Heim >Web-Frontend >Front-End-Fragen und Antworten >So brechen Sie die Verzögerungsmethode in jquery ab
So brechen Sie die Verzögerungsmethode in jquery ab
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-01 18:24:152419Durchsuche
In jquery können Sie die stop()-Methode verwenden, um die durch die delay()-Methode festgelegte Verzögerungszeit abzubrechen. Die stop()-Methode wird verwendet, um die aktuell laufende Animation für das ausgewählte Element zu stoppen, und kann auch die verzögerte beenden Die Syntax lautet „be Das durch die Verzögerungsmethode festgelegte Elementobjekt.stop();“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So brechen Sie die Verzögerungsmethode in jquery ab: Die Methode stop() stoppt die aktuell laufende Animation für das ausgewählte Element.
Syntax
$(selector).stop(stopAll,goToEnd)
Parameterbeschreibung
stopAll Optional. Ein boolescher Wert, der angibt, ob alle in der Warteschlange befindlichen Animationen des ausgewählten Elements gestoppt werden sollen. Der Standardwert ist falsch.
goToEnd Optional. Ein boolescher Wert, der angibt, ob die aktuelle Animation sofort abgeschlossen werden soll. Der Standardwert ist falsch. Die Methode
delay() legt eine Verzögerung für die Ausführung des nächsten Elements in der Warteschlange fest.
Grammatik
$(selector).delay(speed,queueName)
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").delay("slow").fadeIn();
$("#div2").delay("fast").fadeIn();
$("#div3").delay(800).fadeIn();
$("#div4").delay(2000).fadeIn();
$("#div5").delay(4000).fadeIn();
});
$("#stop").click(function(){
$("div").stop();
});
});
</script>
</head>
<body>
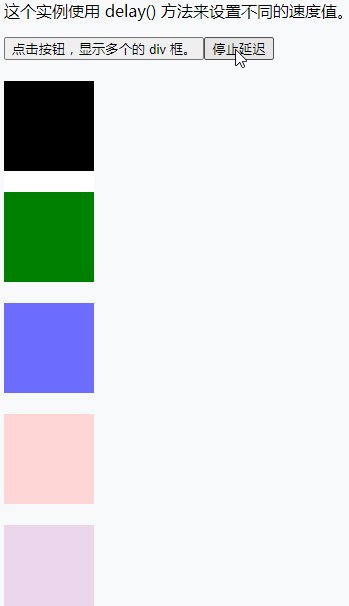
<p>这个实例使用 delay() 方法来设置不同的速度值。 </p>
<button>点击按钮,显示多个的 div 框。</button><button id="stop">停止延迟</button>
<br><br>
<div id="div1" style="width:90px;height:90px;display:none;background-color:black;"></div><br>
<div id="div2" style="width:90px;height:90px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:90px;height:90px;display:none;background-color:blue;"></div><br>
<div id="div4" style="width:90px;height:90px;display:none;background-color:red;"></div><br>
<div id="div5" style="width:90px;height:90px;display:none;background-color:purple;"></div><br>
</body>
</html>Ausgabeergebnis:
 Empfehlung für zugehörige Video-Tutorials:
Empfehlung für zugehörige Video-Tutorials:
Das obige ist der detaillierte Inhalt vonSo brechen Sie die Verzögerungsmethode in jquery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

