Heim >Web-Frontend >CSS-Tutorial >CSS-Layouteigenschaften steuern das Ausblenden und Anzeigen von Elementen
CSS-Layouteigenschaften steuern das Ausblenden und Anzeigen von Elementen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-03 09:28:472412Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über css. Er stellt hauptsächlich Probleme im Zusammenhang mit der Anzeige, Sichtbarkeit, Überlauf und Deckkraft vor . Hilfreich.

(Teilen von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
CSS bietet einige Attribute, mit denen Elemente ein- und ausgeblendet werden können, nämlich Anzeige, Sichtbarkeit, Überlauf und Deckkraft.
1.Anzeigeattribut
Das Anzeigeattribut wird verwendet, um festzulegen, wie ein Element angezeigt wird.
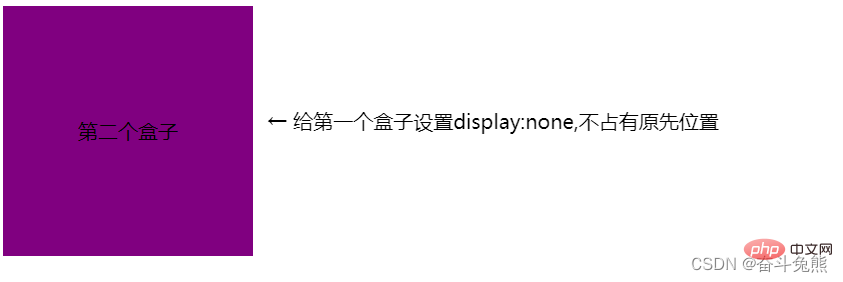
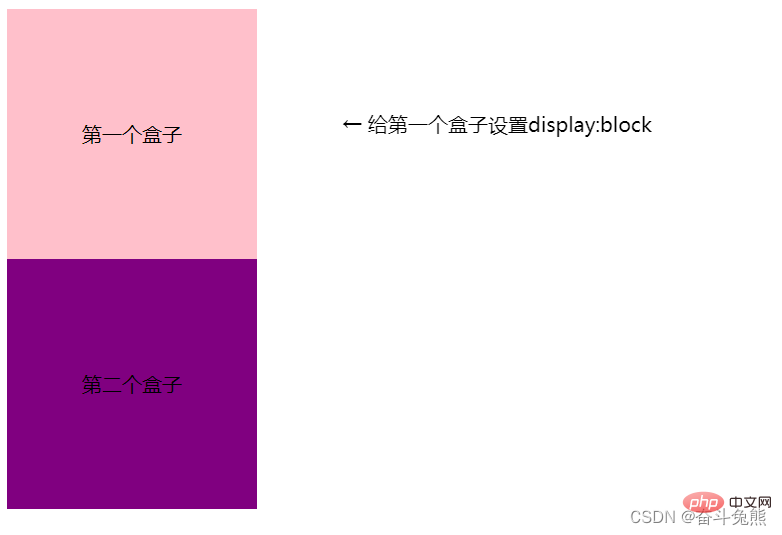
display: none; Hidden object

display: block; es bedeutet auch, Elemente anzuzeigen.

display nimmt nicht mehr die ursprüngliche Position ein, nachdem das Element ausgeblendet wurde
Beispiele sind wie folgt:
Das Anzeigeattribut wird verwendet, um festzulegen, wie ein Element angezeigt werden soll.
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
Eigenschaften: Nach dem Ausblenden des Anzeigeelements nimmt nicht mehr seine ursprüngliche Position ein. (Wenn die Leute weg sind, ist das Geld weg)
Die letztere Anwendung ist extrem umfangreich und kann mit JS verwendet werden, um viele Spezialeffekte für Webseiten zu erstellen.
Beispiel:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa {
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
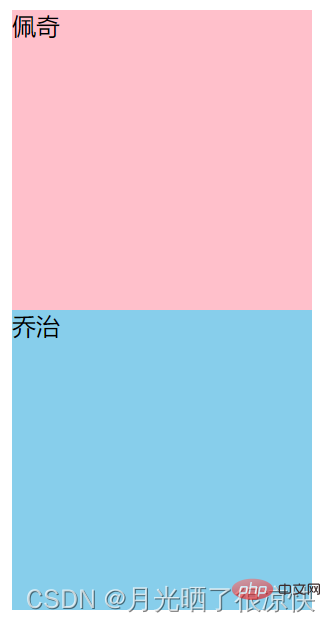
<div>佩奇</div>
<div>乔治</div>

2.Sichtbarkeit Sichtbarkeit
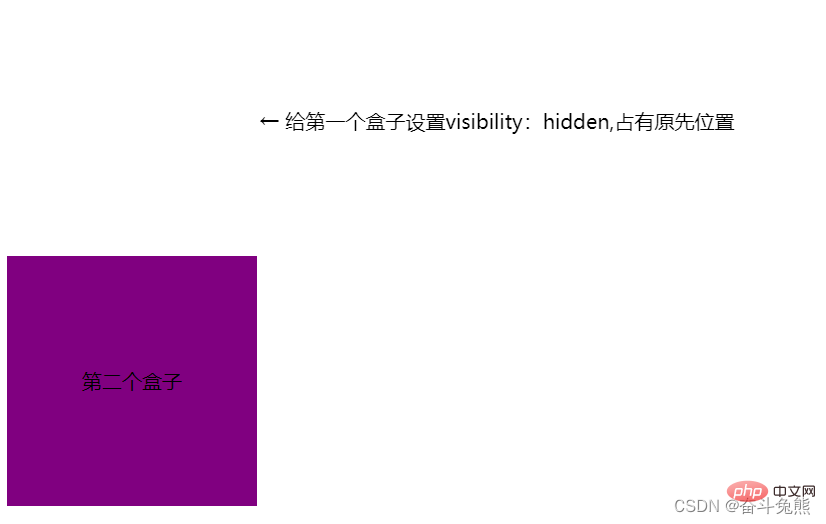
Eigenschaften: Sichtbarkeit Nachdem ein Element ausgeblendet wurde, nimmt es weiterhin seine ursprüngliche Position ein.
Wenn das ausgeblendete Element nicht seine ursprüngliche Position haben möchte, verwenden Sie „visibility:hidden“.
Wenn das ausgeblendete Element nicht seine ursprüngliche Position haben möchte, verwenden Sie „display:none“.
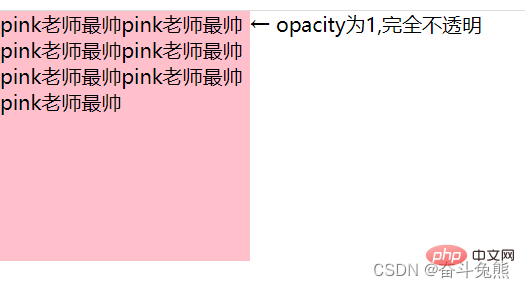
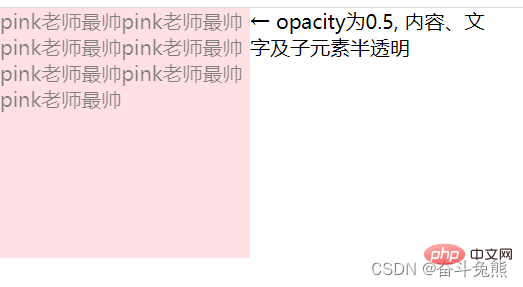
Mit dem Attribut „visibility“ wird angegeben, ob ein Element sichtbar sein soll oder nicht versteckt.
Sichtbarkeit: sichtbar; Element ist sichtbar
Sichtbarkeit: ausgeblendet; Element ist ausgeblendet

Sichtbarkeit Nach dem Ausblenden des Elements verbleibt es weiterhin in seiner ursprünglichen Position
3.overflow Überlauf
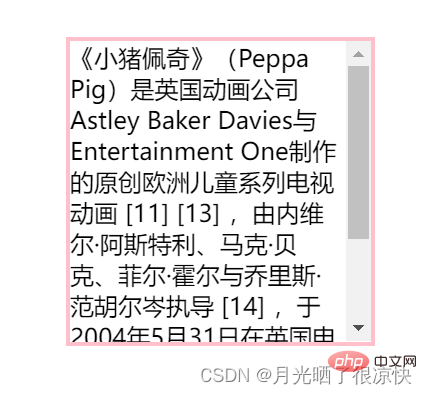
Das Überlaufattribut gibt an, was passiert, wenn Inhalt über den Begrenzungsrahmen eines Elements hinausgeht (über die angegebene Höhe und Breite hinaus).
Überlauf: sichtbar; Inhalt nicht ausschneiden oder Bildlaufleisten hinzufügen

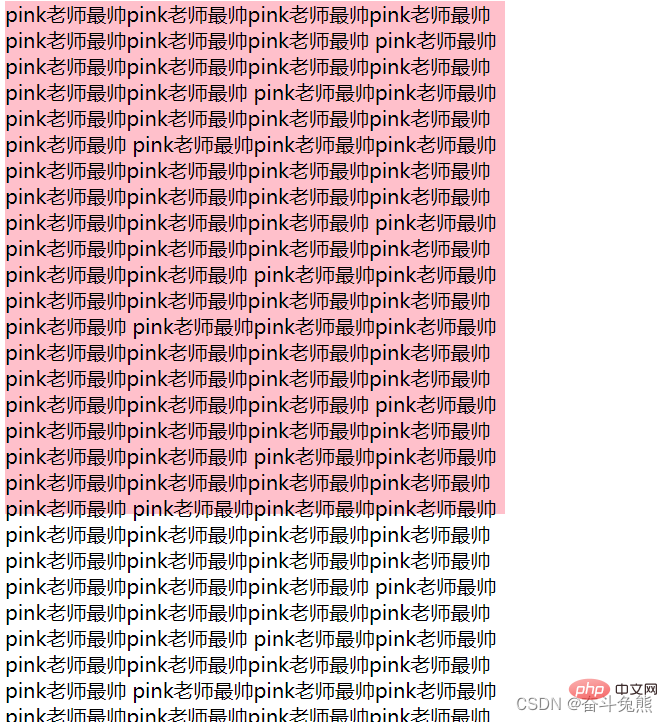
Überlauf: ausgeblendet; Inhalte, die die Objektgröße überschreiten, nicht anzeigen und den überschüssigen Teil ausblenden.

- Überlauf: Unabhängig davon, ob der Inhalt überschritten wird oder nicht, wird die Bildlaufleiste immer angezeigt.

- Überlauf: automatisch; die Bildlaufleiste wird über den angegebenen Grenzwert hinaus angezeigt, und die Bildlaufleiste wird nicht angezeigt, wenn sie den angegebenen Grenzwert nicht überschreitet.

Wenn positionierte Felder vorhanden sind, verwenden Sie overflow:hidden bitte mit Vorsicht, da dadurch die überflüssigen Teile ausgeblendet werden.
wird wie folgt zusammengefasst:| Beschreibung | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| sichtbar | Schneidet keine Inhalte aus und fügt keine Bildlaufleisten hinzu|||||||||||
| versteckt | Nicht anzeigen mehr als Objekte Für den Inhalt der Größe wird der überschüssige Teil ausgeblendet Die Bildlaufleiste wird automatisch angezeigt, wenn der Inhalt überschritten wird, und die Bildlaufleiste wird nicht angezeigt, wenn der Inhalt überschritten wird|||||||||||
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
Das obige ist der detaillierte Inhalt vonCSS-Layouteigenschaften steuern das Ausblenden und Anzeigen von Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der CSS-Eigenschaften Breite und Höhe
- Detaillierte Erläuterung der festen Eigenschaften der CSS-Positionierungseigenschaften
- Detaillierte Erläuterung der relativen Positionierung der CSS-Positionierungseigenschaften relativer Eigenschaften
- Analyse der Beziehung zwischen relativer CSS-Positionierung und absoluter Positionierung
- Detaillierte Erläuterung der CSS-Positionierung – relative Positionierung, absolute Positionierung und feste Positionierung
- Detaillierte Erläuterung der grundlegenden Selektoren in CSS und Diskussion über die Selektorpriorität