, um bestimmte Anforderungen auf der Serverseite zu überwachen und die Rollup-Plug-in-Schnittstelle zu erweitern Einige einzigartige Hooks zum Original, wie zum Beispiel der configureServer-Hook, können verwendet werden, um den Entwicklungsserver so zu konfigurieren, dass er auf bestimmte Anfragen wartet.
const codeServer = () => ({
name: 'open-code-vite-server',
configureServer(server) {
server.middlewares.use((req, res, next) => {
...
if (pathname == '/code') {
...
if (filePath) {
openCodeFile(filePath) // 执行vscode定位代码行命令
...
}
res.end()
}
...
})
}
})
2.3 VSCode-Positionierungsbefehl ausführen
Nachdem der Server die vom Client gesendete spezifische Anforderung überwacht hat, besteht der nächste Schritt darin, den VSCode-Positionierungscode-Zeilenbefehl auszuführen. Tatsächlich kann der VSCode-Editor über den Codebefehl gestartet werden und einige Befehlszeilenparameter können entsprechend verwendet werden, wie zum Beispiel:
"code --reuse-window"或"code -r"命令可以打开最后活动窗口的文件或文件夹;"code --goto"或"code -g"命令后面可以拼接具体文件路径和行列号,当使用"code -g file:line:column"命令时可以打开某个文件并定位到具体的行列位置。
利用 VSCode 编辑器的这个特性,我们就能实现自动定位代码行功能,对应的代码路径信息可以从client端发送的请求信息当中获得,再借助node的child_process.exec方法来执行VSCode定位代码行命令。
const child_process = require('child_process')
function openCodeFile(path) {
let pathBefore = __dirname.substring(0, __dirname.search('node_modules'))
let filePath = pathBefore + path
child_process.exec(`code -r -g ${filePath}`)
}
另外,为了正常使用 VSCode 的 Code命令,我们需要确保添加VSCode Code命令到环境变量当中。Mac系统用户可以在VSCode界面使用command+shift+p快捷键,然后搜索Code 并选择install 'code' command in path;Windows用户可以找到VSCode安装位置的bin文件夹目录,并将该目录添加到系统环境变量当中。
3、add-code-location
通过前面的介绍,大家应该了解了client端和server端的执行机制,并且在执行定位命令时需要获取到页面元素的代码路径,而具体的代码路径是以属性的方式绑定到了DOM元素上,这时候就需要用到add-code-location模块在编译时转换我们的源码,并给 DOM元素添加对应的代码路径属性。
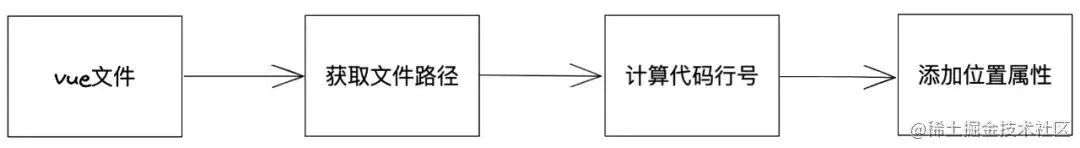
整个源码转换处理流程如下:

3.1 获取文件路径
源码转换过程的第一步是获取代码文件的具体路径,对于webpack打包的项目来说,webpack loader用来处理源码字符串再合适不过,loader的上下文this对象包含一个resourcePath资源文件的路径属性,利用这个属性我们很容易就能获得每个代码文件的具体路径。
module.exports = function (source) {
const { resourcePath } = this
return sourceCodeChange(source, resourcePath)
}
对于Vite构建的项目来说,源码的转化操作也是通过插件来完成,Vite插件有通用的钩子transform,可用于转换已加载的模块内容,它接收两个参数,code参数代表着源码字符串,id参数是文件的全路径。
module.exports = function() {
return {
name: 'add-code-location',
transform(code, id) {
...
return sourceCodeChange(code, id)
}
}
}
3.2 计算代码行号
接着在遍历源码文件的过程中,需要处理对应Vue文件template模板中的代码,以“\n”分割template模板部分字符串为数组,通过数组的索引即可精准得到每一行html标签的代码行号。
function codeLineTrack(str, resourcePath) {
let lineList = str.split('\n')
let newList = []
lineList.forEach((item, index) => {
newList.push(addLineAttr(item, index + 1, resourcePath)) // 添加位置属性,index+1为具体的代码行号
})
return newList.join('\n')
}
3.3 添加位置属性
在获取到代码文件路径和代码行号以后,接下来就是对Vue template模板中分割的每一行标签元素添加最终的位置属性。这里采用的是正则替换的方式来添加位置属性,分别对每一行标签元素先正则匹配出所有元素的开始标签部分,例如
function addLineAttr(lineStr, line, resourcePath) {
let reg = / {
if (item && item.indexOf('template') == -1) {
let regx = new RegExp(`${item}`, 'g')
let location = `${item} code-location="${resourcePath}:${line}"`
lineStr = lineStr.replace(regx, location)
}
})
}
return lineStr
}
4、其他处理
4.1 源码相对路径
在给DOM元素添加对应的源码位置属性时,实际上采用的是相对路径,这样可以使得DOM元素上的属性值更加简洁明了。node_modules文件夹通常是在项目的根目录下,而插件是以npm包的形式安装在node_modules路径下,利用node的__dirname变量可以获得当前模块的绝对路径,因此在源码转换过程中就可以获取到项目的根路径,从而就能获得Vue代码文件的相对路径。
let pathBefore = __dirname.substring(0, __dirname.search('node_modules'))
let filePath = filePath.substring(pathBefore.length) // vue代码相对路径
在server端执行代码定位命令时,再将对应的代码相对路径拼接成完整的绝对路径。
4.2 外部引入组件
add-code-location虽然可以对本地的Vue文件进行代码路径信息的添加,但是对于外部引入或解析加载的组件目前是没有办法进行转换的,例如element ui组件,实际上的代码行信息只会添加在element ui组件的最外层。这时候client端在获取点击元素的代码路径时会做一个向上查找的处理,获取其父节点的代码路径,如果还是没有,会继续查找父节点的父节点,直到成功获取代码路径。
function getFilePath(element) {
if (!element || !element.getAttribute) return null
if (element.getAttribute('code-location')) {
return element.getAttribute('code-location')
}
return getFilePath(element.parentNode)
}
这样就可以在点击后台element ui搭建的页面元素时,也能成功定位打开对应代码文件。
接入方案
通过前面的介绍,想必大家对页面元素代码映射插件原理有了清晰的了解,接下来就介绍一下在项目中的接入方式。接入方式其实很简单,并且可以选择只在本地开发环境接入,不用担心对我们的生产环境造成影响,放心使用。
1、webpcak构建项目
对于webpack构建的项目来说,首先在构建配置项vue.config.js文件中配置一下devServer和webpack loader,接着在main.js入口文件中初始化插件。
// vue.config.js
const openCodeServe = require('@vivo/vue-dev-code-link/server')
devServer: {
...
before: openCodeServe.before
},
if (!isProd) { // 本地开发环境
config.module
.rule('vue')
.test(/\.vue/)
.use('@vivo/vue-dev-code-link/add-location-loader')
.loader('@vivo/vue-dev-code-link/add-location-loader')
.end()
}
// main.js
import openCodeClient from '@vivo/vue-dev-code-link/client'
if (process.env.NODE_ENV == 'development') {
openCodeClient.init()
}
2、Vite构建项目
Vite构建项目接入该插件的方案和webpack构建项目基本上一致,唯一不一样的地方在于打包配置文件里引入的是两个Vite插件。
// vite.config.js
import openCodeServer from '@vivo/vue-dev-code-link/vite/server'
import addCodeLocation from '@vivo/vue-dev-code-link/vite/add-location'
export default defineConfig({
plugins: [
openCodeServer(),
addCodeLocation()
]
}
总结
以上就是对页面元素代码映射插件核心原理和接入方案的介绍,实现的方式充分利用了项目代码打包构建的流程,实际上无论是哪个打包工具,本质上都是对源码文件的转换处理,当我们理解了打包工具的运行机制后,就可以做一些自己认为有意义的事。就拿页面元素代码映射插件来说,使用它可以极大提升开发效率,不再需要花费时间在寻找代码文件上,特别是页面数和组件数比较多的项目,只需点击页面元素,即可一键打开对应代码文件,精准定位具体代码行,无需查找,哪里不会点哪里,so easy!
更多关于VSCode的相关知识,请访问:vscode教程!
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie man in VSCode auf das DOM klickt, um automatisch die entsprechende Codezeile zu finden.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse zum Konfigurieren von Hintergrundbildern in VSCode (Plug-In-Freigabe)
- Zusammenfassung und Teilen von 12 unterhaltsamen und interessanten VSCODE-Plug-Ins
- Teilen Sie einige Front-End-Vscode-Plug-Ins, die die Entwicklungseffizienz wahnsinnig verbessern!
- Eine kurze Analyse zum Deaktivieren automatischer Updates in VSCode
- Eine kurze Analyse, wie Sie in vscode eine Remoteverbindung zu Cloud-Servern herstellen
- Mehrere Tipps und Tricks zum VSCode-Code, die es wert sind, gesammelt zu werden [Animationsdemonstration]
- Eine kurze Analyse zum Packen und Migrieren des VSCode-Plug-Ins an einen bestimmten Speicherort



