Heim >Web-Frontend >View.js >Führen Sie Sie Schritt für Schritt durch die Entwicklung einer einfachen CRUD-Anwendung mit Vue + Laravel
Führen Sie Sie Schritt für Schritt durch die Entwicklung einer einfachen CRUD-Anwendung mit Vue + Laravel
- 青灯夜游nach vorne
- 2022-04-15 20:55:343989Durchsuche
Dieser Artikel stellt Ihnen ein Vue+Laravel-Entwicklungs-Tutorial vor und stellt vor, wie Sie Vue.js und Laravel verwenden, um eine einfache CRUD-Anwendung zu erstellen. Ich hoffe, dass es für alle hilfreich ist!

CURD (Hinzufügen, Löschen, Ändern, Nachschlagen) ist ein grundlegender Vorgang der Datenspeicherung und auch eines der ersten Dinge, die Sie als Laravel-Entwickler lernen müssen.
Was sollten Sie jedoch beachten? Wenn Sie eine Anwendung mit Vue.js als Frontend kombinieren möchten, was ist das Problem? Da der aktuelle Vorgang die Seite nicht aktualisiert, benötigen Sie zunächst ein asynchrones CURD. Daher müssen Sie die Datenkonsistenz sowohl im Front-End als auch im Back-End sicherstellen. (Teilen von Lernvideos: vuejs-Tutorial)
In diesem Tutorial zeige ich anhand von Beispielen für jedes CURD, wie man eine vollständige Laravel&Vue.js-Anwendung entwickelt. AJAX ist der Schlüssel zur Verbindung von Front- und Back-End, daher werde ich Axios als HTTP-Client verwenden. Ich zeige Ihnen auch einige Möglichkeiten, mit den Fallstricken dieser Architektur bei der Benutzererfahrung umzugehen.
Sie können das komplette Projekt in GitHub ansehen.
https://github.com/anthonygore/vue-laravel-crud
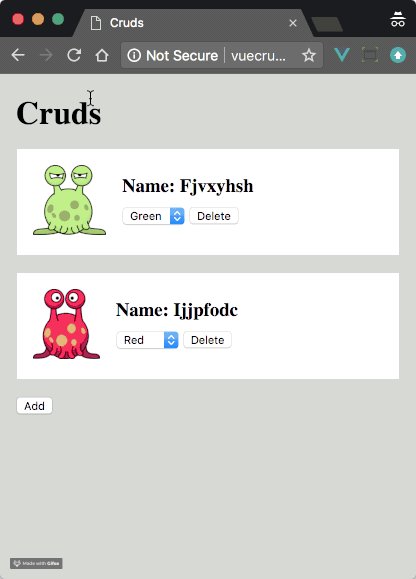
Demo-App
Dies ist eine Full-Stack-Anwendung, mit der Benutzer ein „Cruds“ erstellen können Es werden viele unglaubliche Dinge entstehen. Außerirdische haben einzigartige Namen und können frei in Rot, Grün und Schwarz umgewandelt werden.
Die Cruds-Anwendung wird auf der Startseite angezeigt. Sie können Cruds über die Schaltfläche „Hinzufügen“ hinzufügen, sie über die Schaltfläche „Löschen“ löschen oder ihre Farbe aktualisieren.

CRUD mit Laravel-Backend
Wir beginnen dieses Tutorial mit dem Laravel-Backend, um CRUD-Vorgänge abzuschließen. Ich werde diesen Abschnitt kurz halten, da CRUD mit Laravel ein Thema ist, das an anderer Stelle ausführlich behandelt wird.
Zusammenfassend führen wir Folgendes durch:
- Einrichten der Datenbank
- Schreiben der Routen für eine RESTful-API über den Ressourcencontroller
- Definieren Sie im Controller Methoden, um CRUD-Operationen abzuschließen API
Jetzt richten wir die RESTful-API-Routen ein. Diese Routen müssen wir ausschließen.
HTTP-MethodeAdresse
MethodeRoutenname
resource 方法将自动创建我们所需要的所有操作. 但是, 我们不需要 edit, show 和 store
GET
/api/crudsindex| GET | /api/cruds / create | create | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| PUT | /api/cruds/{id} | update | cruds.update | |||||||||||||||||
| DELETE | /api/cruds /{ id} | zerstören | cruds.destroy | |||||||||||||||||
控制器我们现在需要在控制器中实现这些操作: app/Http/Controllers/CrudsController.php <?php namespace App\Http\Controllers;
use App\Crud;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use Faker\Generator;
class CrudsController extends Controller
{
// Methods
}我们先简要概述下每种方法: create 方法。我们使用 Laravel 附带的 <?php ...
public function create(Generator $faker)
{
$crud = new Crud();
$crud->name = $faker->lexify('????????');
$crud->color = $faker->boolean ? 'red' : 'green';
$crud->save();
return response($crud->jsonSerialize(), Response::HTTP_CREATED);
}index方法。我们使用 <?php ...
public function index()
{
return response(Crud::all()->jsonSerialize(), Response::HTTP_OK);
}update。此方法允许客户端更改 Crud 的颜色。 <?php ...
public function update(Request $request, $id)
{
$crud = Crud::findOrFail($id);
$crud->color = $request->color;
$crud->save();
return response(null, Response::HTTP_OK);
}destroy。 删除 Cruds 的方法。 <?php ...
public function destroy($id)
{
Crud::destroy($id);
return response(null, Response::HTTP_OK);
}Vue.js 应用现在开始处理 Vue 页面展示部分。先来创建一个组件 ---
这个组件主要是展示的功能,没有太多的业务逻辑。主要有以下几个重点:
resources/assets/js/components/CrudComponent.vue <template>
<p>
</p>
<p>
<img src="/static/imghwm/default1.png" data-src="image" class="lazy" alt="Führen Sie Sie Schritt für Schritt durch die Entwicklung einer einfachen CRUD-Anwendung mit Vue + Laravel" >
</p>
<p>
</p>
<h3>Name: {{ name | properCase }}</h3>
<select>
<option>{{ col | properCase }}</option>
</select>
<button>Delete</button>
</template>
<script>
export default {
computed: {
image() {
return `/images/${this.color}.png`;
}
},
methods: {
update(val) {
this.$emit('update', this.id, val.target.selectedOptions[0].value);
},
del() {
this.$emit('delete', this.id);
}
},
props: ['id', 'color', 'name'],
filters: {
properCase(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
}
}
</script>
<style>...</style>
在这个项目中还有一个组件 App.vue。它在整个项目中的地位非常重要,所有主要的逻辑都写在这里。下面就来逐步分析这个文件。 先从 template 标签开始, 它主要处理了下面这些业务:
resources/assets/js/components/App.vue <template> <p> </p> <p> </p> <h1>Cruds</h1> <crud-component></crud-component> <p> <button>Add</button> </p> </template> 下面来看
resources/assets/js/components/App.vue <template>...</template>
<script>
function Crud({ id, color, name}) {
this.id = id;
this.color = color;
this.name = name;
}
import CrudComponent from './CrudComponent.vue';
export default {
data() {
return {
cruds: []
}
},
methods: {
create() {
// 待完善
},
read() {
// 待完善
},
update(id, color) {
// 待完善
},
del(id) {
// 待完善
}
},
components: {
CrudComponent
}
}
</script>
前端通过 AJAX 触发 CURD在一个完整的项目中,所有的 CRUD 操作都是在后端完成的,因为数据库是跟后端交互的。然而,触发 CRUD 的操作几乎都是在前端完成的。 因此,一个 HTTP 客户端(也就是负责在前后端之间交互数据的桥梁)的作用是非常重要的。被 Laravel 前端默认封装的 Axios, 就是一个非常好用的 HTTP 客户端。 再来看下资源表,每个 AJAX 请求都需要有一个明确的 API 接口:
Read首先来看 由于 Laravel 前端默认把 Axios 设置为 对于像 resources/assets/js/components/App.vue ...
methods() {
read() {
window.axios.get('/api/cruds').then(({ data }) => {
// console.log(data)
});
},
...
}
/*
Sample response:
[
{
"id": 0,
"name": "ijjpfodc",
"color": "green",
"created_at": "2018-02-02 09:15:24",
"updated_at": "2018-02-02 09:24:12"
},
{
"id": 1,
"name": "wjwxecrf",
"color": "red",
"created_at": "2018-02-03 09:26:31",
"updated_at": "2018-02-03 09:26:31"
}
]
*/
从上面的返回结果可以看出,返回的结果是 JSON 数组。Axios 会自动将其解析并转成 JavaScript 对象返给我们。这样方便我们在回调函数里对结果进行遍历,并通过 resources/assets/js/components/App.vue ...
methods() {
read() {
window.axios.get('/api/cruds').then(({ data }) => {
data.forEach(crud => {
this.cruds.push(new Crud(crud));
});
});
},
},
...
created() {
this.read();
}
通过上面的步骤,我们就能看到 Cruds 展示在界面上了:
更新 (以及状态同步)执行 还记得我在本文开篇就提到关于前后端数据一致的问题,这里就是一个很好的例子。 当需要执行 但是,我们不应该这么做。为什么?因为有很多原因可能会导致更新数据的请求失败,比如网络突然中断,或者更新的值被数据库拒绝等。 所以等待服务器返回更新成功的信息后,再刷新前端的状态是非常重要的,这样我们才能确保前后端数据的一致。 resources/assets/js/components/App.vue methods: {
read() {
...
},
update(id, color) {
window.axios.put(`/api/cruds/${id}`, { color }).then(() => {
// 一旦请求成功,就更新 Crud 的颜色
this.cruds.find(crud => crud.id === id).color = color;
});
},
...
}
创建和删除现在你已经明白整个架构的关键点了,剩下两个方法,不需要我解释,你也应该能够理解其中的逻辑了: resources/assets/js/components/App.vue methods: {
read() {
...
},
update(id, color) {
...
},
create() {
window.axios.get('/api/cruds/create').then(({ data }) => {
this.cruds.push(new Crud(data));
});
},
del(id) {
window.axios.delete(`/api/cruds/${id}`).then(() => {
let index = this.cruds.findIndex(crud => crud.id === id);
this.cruds.splice(index, 1);
});
}
}
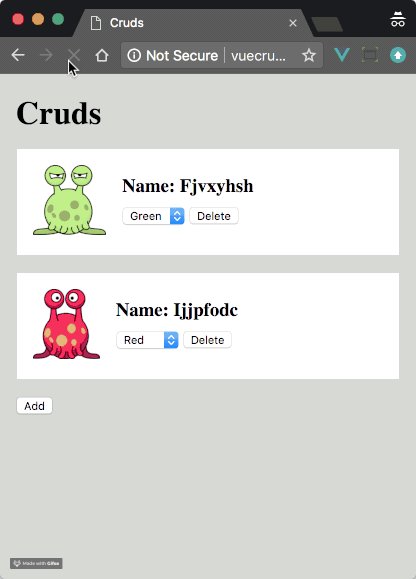
加载界面 和 禁止互动你应该知道,我们这个项目VUE前端的CRUD操作都是异步方式的,所以前端AJAX请求服务器并等待服务器响应返回响应,总会有一点延迟。因为用户不知道网站在做什么,此空档期用户的体验不是很好,这学问关联到UX。 为了改善这UX问题,因此最好添加上一些加载界面并在等待当前操作解决时禁用任何交互。这可以让用户知道网站在做了什么,而且可以确保数据的状态。 Vuejs有很多很好的插件能完成这个功能,但是在此为了让学者更好的理解,做一些简单的快速的逻辑来完成这个功能,我将创建一个半透明的p,在AJAX操作过程中覆盖整个屏幕,这个逻辑能完成两个功能:加载界面和禁止互动。一石两鸟,完美~ resources/views/index.blade.php <p></p> <p></p> <script></script> 当进行 AJAX 请求的时候,就把 resources/assets/js/components/App.vue export default {
data() {
return {
cruds: [],
mute: false
}
},
...
}
下面就是在 resources/assets/js/components/App.vue update(id, color) {
this.mute = true;
window.axios.put(`/api/cruds/${id}`, { color }).then(() => {
this.cruds.find(crud => crud.id === id).color = color;
this.mute = false;
});
},
为了保证大家不会忘记这个重要的操作,我们直接在 从下面的代码可以看到,当 resources/views/index.blade.php nbsp;html> getLocale() }}"> 最后一个问题是对于 export default {
...
watch: {
mute(val) {
document.getElementById('mute').className = val ? "on" : "";
}
}
}
完成上面所有的步骤,你就可以拥有一个带有加载指示器的全栈Vue / Laravel CRUD 的应用程序了。再来看下完整效果吧:
你可以从 GitHub 获取代码,如果有任何问题或者想法,欢迎给我留言!
|
Das obige ist der detaillierte Inhalt vonFühren Sie Sie Schritt für Schritt durch die Entwicklung einer einfachen CRUD-Anwendung mit Vue + Laravel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein
- Was ist Unit-Test? Wie kann ich Vue-Komponenten einem Unit-Test unterziehen?
- Zeichnen Sie einen Prozess der Entwicklung eines Fimga-Plug-Ins mit Vue 3 auf
- Wie führe ich Vue-Komponenten im React-Projekt aus? Methodeneinführung
- Wie optimiert man die Leistung in Vue.js? 9 Tipps zum Teilen
- Wie werden von Vue3 berechnete Eigenschaften implementiert? Lassen Sie uns über Umsetzungsprinzipien sprechen