Heim >Web-Frontend >View.js >Detailliertes Beispiel für die sekundäre Kapselung von Komponenten basierend auf Element-Plus durch Vue
Detailliertes Beispiel für die sekundäre Kapselung von Komponenten basierend auf Element-Plus durch Vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-10 17:26:573916Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue und stellt hauptsächlich den relevanten Inhalt zur bidirektionalen Bindung von Vue3-Komponenten-Sekundärkapselungsdaten basierend auf Element-Plus vor. In der tatsächlichen Entwicklung ist die Verwendung von Element-Plus-Plus häufig erforderlich kapselt einige seiner eigenen maßgeschneiderten Komponenten, um den schnellen Aufbau unseres aktuellen Geschäfts zu erleichtern. Ich hoffe, es wird für alle hilfreich sein. 🔜 unserer eigenen kundenspezifischen Komponenten, um unser aktuelles Geschäft schnell aufzubauen. In vue2.0 erfolgt die bidirektionale Bindung von Eltern-Kind-Komponentendaten normalerweise durch Übergabe des Werts in props: value.sync und Verwendung in der untergeordneten Komponente this.$emit("update:value", value ), dann Wie implementieren wir eine ähnliche bidirektionale Bindung von Eltern-Kind-Komponenten in vue3?
In vue2 ist die Reaktionsfähigkeit von Daten eine bidirektionale Datenbindung basierend auf dem Object.defineProperty-Objekt. Dieses Hijacking- + Veröffentlichungs- und Abonnementmodell kann komplexe Datentypen wie Objekte und Arrays nicht sehr gut erkennen. Die Reaktionsfähigkeit von vue3-Daten basiert auf den Set- und Get-Methoden des Proxys. Im Vergleich zur Entführung von Object.defineProperty ist die Proxy-Methode eleganter. 
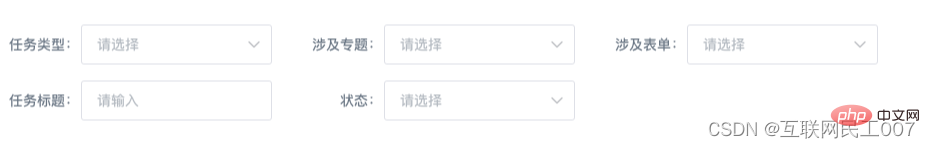
Die Beschriftung des Formulars und das entsprechende Auswahl- und Eingabefeld
Effektvorschau EL-Input-Unterkomponentenkapselung baseInput.vue<template>
<div>
<div>{{ props.blockName }}</div>
<el-input></el-input>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
}
})
const emits = defineEmits(['update:value'])
// 通过重写计算属性的set和get方法,将计算属性的结果绑定在输入框的model中
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
</script>
el - Wählen Sie die Kapselungsbasis für untergeordnete Komponenten aus Ich muss mir keine Sorgen mehr machen, ich bin beunruhigt darüber, dass untergeordnete Komponenten die Requisiten der übergeordneten Komponente nicht ändern können. Die allgemeine Implementierungsidee anderer Elementkomponenten ist dieselbe. Einfaches Dialog-Popup-Feld

El-Dialog-Unterkomponentenkapselung baseDialog.vue<template>
<div>
<div>{{ props.blockName }}</div>
<el-select>
<el-option></el-option>
</el-select>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
placeholder: {
type: String,
default: '请选择'
},
options: {
type: Array,
default() {
return [{ value: '', label: '' }]
}
},
// 一下三个属性配合多选使用
multiple: {
type: Boolean,
default: false
},
filterable: {
type: Boolean,
default: false
},
allowCreate: {
type: Boolean,
default: false
}
})
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
const emits = defineEmits(['update:value'])
</script>
Aufruf anderer Komponenten
<baseinput></baseinput>
<baseselect></baseselect>
Notizen
V-Modell-Zwei-Wege-Bindung Der Standard-Requisitenname lautet value, die Bindung wie im Dialog ist isShow. Sie müssen den Parameternamen v-model:isShow für die bidirektionale Bindung props nach v-model deklarieren. Die Bindung von Eingabefeldern wie input und select ist standardmäßig auf value festgelegt, sodass Sie sie ignorieren können schreibe es. Wenn Sie andere Werte binden (d. h. andere Parameterwerte als value), benötigen Sie eine v-model:isShow-Deklaration[Verwandte Empfehlungen: Javascript-Video-Tutorial
,vue.js-Tutorial]
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die sekundäre Kapselung von Komponenten basierend auf Element-Plus durch Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Der Routing-Prozess des Vue-Routers wird einfach geklärt (Nutzungsschritte).
- Detailliertes Beispiel für Ereignismodifikatoren in Vue
- Ein Überblick über die Verantwortlichkeiten jedes Lebenszyklus von Vue-Komponenten!
- Detaillierte Erläuterung der Vue-Anweisungen für bedingtes Rendering: v-if und v-show
- Eine ausführliche Erläuterung der Übergabe und des Empfangs von Vue-Routing-Sprungparametern

