Heim >Web-Frontend >View.js >Verstehen Sie den Einzelelement-Datenfluss und die bidirektionale Datenbindung in Vue. Sind dies zwei Konflikte?
Verstehen Sie den Einzelelement-Datenfluss und die bidirektionale Datenbindung in Vue. Sind dies zwei Konflikte?
- 青灯夜游nach vorne
- 2022-04-14 21:17:582865Durchsuche
In diesem Artikel erfahren Sie mehr über den einzelnen Datenfluss und die bidirektionale Datenbindung in vue und analysieren, ob ein Konflikt zwischen der bidirektionalen Bindung und dem unidirektionalen Datenfluss von Vue besteht. Hoffe, es hilft allen!

Wie wir alle wissen, bevorzugt Vue den unidirektionalen Datenfluss-Statusverwaltungsmodus (wie Vuex), aber Vue Unterstützt auch die Übergabe von v-model und implementiert die bidirektionale Datenbindung. (Teilen von Lernvideos: vuejs TutorialVue中更加推荐单向数据流的状态管理模式(比如Vuex),但Vue同时支持通过v-model实现双向数据绑定。(学习视频分享:vuejs教程)
那么问题来了,单项数据流和双向数据绑定的概念,这两种不是相互冲突的吗?即然能用v-model双向数据绑定,不应该就是双向数据流了吗?
本文主要包括以下内容
单向绑定
vs双向绑定单向数据流
vs双向数据流为什么说
v-model只是语法糖
单向绑定 <span style="font-size: 18px;">vs</span> 双向绑定
单双向绑定,指的是View层和Model层之间的映射关系。
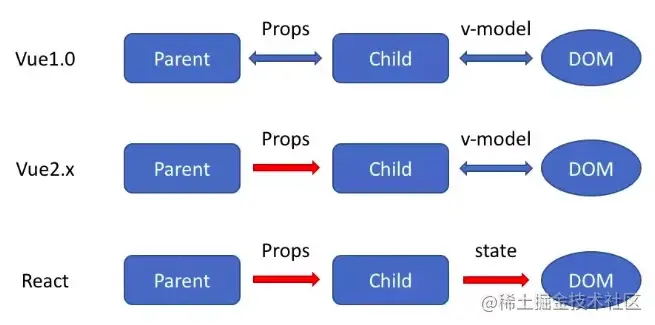
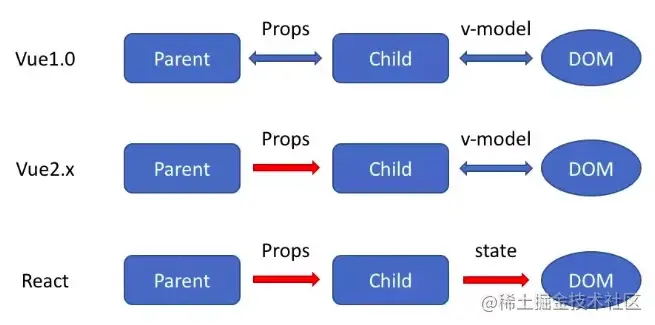
react采取单向绑定,如图所示:

在React中,当View层发生更改时,用户通过发出Actions进行处理,Actions中通过setState对State进行更新,State更新后触发View更新。可以看出,View层不能直接修改State,必须要通过Actions来进行操作,这样更加清晰可控
单向绑定的方式的优点在于清晰可控,缺点则在于会有一些模板代码,Vue则同时支持单向绑定和双向绑定
- 单向绑定:插值形式
{{data}},v-bind也是单向绑定 - 双向绑定:表单的
v-model,用户对View层的更改会直接同步到Model层
实际上v-model只是v-bind:value 和 v-on:input的语法糖,我们也可以采取类似react的单向绑定。两者各有利弊,单向绑定清晰可控,但是模板代码过多,双向绑定可以简化开发,但是也会导致数据变化不透明,优缺点共存,大家可以根据情况使用。
单向数据流 <span style="font-size: 18px;">vs</span> 双向数据流
数据流指的是组件之间的数据流动。
Vue与React都是单向数据流的模型,虽然vue有双向绑定v-model,但是vue和react父子组件之间数据传递,仍然还是遵循单向数据流的,父组件可以向子组件传递props,但是子组件不能修改父组件传递来的props,子组件只能通过事件通知父组件进行数据更改,如图所示:

通过单向数据流的模型,所有状态的改变可记录、可跟踪,相比于双向数据流可加容易维护与定位问题
为什么说<span style="font-size: 18px;">v-model</span>只是语法糖
你可以用
v-model指令在表单<input>、<textarea></textarea>及<select></select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理
正如上面所述,Vue文档中说v-model只是语法糖
<input v-model=“phoneInfo.phone”/>
//在组件中使用时,实际相当于下面的简写
<input :value="PhoneInfo.phone" @input="val => { PhoneInfo.phone = val }"那么问题来了,为什么说v-model不是真正的双向数据流呢?按照这道理,是不是可以认为model->view的单向数据流也是语法糖啊,也是vue作者通过一定方法实现的而已
真正的原因上面已经说了,数据绑定是View与Model)
v-model nun für die bidirektionale Datenbindung verwendet werden kann, sollte es sich dann nicht um einen bidirektionalen Datenfluss handeln? 🎜🎜Dieser Artikel enthält hauptsächlich den folgenden Inhalt🎜- 🎜Einseitige Bindung
vsZweiseitige Bindung🎜 - 🎜Einseitiger Datenfluss
vsbidirektionaler Datenfluss🎜 - 🎜Warum heißt es, dass
v-modelnur syntaktischer Zucker ist? 🎜
<span style="font-size: 18px;"> vs</span>Zwei-Wege-Bindung🎜🎜🎜Einfache und bidirektionale Bindung bezieht sich auf die Ansicht zwischen der Ebene und der Modell-Ebenenzuordnungsbeziehung. 🎜🎜react übernimmt eine Einwegbindung, wie in der Abbildung gezeigt: 🎜🎜 🎜🎜Wenn sich in
🎜🎜Wenn sich in React die Ebene View ändert, gibt der Benutzer einen Actions wird verarbeitet, Actions aktualisiert State über setState und State wird nach der Aktualisierung ausgelöst. Anzeigen-Updates. Es ist ersichtlich, dass die View-Ebene den State nicht direkt ändern kann und über Actions arbeiten muss, was klarer und kontrollierbarer ist 🎜🎜One- Wegbindung Der Vorteil einer bestimmten Methode besteht darin, dass sie klar und kontrollierbar ist, der Nachteil besteht jedoch darin, dass ein gewisser Vorlagencode Vue sowohl die Einwegbindung als auch die Zweiwegbindung unterstützt🎜- Einseitige Bindung: Interpolationsform
{{data}},v-bindist ebenfalls eine einseitige Bindung - Zwei-Wege-Bindung Bindung:
v-model, Benutzeränderungen an der Ebene <code>Ansichtwerden direkt mit der EbeneModell🎜Tatsächlich ist
v-modelnur syntaktischer Zucker für v-bind:value und v-on:input Verwenden Sie auch eine unidirektionale Bindung ähnlich wie react. Beides hat Vor- und Nachteile, es ist klar und kontrollierbar, aber zu viel Vorlagencode kann die Entwicklung vereinfachen, aber auch zu undurchsichtigen Datenänderungen führen Verwenden Sie es je nach Situation. 🎜🎜Einseitiger Datenfluss<span style="font-size: 18px;">vs</span> Code > Bidirektionaler Datenfluss🎜🎜🎜Datenfluss bezieht sich auf den Datenfluss zwischen Komponenten. 🎜🎜Vue und React sind beide unidirektionale Datenflussmodelle, obwohl vue über ein bidirektionales V-Modell verfügt. code> >, aber die Datenübertragung zwischen <code>vue und react übergeordneten und untergeordneten Komponenten folgt immer noch einem einseitigen Datenfluss. Übergeordnete Komponenten können props übergeben Untergeordnete Komponenten. >, aber die untergeordnete Komponente kann die von der übergeordneten Komponente übergebenen props nicht ändern. Die untergeordnete Komponente kann die übergeordnete Komponente nur über Ereignisse benachrichtigen, wie in der Abbildung gezeigt: 🎜🎜🎜🎜Durch die Ein- Weg-Datenflussmodell, alle Statusänderungen können aufgezeichnet und verfolgt werden. Im Vergleich zum bidirektionalen Datenfluss ist es einfacher, Probleme zu verwalten und zu lokalisieren. Warum? ?<span style="font-size: 18px;">v-model</span>Nur Syntaxzucker span>🎜🎜🎜Sie könnenv-model
-Direktive wird in der Form <input>, <textarea></textarea>erstellt >- und <select></select>-Elemente. Zwei-Wege-Datenbindung. Basierend auf dem Steuerelementtyp wird automatisch die richtige Methode zum Aktualisieren des Elements ausgewählt. Trotz seiner Magie ist v-model im Wesentlichen syntaktischer Zucker. Es ist dafür verantwortlich, Benutzereingabeereignisse abzuhören, um Daten zu aktualisieren und eine spezielle Verarbeitung für einige extreme Szenarien durchzuführen. 🎜 🎜 Wie oben erwähnt, heißt es in der Vue-Dokumentation v-model ist nur Syntaxzucker🎜rrreee🎜Dann stellt sich die Frage, warum <code>v-model kein echter bidirektionaler Datenfluss ist? Können wir nach diesem Prinzip denken, dass der unidirektionale Datenfluss von model->view ebenfalls syntaktischer Zucker ist und nur vom Autor von vue implementiert wurde? durch eine bestimmte Methode🎜🎜Wahr Der Grund wurde oben erwähnt. Datenbindung ist die Zuordnungsbeziehung zwischen Ansicht und Modell zwischen Komponenten🎜🎜v-model ist kein echter bidirektionaler Datenfluss, da es den Wert der übergeordneten Komponente nicht direkt ändern kann, wenn Sie beispielsweise propsv-model binden Der Wert in /code> meldet einen Fehler. Er kann nur den Wert der Komponente binden. Der echte bidirektionale Datenfluss, wie z. B. AngularJs, lässt den Wert von zu die übergeordnete Komponente soll direkt in der untergeordneten Komponente aktualisiert werden. Ja, deshalb ist v-model nur Syntaxzuckerv-model不是真正的双向数据流,是因为它不能直接修改父组件的值,比如你在v-model中绑定props中的值是会报错的,它只能绑定组件的值
而真正的双向数据流,比如AngularJs,是允许在子组件中直接更新父组件的值的,这就是为什么说v-model只是语法糖的原因
总结
总得来说,单双向数据绑定与数据流是两个不同维度的概念,数据绑定是View与Model
Zusammenfassung
Im Allgemeinen sind unidirektionale und bidirektionale Datenbindung und Datenfluss zwei Konzepte mit unterschiedlichen Dimensionen. Datenbindung ist die Zuordnungsbeziehung zwischen View und Modell, und Datenfluss bezieht sich auf den Datenfluss zwischen Komponenten. Daher kann der unidirektionale Datenfluss auch eine bidirektionale Bindung haben, und der bidirektionale Datenfluss kann auch eine bidirektionale Bindung haben. Die beiden sollten nicht verwechselt werden
Dieser Artikel wurde reproduziert von: https: //juejin.cn/post/7085139499767840782
Autor: Programmierer Jiang (Lernvideo-Sharing: Web-Front-End-Entwicklung
, 🎜Einführung in die Programmierung🎜)🎜Das obige ist der detaillierte Inhalt vonVerstehen Sie den Einzelelement-Datenfluss und die bidirektionale Datenbindung in Vue. Sind dies zwei Konflikte?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist Unit-Test? Wie kann ich Vue-Komponenten einem Unit-Test unterziehen?
- Zeichnen Sie einen Prozess der Entwicklung eines Fimga-Plug-Ins mit Vue 3 auf
- Wie führe ich Vue-Komponenten im React-Projekt aus? Methodeneinführung
- Wie optimiert man die Leistung in Vue.js? 9 Tipps zum Teilen
- Wie werden von Vue3 berechnete Eigenschaften implementiert? Lassen Sie uns über Umsetzungsprinzipien sprechen

