Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen attr und val in jquery?
Was ist der Unterschied zwischen attr und val in jquery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-09 11:21:132966Durchsuche
Unterschiede: 1. Die val-Methode kann manuell eingegebene Werte abrufen, die attr-Methode jedoch nicht. 2. Wenn Sie val zum Zuweisen eines Werts verwenden, können Sie ihn mit der val-Methode abrufen, die attr-Methode kann ihn jedoch nicht abrufen. 3. Wenn Sie attr zum Zuweisen eines Werts verwenden und den Eingabewert manuell ändern, kann val den neuesten Wert abrufen, attr erhält jedoch weiterhin den Anfangswert.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was ist der Unterschied zwischen attr und val in jquery? Lassen Sie mich zuerst über die Schlussfolgerung sprechen und dann die Codeanalyse veröffentlichen. Die Unterschiede sind wie folgt:
1.val kann den manuell eingegebenen Wert abrufen, attr jedoch nicht
2. Verwenden Sie val, um den Wert zuzuweisen, val kann ihn abrufen, attr nicht.
3. Verwenden Sie attr, um den Wert zuzuweisen. Wenn Sie den Eingabewert manuell ändern, kann val den neuesten Wert abrufen , und der von attr gelesene Wert ist immer noch der von attr zu Beginn zugewiesene Wert
Es ist ersichtlich, dass attr("value") den manuell eingegebenen Wert nicht erhalten kann
Verwenden Sie next val(), um den Wert zuzuweisen (ruleForm.jibengongzi ist eine Zahl)
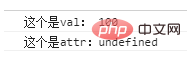
console.log("这个是val: "+$("#jibengongzi").val());
console.log("这个是attr:"+$("#jibengongzi").attr("value"));Drucken Sie ihn dann aus
und verwenden Sie dann attr, um den Wert zuzuweisen
$("#jibengongzi").val(ruleForm.jibengongzi);
Außerdem gibt es bei der Verwendung einen kleinen Fehler in attr, der dazu führt, dass ich es nicht verwenden kann. js weist den Eingabefeldern Werte zu, die ich nicht kenne Grund. Es ist in Ordnung, wenn alle in val geändert werden. Bei diesem Artikel handelt es sich nur um eine persönliche Lernaufzeichnung. Wenn Sie Fragen haben, weisen Sie diese bitte darauf hin, lernen Sie gemeinsam und machen Sie Fortschritte. Empfohlene verwandte Video-Tutorials:
jQuery-Video-TutorialDas obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen attr und val in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

