Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die Breitenmethode in JQuery
So verwenden Sie die Breitenmethode in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-01 18:18:072367Durchsuche
In jquery wird die Methode width() verwendet, um die Breite des angegebenen Elements festzulegen oder zurückzugeben. Die Syntax lautet „element object.width()“ oder „element object.width (set width)“; zurückgegeben wird, wird als Ergebnis die Breite des ersten übereinstimmenden Elements zurückgegeben.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So verwenden Sie die width-Methode in jquery
width()-Methode legt die Breite des ausgewählten Elements fest oder gibt sie zurück.
Wenn diese Methode zur Rückgabe der Breite verwendet wird, wird die Breite des ersten übereinstimmenden Elements zurückgegeben.
Wenn diese Methode zum Festlegen der Breite verwendet wird, wird die Breite aller übereinstimmenden Elemente festgelegt.
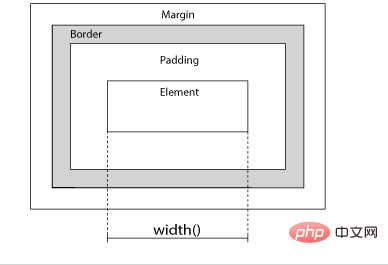
Wie im Bild unten gezeigt, enthält diese Methode keine Polsterung, keinen Rand oder Rand.

Breite zurückgeben:
$(selector).width()
Breite festlegen:
$(selector).width(value)
Funktion zum Festlegen der Breite verwenden:
$(selector).width(function(index,currentwidth))
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("div的宽度: " + $("div").width());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>Ausgabeergebnis:

Nach dem Klicken auf die Schaltfläche:

Verwandte Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Breitenmethode in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

