Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet prev in jquery?
Was bedeutet prev in jquery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-07 18:36:074891Durchsuche
In jquery besteht die Bedeutung von prev darin, das vorherige Geschwisterelement zurückzugeben; diese Methode wird verwendet, um das vorherige Element zurückzugeben, das dasselbe übergeordnete Element hat, und diese Methode gibt nur ein Element zurück, das sich neben dem vorherigen Geschwisterelement befindet Um das DOM-Element rückwärts zu durchlaufen, lautet die Syntax „element object.prev (Selektorausdruck, der den vorherigen Geschwisterelementbereich durchsucht)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was bedeutet prev in jquery? Die Methode prev() gibt das vorherige Geschwisterelement des ausgewählten Elements zurück.
Geschwisterelemente sind Elemente, die dasselbe übergeordnete Element haben.
Hinweis: Diese Methode gibt nur ein Element zurück.
DOM-Baum: Diese Methode durchläuft rückwärts das vorherige Geschwisterelement des DOM-Elements.
Verwandte Methoden:
prevAll() – Gibt alle Geschwisterelemente vor dem ausgewählten Element zurück
prevUntil() – Gibt alle Geschwisterelemente vor jedem Element zwischen den beiden angegebenen Parametern zurück
Die Syntax lautet:
$(selector).prev(filter)
filter Optional. Gibt einen Selektorausdruck an, der die Suche nach dem vorherigen Geschwisterelement einschränkt.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
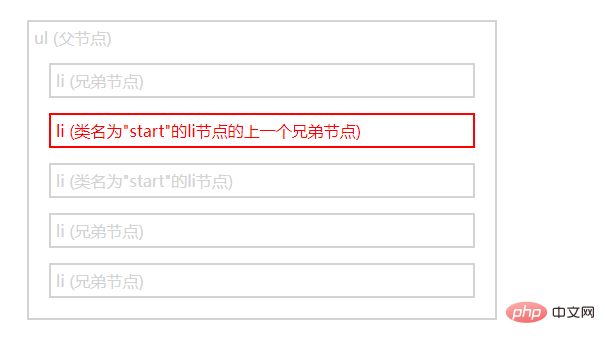
</html>Ausgabeergebnis:
 Empfohlene verwandte Video-Tutorials:
Empfohlene verwandte Video-Tutorials:
Das obige ist der detaillierte Inhalt vonWas bedeutet prev in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

