Heim >Schlagzeilen >Sammeln Sie diese Methoden zur Leistungsoptimierung von Vue-Projekten und Sie werden sie eines Tages nutzen können!
Sammeln Sie diese Methoden zur Leistungsoptimierung von Vue-Projekten und Sie werden sie eines Tages nutzen können!
- 青灯夜游nach vorne
- 2022-04-29 11:04:174502Durchsuche
Wie kann die Leistung des Vue-Projekts optimiert werden? Der folgende Artikel wird Ihnen einige Methoden zur Leistungsoptimierung vorstellen, die definitiv in vue-Projekten verwendet werden. Ich hoffe, dass er für alle hilfreich sein wird!

Wenn Sie Leistungsoptimierung erwähnen, erinnern Sie sich noch an die Interviewerfahrung, die vielen Menschen in den Sinn kommt? Meiner Meinung nach wird die Leistungsoptimierung im Front-End-Bereich immer der König der Beliebtheit sein. 性能优化 很多人眼前浮现的面试经验是不是历历在目呢?反正,性能优化在我看来他永远是前端领域的热度之王。
而本渣最近维护的项目恰巧在这个方向下了很大功夫,一些经验之谈奉上,希望对大家有些许帮助!
性能优化标准
既然说性能优化,那他总得有一个公认的标准,这就是我们很多次听到的Lighthouse

在很多单位,都有着自己的性能监控平台,我们只需要引入相应的sdk,那么在平台上就能分析出你页面的存在的性能问题,大家是不是学的很神奇!
其实除了苛刻的业务,需要特殊的定制,大多数的情况下我们单位的性能优化平台本质上其实就是利用无头浏览器(Puppeteer)跑Lighthouse。
理解了我们单位的性能监控平台的原理之后,我们就能针对性的做性能优化,也就是面向Lighthouse编程
Lighthouse
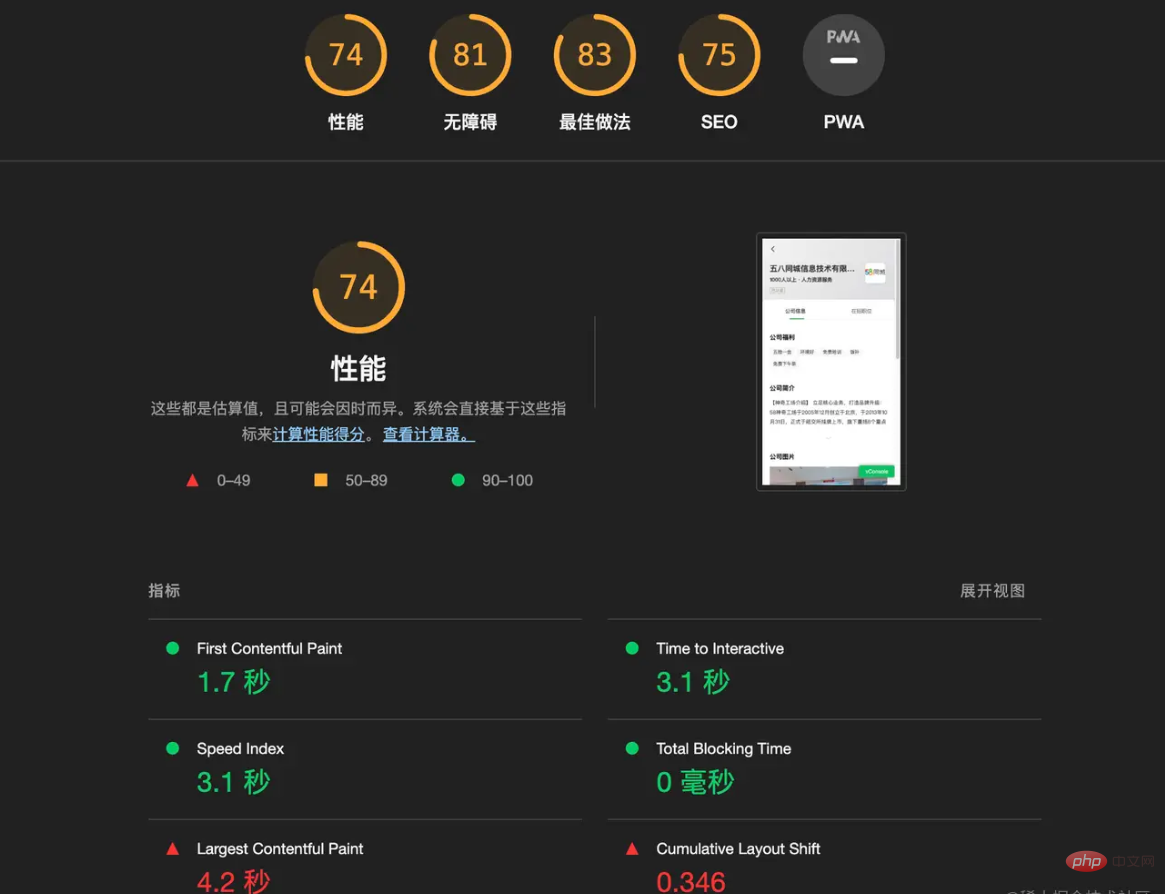
lighthouse 是 Google Chrome 推出的一款开源自动化工具,它可以搜集多个现代网页性能指标,分析 Web 应用的性能并生成报告,为开发人员进行性能优化的提供了参考方向。
说起Lighthouse在现代的谷歌浏览器中业已经集成

他可以分析出我们的页面性能,通过几个指标
Lighthouse 会衡量以下性能指标项:
首次内容绘制(First Contentful Paint)。即浏览器首次将任意内容(如文字、图像、canvas 等)绘制到屏幕上的时间点。
可交互时间(Time to Interactive)。指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。
速度指标(Speed Index)。衡量了首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。
总阻塞时间(Total Blocking Time)。指First Contentful Paint 首次内容绘制 (FCP)与Time to Interactive 可交互时间 (TTI)之间的总时间
最大内容绘制(Largest Contentful Paint)。度量标准报告视口内可见的最大图像或文本块的呈现时间
累积布局偏移(# Cumulative Layout Shift)。衡量的是页面整个生命周期中每次元素发生的非预期布局偏移得分的总和。每次可视元素在两次渲染帧中的起始位置不同时,就说是发生了LS(Layout Shift)。
在一般情况下,据我的经验,由于性能监控平台的和本地平台的差异,本地可能要达到70分,线上才有可能达到及格的状态,如果有性能优化的需求时,大家酌情处理即可(不过本人觉得,及格即可, 毕竟大学考试有曰:60分万岁,61分浪费,传承不能丢,咱们要把更多的时间,放到更重要的事情上来!)
通用常规优化手段
lighthouse
Leistungsoptimierungsstandards
 Da es sich um Leistungsoptimierung handelt, muss es einen anerkannten Standard geben. Das haben wir schon oft gehört
Da es sich um Leistungsoptimierung handelt, muss es einen anerkannten Standard geben. Das haben wir schon oft gehört Lighthouse 🎜
 🎜🎜Viele Einheiten verfügen über eigene Leistungsüberwachungsplattformen. Wir müssen nur das entsprechende SDK einführen, und dann können die Leistungsprobleme Ihrer Seite auf der Plattform analysiert werden. Hat nicht jeder etwas Erstaunliches gelernt? 🎜🎜Tatsächlich verwendet die Leistungsoptimierungsplattform unserer Einheit, mit Ausnahme anspruchsvoller Unternehmen, die eine
🎜🎜Viele Einheiten verfügen über eigene Leistungsüberwachungsplattformen. Wir müssen nur das entsprechende SDK einführen, und dann können die Leistungsprobleme Ihrer Seite auf der Plattform analysiert werden. Hat nicht jeder etwas Erstaunliches gelernt? 🎜🎜Tatsächlich verwendet die Leistungsoptimierungsplattform unserer Einheit, mit Ausnahme anspruchsvoller Unternehmen, die eine spezielle Anpassung erfordern, in den meisten Fällen im Wesentlichen einen Headless-Browser (Puppeteer), um Lighthouse-Code> auszuführen. 🎜🎜Nachdem wir die Prinzipien der Leistungsüberwachungsplattform unserer Einheit verstanden haben, können wir eine gezielte Leistungsoptimierung durchführen, d. h. die Programmierung für Lighthouse🎜🎜Lighthouse🎜🎜Lighthouse ist ein von Google Chrome eingeführtes Open-Source-Automatisierungstool, das mehrere moderne Webseiten-Leistungsindikatoren sammeln, die Leistung von Webanwendungen analysieren und Berichte zur Leistungsoptimierung erstellen kann Wegbeschreibungen. 🎜🎜Apropos Lighthouse: Es wurde in das moderne Google Chrome integriert 🎜🎜 🎜🎜Er kann die Leistung unserer Seite anhand mehrerer Indikatoren analysieren🎜🎜Lighthouse misst die folgenden Leistungsindikatorelemente:🎜
🎜🎜Er kann die Leistung unserer Seite anhand mehrerer Indikatoren analysieren🎜🎜Lighthouse misst die folgenden Leistungsindikatorelemente:🎜- 🎜First Contentful Paint ). Dies ist der Zeitpunkt, an dem der Browser zum ersten Mal Inhalte (z. B. Text, Bilder, Leinwand usw.) auf den Bildschirm zeichnet. 🎜
- 🎜Ja Zeit für Interaktivität. Bezieht sich auf den Zeitpunkt, an dem der gesamte Seiteninhalt erfolgreich geladen wurde und schnell auf Benutzervorgänge reagiert werden kann. 🎜
- 🎜Geschwindigkeit Indikator 🎜 (Geschwindigkeitsindex). Misst, wie schnell über dem Falz sichtbare Inhalte auf dem Bildschirm angezeigt werden. Der Versuch, beim ersten Laden der Seite so viel Inhalt wie möglich anzuzeigen, kann den Benutzern oft ein besseres Erlebnis bieten. Je kleiner der Wert des Geschwindigkeitsindikators ist, desto besser. 🎜
- 🎜Gesamt Blockierungszeit 🎜 (Gesamtblockierungszeit). Bezieht sich auf die Gesamtzeit zwischen First Contentful Paint (FCP) und Time to Interactive (TTI)🎜
- 🎜Größter Contentful Paint. Metrik meldet die Renderzeit für den größten Bild- oder Textblock, der im Ansichtsfenster sichtbar ist 🎜
- 🎜Kumulative Layoutverschiebung 🎜 (# Kumulative Layoutverschiebung). Sie wird als Summe der Werte für unbeabsichtigte Layoutverschiebungen für jedes Element während der gesamten Lebensdauer der Seite gemessen. Jedes Mal, wenn die Startposition eines visuellen Elements in zwei Rendering-Frames unterschiedlich ist, soll ein LS (Layout Shift) aufgetreten sein. 🎜
Unterschieds zwischen der Leistungsüberwachungsplattform und der lokalen Plattform möglicherweise die lokale Plattform erreichen 70 Punkte, es ist nur möglich, online einen Bestehensstatus zu erreichen. Wenn Bedarf an Leistungsoptimierung besteht, können Sie dies entsprechend behandeln (aber ich denke, Bestehen reicht aus. Immerhin gibt es einen Sprichwort in College-Prüfungen: Es lebe 60 Punkte, 61 Punkte sind eine Verschwendung , das Erbe darf nicht verloren gehen, wir müssen mehr Zeit für wichtigere Dinge aufwenden!)🎜Allgemeine konventionelle Optimierungsmethoden strong>
🎜 Das Tolle an
lighthouse ist, dass es einige häufige Leistungsengpässe auf Ihrer Seite finden und Optimierungsvorschläge machen kann, wie zum Beispiel: 🎜🎜🎜🎜
Als Reaktion auf diese Optimierungsvorschläge müssen wir einige allgemeine Optimierungen vornehmen:
Nicht verwendetes Javascript reduzieren
Rendering-blockierende Ressourcen entfernen
Bildqualitätskomprimierung
Nutzung einschränken Anzahl der Schriftarten, möglichst wenige Varianten verwenden
Optimieren Sie den kritischen Rendering-Pfad: Laden Sie nur die erforderlichen Ressourcen, die für das aktuelle Rendern der Seite erforderlich sind, und laden Sie sekundäre Ressourcen, nachdem das Rendern der Seite abgeschlossen ist
Allgemeine Leistungsoptimierung Analyse
Wir wissen, dass es in Lighthouse sechs Leistungsindikatoren gibt, und unter diesen sechs Indikatoren, LCP, FCP, Geschwindigkeitsindex, sind diese drei Indizes besonders wichtig, da diese drei Indikatoren unter normalen Umständen besonders wichtig sind Es wirkt sich auf die Werte von TTI, TBT, CLS
aus. LCP、 FCP、speed index、 这三个指数尤为重要,因为在一般情况下 这个三个指标会影响 TTI、TBT、CLS 的分数
所以在我们在优化时, 需要提高LCP、 FCP和speedIndex 的分数,经过测试, 即使是空页面也会有时间上的损耗, 初始分数基本都是0.8秒
注意: 需要值得大家注意的是,我们当前所有测试全部建立在,移动端(之所以用移动端,是由于pc 的强大算力,很少有性能瓶颈)的基础上,并且页面上必须有一下内容,才能得出分数,内容必须包括一下的一种或者多种
否则就会有如下错误

接下来我们就从LCP、 FCP和speedIndex 这三个指标入手
FCP(First Contentful Paint)
顾名思义就是首次内容绘制,也就是页面最开始绘制内容的时间,但是由于我们现在开发的页面都是spa应用,所以,框架层面的初始化是一定会有一定的性能损耗的,以vue-cli 搭建的脚手架为例,当我初始化空的脚手架,打包后上传cdn部署,FCP 就会从0.8s提上到1.5秒,由此可见vue 的diff 也不是免费的他也会有性能上的损耗。(学习视频分享:vuejs教程)
在优化页面的内容之前我们声明三个前提
提高FCP的时间其实就是在优化关键渲染路径
如果它是一个样式文件(CSS文件),浏览器就必须在渲染页面之前完全解析它(这就是为什么说CSS具有渲染阻碍性)
如果它是一个脚本文件(JavaScript文件),浏览器必须: 停止解析,下载脚本,并运行它。只有在这之后,它才能继续解析,因为 JavaScript 脚本可以改变页面内容(特别是HTML)。(这就是为什么说JavaScript阻塞解析)
针对以上的用例测试,我们发现,无论我们怎么优化,框架本身的性能损耗是无法抹除的,我们唯一能做的就是让框架更早的去执行初始化,并且初始化更少的内容,可做的优化手段如下:
所有初始化用不到的js 文件全部走异步加载,也就是加上
defer或者asnyc,并且一些需要走cdn的第三方插件需要放在页面底部(因为放在顶部,他的解析会阻止html 的解析,从而影响css 等文件的下载,这也是雅虎军规的一条)-
js 文件拆包,以vue-cli 为例,一般情况下我们可以通过cli的配置 splitChunks 做代码分割,将一些第三方的包走cdn,或者拆包。如果有路由的情况下将路由做拆包处理,保证每个路由只
Wenn wir also optimieren, müssen wir die Werte von LCP, FCP und speedIndex verbessern. Nach dem Testen werden dies auch leere Seiten tun Zeit haben Die anfängliche Punktzahl beträgt grundsätzlich加载当前路由对应的js代码0,8Sekunden - Hinweis: Es ist erwähnenswert, dass alle unsere aktuellen Tests auf
mobilen Endgerätenbasieren (der Grund für die Verwendung von Das mobile Endgerät ist basierend auf der leistungsstarken Rechenleistung des PCs und wenigen Leistungsengpässen), und die Seite muss über den folgenden Inhalt verfügen, um die Punktzahl zu erhalten. Der Inhalt muss eines oder mehrere der folgenden <p></p>- Bildelemente 🎜🎜Videoelemente enthalten (unter Verwendung von Titelbild) 🎜🎜 eingebettet in SVG-Element über url()-Funktion (anstelle der Verwendung der CSS-Verlauf) Geladene Elemente mit Hintergrundbildern 🎜🎜enthalten Textknoten oder andere untergeordnete Textelementelemente auf Inline-Ebene Elemente auf Blockebene. 🎜🎜🎜Andernfalls wird der folgende Fehler angezeigt:🎜🎜
 🎜🎜Als nächstes beginnen wir mit den drei Indikatoren LCP, FCP und speedIndex🎜🎜🎜FCP (First Contentful Paint)🎜 🎜🎜Wie der Name schon sagt, handelt es sich um das
🎜🎜Als nächstes beginnen wir mit den drei Indikatoren LCP, FCP und speedIndex🎜🎜🎜FCP (First Contentful Paint)🎜 🎜🎜Wie der Name schon sagt, handelt es sich um das erste Zeichnen von Inhalten. Dies ist der Zeitpunkt, zu dem die Seite zum ersten Mal Inhalte zeichnet. Da es sich bei den Seiten, die wir jetzt entwickeln, jedoch um Spa-Anwendungen handelt, muss es eine bestimmte Menge geben Bei der Initialisierung auf Framework-Ebene nehmen Sie als Beispiel das von vue-cli erstellte Gerüst, verpacken es und laden es zur Bereitstellung auf CDN hoch 0,8 Sekunden bis 1,5 Sekunden, was zeigt, dass Vues Diff nichtfreiist und auch Leistungseinbußen mit sich bringt. (Teilen von Lernvideos: vuejs Tutorial) 🎜🎜In Bevor wir den Inhalt der Seite optimieren, erklären wir drei Prämissen🎜🎜🎜🎜Der Zeitpunkt, FCP zu verbessern, ist tatsächlich die Optimierung von Kritischer Rendering-Pfad 🎜🎜🎜🎜Wenn es sich um eine Style-Datei (CSS-Datei) handelt, muss der Browser sie vor dem Rendern vervollständigen Parsen Sie die Seite (aus diesem Grund wird CSS als renderblockierend bezeichnet) 🎜🎜🎜🎜 Wenn es sich um eine Skriptdatei (JavaScript-Datei) handelt, muss der Browser: Das Parsen stoppen, das Skript herunterladen und ausführen. Erst danach kann mit dem Parsen fortgefahren werden, da JavaScript-Skripte den Seiteninhalt (insbesondere den HTML-Code) verändern können. (Aus diesem Grund blockiert JavaScript das Parsen) 🎜🎜🎜🎜 Basierend auf den oben genannten Anwendungsfalltests haben wir festgestellt, dass der Leistungsverlust des Frameworks selbst nicht beseitigt werden kann, egal wie wir es optimieren Framework geht früher Um die Initialisierung durchzuführen und weniger Inhalte zu initialisieren, können folgende Optimierungsmethoden durchgeführt werden: 🎜🎜🎜🎜Alle nicht für die Initialisierung verwendeten JS-Dateien werden asynchron geladen, dh durch Hinzufügen vondeferoderasnycund einige Plug-Ins von Drittanbietern, die CDN erfordern, müssen am unteren Rand der Seite platziert werden (da sie oben platziert werden, verhindert das Parsen das Parsen von HTML und wirkt sich dadurch aus Das Herunterladen von CSS- und anderen Dateien ist auch der Grund, warumYahoo Army (eine der Regeln) 🎜🎜🎜🎜js-Datei entpackt, am Beispiel von vue-cli Sie können die CLI-Konfiguration „splitChunks“ verwenden, um Code aufzuteilen, einige Pakete von Drittanbietern in CDN zu packen oder zu entpacken. Wenn eine Route vorhanden ist, entpacken Sie die Route, um sicherzustellen, dass jede Route nurden JS-Code lädt, der der aktuellen Route entspricht🎜🎜🎜🎜Optimieren Sie die Dateigröße, um die Größe von Schriftartenpaketen, CSS-Dateien und JS-Dateien zu reduzieren (Natürlich sind diese Gerüste standardmäßig schon fertig) 🎜 Optimieren Sie die Projektstruktur. Versuchen Sie, die Anzahl der geladenen initialisierten Komponenten zu reduzieren
性能损耗的,在在保证可维护性的基础上,尽量减少初始化组件的加载数量网络协议层面的优化,这个优化手段需要服务端配合纯前端已经无法达到,在现在
云服务器盛行的时代,自家单位一般都会默认在云服务器中开启这些优化手段,比如开启gzip,使用cdn等等
其实说来说去,提高FCP 的核心只有理念之后两个 减少初始化视图内容和 减少初始化下载资源大小
LCP(Largest Contentful Paint)
顾名思义就是最大内容绘制, 何时报告LCP,官方是这样说的
为了应对这种潜在的变化,浏览器会在绘制第一帧后立即分发一个largest-contentful-paint类型的PerformanceEntry,用于识别最大内容元素。但是,在渲染后续帧之后,浏览器会在最大内容元素发生变化时分发另一个PerformanceEntry。
例如,在一个带有文本和首图的网页上,浏览器最初可能只渲染文本部分,并在此期间分发一个largest-contentful-paint条目,其element属性通常会引用一个<p></p>或<h1></h1> 。随后,一旦首图完成加载,浏览器就会分发第二个largest-contentful-paint条目,其element属性将引用<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/574/798/467/1651200456727439.png" class="lazy" alt="Sammeln Sie diese Methoden zur Leistungsoptimierung von Vue-Projekten und Sie werden sie eines Tages nutzen können!" > 。
需要注意的是,一个元素只有在渲染完成并且对用户可见后才能被视为最大内容元素。尚未加载的图像不会被视为"渲染完成"。 在字体阻塞期使用网页字体的文本节点亦是如此。在这种情况下,较小的元素可能会被报告为最大内容元素,但一旦更大的元素完成渲染,就会通过另一个PerformanceEntry对象进行报告。
其实用大白话解释就是,通常情况下,图片、视频以及大量文本绘制完成后就会报告LCP
理解了这一点,的优化手段就明确了,尽量减少这些资源的大小就可以了,经过测试,减少首屏渲染的图片以及视频内容大小后,整体分数显著提高,提供一些优化方法:
本地图片可以使用在线压缩工具自己压缩 推荐:
https://tinypng.com/接口中附带图片,一般情况下单位中都有对应的oss或者cdn传参配置通过地址栏传参方式控制图片质量
图片懒加载
SpeedIndex(速度指数)
Speed Index采用可视页面加载的视觉进度,计算内容绘制速度的总分。为此,首先需要能够计算在页面加载期间,各个时间点“完成”了多少部分。在WebPagetest中,通过捕获在浏览器中加载页面的视频并检查每个视频帧(在启用视频捕获的测试中,每秒10帧)来完成的,这个算法在下面有描述,但现在假设我们可以为每个视频帧分配一个完整的百分比(在每个帧下显示的数字)
以上是官方解释的计算方式,其实通俗的将,所谓速度指数就是衡量页面内容填充的速度

一图胜千言
经过测试,跟LCP相同,图片以及视频内容对于SpeedIndex的影响巨大,所有优化方向,通之前一致,总的来说,只要提高LCP 以及FCP 的时间SpeedIndex 的时间就会有显著提高
不过需要注意的是,接口的速度也会影响SpeedIndex的时间,由于AJAX流行的今天,我们大多数的数据都是使用接口拉取。如果接口速度过慢,他就会影响你页面的初始渲染, 导致性能问题,所以,在做性能优化的同时,请求后端伙伴协助,也是性能优化的一个方案
Cloud-Server vorherrschen, im Allgemeinen nicht erreicht werden auf diese Optimierungen im Cloud-Server standardmäßig, wie z. B. das Einschalten von gzip, die Verwendung von cdn usw. <p><strong><span style="font-size: 18px;">Tatsächlich, Der Kern der Verbesserung von FCP ist nur das Konzept der Reduzierung der beiden <code>Ansichtsinhalte initialisieren und Anfängliche Download-Ressourcengröße reduzieren🎜LCP (Largest Contentful Paint)🎜🎜🎜🎜 Wie der Name schon sagt, handelt es sich um Maximum Content Painting. Wann LCP gemeldet werden soll, so lautet die Aussage des Beamten🎜🎜Um diese potenzielle Änderung bewältigen zu können, verteilt der Browser einen größten contentful-paint Typ PerformanceEntry, verwenden Sie, um das größte Inhaltselement zu identifizieren. Nach dem Rendern nachfolgender Frames sendet der Browser jedoch ein weiteres PerformanceEntry. 🎜🎜Auf einer Webseite mit Text und einem Header-Bild könnte der Browser beispielsweise zunächst nur den Textteil rendern und in der Zwischenzeit einen largest-contentful-paint-Eintrag versenden, dessen element Das -Attribut verweist normalerweise auf einen <p></p> oder <h1></h1> . Sobald das erste Bild vollständig geladen ist, sendet der Browser einen zweiten largest-contentful-paint-Eintrag, dessen element-Attribut auf <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/183/108/685/1651200462379189.png" class="lazy" alt="Sammeln Sie diese Methoden zur Leistungsoptimierung von Vue-Projekten und Sie werden sie eines Tages nutzen können!" >. 🎜🎜Es ist wichtig zu beachten, dass ein Element erst dann als maximales Inhaltselement betrachtet wird, wenn es gerendert und für den Benutzer sichtbar ist. Noch nicht geladene Bilder gelten nicht als „gerendert“. In <a href="https://developer.mozilla.org/docs/Web/CSS/@font-face/font-disply#The_font_display_timeline" target="_blank" rel="nofollow noopener noreferrer" ref="nofollow noopener noreferrer">Font-Blockierungszeitraum</a>Dasselbe gilt für Textknoten, die Webfonts verwenden. In diesem Fall wird das kleinere Element möglicherweise als größtes Inhaltselement gemeldet, aber sobald das größere Element mit dem Rendern fertig ist, wird es über ein anderes <code>PerformanceEntry-Objekt gemeldet. 🎜🎜Tatsächlich lautet die umgangssprachliche Erklärung, dass unter normalen Umständen nach dem Zeichnen von Bildern, Videos und einer großen Textmenge LCP gemeldet wird🎜🎜Wenn Sie dies verstehen, ist die Optimierungsmethode klar und Versuchen Sie, diese zu reduzieren. Nach dem Testen hat sich die Gesamtpunktzahl erheblich verbessert, nachdem die Größe der auf dem ersten Bildschirm gerenderten Bilder und Videoinhalte verringert wurde: 🎜- 🎜🎜 Lokale Bilder können mit einem Online-Komprimierungstool selbst komprimiert werden. Empfehlung:
https://tinypng.com/🎜🎜🎜🎜Die Schnittstelle wird mit Bildern geliefert . Im Allgemeinen verfügt das Gerät über eine entsprechende OSS- oder CDN-Parameterübertragungskonfiguration, indem Sie Parameter in der Adressleiste übergeben🎜🎜Geschwindigkeitsindex übernimmt den visuellen Seitenladefortschritt, der die Gesamtpunktzahl dafür berechnet, wie schnell der Inhalt gezeichnet wird. Dazu müssen Sie zunächst berechnen können, wie viele Abschnitte zu verschiedenen Zeitpunkten beim Laden der Seite „abgeschlossen“ sind. In WebPagetest wird dazu ein Video des Ladens der Seite im Browser aufgenommen und jedes Videobild überprüft (10 Bilder pro Sekunde im Test mit aktivierter Videoaufnahme). Dieser Algorithmus wird unten beschrieben, aber nehmen wir zunächst an, dass wir ihn zuweisen können ein vollständiger Prozentsatz zu jedem Videobild (die unter jedem Bild angezeigte Zahl)🎜🎜Das Obige ist die offizielle Erklärung der Berechnungsmethode. Tatsächlich ist der sogenannte Geschwindigkeitsindex ein Maß für die Geschwindigkeit, mit der der Seiteninhalt gefüllt wird 🎜 🎜🎜
🎜🎜Ein Bild gewinnt Qianyan🎜🎜Nach dem Test haben Bilder und Videoinhalte einen großen Einfluss auf SpeedIndex. Im Allgemeinen sind die gleichen wie zuvor LCP und FCP werden verbessert, die Zeit von SpeedIndex wird sich deutlich verbessern🎜🎜Es ist jedoch zu beachten, dass sich die Geschwindigkeit der Schnittstelle auch auf die Geschwindigkeit von AJAX auswirkt über die Schnittstelle gezogen werden. Wenn die Schnittstellengeschwindigkeit zu langsam ist, wirkt sich dies auf die anfängliche Darstellung Ihrer Seite aus und führt zu Leistungsproblemen. Daher ist das Anfordern der Unterstützung von Backend-Partnern neben der Leistungsoptimierung auch eine Lösung zur Leistungsoptimierung🎜🎜 🎜🎜Beheben Sie Leistungsengpässe🎜🎜🎜Die obige Analyse bietet einige herkömmliche Optimierungsmethoden, die auf drei Indikatoren basieren. Einige dieser Optimierungsmethoden können Sie sofort überprüfen und optimieren, wie zum Beispiel:
Bilder optimieren, Schriftgröße optimieren
Folgen Sie dem Server Browser-Caching-Mechanismus. Aktivieren Sie CDN, aktivieren Sie gzip usw.
Reduzieren Sie den Verbrauch im Netzwerkprotokollprozess, reduzieren Sie HTTP-Anfragen, reduzieren Sie DNS-Anfragen, vermeiden Sie Weiterleitungen
Optimieren Sie den Schlüssel-Rendering-Pfad und laden Sie js asynchron. Warten Sie
Aber einige Optimierungsmethoden sind für uns nicht einfach zu beheben, da sie im Paket enthalten sind. Was soll ich tun, wenn diese js-Datei viel Logik enthält? Hier habe ich zwei Methoden, die bei der Fehlerbehebung helfen können .:
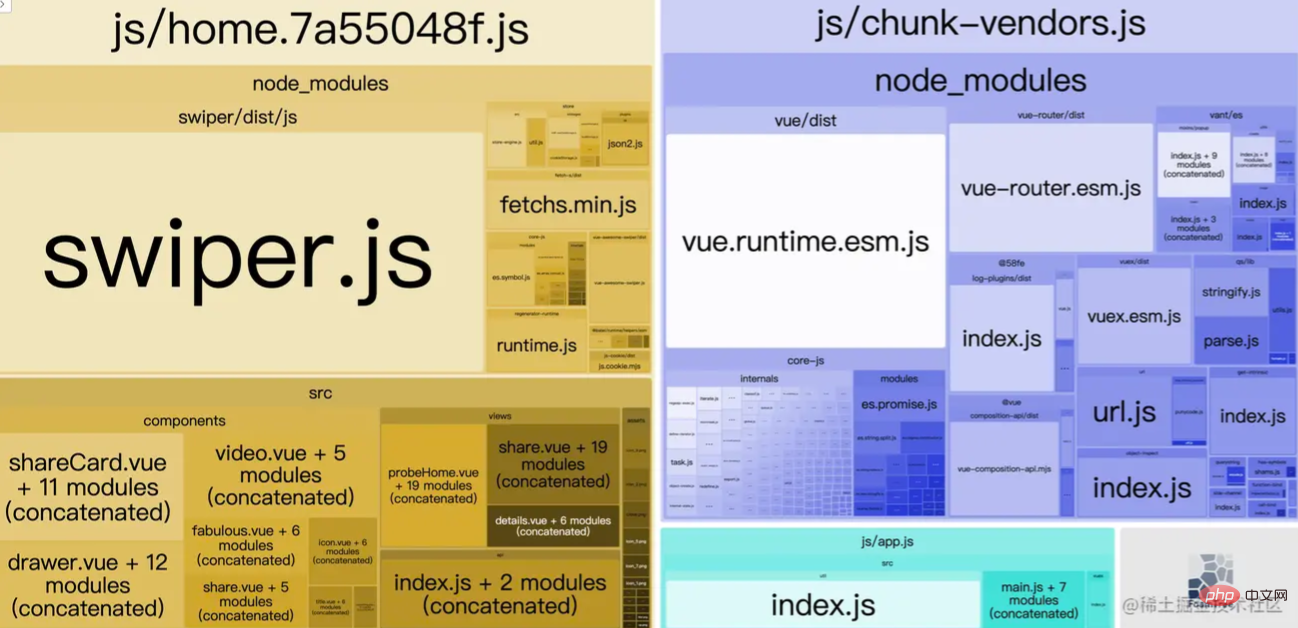
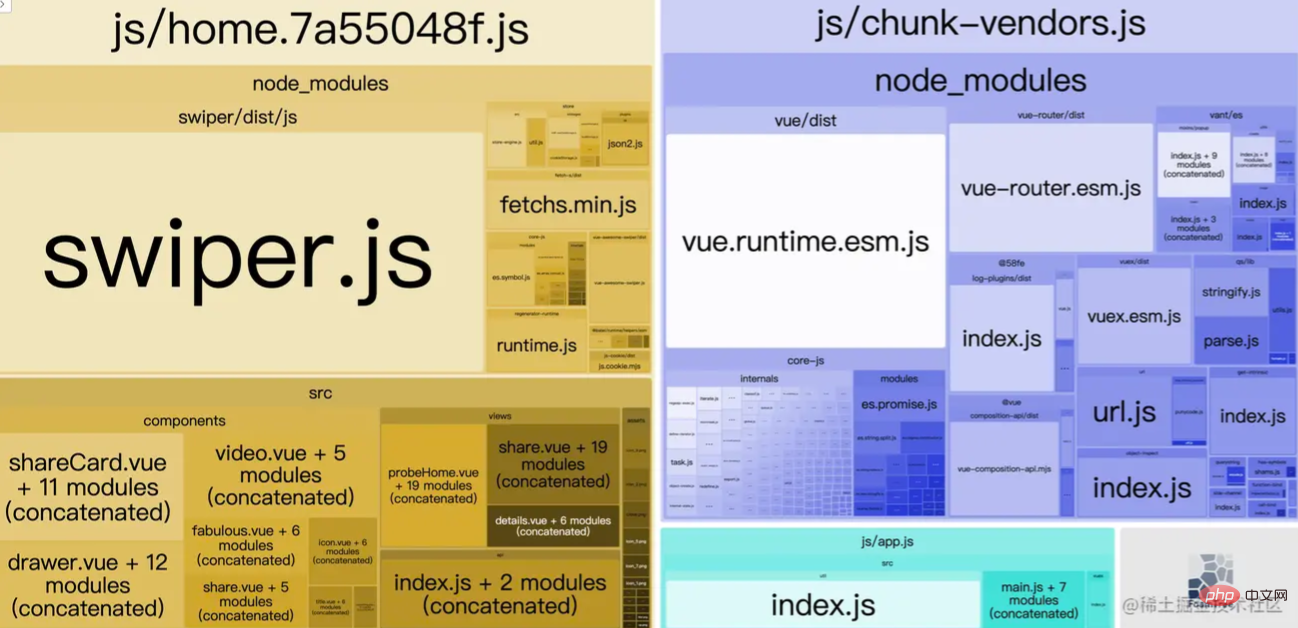
Unter normalen Umständen liegen die Optimierungspunkte, die wir nicht beurteilen können, alle nach dem Verpacken vor. Wir können nicht analysieren, dass diese Dinge nicht das sind, was wir auf dem ersten Bildschirm benötigen, sodass wir keine neuen Entscheidungen treffen können . Optimierung: Um das aktuelle Problem zu lösen, haben große Bundle-Hersteller auch ihre eigenen Lösungen zum Analysieren von Paketen.
Nehmen Sie als Beispiel vue-cli Während des Packens. Die Analysedatei des Pakets
<p></p> <p></p> ist im Bild oben dargestellt. Nach dem Packen können wir analysieren, welche Komponenten die gepackte js-Datei enthält Synchron oder über CDN geladen, isolieren Sie es einzeln durch Konfiguration, um die Leistungsprobleme herauszufinden
Wie in der Abbildung unten gezeigt,
<p></p>Sie können es wissen Durch die Verwendung der Codeabdeckungsprüfung von devtool wurde der Code dieser JS- oder CSS-Dateien nicht verwendet. In Kombination mit der Analyse des Paketinhalts können wir grob erraten, wo der Leistungsengpass liegt, und eine entsprechende spezielle Verarbeitung durchführenDer obige Inhalt Dies sind einige gängige Optimierungsmethoden, die Sie überall finden können. Ich habe gerade die zugrunde liegenden Gründe für die Durchführung dieser Routineoptimierungen dargelegt. Sobald Sie diese Gründe besser verstanden haben, können Sie mit Leistungsengpässen problemlos umgehen, anstatt sie für Vorstellungsgespräche auswendig zu lernen, was bei Verwendung dieser Gründe nicht funktioniert
Dann ist das Unternehmen Vue, wir müssen die Methode von Vue verwenden von anderen Bildern, die gerendert werden sollen, kann die Zeit von SpeedIndex und LCP erheblich verbessern und so die Punktzahl verbessernEinfach zu bedienen und reich an FunktionenWenn es um das verzögerte Laden von Bildern geht. Ins in Vue, die erste Empfehlung: vue-lazyload
在性能瓶颈的时候能游刃有余,而不是为了面试死记硬背,一到用的时候就不灵然后我司是vue啊,咱得上得vue 的手段
图片懒加载
所谓图片懒加载,就是页面只渲染当前可视区域内的图片,如此一来,减少了其他图片渲染数量,能大大提高
SpeedIndex和LCP的时间,从而提高分数在vue中提起图片懒加载插件,首推:vue-lazyload
https://github.com/hilongjw/vue-lazyload
使用方式简单,功能丰富
虚拟滚动
在一含有长列表页面中,你有没有发现你是往下越滑越卡,此时虚拟滚动就排上用场了, 他的基本原理就是只渲染可视区域内的几条数据,但是模拟出正常滑动的效果,因为每次只渲染可是剧域内的数据,在滑动的时候他的性能就会有飞速提升
在vue中比较好用的插件有两个:
vue-virtual-scroller :https://github.com/Akryum/vue-virtual-scroller
vue-virtual-scroll-list :https://github.com/tangbc/vue-virtual-scroll-list
目前我司统一用的vue-virtual-scroll-list 他下拉的时候到了分页的地方能加些loading提示
vue 中的函数式组件
在vue中我们知道组件的初始化是比较损耗性能的,大家可以去试一下,使用vue 直接渲染一个文字内容,和直接渲染一个app.vue 组件他的分数是略有不同的。
但是当有了函数式组件,这个问题就迎刃而解了
因为函数是组件顾名思义他就是个函数,说白了就是个
render函数,他少了组件初始化的过程,省去了很多初始化过程的开销https://github.com/hilongjw/vue-lazyload
<p></p>
Virtuelles Scrollen
🎜🎜Ist Ihnen auf einer Seite mit einer langen Liste aufgefallen, dass Sie umso mehr stecken bleiben, je weiter Sie nach unten rutschen? Dann ist virtuelles Scrollen praktisch. Sein Grundprinzip besteht darin, nur wenige Daten im sichtbaren Bereich zu rendern, aber den normalen Gleiteffekt zu simulieren, da jedes Mal nur die Daten im Spielbereich gerendert werden und die Leistung beim Gleiten erheblich verbessert wird 🎜🎜Es gibt zwei nützliche Plug-Ins in Vue: 🎜🎜🎜🎜vue-virtual-scroller: https://github.com/Akryum/vue-virtual-scroller🎜🎜🎜🎜vue-virtual-scroll-list :https: //github.com/tangbc/vue-virtual-scroll-list🎜🎜🎜🎜Derzeit verwendet unser Unternehmen vue-virtual-scroll-list, wenn er nach unten zieht, kann er einige im Seitenbereich hinzufügen Tipps🎜🎜🎜🎜Funktionskomponenten in Vue🎜🎜🎜🎜In Vue wissen wir, dass die Initialisierung von Komponenten Leistung verbraucht. Sie können es ausprobieren und Vue verwenden, um einen Textinhalt direkt zu rendern und eine App zu rendern sind etwas anders. 🎜🎜Aber mit funktionalen Komponenten lässt sich dieses Problem leicht lösen🎜🎜Denn eine Funktion ist, wie der Name schon sagt, eine Funktion Eliminiert den Prozess der Komponenteninitialisierung und spart Zeit. Es eliminiert viel
Overhead im Initialisierungsprozess. 🎜🎜🎜Wann sollten Sie funktionale Komponenten verwenden?🎜🎜🎜Wenn Ihre Komponente keine Geschäftslogik hat und nur angezeigt wird Inhalt, dann sind funktionale Komponenten praktisch. Verwenden Sie jetzt v-show und KeepAlive, um dom wiederzuverwenden我们知道v-show是通过display 控制dom的展示隐藏,他并不会删除dom 而我们在切换v-show的时候其实是减少了diff的对比,而KeepAlive 则是直接复用dom,连diff 的过程都没了,并且他们俩的合理使用还不会影响到初始化渲染。如此一来减少了js 的执行开销,但是值得注意的是,他并不能优化你初始化的性能,而是操作中的性能
分批渲染组件
在前面我们提到过SpeedIndex 的渐进渲染是提高SpeedIndex的关键,有了这个前提,我们就可以分批异步渲染组件。先看到内容,然后在渲染其他内容
举个例子:
<template>
<div>
{{ data1 }}
</div>
<div v-if="data1">
{{ data2 }}
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
let data1 = ref('')
let data2 = ref('')
// 假设 这是从后端取到的数据
const data = {
data1: '这是渲染内容1',
data2: '这是渲染内容2'
}
data1.value = data.data1
//利用requestAnimationFrame 在空闲的时候当前渲染之后在渲染剩余内容
requestIdleCallback(() => {
data2.value = data.data2
})
return {
data1,
data2
}
},
}
</script>上述例子比较简单可能描述的不太贴切,在这里特此说明一下,当前方法适用于组件内容较多,每次render 时间过长,导致白屏时间过长,比如,一次拉取用户列表,那么分批渲染就非常合适,先展示一部分用户信息,最后直到慢慢将所有内容渲染完毕。如此对浏览器的SpeedIndex 也非常友好
最后
性能优化一直是一个很火的话题, 不管从面试以及工作中都非常重要,有了这些优化的点,你在写代码或者优化老项目时都能游刃有余,能提前考虑到其中的一些坑,并且规避。
但是大家需要明白的是,不要为了性能优化而性能优化,我们在要因地制宜,在不破坏项目可维护性的基础上去优化,千万不要你优化个项目性能是好了,但是大家都看不懂了,这就有点得不偿失了,还是那句话,60分万岁61份浪费,差不多得了,把经历留着去干更重要的事情!
原文地址:https://juejin.cn/post/7089241058508275725
作者:好学习吧丶
In Verbindung stehende Artikel
Mehr sehen- Sprechen wir über Vues neues Front-End-Konstruktionstool Vite (erste Erfahrung)
- vue3+vite2+ts4 Build-Projektumgebungsspezifikationen
- Warum ist vue3 schnell? In welchen Aspekten verbessert sich die Effizienz von vue3 hauptsächlich?
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit Vue3 den Bildstreuungseffekt erzielen
- Eine ausführliche Analyse der Verwendung von SVG-Symbolen in vue3+vite


