Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet jedes in jquery
Was bedeutet jedes in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-10 14:43:543022Durchsuche
In jquery bedeutet „jedes“ „Durchlaufen einer Reihe von Elementen“. Die Funktion der Methode „each()“ besteht darin, die angegebenen Objekte und Arrays zu durchlaufen, was der for-Schleife im Programm entspricht, die zum Stoppen verwendet werden kann Die Syntax lautet: „$.each (zu durchlaufendes Objekt oder Array, für die Schleifenausführung verwendete Funktion)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was bedeutet „jeder“ in jquery?
Es bedeutet das Durchlaufen einer ausgewählten Gruppe von Elementen, was der for-Schleife im Programm entspricht. Die Funktion „jQuery.each()“ wird zum Durchlaufen bestimmter Objekte und Arrays verwendet.
Syntax
$.each( object, callback )
object Der Objekttyp gibt das Objekt oder Array an, das durchlaufen werden muss.
Callback-Funktionstyp gibt die Funktion an, die für die Schleifenausführung verwendet wird. Die Methode
each() gibt eine Funktion an, die für jedes übereinstimmende Element ausgeführt werden soll.
Tipp: Die Rückgabe von false kann verwendet werden, um die Schleife vorzeitig zu stoppen.
Das Beispiel sieht wie folgt aus:Das Array durchlaufen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div {
color: blue;
}
div#five {
color: red;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
<div id="four"></div>
<div id="five"></div>
<script>
$(function () {
var arr = [ "one", "two", "three", "four", "five" ];
var obj = { one: 1, two: 2, three: 3, four: 4, five: 5 };
$.each( arr, function( i, val ) {
$( "#" + val ).text( "我的是 " + val + "." );
// 在 "three" 之后将停止运行
return ( val !== "three" );
});
$.each( obj, function( i, val ) {
$( "#" + i ).append( document.createTextNode( " - " + val ) );
});
})
</script>
</body>
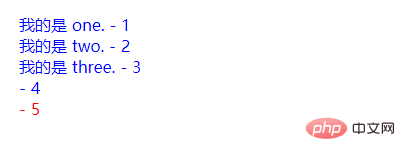
</html>Ausgabeergebnis:
 Das Objekt durchlaufen:
Das Objekt durchlaufen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script>
$(function () {
var obj = {
"flammable": "inflammable",
"duh": "no duh"
};
$.each( obj, function( key, value ) {
alert( key + ": " + value );
});
})
</script>
</body>
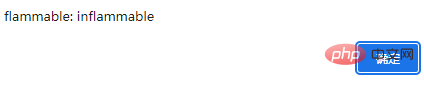
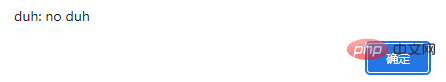
</html>Ausgabeergebnis:

 Empfehlung für ein entsprechendes Video-Tutorial :
Empfehlung für ein entsprechendes Video-Tutorial :
Das obige ist der detaillierte Inhalt vonWas bedeutet jedes in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

