Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
- 青灯夜游nach vorne
- 2022-06-23 15:49:083235Durchsuche
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!

Ein aufregendes Feature von Angular 14 ist, dass die unabhängigen Komponenten von Angular endlich da sind.
In Angular 14 können Entwickler versuchen, unabhängige Komponenten zu verwenden, um verschiedene Komponenten zu entwickeln. Es ist jedoch zu beachten, dass die API der unabhängigen Angular-Komponenten immer noch nicht stabil ist und es in Zukunft möglicherweise einige destruktive Updates geben wird, sodass dies nicht der Fall ist Es wird empfohlen, es in einer Produktionsumgebung zu verwenden. [Verwandte Tutorial-Empfehlung: „Angular-Tutorial“]
So erstellen Sie eine unabhängige Komponente
Für vorhandene Komponenten können wir standalone in @Component(): true, dann können wir imports direkt verwenden, um andere Module ohne @NgModule() zu importieren.
Wenn Sie eine neue Komponente erstellen, können Sie den Befehl ng generic Component <name></name> verwenden, um direkt eine unabhängige Komponente zu erstellen, zum Beispiel: @Component()中添加standalone: true的,然后我们可以在没有@NgModule()的情况下直接使用imports导入其他模块了。
如果是新建组件,可以使用ng generate component <name> --standalone</name>的命令,直接创建一个独立组件, 例如:
ng generate component button-list --standalone
@Component({
selector: 'app-button-list',
standalone: true,
imports: [
CommonModule,
],
templateUrl: './button-list.component.html',
styleUrls: ['./button-list.component.scss']
})
export class ButtonListComponent implements OnInit在独立组件中导入已有的模块
我们可以在imports中添加已有的模块,以MatButtonModule为例:
imports: [
CommonModule,
MatButtonModule,
],这样子我们就可以在ButtonListComponent中使用MatButtonModule的mat-button组件了:
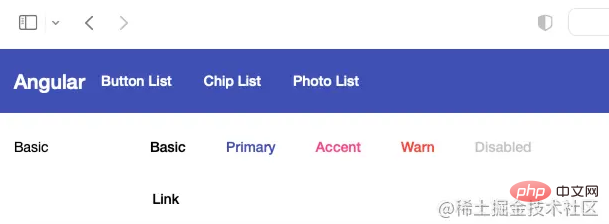
<button mat-button>Basic</button> <button mat-button color="primary">Primary</button> <button mat-button color="accent">Accent</button> <button mat-button color="warn">Warn</button> <button mat-button disabled>Disabled</button> <a mat-button href="https://damingerdai.github.io" target="_blank">Link</a>
效果图:

使用独立组件启动Angular应用
第一步, 将AppComponent设置为独立组件:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
standalone: true,
})
export class AppComponent {第二步,将AppModule的imports中的导入的模块加入到AppComponent的imports中,但是有两个模块例外: BrowserModule和BrowserAnimationsModule。
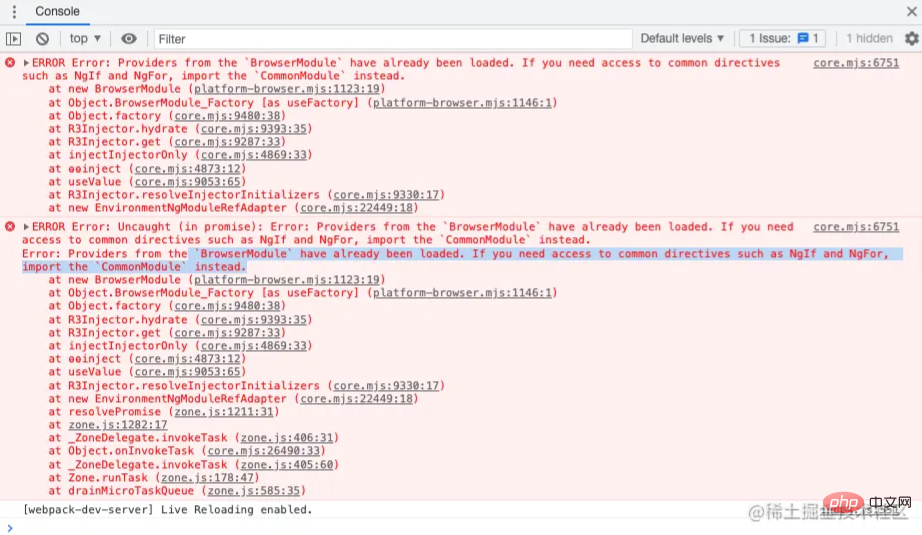
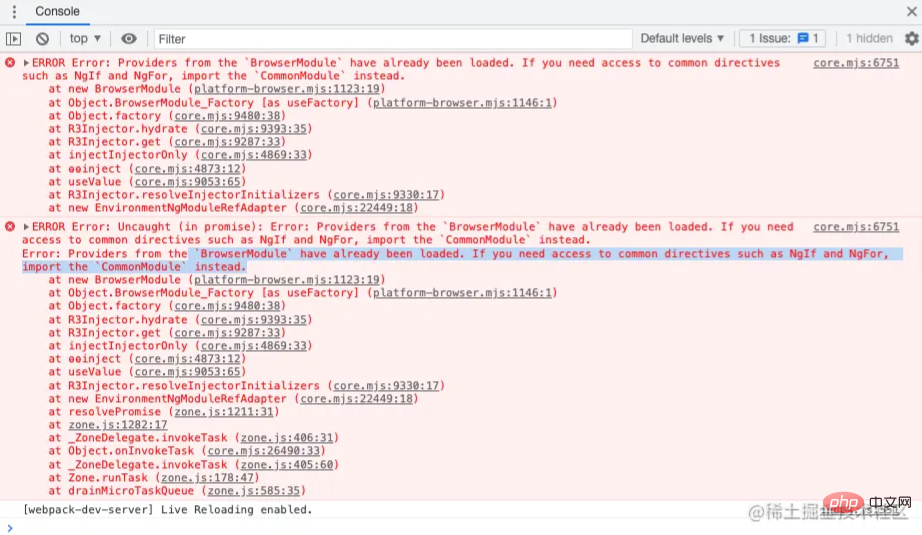
如果导入的话,可能会导致** BrowserModule have already been loaded. If you need access to common directives such as NgIf and NgFor, import the CommonModule instead.**的问题:

第三步,删除app.module.ts文件
最后一步, 将main.ts中的:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));改为:
bootstrapApplication(AppComponent).catch(err => console.error(err));
这样子我们就实现了使用独立组件启动Angular组件了。
为独立组件配置路由
我这里分别有三个独立组件: HomeComponent, ButtonListComponent 和 ChipListComponent,
然后在main.ts中创建ROUTES对象
const ROUTES: Route[] = [
{
path: '',
pathMatch: 'full',
redirectTo: 'home'
},
{
path: 'home',
component: HomeComponent
},
{
path: 'button',
loadComponent: () =>
import('./app/button-list/button-list.component').then(
(mod) => mod.ButtonListComponent
),
},
{
path: 'chip',
loadComponent: () =>
import('./app/chip-list/chip-list.component').then(
(mod) => mod.ChipListComponent
),
},
];其中ButtonListComponent和ChipListComponent使用loadComponent去实现路由懒加载。
然后在bootstrapApplication的第二个参数中使用providers注册RouterModule好了。
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
],
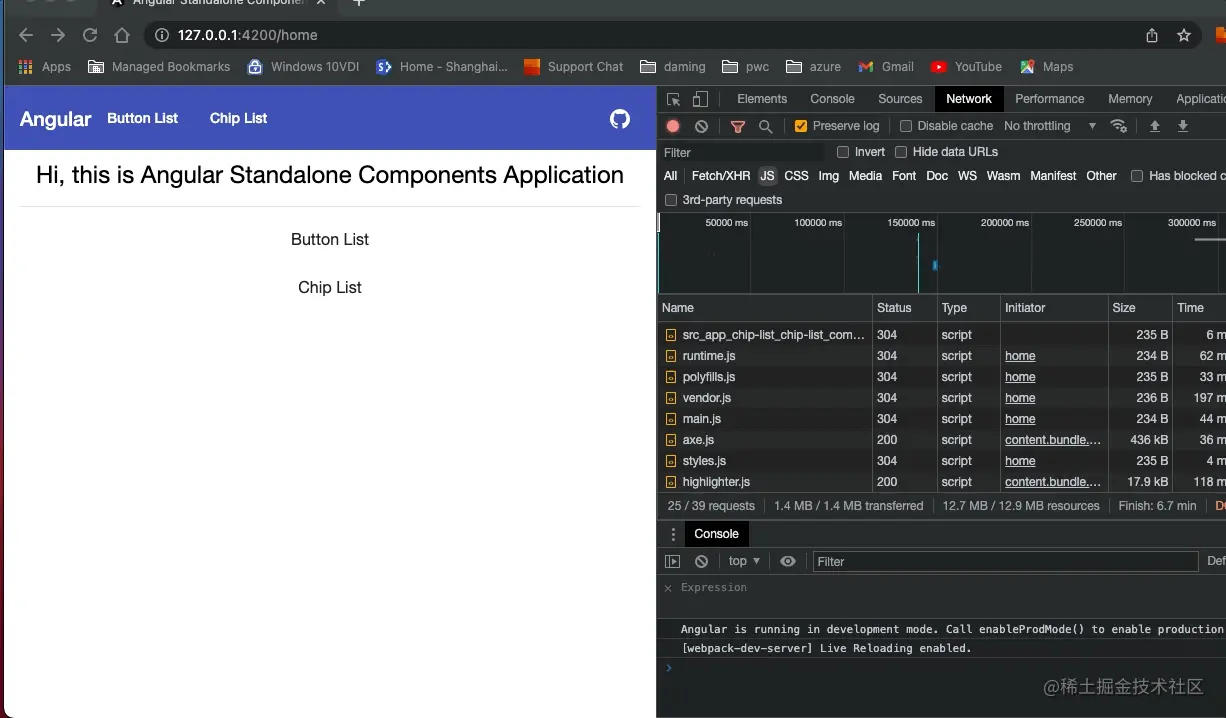
}).catch(err => console.error(err));效果图:

配置依赖注入
当我们想要启动Angular应用的时候,可能需要注入一些值或者服务。 在bootstrapApplication, 我们可以通过providers来注册值或者服务。
比如,我有一个获取图片的url,需要注入到PhotoService中:
bootstrapApplication(AppComponent, {
providers: [
{
provide: 'photoUrl',
useValue: 'https://picsum.photos',
},
{provide: PhotosService, useClass: PhotosService },
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
importProvidersFrom(HttpClientModule)
],
})PhotoService
@Injectable()export class PhotosService {
constructor(
@Inject('photoUrl') private photoUrl: string,
private http: HttpClient ) { }
public getPhotoUrl(i: number): string {
return `${this.photoUrl}/200/300?random=${i}`;
}
}rrreee
Vorhandene Module in unabhängige Komponenten importieren
Wir können vorhandene Module in imports hinzufügen, nehmen Sie MatButtonModule als Beispiel:
rrreee
imports hinzufügen, nehmen Sie MatButtonModule als Beispiel: Auf diese Weise können wir Verwenden Sie die mat-button-Komponente von MatButtonModule in ButtonListComponent:
Rendering:

Starten Sie die Angular-Anwendung mit unabhängigen Komponenten
Der erste Schritt besteht darin, AppComponent als unabhängige Komponente festzulegen: rrreee
AppModulefestzulegen > Zu den Importen von AppComponent hinzugefügt, es gibt jedoch zwei Modulausnahmen: BrowserModule und BrowserAnimationsModule. 🎜🎜Beim Import kann es dazu kommen, dass ** BrowserModule bereits geladen wurde. Wenn Sie Zugriff auf allgemeine Anweisungen wie NgIf und NgFor benötigen, importieren Sie stattdessen das CommonModule.* Frage: 🎜🎜 🎜 🎜Im dritten Schritt löschen Sie die Datei
🎜 🎜Im dritten Schritt löschen Sie die Datei app.module.ts. 🎜🎜Im letzten Schritt ändern Sie: 🎜rrreee🎜 in main.ts in: 🎜rrreee🎜 so. Wir haben nun die Verwendung unabhängiger Komponenten zum Starten von Angular-Komponenten implementiert. 🎜🎜Routing für unabhängige Komponenten konfigurieren🎜🎜🎜Ich habe hier drei unabhängige Komponenten: HomeComponent, ButtonListComponent und ChipListComponent, 🎜🎜Dann erstellen Sie das 🎜ROUTES🎜-Objekt 🎜rrreee🎜 in main.ts, wobei ButtonListComponent und ChipListComponent loadComponent zum Implementieren des verzögerten Ladens von Routen. 🎜🎜Dann verwenden Sie providers, um RouterModule im zweiten Parameter von bootstrapApplication zu registrieren. 🎜rrreee🎜Rendering: 🎜🎜 🎜
🎜🎜Abhängigkeitsinjektion konfigurieren🎜🎜🎜Wenn wir die Angular-Anwendung starten möchten, müssen wir möglicherweise einige Werte oder Dienste injizieren. In bootstrapApplication können wir Werte oder Dienste über Provider registrieren. 🎜🎜Zum Beispiel habe ich eine URL zum Abrufen von Bildern, die in PhotoService eingefügt werden muss: 🎜rrreee🎜PhotoService Der Code lautet wie folgt: 🎜rrreee🎜🎜Quelle Code🎜🎜🎜Dieser Artikel enthält den verwendeten Quellcode: https://github.com/damingerdai/angular-standalone-components-app🎜🎜Online-Demo: https://damingerdai.github.io/angular-standalone-components-app /🎜🎜🎜Originaltext Adresse: https://juejin.cn/post/7107224235914821662🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
bootstrapApplication können wir Werte oder Dienste über Provider registrieren. 🎜🎜Zum Beispiel habe ich eine URL zum Abrufen von Bildern, die in PhotoService eingefügt werden muss: 🎜rrreee🎜PhotoService Der Code lautet wie folgt: 🎜rrreee🎜🎜Quelle Code🎜🎜🎜Dieser Artikel enthält den verwendeten Quellcode: https://github.com/damingerdai/angular-standalone-components-app🎜🎜Online-Demo: https://damingerdai.github.io/angular-standalone-components-app /🎜🎜🎜Originaltext Adresse: https://juejin.cn/post/7107224235914821662🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse des HttpClientModule-Moduls beim Angular Learning
- Was ist Status? Erfahren Sie mehr über Animation in Angular
- Tiefes Verständnis des @Component-Dekorators in Angular
- Angulars :host-, :host-context- und ::ng-deep-Selektoren
- Eine kurze Analyse, wie man Angular in IDEA entwickelt
- 18 häufige Angular-Interviewfragen (mit Antwortanalyse)

