Heim >Web-Frontend >View.js >Interpolationsoperation der Vue-Vorlage (Zusammenfassungsfreigabe)
Interpolationsoperation der Vue-Vorlage (Zusammenfassungsfreigabe)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-09 17:55:591700Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue, in dem hauptsächlich verwandte Themen zu VUE-Vorlageninterpolationsoperationen vorgestellt werden, einschließlich Schnurrbart, V-Once, V-HTML, V-Text usw. Schauen wir uns das gemeinsam an, I Ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Interpolationsoperation der Vorlagensyntax
v-html Fügen Sie HTML-Text in das Innere des Tags ein
v -text in das Innere des Tags einfügen. Normalen Text einfügen (Tags können nicht geparst werden). Daten zur Seite
Mustache
Die Moustache-Syntax besteht aus zwei geschweiften Klammern „{- {}}“. Die Moustache-Syntax kann nicht nur Werte direkt schreiben, sondern auch einige einfache Ausdrücke.
<div> <h1>{{counter * 2}}</h1> <h1>{{message}} kebe</h1> <h1>{{message + ' ' + firstName + ' ' + lastName}}</h1> <h1>{{message}}{{firstName}}{{lastName}}</h1> <h1>{{message}} {{firstName}} {{lastName}}</h1> </div> <script></script> <script> const app = new Vue({ el: "#app", //用户挂载要管理的元素 data:{ //定义数据 counter: 100, message: '你好!', firstName: 'kebe', lastName: 'bryant' } }) </script>v-once
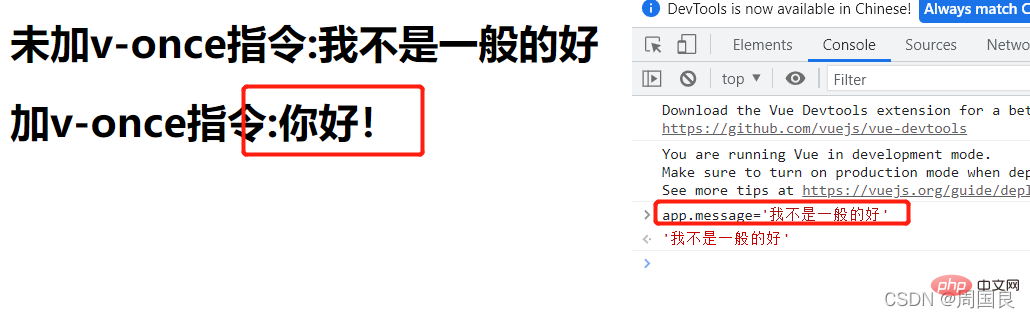
<div>
<h1>未加v-once指令:{{message}}</h1>
<h1>加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering:
v-html
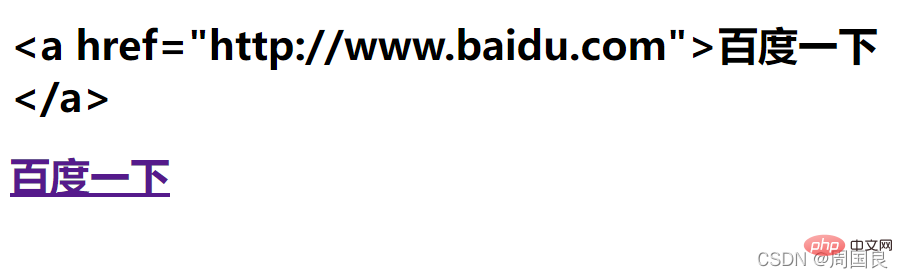
Der v-html-Befehl fügt die vom Backend zurückgegebenen Daten als HTML-Code anstelle von Text ein.
<div>
<h1>{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>
Rendering: 
V-Text
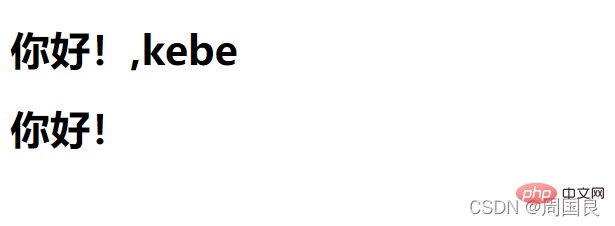
Fügen Sie die Eingabe als Text in das Etikett ein, ähnlich wie bei Moustache. Diese Anweisung wird jedoch nicht häufig verwendet, da V-Text kein String-Spleißen durchführen kann.
<div>
<h1>{{message}},kebe</h1>
<h1>kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering: 
v-pre
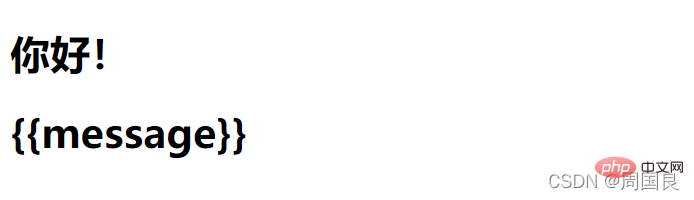
Diese Anweisung weist Vue an, den Ausdruck/Text im Tag nicht zu analysieren, sondern ihn intakt anzuzeigen, wenn Vue beispielsweise die Moustache-Syntax schreibt Die Variable analysieren und in das Tag einfügen. Was ist, wenn ich die Moustache-Syntax auf der Seite in Form eines Dokuments anzeigen möchte? Die Antwort ist die Verwendung von v-pre.
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering: 
v-cloak
Wenn der Browser HTML rendert, Vue die Back-End-Netzwerkverzögerung anfordert und die Daten nicht rechtzeitig zurückgegeben und der Variablen zugewiesen werden können, kann der Browser den Wert nicht anzeigen Der Moustache-Syntax wird auf der Seite als Text angezeigt. Die V-Cloak-Anweisung entfernt es, wenn Vue es analysiert. Das heißt, wir können zuerst das V-Cloak-Attribut verwenden, um die Beschriftung auszublenden. Beim Parsen wird V-Cloak automatisch entfernt und die Beschriftung angezeigt. Zu diesem Zeitpunkt haben in Etiketten enthaltene Variablen Werte. Daher wird es aufgrund von Netzwerkverzögerungen kein Problem bei der direkten Anzeige von Ausdrücken geben, wodurch die Benutzererfahrung verbessert wird. Diese Anweisung wird jedoch in Zukunft nicht mehr häufig verwendet, da in der tatsächlichen Entwicklung die Vorlage der Vue-Seite in eine Funktion gerendert wird und tatsächlich das virtuelle DOM verwendet wird, sodass diese Situation nicht besteht.
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
Rendering:  Es gibt keine Beschriftung mit V-Cloak-Attribut und der Ausdruck wird direkt während der Verzögerung angezeigt.
Es gibt keine Beschriftung mit V-Cloak-Attribut und der Ausdruck wird direkt während der Verzögerung angezeigt.
Die Beschriftung mit V-Cloak-Attribut wird ausgeblendet.
Es gibt eine Beschriftung mit V-Cloak , wenn Vue V-Cloak beim Parsen entfernen, Beschriftungsanzeige, Wertanzeige
Es gibt kein V-Cloak-Label. Wenn Vue analysiert, weisen Sie dem Ausdruck einen Wert zu, und der angezeigte Ausdruck wird zu einem bestimmten Wert
 [. Verwandte Empfehlungen:
[. Verwandte Empfehlungen:
Javascript-Video-Tutorial
Web-Frontend
】Das obige ist der detaillierte Inhalt vonInterpolationsoperation der Vue-Vorlage (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse der Setup-Funktion (Einstiegspunkt) von Vue3
- Verstehen Sie schnell den Zeitpunkt der Setup-Ausführung von Vue3 (mit Codebeispielen)
- Lassen Sie uns über den Rückgabewert der Setup-Funktion in vue3 sprechen
- Detaillierte Erläuterung der Parameter der Setup-Funktion in vue3 – Requisiten und Kontext
- Beispiel: Was sind die Setup-Parameter attrs, slots und emit in vue3?

