Heim >Web-Frontend >View.js >Lassen Sie uns darüber sprechen, was Vue-Lebenszyklus-Hook-Funktionen sind und wann sie ausgelöst werden
Lassen Sie uns darüber sprechen, was Vue-Lebenszyklus-Hook-Funktionen sind und wann sie ausgelöst werden
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-10 15:55:502736Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue. Er stellt hauptsächlich vor, was die Vue-Lebenszyklus-Hook-Funktionen sind und wann sie ausgelöst werden. Der Vue-Lebenszyklus ist ein vollständiger Zyklus einer Komponente von der Geburt bis zum Tod Wenn ich es zusammenstelle, hoffe ich, dass es für alle hilfreich sein wird.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial]
Vue Life Cycle Hook-Funktion
Vue Life Cycle ist ein vollständiger Zyklus einer Komponente von der Geburt bis zum Tod
Main Einschließlich die folgenden 4 Phasen: Erstellung, Mounten, Aktualisieren, Zerstörung
- Vor der Erstellung:
beforeCreate, nach der Erstellung:createdbeforeCreate, 创建后:created - 挂载前:
beforeMount, 挂载后:mounted - 更新前:
beforeUpdate, 更新后:updated - 销毁前:
beforeDestroy, 销毁后:destroyed
我平时用的比较多的钩了是created和mounted,created用于获取后台数据,mounted用于dom挂载完后做一些dom操作,以及初始化插件等.beforeDestroy用户清除定时器以及解绑事件等,
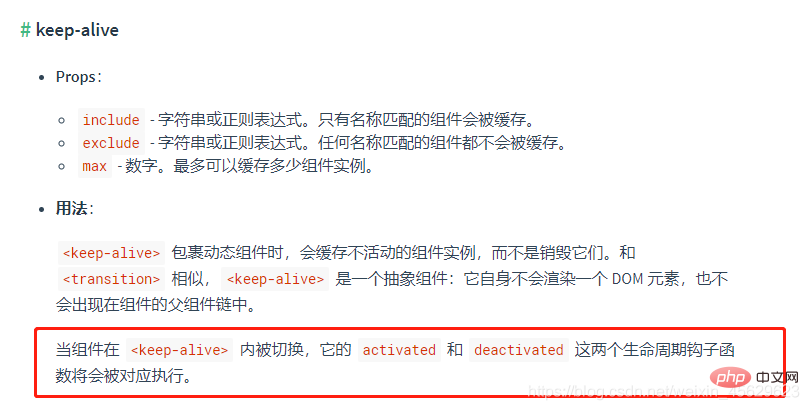
另外还新增了使用内置组件 keep-alive 来缓存实例,而不是频繁创建和销毁(开销大)
-
actived实例激活 -
deactived实例失效
以下为详解版
大家理解就ok:
生命周期钩子函数(11个)Function(类型),标注蓝色的那个是属于类型的意思。
beforeCreateFunction 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。createdFunction 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer), 属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。beforeMountFunction 在挂载开始之前被调用:相关的 render 函数首次被调用。mountedFunction el 被新创建的 vm.el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。beforeUpdateFunction 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。updatedFunction 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。activatedFunction keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。deactivatedFunction keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。beforeDestroyFunction 实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。destroyedFunction Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。errorCapturedVor dem Mounten:
beforeMount Code>, nach dem Mounten: <code>montiert
vor dem Update: beforeUpdate, nach dem Update: aktualisiert
vor der Zerstörung: beforeDestroy Code>, nach der Zerstörung: <code>zerstörtDie Hooks, die ich normalerweise häufiger verwende, werden erstellt und gemountet. Erstellt wird zum Abrufen von Hintergrunddaten verwendet, und mount wird verwendet, nachdem der Dom gemountet wurde Vorgänge, Initialisieren von Plug-Ins usw. beforeDestroy-Benutzer löscht Timer und entbindet Ereignisse usw.
Darüber hinaus wird auch die Verwendung der integrierten Komponenten-Keep-Alive-Funktion für Cache-Instanzen hinzugefügt, anstatt häufig erstellt und zerstört zu werden (hoher Overhead). 🏜 (11) Funktion (Typ), die blau markierte Funktion bedeutet, dass sie zum Typ gehört.
beforeCreate Die Funktion wird nach der Instanzinitialisierung und vor der Konfiguration des Datenbeobachters und des Ereignisses/Beobachterereignisses aufgerufen.
created Die Funktion wird unmittelbar nach der Erstellung der Instanz aufgerufen. In diesem Schritt hat die Instanz die folgende Konfiguration abgeschlossen: Datenbeobachter, Vorgänge für Eigenschaften und Methoden sowie Rückrufe von Überwachungs-/Ereignisereignissen. Allerdings hat die Mount-Phase noch nicht begonnen und das Attribut $el ist derzeit nicht sichtbar.
beforeMount Funktion wird vor Beginn der Montage aufgerufen: Die entsprechende Renderfunktion wird zum ersten Mal aufgerufen.
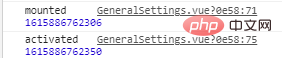
mount Die Funktion el wird durch die neu erstellte vm.el ersetzt und der Hook wird aufgerufen, nachdem er in der Instanz gemountet wurde. Wenn die Root-Instanz ein dokumentinternes Element bereitstellt, befindet sich vm.$el auch im Dokument, wenn „mount“ aufgerufen wird. 🎜🎜🎜🎜beforeUpdate Die Funktion wird aufgerufen, wenn die Daten aktualisiert werden, was vor dem Patchen des virtuellen DOM geschieht. Dies eignet sich für den Zugriff auf das vorhandene DOM vor der Aktualisierung, beispielsweise zum manuellen Entfernen eines hinzugefügten Ereignis-Listeners. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen, da nur das anfängliche Rendern auf der Serverseite erfolgt. 🎜🎜🎜🎜aktualisiert Funktion Dieser Hook wird aufgerufen, nachdem das virtuelle DOM aufgrund von Datenänderungen neu gerendert und gepatcht wurde. 🎜🎜🎜🎜aktiviert Funktion Keep-Alive wird aufgerufen, wenn die Komponente aktiviert wird. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜🎜🎜🎜deaktiviert Funktion Keep-Alive wird aufgerufen, wenn die Komponente deaktiviert ist. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜🎜🎜🎜beforeDestroy Funktion wird aufgerufen, bevor die Instanz zerstört wird. Zu diesem Zeitpunkt ist die Instanz noch vollständig verfügbar. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜🎜🎜🎜destroyed Funktion wird aufgerufen, nachdem die Vue-Instanz zerstört wurde. Beim Aufruf wird alles, auf das die Vue-Instanz verweist, entbunden, alle Ereignis-Listener werden entfernt und alle untergeordneten Instanzen werden zerstört. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜🎜🎜errorCaptured (neu in 2.5.0+) (err: Error, vm: Component, info: string) => ?boolean Wird aufgerufen, wenn ein Fehler von einer Nachkommenkomponente erfasst wird. Dieser Hook empfängt drei Parameter: das Fehlerobjekt, die Komponenteninstanz, in der der Fehler aufgetreten ist, und eine Zeichenfolge mit Informationen über die Fehlerquelle. Dieser Hook kann false zurückgeben, um zu verhindern, dass sich der Fehler weiter nach oben ausbreitet. 🎜🎜🎜Nutzung und Fallstricke des Lebenszyklus montiert und aktiviert 🎜🎜🎜🎜aktiviert🎜🎜🎜🎜 Apropos aktiviert, ich muss Keep-Alive erwähnen, das aufgerufen wird, wenn Sie es aus- und wieder ausschalten. (Sie können es als Lebenszyklus-Hook-Funktion verstehen und die Verwendung ist dieselbe.) 🎜🎜🎜montiert🎜🎜🎜 bezieht sich auf den Aufruf nach dem Mounten der Instanz. Wenn kein Keep-Alive vorhanden ist, wird die Komponente einmal ausgelöst Jedes Mal, wenn Sie zurückwechseln, werden inaktive Komponenteninstanzen jedoch zwischengespeichert, sodass sie nur einmal ausgelöst werden. Daher müssen Sie bei manchen Datenanfragen hier oft eine Anfrage schreiben und eine Anfrage aktivieren, um sicherzustellen, dass Sie bei Ihrer Rückkehr immer noch neue Daten anfordern können. 🎜🎜Tap in die Falle🎜🎜1 Eines der Schlüsselwörter hier ist Instanz, was bedeutet, dass Sie aufpassen müssen, wenn Sie $refs verwenden. 🎜🎜2.mount wird zuerst ausgeführt, und beide werden beim ersten Betreten zusammen ausgeführt🎜
PS
keep-alive hat viele, viele Verwendungsmöglichkeiten.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, was Vue-Lebenszyklus-Hook-Funktionen sind und wann sie ausgelöst werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erstellung, Rendering und Registrierung von VUE-Komponenten (Zusammenfassungsfreigabe)
- Beispiel zur Behebung des Fehlers, der bei der Verwendung von lang='scss' in vue auftritt
- Beispiele für Vue Router-Routenumleitung und Alias-Einstellungen
- Leicht zu verstehen! Ausführliche Erläuterung der staatlichen Lagerverwaltung von VUEX
- Beispieleinführung: Vue implementiert die Kommunikation zwischen untergeordneten und übergeordneten Komponenten über die Methode $emit

