Heim >Web-Frontend >View.js >Ausführliche Erläuterung der Verwendung der Vorlagensyntaxanweisungen von vue
Ausführliche Erläuterung der Verwendung der Vorlagensyntaxanweisungen von vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-09 18:06:052057Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue, in dem hauptsächlich Probleme im Zusammenhang mit der Verwendung von VUE-Vorlagenanweisungen vorgestellt werden. Dies ist eine Vorlagensyntax, die von Vue für Entwickler bereitgestellt wird, um Entwickler beim Rendern zu unterstützen Seite. Ich hoffe, dass sie für alle hilfreich sein wird.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das Konzept der Anweisungen
Anweisungen sind Vorlagensyntax, die von Vue für Entwickler bereitgestellt wird, um Entwicklern die Grundlagen des Renderns der Seitenstruktur zu vermitteln. Die Befehle in
vue können je nach Verwendungszweck in die folgenden 6 Kategorien unterteilt werden:
Befehl zur Inhaltswiedergabe v-text {{ }} v-html
Attributbindungsbefehl v-bind = >
::事件绑定指令 v-on =>
@双向绑定指令 v-model
条件渲染指令 v-if v-show
列表渲染指令 v-for
内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
- v-text
- {{ }}
- v-html
区别:
v-text 指令会覆盖元素内默认值
vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式。不会覆盖元素中默认的文本内容。
v-text 指令和插值表达式只能渲染纯文本内容,可以把包含 HTML 标签的字符串渲染为页面的 HTML 元素
属性绑定指令 v-bind
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令
由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )
代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>v-bind 属性绑定指令</title>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 3.vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<input>
<hr>
<img alt="Ausführliche Erläuterung der Verwendung der Vorlagensyntaxanweisungen von vue" >
<hr>
<div>tips翻转的结果是:{{ tips.split('').reverse().join('')}}</div>
</div>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: "请输入内容",
photo: "https://cdn.segmentfault.com/r-ce71be5c/static/logo-b.d865fc97.svg"
}
})
</script>
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如

事件绑定指令 v-on
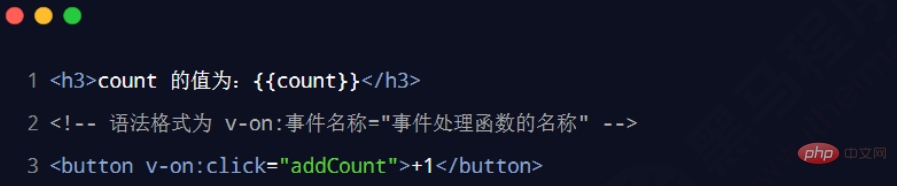
vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:

注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup
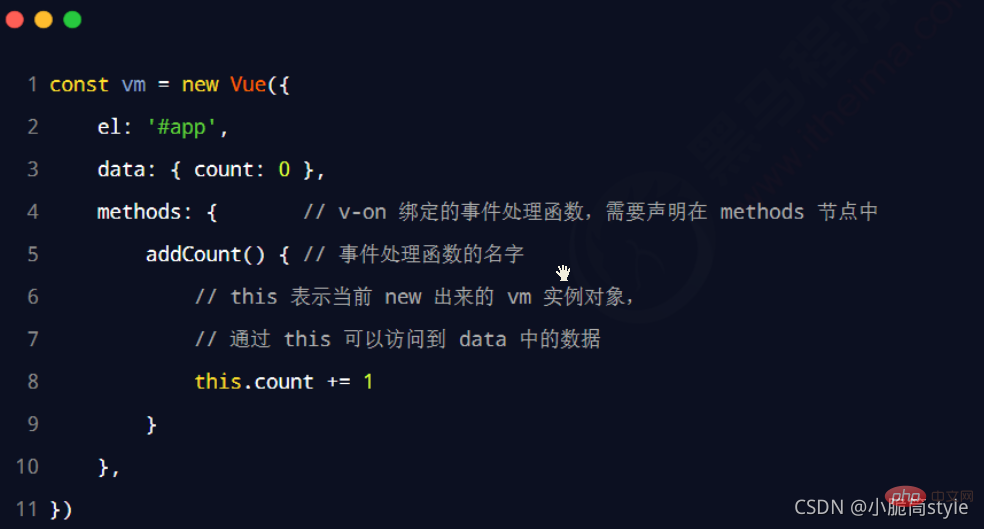
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明

由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。

代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>v-on 事件绑定指令</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<h3>count的值为{{count}}</h3>
<!-- 可以给函数加(形参) -->
<!-- <button v-on:click="add(2)">+1</button>
<button v-on:click="sub">-1</button> -->
<!-- v-on 简写@ -->
<button>+1</button>
<button>-1</button>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vm = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods:{
// add: function(){
// console.log("OK");
// }, 简写
add(n){
// 控制台打印详细信息出来
console.log(vm);
// this.count += 1;
this.count += n;
},
sub(){
this.count -= 1;
}
}
})
</script>
事件修饰符
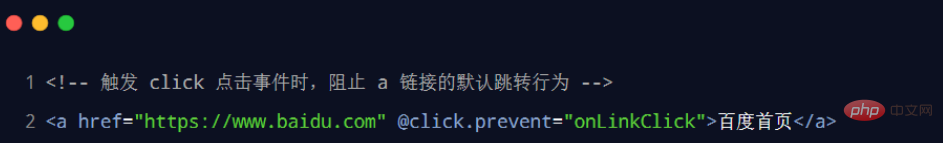
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,vueEvent-Bindungsanweisung v-on => v-if v-show
 List-Rendering-Befehl v-for
List-Rendering-Befehl v-for
 Content-Rendering-Befehl wird verwendet, um Entwickler beim Rendern des Textinhalts von DOM-Elementen zu unterstützen. Es gibt drei häufig verwendete Anweisungen zum Rendern von Inhalten:
Content-Rendering-Befehl wird verwendet, um Entwickler beim Rendern des Textinhalts von DOM-Elementen zu unterstützen. Es gibt drei häufig verwendete Anweisungen zum Rendern von Inhalten:
v-text
{ }}
v-html
Die von vue bereitgestellte {
{ }}-Syntax wird speziell verwendet, um das Problem zu lösen, dass V-Text den Standardtextinhalt überschreibt. Der technische Name für diese {🎜{ }}-Syntax ist Interpolationsausdruck. Überschreibt nicht den Standardtextinhalt im Element. 🎜🎜🎜🎜V-Text-Direktive und Interpolationsausdruck können nur reinen Textinhalt rendern und Zeichenfolgen mit HTML-Tags in HTML-Elemente der Seite rendern🎜🎜🎜Attributbindungsanweisungv-bind 🎜🎜Wenn Sie den 🎜Attributwert🎜 dynamisch an das Attribut 🎜 des 🎜-Elements binden müssen, müssen Sie die Attributbindungsanweisung v-bind verwenden🎜🎜Da die 🎜v-bind-Anweisung 🎜 Es wird häufig in der Entwicklung verwendet, daher stellt Vue ihm offiziell eine Abkürzungsform zur Verfügung🎜 (Abkürzung ist : auf Englisch)🎜🎜Code-Groß-/Kleinschreibung: 🎜nbsp;html>
<meta>
<meta>
<meta>
<title>事件修饰符</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<!-- <div id="app">{{ username }}</div> -->
<div>
<a>跳转到百度页面</a>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
},
methods:{
show(e){
// 在控制台输出,阻止浏览器跳转
e.preventDefault()
console.log('点击了a连接');
}
}
})
</script>
🎜🎜In der von vue bereitgestellten Template-Rendering-Syntax: Neben der Bindung einfacher Datenwerte unterstützt es auch den Betrieb von Javascript-Ausdrücken wie 🎜🎜🎜 🎜🎜Ereignisbindungsbefehl
🎜🎜Ereignisbindungsbefehl v-on🎜🎜vue stellt den 🎜v-on-Ereignisbindungsbefehl🎜 bereit, um Programmierern dabei zu helfen, Ereignis-Listener an DOM zu binden Elemente. Das Syntaxformat ist wie folgt: 🎜🎜 🎜 Hinweis: Native DOM-Objekte umfassen native Ereignisse wie onclick, oninput und onkeyup. Nach dem Ersetzen durch die Ereignisbindungsform von vue sind 🎜🎜 jeweils: v-on:click, v-on:input, v-on:keyup🎜 🎜bis v Die an -on gebundene Ereignisverarbeitungsfunktion muss im Methodenknoten deklariert werden🎜🎜
🎜 Hinweis: Native DOM-Objekte umfassen native Ereignisse wie onclick, oninput und onkeyup. Nach dem Ersetzen durch die Ereignisbindungsform von vue sind 🎜🎜 jeweils: v-on:click, v-on:input, v-on:keyup🎜 🎜bis v Die an -on gebundene Ereignisverarbeitungsfunktion muss im Methodenknoten deklariert werden🎜🎜 🎜🎜Da die v-on-Anweisung in der Entwicklung sehr häufig verwendet wird, stellt vue offiziell eine Abkürzung dafür bereit (die Abkürzung lautet
🎜🎜Da die v-on-Anweisung in der Entwicklung sehr häufig verwendet wird, stellt vue offiziell eine Abkürzung dafür bereit (die Abkürzung lautet @ auf Englisch). 🎜🎜 🎜🎜Codebeispiel: 🎜
🎜🎜Codebeispiel: 🎜 nbsp;html>
<meta>
<meta>
<meta>
<title>双向绑定指令 v-model</title>
<div>
<!-- 1. v-model.number 自动将用户输入的值转为数值类型 -->
<input> +
<input> =
<span>{{ num1 + num2}}</span>
<hr>
<!-- 2.trim 自动过滤用户输入收尾空白字符 -->
<input>
<button>获取用户名</button>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data: {
name: "小脆筒",
num1: 1,
num2: 2,
},
methods:{
show(){
console.log(`用户名是:"$this.name"`);
}
}
})
</script>
🎜Ereignismodifikator🎜🎜Es ist eine sehr häufige Anforderung, event.preventDefault() oder event.stopPropagation() in der Ereignishandlerfunktion aufzurufen. Daher stellt vue das Konzept von „Ereignismodifikatoren“ bereit, um Programmierern dabei zu helfen, „das Auslösen von Ereignissen bequemer zu steuern“. Die 5 häufig verwendeten Ereignismodifikatoren lauten wie folgt: 🎜🎜🎜🎜🎜Das Syntaxformat ist wie folgt: 🎜🎜🎜🎜🎜Codefall: 🎜🎜nbsp;html>
<meta>
<meta>
<meta>
<title>条件渲染指令</title>
<div>
<p>v-if 控制</p>
<p>v-show控制</p>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果为true,都显示;否则控制台只显示v-show代码被隐藏,v-if直接被移除了
flag: true
}
})
</script>
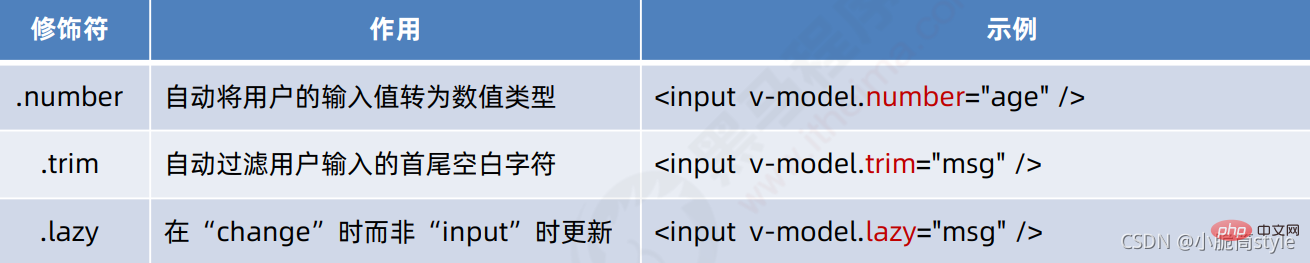
🎜Zwei-Wege-Bindungsanweisungs-V-Modell🎜🎜vue stellt 🎜V-Modell bereit bidirektionale Datenbindung Der Befehl 🎜 wird verwendet, um Entwicklern dabei zu helfen, schnell Formulardaten zu erhalten, ohne 🎜das DOM zu manipulieren🎜. 🎜rrreee🎜Modifikatoren der V-Modell-Direktive🎜🎜Um die Verarbeitung von Benutzereingaben zu erleichtern, stellt Vue drei Modifikatoren für die V-Modell-Direktive bereit: 🎜

条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
v-show
 v-if 和 v-show 的区别
v-if 和 v-show 的区别
实现原理不同:
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>条件渲染指令</title>
<div>
<p>v-if 控制</p>
<p>v-show控制</p>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果为true,都显示;否则控制台只显示v-show代码被隐藏,v-if直接被移除了
flag: true
}
})
</script>
列表渲染指令
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 item in items 形式的特殊语法,其中:
items是待循环的数组item是被循环的每一项

【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung der Vorlagensyntaxanweisungen von vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verstehen Sie schnell den Zeitpunkt der Setup-Ausführung von Vue3 (mit Codebeispielen)
- Lassen Sie uns über den Rückgabewert der Setup-Funktion in vue3 sprechen
- Detaillierte Erläuterung der Parameter der Setup-Funktion in vue3 – Requisiten und Kontext
- Beispiel: Was sind die Setup-Parameter attrs, slots und emit in vue3?
- Zusammenfassung Vue erstellt reaktionsfähige Datenobjekte (reaktiv, ref, toRef, toRefs)

