Heim >Web-Frontend >Front-End-Fragen und Antworten >So brechen Sie den Anzeigestiltyp einer ungeordneten Liste in CSS ab
So brechen Sie den Anzeigestiltyp einer ungeordneten Liste in CSS ab
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-27 17:30:233857Durchsuche
Abbruchmethode: 1. Verwenden Sie das Attribut „list-style“, um den kleinen schwarzen Punktstil der ungeordneten Liste abzubrechen. Die Syntax lautet „ungeordnete Liste {list-style:none}“ 2. Verwenden Sie zum Abbrechen das Anzeigeattribut Die ungeordnete Liste wird in Zeilen angezeigt. Die Syntax lautet „ungeordnete Liste {display:inline}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So deaktivieren Sie den Anzeigestil einer ungeordneten Liste in CSS
Ungeordnete Liste
Die Sortierung einer ungeordneten Liste bedeutet, dass es keine Seriennummer gibt, sondern standardmäßig ein Punkt vorne angezeigt wird
- 第一句
- 第二句
- 第三句
- 第四句
Beispiel:
nbsp;html> <meta> <title></title>
- 第一句
- 第二句
- 第三句
- 第四句
Effekt-Screenshot: 
例

Durch die Verwendung von list-style: none; können Sie den Punkt entfernen. Sie können die Punkte entfernen, indem Sie ein Stilattribut oder einen Selektor in das ul-Tag schreiben und
list-style: none;hinzufügen.
nbsp;html>
<meta>
<style>
#aa{
list-style: none;
}
</style>
<title></title>
|
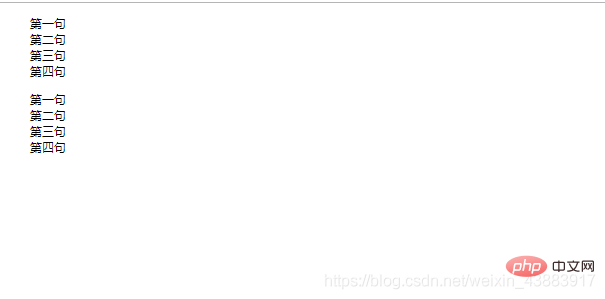
Screenshot des Effekts: |
|---|---|
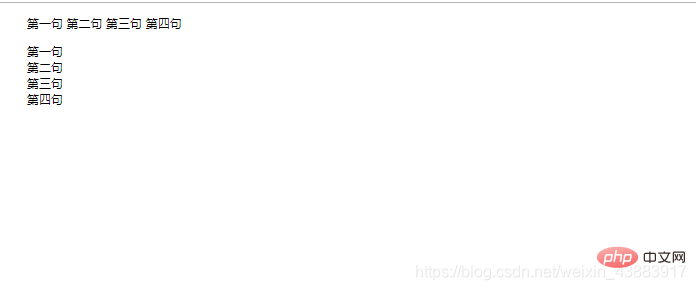
| In Zeilen angezeigt | |
| Sowohl die geordnete Liste als auch die Die geordnete Liste belegt standardmäßig eine Zeile Drücken Sie Sie werden in Zeilen angezeigt, wir können sie jedoch auch in einer Zeile anzeigen lassen, was über das Anzeigeattribut erreicht werden kann. | |
| Anzeigeattribut |
keine
zeigt nicht an
BlockElemente auf Blockebene (Spaltenanzeige)
inline 
Inline-Elemente (Zeilendarstellung )
nbsp;html>
<meta>
<style>
.aa li{
display: inline; <!-- 行内元素(行显示) --> }
.bb li{
display: none; <!-- 不显示 --> }
.cc li{
display: block; <!-- 块内元素(列显示) --> }
</style>
<title></title>
<ol>
<li>第一句</li>
<li>第二句</li>
<li>第三句</li>
<li>第四句</li>
</ol>
- 第一句
- 第二句
- 第三句
- 第四句
- 第一句
- 第二句
- 第三句
- 第四句
Das obige ist der detaillierte Inhalt vonSo brechen Sie den Anzeigestiltyp einer ungeordneten Liste in CSS ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

