Heim >Web-Frontend >View.js >Benannte Slots und bereichsbezogene Slots, die bei der Slot-Analyse in Vue verwendet werden
Benannte Slots und bereichsbezogene Slots, die bei der Slot-Analyse in Vue verwendet werden
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-10 15:32:172254Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue, das hauptsächlich Probleme im Zusammenhang mit der Verwendung benannter Slots und Scope-Slots vorstellt. Ein Slot ist ein Konto in einer untergeordneten Komponente, das der übergeordneten Komponente standardmäßig zur Verfügung gestellt wird Schauen wir uns die Slots, benannten Slots und Scope-Slots gemeinsam an. Ich hoffe, dass es für alle hilfreich ist.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial]
1. Ein Slot ist ein Platzhalter in einer untergeordneten Komponente, der der übergeordneten Komponente bereitgestellt wird . Symbol, dargestellt durch Die übergeordnete Komponente kann in diesem Platzhalter einen beliebigen Vorlagencode ausfüllen ;slot> der untergeordneten Komponente. (Um es einfach auszudrücken: Es geht darum, ein Loch in die Unterkomponente zu graben, damit andere hineinspringen können.)
2 Nach Version 2.6.0 werden Slot und Slot-Scope einheitlich durch V-Slot ersetzt.
3. Zu den Slots gehören Standard-Slots, benannte Slots und Scope-Slots
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
3. Verwendung benannter Slots
in „Requisiten konfigurieren“. -Komponente, Informationen von der übergeordneten Komponenten-App empfangen und zwei Slots vorbereiten:
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2. Benutzer-App.vue-Konfigurationsdaten
durch die in der Unterkomponentenkategorie definierten Unterschiede. Der Name ermöglicht die Anzeige der Daten am angegebenen Ort:
//App.vue
<template>
<div>
<category>
<img src="/static/imghwm/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" class="lazy" alt="Benannte Slots und bereichsbezogene Slots, die bei der Slot-Analyse in Vue verwendet werden" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>
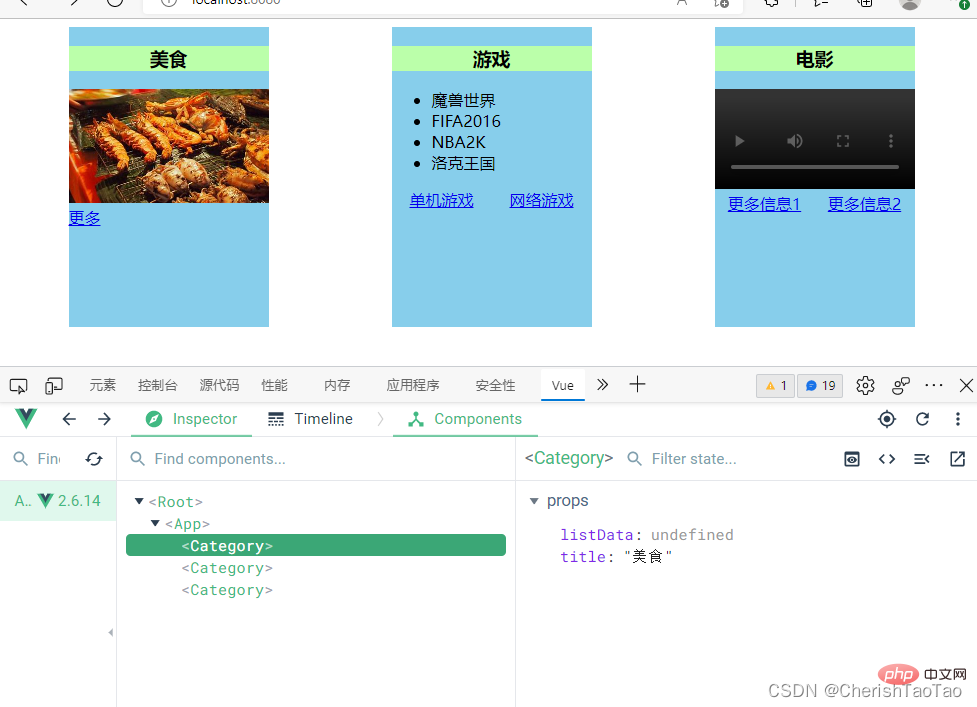
3. Ergebnisanzeige
4. Benannte Slot-Zusammenfassung
 1. Fügen Sie nach der Definition des Slots „slot="name" zum Tag hinzu muss angezeigt werden, und der Inhalt, der angezeigt werden muss, kann an der angegebenen Position angezeigt werden
1. Fügen Sie nach der Definition des Slots „slot="name" zum Tag hinzu muss angezeigt werden, und der Inhalt, der angezeigt werden muss, kann an der angegebenen Position angezeigt werden
2 Gleichzeitig ist zu beachten, dass sich die Slot-Datenquelle dieser Methode in der bereitgestellten übergeordneten App-Komponente befindet. und nicht von der Unterkomponente selbst bereitgestellt. Um die Redundanz zu reduzieren, können die Daten über den Scope-Slot 4 in der Komponente selbst gespeichert werden. Die Verwendung von Scope-Slots erfordert, dass die anzuzeigenden Daten in der Komponente platziert werden, die den Slot definiert Die übergeordnete Komponente App.vue generiert nur die Struktur basierend auf den Daten, und die Daten werden in der Komponente bereitgestellt, die den Slot definiert.
1. Konfigurationsslot der Unterkomponente- Requisiten, die im Sub konfiguriert sind -component Es müssen nur Header empfangen werden. Bereiten Sie zwei Scope-Slots vor und übertragen Sie die anzuzeigenden Daten:
2. Der Benutzer empfängt Daten und legt die Struktur fest
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
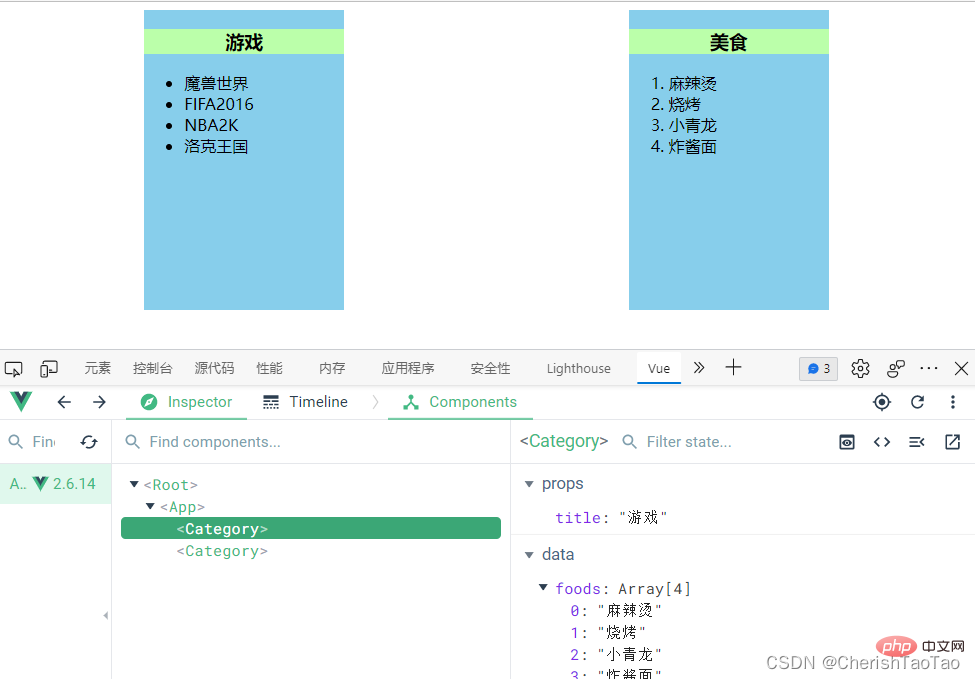
1. Es kann das Problem lösen, dass in der Benutzerkomponente keine Daten angezeigt werden, und es kann verwendet werden, wenn Sie die Daten anderer Komponenten aufrufen möchten. 2. Die Komponente, die den Slot definiert, übergibt ihre eigenen Daten an den Benutzer, und der Benutzer konfiguriert die Struktur nach Erhalt der Daten.
3. Der Benutzer entscheidet nur über den generierten Strukturstil und die Daten werden vom Benutzer (der Komponente, die den Slot definiert) übergeben.4. Es versteht sich, dass Slot bedeutet, dass die übergeordnete Komponente eine bestimmte Struktur an der angegebenen Position der untergeordneten Komponente einfügt.
【Verwandte Empfehlungen:Javascript-Video-Tutorial ,
,
】
Das obige ist der detaillierte Inhalt vonBenannte Slots und bereichsbezogene Slots, die bei der Slot-Analyse in Vue verwendet werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Fassen Sie VUE-Instanzparameter und MVVM-Modus-Wissenspunkte zusammen und organisieren Sie sie
- Zusammenfassung der Vue-Grundkenntnisse: Vue-Komponentenentwicklung
- Analysieren Sie die Kapselungsanforderung von Axios in Vue (mit Schrittcode).
- 3 Möglichkeiten zum Implementieren des Routenladens bei Bedarf (verzögertes Laden von Routen) in Vue
- Ausführliche Erklärung zum Erstellen von Vue-Router-Unterrouten (verschachtelte Routen)

