Heim >Web-Frontend >View.js >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit Vue3 den Bildstreuungseffekt erzielen
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit Vue3 den Bildstreuungseffekt erzielen
- 青灯夜游nach vorne
- 2022-04-27 10:57:192596Durchsuche
Wie kann ein Bildstreuungseffekt basierend auf Vue3 erzielt werden? Im folgenden Artikel erfahren Sie, wie Sie mit Vue3 den Bildstreuungseffekt erzielen.

Heute ist wieder ein wunderbarer Angeltag, ich habe gerade den Arbeitsplatz betreten und habe das Gefühl, dass alles neu ist und die vom Lehrer gestellten Aufgaben nicht viele sind (es wäre toll, wenn es jeden Tag so wäre). Also fing ich an, gegen Bezahlung zu studieren. (Lernvideo-Sharing: vuejs-Tutorial)
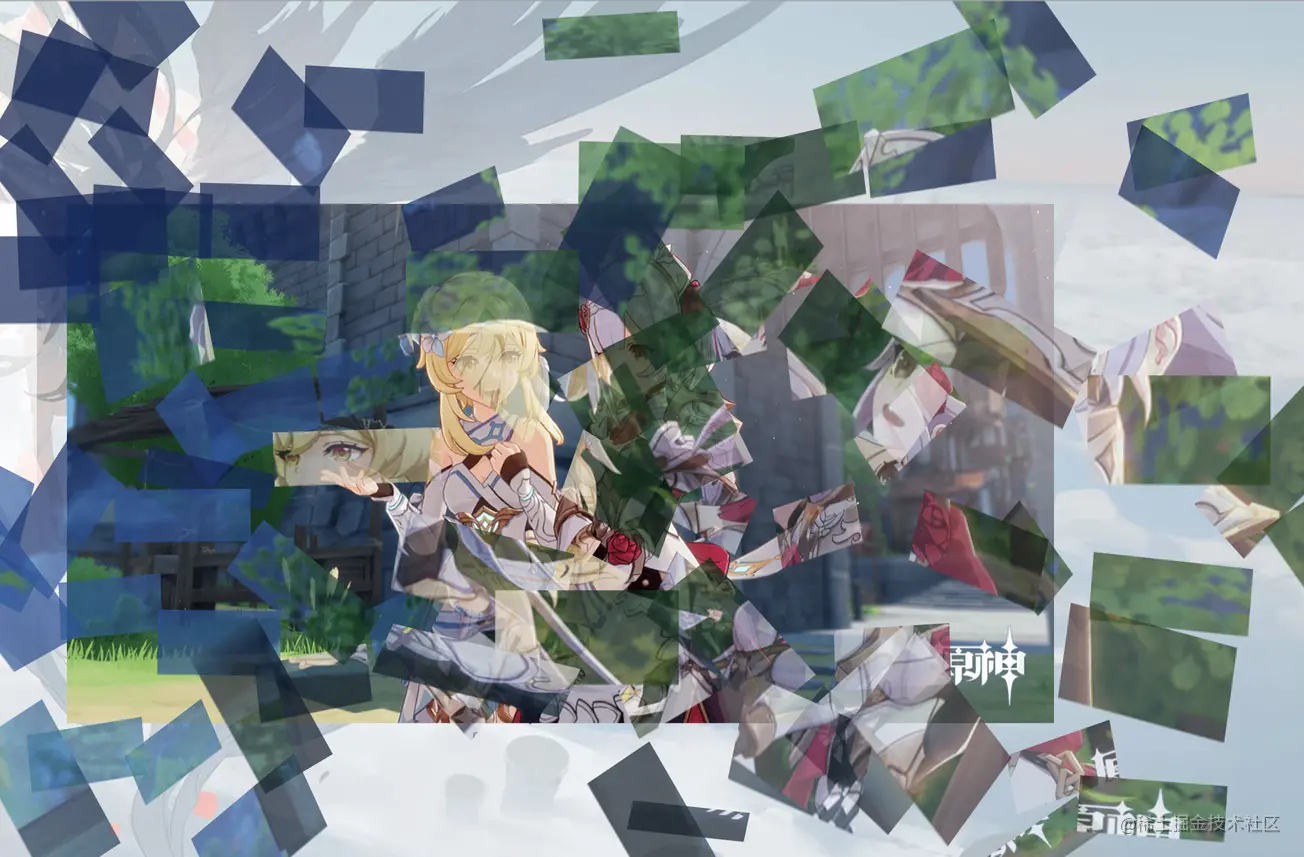
Was soll ich tun? Es ist eine komplette Animation. Die Bilder brachen nach einiger Zeit plötzlich auseinander. Ich fand sie sehr interessant, also habe ich einen neuen Ordner erstellt.
Etwas ist schiefgelaufen
An einem Angelnachmittag war das Unternehmen voller Menschen, aber ich fühlte mich fehl am Platz (zu untätig). Ich weiß nicht, wie viele Leute mich zweifelnd ansahen (nicht). Dieser Typ funktioniert?), aber ich habe mich einfach in meinen Code vertieft. Endlich ist es gelungen, eine weniger hässliche Version fertigzustellen.
 Prinzip
Prinzip
Der Bildrisseffekt besteht darin, 100 Divs zu erstellen. Die Hintergrundposition jedes Divs wird über das Attribut „backgroundPosition“ gesteuert Fügen Sie, genau wie bei einem vollständigen Bild, Animationseffekte zu jedem Div hinzu.
HTML-Struktur
Hier werden zwei Divs verwendet, #break wird als Container für 100 Divs verwendet, #InBox wird verwendet, um das nächste Hintergrundbild zu binden<div id="animateBox" v-show="showImg">
<div id="break"></div>
<div id="InBox"></div>
</div>
5 Bilder vorbereiten
import bgImg5 from '../../assets/img/1/yBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit Vue3 den Bildstreuungseffekt erzielen'
import bgImg4 from '../../assets/img/1/y2.png'
import bgImg3 from '../../assets/img/1/y3.png'
import bgImg2 from '../../assets/img/1/y4.png'
import bgImg6 from '../../assets/img/1/y5.png'
import { ref, onMounted, onUnmounted } from 'vue'
let index = 0
onMounted(() => {
let imageSrcArr = [bgImg2, bgImg3, bgImg4, bgImg5, bgImg6]
let imgloadPromiseArr: Array<Promise<HTMLImageElement>> = []
let imageArr: Array<string> = []
for (let i = 0; i < imageSrcArr.length; i++) {
imgloadPromiseArr[i] = new Promise((resolve, reject) => {
let img = new Image()
img.src = imageSrcArr[i]
img.onload = () => {
resolve(img)
}
})
}
imgloadPromiseArr.forEach(item => {
item.then(res => {
imageArr.push(`url(${(<HTMLImageElement>res).currentSrc})`)
index = imageArr.length
})
})
}) Div erstellen
Erstellen Sie 200 Divs über createElement, binden Sie die Länge und Breite jedes Divs, fügen Sie dem Div ein Hintergrundbild hinzu, verwenden Sie backgroundPosition, um das gesamte Div wie ein Bild aussehen zu lassen, und binden Sie Animationseffekte an das Div. for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px' // 这里为什么是41px后面会提到
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div1.appendChild(div)
dom.appendChild(div1)
}
Schalten Sie das Hintergrundbild um
Verwenden Sie zIndex, um zu bestimmen, welches Div gerade angezeigt wird.
Wie bereits erwähnt, ist InBox das nächste angezeigte Bild. Nachdem die breakBox gestreut wurde, wird der zIndex der breakBox gesenkt, um das nächste Bild anzuzeigen , dann schließt die breakBox mit 100 Divs das Rendern des nächsten Bildes ab, der zIndex wird erhöht und angezeigt let count = 0
let repeat = true
let breakBox: HTMLDivElement = document.querySelector('#break')!
let InBox: HTMLDivElement = document.querySelector('#InBox')!
function changeImage(InBox: HTMLDivElement) {
if (repeat) {
breakBox.style.zIndex = '-10'
count++
count = count === index ? 0 : count
repeat = false
setTimeout(() => {
repeat = true
breakBox.style.zIndex = '100'
let currentImageLength = count === index - 1 ? 0 : count + 1
InBox.style.backgroundImage = imageArr[currentImageLength]
}, 1000)
}
}Die obige Methode wird nach Abschluss jeder Animation angepasst, um sie anzuzeigen, nachdem die Div-Fragmente unterbrochen wurden Verwenden Sie im nächsten Bild einen Timer, um die Methode um 4 Sekunden zu verzögern, da die Div-Fragmente nach 4 Sekunden vollständig verschwinden. (Wenn die Animation mit 70 % läuft, ist die Transparenz 0) const timer1 = ref<number>()
const timer2 = ref<number>()
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px'
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div.addEventListener('animationstart', () => {
timer1.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div.addEventListener('animationiteration', () => {
timer2.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div1.appendChild(div)
dom.appendChild(div1)
}
Es gibt ein Lückenproblem in den Divs
Eine solche Zeile erscheint, nachdem 100 Divs angezeigt wurden. Nach vielen Versuchen habe ich eine gefunden Erhöhen Sie auf diese Weise die Höhe des Div und legen Sie overflow:hidden für div1 fest. Die Zeile verschwindet
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit Vue3 den Bildstreuungseffekt erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verstehen Sie den Einzelelement-Datenfluss und die bidirektionale Datenbindung in Vue. Sind dies zwei Konflikte?
- Führen Sie Sie Schritt für Schritt durch die Entwicklung einer einfachen CRUD-Anwendung mit Vue + Laravel
- Fassen Sie die verschiedenen Möglichkeiten zur Implementierung der Kommunikation zwischen Komponenten in Vue zusammen und teilen Sie sie mit anderen, damit Sie keine Angst mehr vor Interviews haben!
- Wie kann man Komponenten von Drittanbietern elegant in Vue kapseln? Einführung in Verpackungsmethoden
- Sprechen wir über Vues neues Front-End-Konstruktionstool Vite (erste Erfahrung)
- Warum ist vue3 schnell? In welchen Aspekten verbessert sich die Effizienz von vue3 hauptsächlich?

