Heim >Web-Frontend >View.js >Ausführliche Erklärung zum Erstellen einer Routing-Seite im Vue-Projekt
Ausführliche Erklärung zum Erstellen einer Routing-Seite im Vue-Projekt
- 藏色散人nach vorne
- 2022-08-10 17:30:022169Durchsuche
In diesem Artikel erfahren Sie, wie Sie eine neue Routing-Seite im Vue-Projekt erstellen. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
【Verwandte Empfehlung: vue.js Video-Tutorial】
Die spezifischen Schritte sind wie folgt:
Wir erstellen jetzt eine neue Testseite und nennen sie Test.vue
1: Erstellen Sie ein neues Test.vue unter Komponenten

<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
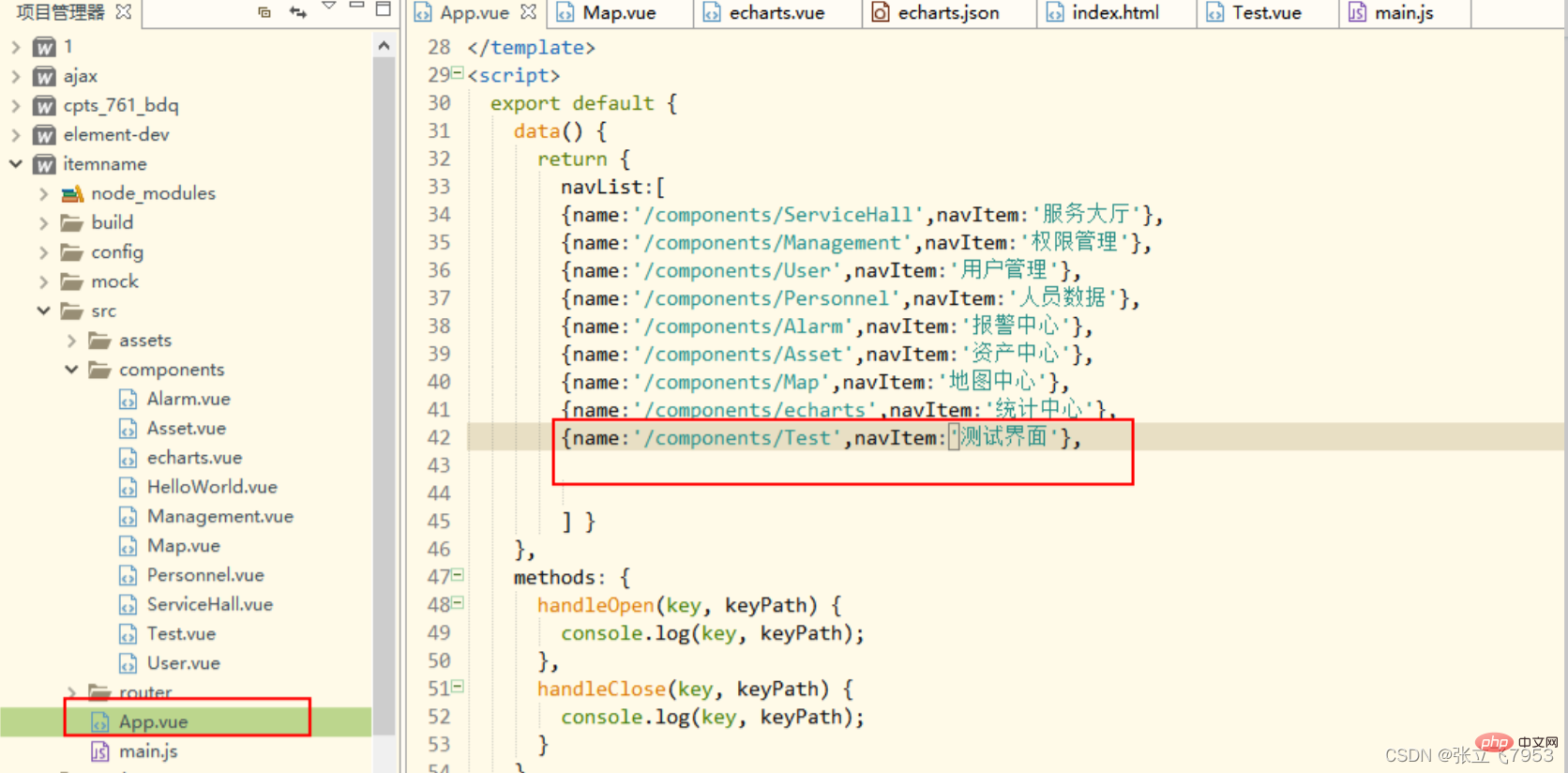
</style>2: Öffnen Sie App.vue {name:'/components/Test',navItem:'Test interface'},

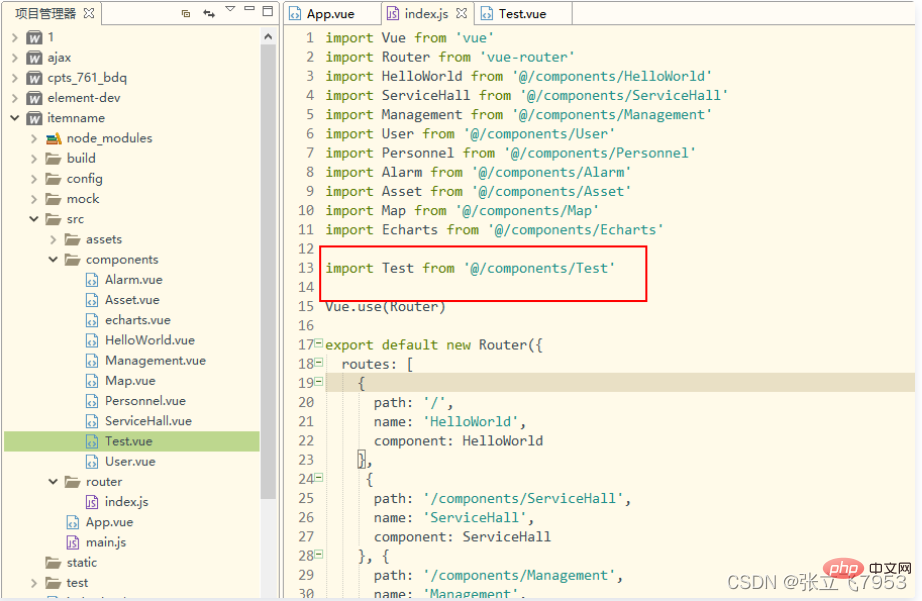
3: Öffnen Sie das Routing und importieren Sie die Komponenten index.js
import Test from '@/components/Test'
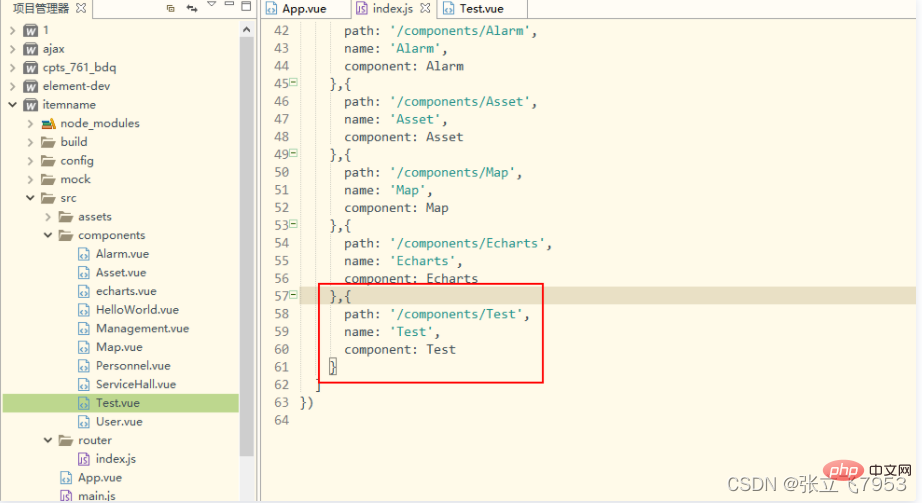
{
path: '/components/Test',
name: 'Test',
component: Test
}


ist in Ordnung.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Erstellen einer Routing-Seite im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Der Routing-Prozess des Vue-Routers wird einfach geklärt (Nutzungsschritte).
- Eine ausführliche Erläuterung der Übergabe und des Empfangs von Vue-Routing-Sprungparametern
- Super detailliert! Fassen Sie die drei Möglichkeiten zusammen, wie Vue Routing-Sprünge implementiert!
- Eingehende Analyse der Vue-Router-Link-Komponente zur Implementierung der Routennavigation

