Heim >Web-Frontend >View.js >Sprechen wir über Vues neues Front-End-Konstruktionstool Vite (erste Erfahrung)
Sprechen wir über Vues neues Front-End-Konstruktionstool Vite (erste Erfahrung)
- 青灯夜游nach vorne
- 2022-04-24 09:21:283751Durchsuche
In diesem Artikel werden wir Sie zum ersten Mal mit dem neuen Front-End-Konstruktionstool Vite von Vue vertraut machen und über die Unterschiede zwischen dem von vue-cli initialisierten Verzeichnis usw. sprechen. Wir hoffen, dass es hilfreich ist an alle!

Vite und Vue3 dürften im Jahr 2022 keine neuen Dinge sein, aber es dürfte viele wie mich geben, die noch nicht mit diesen beiden „neuen Dingen“ in Berührung gekommen sind " " von. (Teilen von Lernvideos: vuejs TutorialVite 和 Vue3 在 2022 年应该不算个新事物了,但应该也有很多像我一样还没有接触过这两个 “新鲜玩意” 的。(学习视频分享:vuejs教程)
这两样(Vite + Vue3)给我的感觉是完完全全的新鲜玩具,是新时代的潮流。
看着手里的 webpack + Vue2,想着会不会像几年前的 angularjs + gulp 一样,成为历史。
临近年关,也有了一些闲暇时间,来认识一下被人安利多次的新型前端构建工具 Vite + 全新升级的 Vue3 吧!
从 Vite 开始
先来看看 Vite 的官方介绍吧。

可以看出,在本地开发时,Vite 使用了 原生 ES 模块:现代浏览器(比如最新版谷歌)已经不需要依赖 webpack 管理包模块,而是可以和 Nodejs 一样具有模块管理能力,这就是 原生 ES 模块 能力。
所以,在本地开发时,Vite 省略了一些耗时的编译过程,热更新自然快。
在构建生产产物时,可以构建现代浏览器产物,也可以通过 Rollup 输出生产环境的高度优化过的静态资源。—— 这个高度优化到什么程度,我们可以在后面的文章里去探讨一下。
上手
Vite 的上手使用很简单,直接运行 npm create vite@latest 命令即可。
npm create其实就是npm init命令,而npm init命令带上包名执行的就是npm exec,也就是执行vite包的默认命令 ——初始化。
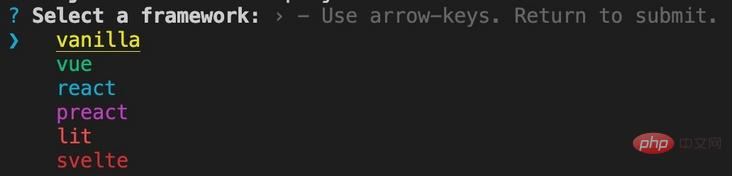
输入命令后,需要添加项目名称和技术栈,可以看到可供选择的技术栈有这么几种(如下图)

vite 支持的框架有 6 种,有一半我都不认识。
-
vanilla:Vanilla JS 是一个快速、轻量级、跨平台的JavaScript框架。Vanilla JS 是世界上最轻量的JavaScript框架(没有之一) —— 其实这玩意就是原生 JS。 -
vue/react:这两个应该不用过多介绍了吧。 -
preact:React 的轻量级替代方案。 -
lit:Lit 是一个简单的库,用于构建快速、轻量级的 Web 组件。(看了一眼语法,感觉还挺好玩的。) -
svelte:一个不使用Virtual DOM的库 —— 真酷。这个库的作者和Rollup的作者是同一人。
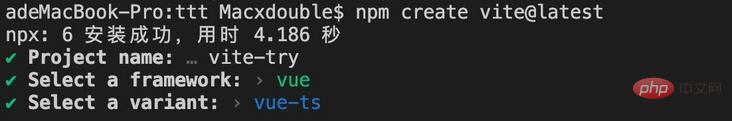
这里我选了 vue + ts 进行创建。

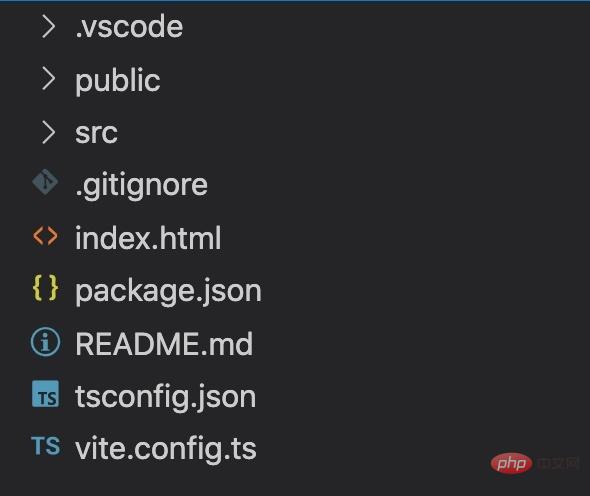
现在来看看,这个新建的项目目录长啥样吧。(如下图)

和用 vue-cli 初始化的目录有两处不同:
index.html入口文件被移到了根目录下。官方解释是:在开发期间 Vite 是一个服务器,而index.html是该 Vite 项目的入口文件。vite.config.ts替代了vue.config.js,作为vite项目的配置文件。
接下来,我们看看 package.json 的内容吧。(如下)
{
"name": "vite-try",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.25"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.0.0",
"typescript": "^4.4.4",
"vite": "^2.7.2",
"vue-tsc": "^0.29.8"
}
}从上面可以看出,使用 Vite 初始化的 Vue 项目,Vue 的版本已经是最新的 Vue3 了。而开发时依赖也从 vue-cli/webpack 系列切换到了 vite)
Vite + Vue3) fühlt sich für mich wie ein völlig frisches Spielzeug und der Trend der neuen Ära an. 🎜🎜Wenn ich mir das webpack + Vue2 in meiner Hand ansehe, frage ich mich, ob es wie die angularjs + gulpsein wird > vor ein paar Jahren. > Das Gleiche ist Geschichte geworden. 🎜🎜Da das neue Jahr naht und ich etwas Freizeit habe, lernen wir das neue Front-End-Konstruktionstool Vite + das bereits erwähnte neu aktualisierte Vue3 kennen viele Male! 🎜Beginnen Sie mit Vite
🎜Werfen wir zunächst einen Blick auf die offizielle Einführung vonVite. 🎜🎜 🎜🎜Es ist ersichtlich, dass
🎜🎜Es ist ersichtlich, dass Vite bei der lokalen Entwicklung das native ES-Modul verwendet code>: Moderne Browser (z. B. die neueste Version von Google) müssen sich nicht mehr auf <code>webpack verlassen, um Paketmodule zu verwalten, sondern können über dieselben Modulverwaltungsfunktionen wie Nodejs verfügen . Dies sind die Funktionen des Native ES-Moduls. 🎜🎜Wenn Sie also lokal entwickeln, entfällt mit Vite einige zeitaufwändige Kompilierungsprozesse, und Hot-Updates sind natürlich schneller. 🎜🎜Beim Erstellen von Produktionsprodukten können Sie moderne Browserprodukte erstellen oder über Rollup hochoptimierte statische Ressourcen für die Produktionsumgebung ausgeben. ——Inwieweit dies hochoptimiert ist, können wir in einem späteren Artikel untersuchen. 🎜Erste Schritte
🎜Vite ist sehr einfach zu starten, führen Sie einfach den Befehl npm create vite@latest aus direkt. 🎜🎜Nach der Eingabe des Befehls müssen Sie den Projektnamen und den Technologie-Stack hinzufügen. Sie können sehen, dass mehrere Technologie-Stacks zur Auswahl stehen (wie unten gezeigt)🎜🎜npm createist eigentlich der Befehlnpm initund der Befehlnpm initmit dem Paketnamen istnpm exec, das heißt, führen Sie den Standardbefehl des <code>vite-Pakets aus –Initialize.
 🎜🎜
🎜🎜vite unterstützt 6 Frameworks, von denen ich die Hälfte nicht kenne. 🎜-
vanilla: Vanilla JS ist ein schnelles, leichtes, plattformübergreifendes JavaScript-Framework. Vanilla JS ist das leichteste JavaScript-Framework der Welt (eines der wenigen) – tatsächlich handelt es sich hierbei um natives JS. -
vue/react: Diese beiden sollten nicht allzu oft vorgestellt werden müssen. -
preact: Eine leichte Alternative zu React. -
lit: Lit ist eine einfache Bibliothek zum Erstellen schneller, leichter Webkomponenten. (Nachdem ich einen Blick auf die Syntax geworfen habe, finde ich, dass es ziemlich lustig ist.) -
svelte: Eine Bibliothek, die keinVirtual DOMverwendet – also Cool. Der Autor dieser Bibliothek ist dieselbe Person wie der Autor vonRollup.
vue + ts für die Erstellung ausgewählt. 🎜🎜 🎜🎜Lassen Sie uns nun einen Blick darauf werfen, wie dieses neue Projektverzeichnis aussieht. (Wie unten gezeigt) 🎜🎜
🎜🎜Lassen Sie uns nun einen Blick darauf werfen, wie dieses neue Projektverzeichnis aussieht. (Wie unten gezeigt) 🎜🎜 🎜🎜Es gibt zwei Unterschiede zu dem mit
🎜🎜Es gibt zwei Unterschiede zu dem mit vue-cli initialisierten Verzeichnis: 🎜index.html Die Eintragsdatei wurde in das Stammverzeichnis verschoben. Die offizielle Erklärung lautet: Vite ist ein Server während der Entwicklung und index.html ist die Eintragsdatei für das Vite-Projekt. 🎜vite.config.ts ersetzt vue.config.js als Konfigurationsdatei des vite-Projekts. 🎜package.json. (Unten) 🎜rrreee🎜Wie oben zu sehen ist, ist für das Vue-Projekt, das mit Vite initialisiert wurde, die Version von Vue bereits die Aktuelles Vue3 jetzt. Während der Entwicklung wurden auch die Abhängigkeiten von der vue-cli/webpack-Serie auf die vite-Serie umgestellt. 🎜Starten Sie das Projekt
Bevor Sie die neue Syntax von Vue3 erleben, starten Sie zuerst das Projekt und sehen Sie sich die Auswirkungen an. Vue3 新语法之前,先把项目启动,看看效果吧。
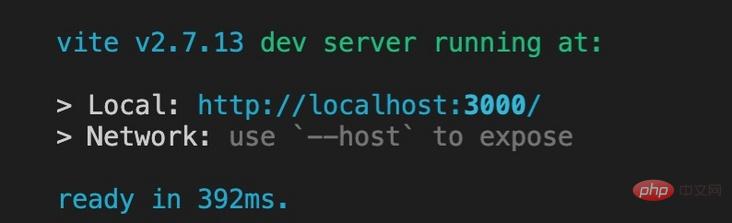
在使用 npm i 安装完依赖后,使用 npm run dev 即可启动 本地开发 模式了。

刚运行项目,启动速度着实让我吃了一惊。
这比 Vue2 初始化的项目启动也快太多了,刚一眨眼项目就已经启动了。
当然,我们从它的介绍可以得知,这是因为在本地开发时,Vite 使用了 原生 ES 模块,所以期间没有涉及模块编译过程,节约了不少时间。
查看本地运行的模块
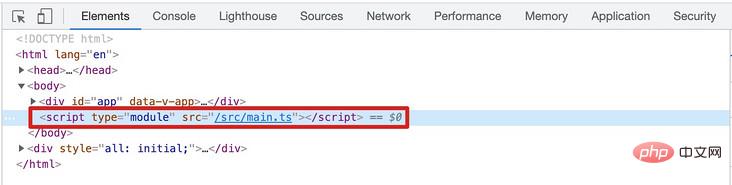
我们打开控制台,先看看我们的 html 文件。(如下图)

从上午可以看出,html 中引入了 main.ts,也就是我们这个项目的入口文件。(如下图)

从上面这张图可以看出,代码还是原生的 import,没有经过任何转译。
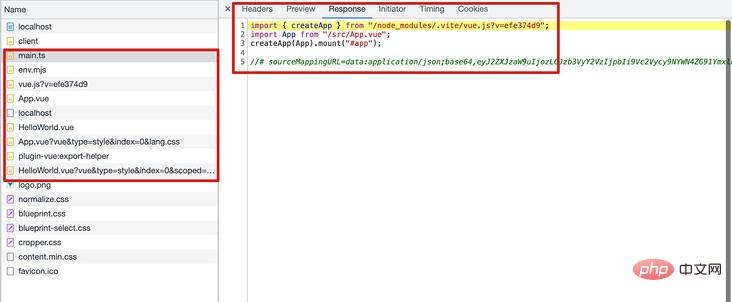
但是,在这里我看到请求的资源,有 ts 还有 vue。
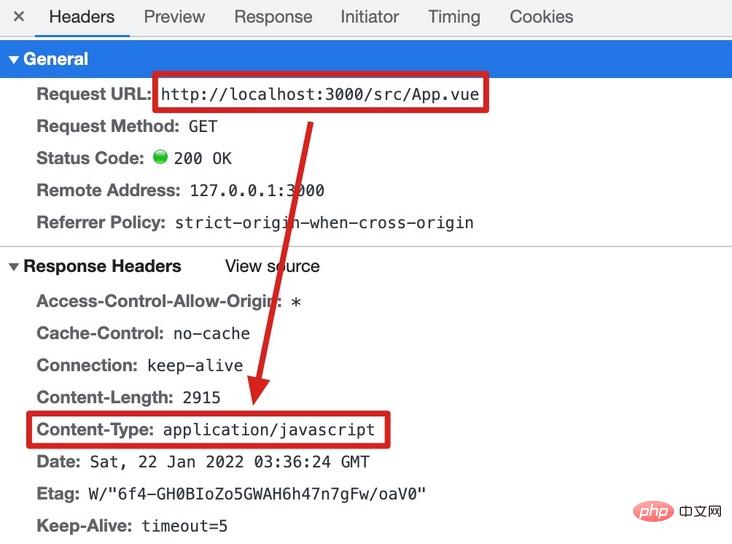
难道谷歌浏览器已经支持直接加载 ts 和 vue 文件了吗?其实并不是,这里的奥妙之处来自于文件的响应头 —— Content-Type,这决定了浏览器以什么样的方式处理该文件。(如下图)

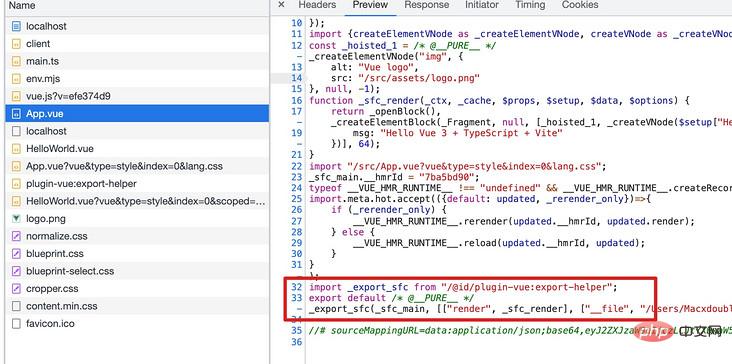
如果你点开其他 .vue 文件可以看出,.vue 文件还是经过编译,成为了可供浏览器识别的 js 类型,但模块还是使用了谷歌浏览器支持的 原生 ES 模块。(如下图)

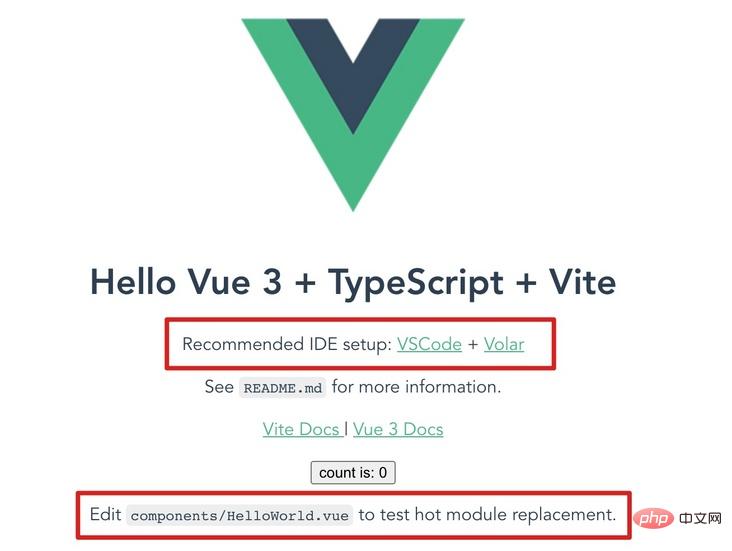
我们来看看页面长啥样吧。(如下图)

emmmmm,经典的 Vue 启动页。
上图的两行话引起了我的注意:
推荐使用的 IDE 是
vscode+volar。修改
components/HelloWorld.vue来测试本地热更新功能。
vscode + volar
vscode 是我一直用于写 vue 的代码编辑器,可 volar 是啥呢?
查了一下,原来是 vscode 中用于支持 vue3 语法的一个插件,可以用于智能语法提示和错误检查。(如下图)

果断安装一波。—— 学霸一把梭,差生文具多
文档中提到了,该插件可能会和 vetur 插件有冲突,建议两者只开启一个。(确实如此),所以在一个工作区内的话,只开一个插件吧,避免冲突。
本地热更新
接下来,我来修改 components/HelloWorld.vue
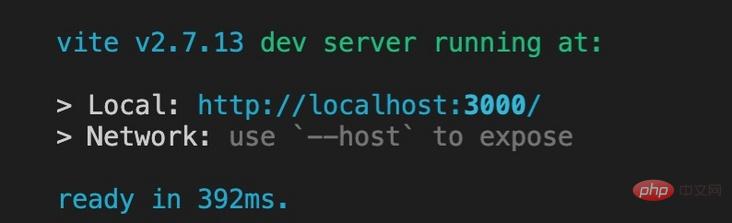
npm i zum Installieren der Abhängigkeiten verwendet haben, verwenden Sie npm run dev, um den lokalen Entwicklungsmodus zu starten.

 Ich habe das Projekt gerade ausgeführt und die Startgeschwindigkeit hat mich wirklich überrascht.
Ich habe das Projekt gerade ausgeführt und die Startgeschwindigkeit hat mich wirklich überrascht.
Dies ist viel schneller als der durch Vue2 initialisierte Projektstart. Das Projekt wurde im Handumdrehen gestartet.
Natürlich können wir aus der Einführung wissen, dass dies daran liegt, dassVitebei der lokalen Entwicklung dasnative ES-Modulverwendet, sodass kein Modulkompilierungsprozess erforderlich ist viel Zeit.
Lokal laufende Module anzeigen
Wir öffnen die Konsole und werfen zunächst einen Blick auf unsere html-Datei. (Wie unten gezeigt)
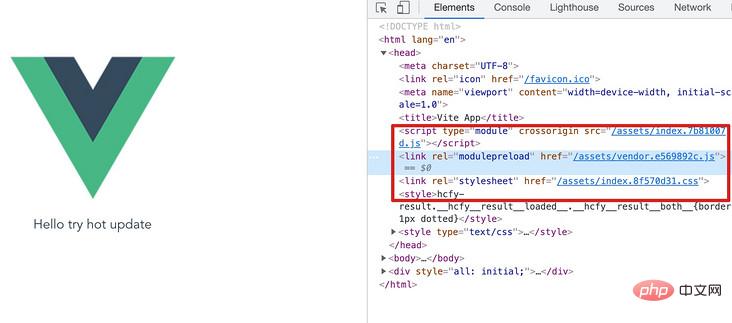
 🎜🎜🎜Wie Sie am Morgen sehen können, hat
🎜🎜🎜Wie Sie am Morgen sehen können, hat html main.ts eingeführt, den Eingang zu unserem Projektdokument. (Wie unten gezeigt) 🎜🎜🎜 🎜🎜🎜Wie Sie auf dem Bild oben sehen können, ist der Code immer noch nativ
🎜🎜🎜Wie Sie auf dem Bild oben sehen können, ist der Code immer noch nativ import ohne Übersetzung. 🎜🎜Hier sehe ich jedoch die angeforderten Ressourcen, einschließlich ts und vue. 🎜🎜Unterstützt Google Chrome bereits das direkte Laden von ts- und vue-Dateien? Eigentlich nicht, das Geheimnis liegt hier im Antwortheader der Datei – Content-Type, der bestimmt, wie der Browser mit der Datei umgeht. (Wie unten gezeigt) 🎜🎜🎜 🎜🎜🎜Wenn Sie auf andere
🎜🎜🎜Wenn Sie auf andere .vue-Dateien klicken, können Sie sehen, dass die .vue-Dateien noch kompiliert sind und wird zum Typ js, der von Browsern erkannt werden kann, das Modul verwendet jedoch weiterhin das von Google Chrome unterstützte native ES-Modul. (Wie unten gezeigt) 🎜🎜🎜 🎜🎜🎜Mal sehen, wie die Seite aussieht. (Wie unten gezeigt) 🎜🎜🎜
🎜🎜🎜Mal sehen, wie die Seite aussieht. (Wie unten gezeigt) 🎜🎜🎜 🎜🎜🎜emmmmm, die klassische Startseite von
🎜🎜🎜emmmmm, die klassische Startseite von Vue. 🎜🎜Die beiden Zeilen im Bild oben erregten meine Aufmerksamkeit: 🎜- 🎜Die empfohlene IDE ist
vscode+volar. 🎜 - 🎜Ändern Sie
components/HelloWorld.vue, um die lokale Hot-Update-Funktion zu testen. 🎜
🎜vscode + volar🎜
🎜vue ist der Code-Editor, den ich immer zum Schreiben von vue verwendet habe ist volar? 🎜🎜Nach der Überprüfung stellte sich heraus, dass es sich um ein Plug-in in vscode zur Unterstützung der vue3-Syntax handelte, das für intelligente Syntax-Eingabeaufforderungen und Fehlerprüfung verwendet werden kann. (Wie unten gezeigt) 🎜🎜🎜 🎜🎜🎜 Entscheidende Installation. ——
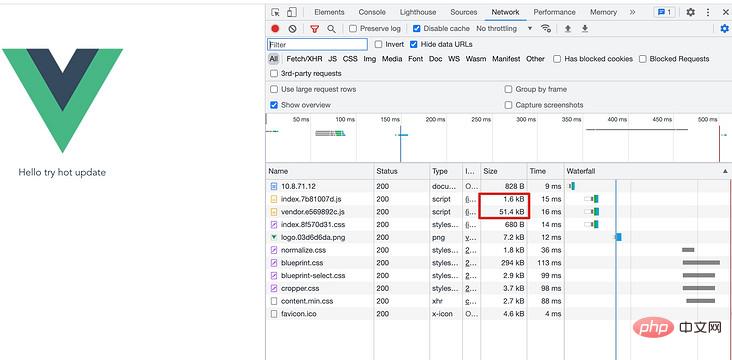
🎜🎜🎜 Entscheidende Installation. —— Ein Top-Schüler hat einen Shuttle, aber ein schlechter Schüler hat viel Briefpapier🎜🎜Im Dokument wurde erwähnt, dass dieses Plug-in möglicherweise mit dem vetur-Plug-in in Konflikt steht, und Es wird empfohlen, nur eine der beiden zu aktivieren. (In der Tat). Wenn Sie sich also in einem Arbeitsbereich befinden, öffnen Sie nur ein Plug-In, um Konflikte zu vermeiden. 🎜🎜Lokales Hot-Update🎜
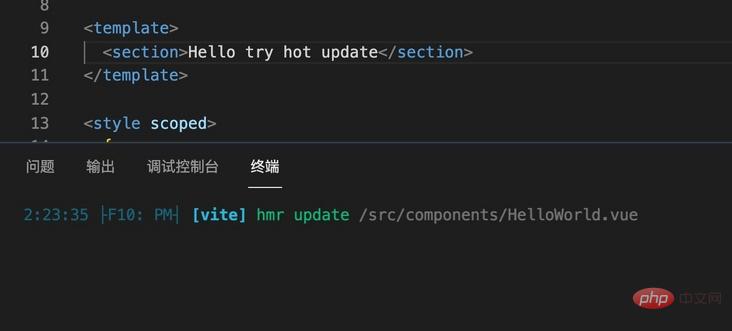
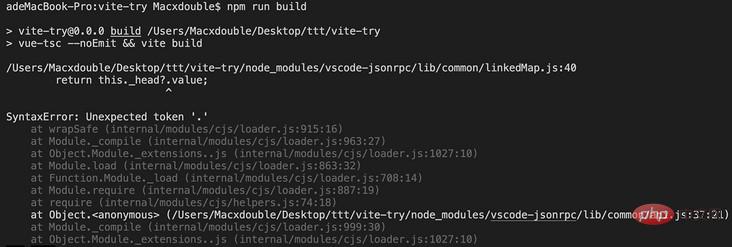
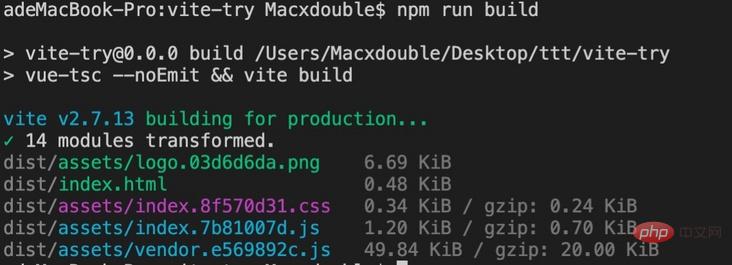
🎜Als nächstes werde ichcomponents/HelloWorld.vue ändern, um die lokale Hot-Update-Funktion zu testen. 🎜🎜Tatsächlich glaube ich nicht, dass Sie es ausprobieren müssen, es wird auf jeden Fall sehr schnell gehen. 🎜🎜🎜🎜🎜🎜🎜Nach dem Ändern des Codes ist das Hot-Update in dem Moment abgeschlossen, in dem Sie es speichern, was kaum wahrnehmbar ist. 🎜🎜Dies hängt auch mit der geringen Größe des Projekts zusammen. Bei größeren Projekten muss die Geschwindigkeit von Hot-Updates nach der Änderung des Codes erneut überprüft werden. 🎜🎜🎜Ein Projekt erstellen🎜🎜🎜Sie haben bereits Erfahrungen mit der lokalen Entwicklung gemacht. Jetzt versuchen wir, ein Projekt zu erstellen und zu sehen, wie das Produkt aussieht. 🎜Verwenden Sie den Befehl npm run build, um das Projekt zu erstellen. Hier wurde ein Fehler gefunden. (Wie unten gezeigt) npm run build 命令可以构建项目。这里发现有个报错。(如下图)

我这是刚初始化的项目,怎么第一次构建就报错了呢?
这里看出报错是 可选链操作符 语法的报错,想了一下应该是 node 版本的问题。我本地的 node 版本是 v12.20.0,在官方文档找了找,确实有相关的问题记录。(如下图)

看来 vue + ts 的模板依赖的 node 版本需要更高,我这里将 node 版本切换到 v14.15.0,再次运行构建命令,就成功啦!(如下图)

最终构建的代码是由 Rollup 进行打包的,Rollup 其实我也没用过,还是看看他的官方介绍吧。

这里主要还是了解一下 rollup 和 webpack 的区别,rollup 的模块打包能力并没有 webpack 强大,但是利用了 tree-shaking 充分处理 js 文件,打包出来的 js 文件会比较 “干净”。
然后,我们进入 dist 目录,使用 anywhere(一个简单的 http 服务器) 运行一下项目看看。



从上图可以看出,vite 打包出来的文件,入口 js 是直接阻塞 DOM 渲染线程的。不过,这两个 js 的文件也不大,加起来才 53k。
当然,随着项目越来越大,这个体积也会越来越大的。
Vite 兼容性问题
一个新框架的推出,大家都比较关心它的社区活跃度,其次就是它的兼容性了。
我们来看看 Vite 打包出来的代码兼容性如何吧。(如下图)

据 Vite 官方介绍,默认配置构建出来的代码是只能支持现代浏览器的,也就是下面这些。

可以通过修改配置最低支持到 es2015,也就是 ES6 (也就是说,IE 不支持)。
但是可以通过一个插件 —— @vitejs/plugin-legacy 来支持传统浏览器(比如 IE11)。不过,IE11 好像也就是它的极限了,更低的版本可能会出现问题。
所以,如果你对于浏览器兼容要求比较严格的话,请谨慎使用 Vite。
小结
好了,到这里,这次 Vite 的初体验,到这里就结束了。
用 Vite 新建一个项目,然后修改代码,查看变更。最后,构建项目,本地预览。
这一切用 Vite 来做还是比较简单的,而且 很快!
我想,我会开始尝试用 Vite + Vue3 去写一些小项目练手,然后再看看有没有适合它的生产项目。
下次我再来聊聊我使用 Vue3
 🎜🎜Dies ist ein neu initialisiertes Projekt. Warum erhalte ich eine Fehlermeldung, wenn ich es zum ersten Mal erstelle? 🎜🎜Hier ist zu erkennen, dass es sich bei dem gemeldeten Fehler um einen Fehler in der Syntax des
🎜🎜Dies ist ein neu initialisiertes Projekt. Warum erhalte ich eine Fehlermeldung, wenn ich es zum ersten Mal erstelle? 🎜🎜Hier ist zu erkennen, dass es sich bei dem gemeldeten Fehler um einen Fehler in der Syntax des optionalen Kettenoperators handelt. Wenn man darüber nachdenkt, sollte es sich um ein Problem mit der node-Version handeln. Meine lokale node-Version ist v12.20.0. Ich habe die offizielle Dokumentation durchsucht und festgestellt, dass es tatsächlich verwandte Problemdatensätze gibt. (Wie unten gezeigt) 🎜🎜 🎜🎜Es scheint, dass die Vorlage von
🎜🎜Es scheint, dass die Vorlage von vue + ts von node abhängt Die Version muss höher sein. Ich habe die node-Version auf v14.15.0 umgestellt und den Build-Befehl erneut ausgeführt, und es war erfolgreich! (Wie unten gezeigt) 🎜🎜 🎜🎜Der endgültig erstellte Code wird gepackt durch
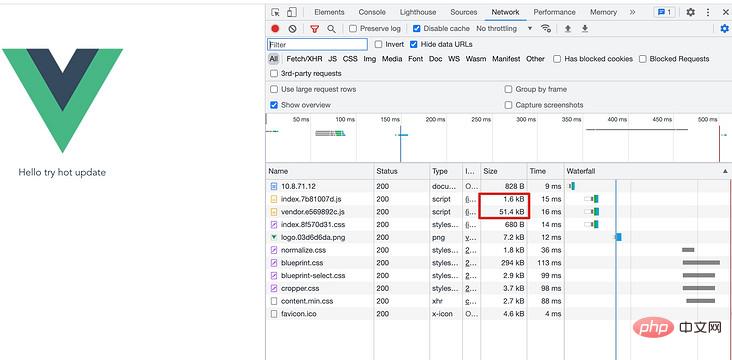
🎜🎜Der endgültig erstellte Code wird gepackt durch Rollup, Rollup code> Eigentlich habe ich es auch noch nicht verwendet, also werfen wir einen Blick auf die offizielle Einführung. 🎜🎜<span class="img-wrap"><img class="lazy" referrerpolicy="no-referrer" src="https://img.php.cn/upload/article/000/000/024/0cfcb6eee838e92699c8d438e53a7f87%20-17.jpg" alt="Sprechen wir über Vues neues Front-End-Konstruktionstool Vite (erste Erfahrung)" title="Sprechen wir über Vues neues Front-End-Konstruktionstool Vite (erste Erfahrung)"></span>🎜🎜Hier geht es vor allem darum, den Unterschied zwischen <code>rollup und webpack zu verstehen Die Modulpaketierungsfunktion von rollup ist nicht so leistungsstark wie die von webpack, verwendet jedoch tree-shaking, um js vollständig zu verarbeiten. code>-Dateien und verpacken Sie sie. Die <code>js-Datei wird „sauberer“ sein. 🎜🎜Dann betreten wir das Verzeichnis dist und verwenden anywhere (einen einfachen http-Server), um das Projekt auszuführen und zu sehen. 🎜🎜 🎜🎜
🎜🎜 🎜🎜
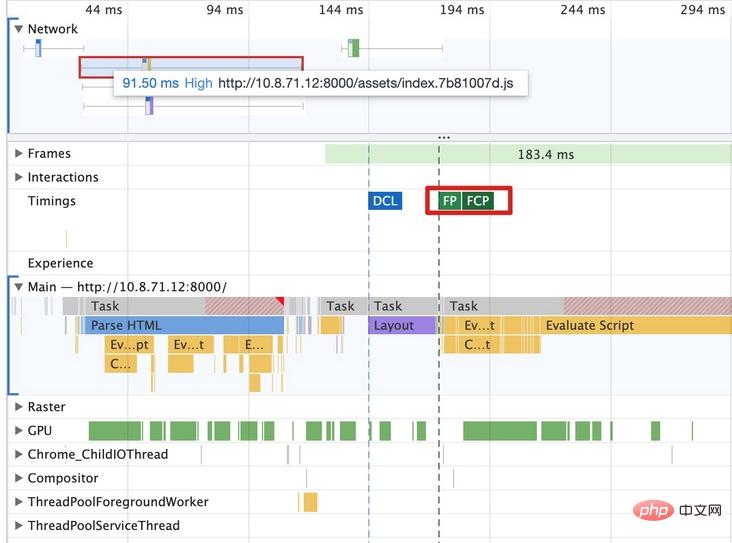
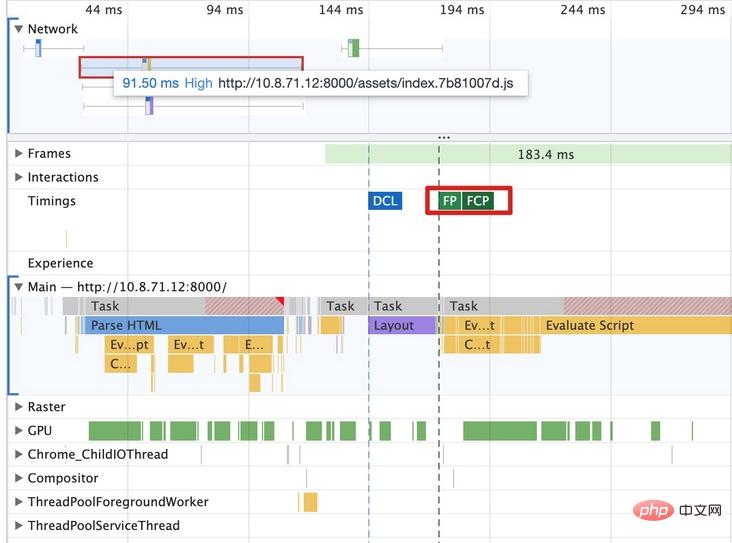
🎜🎜 🎜🎜Wie Sie im obigen Bild sehen können, blockiert der Eintrag
🎜🎜Wie Sie im obigen Bild sehen können, blockiert der Eintrag js der von vite gepackten Datei direkt DOM für den Rendering-Thread. Allerdings sind die Dateien dieser beiden js nicht groß und summieren sich auf 53 KB. 🎜Natürlich wird dieses Volumen immer größer, je größer das Projekt wird.
Vite-Kompatibilitätsprobleme
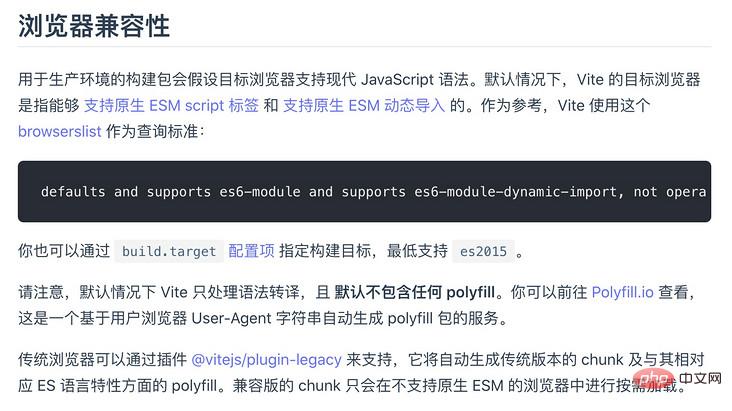
🎜Wenn ein neues Framework eingeführt wird, sind alle mehr besorgt über seine Community-Aktivität, gefolgt von seiner Kompatibilität. 🎜🎜Werfen wir einen Blick auf die Kompatibilität des vonVite gepackten Codes. (Wie unten gezeigt) 🎜🎜 🎜🎜Laut der offiziellen Einführung von
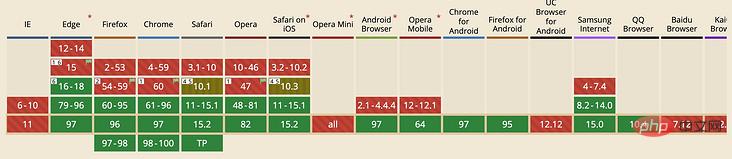
🎜🎜Laut der offiziellen Einführung von Vite wurde der Code mit der Standardkonfiguration erstellt kann nur moderne Browser unterstützen. Dies sind die folgenden. 🎜🎜 🎜🎜Sie können die Konfiguration ändern, um mindestens
🎜🎜Sie können die Konfiguration ändern, um mindestens es2015 zu unterstützen, also ES6 (Das heißt, der IE unterstützt es nicht). 🎜🎜Aber es kann herkömmliche Browser (wie IE11) über ein Plug-in unterstützen – @vitejs/plugin-legacy. Allerdings scheint IE11 die Grenze zu sein, und in niedrigeren Versionen können Probleme auftreten. 🎜🎜Wenn Sie also strenge Anforderungen an die Browserkompatibilität haben, verwenden Sie Vite bitte mit Vorsicht. 🎜Zusammenfassung
🎜Okay, das war's, diese erste Erfahrung mitVite endet hier. 🎜🎜Verwenden Sie Vite, um ein neues Projekt zu erstellen, ändern Sie dann den Code und sehen Sie sich die Änderungen an. Erstellen Sie abschließend das Projekt und zeigen Sie es lokal in der Vorschau an. 🎜🎜Es ist relativ einfach, Vite zu verwenden, um all dies zu tun, und es ist schnell! 🎜🎜Ich denke, ich werde versuchen, mit Vite + Vue3 einige kleine Projekte zum Üben zu schreiben und dann zu sehen, ob es dafür geeignete Produktionsprojekte gibt. 🎜🎜Ich werde beim nächsten Mal über meine ersten Erfahrungen mit Vue3 sprechen. Jeder ist herzlich eingeladen, weiterhin aufmerksam zu sein. 🎜(Lernvideo-Sharing: Web-Frontend-Entwicklung, Einführung in die Programmierung)
Das obige ist der detaillierte Inhalt vonSprechen wir über Vues neues Front-End-Konstruktionstool Vite (erste Erfahrung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist Unit-Test? Wie kann ich Vue-Komponenten einem Unit-Test unterziehen?
- Wie führe ich Vue-Komponenten im React-Projekt aus? Methodeneinführung
- Wie werden von Vue3 berechnete Eigenschaften implementiert? Lassen Sie uns über Umsetzungsprinzipien sprechen
- Verstehen Sie den Einzelelement-Datenfluss und die bidirektionale Datenbindung in Vue. Sind dies zwei Konflikte?

