Heim >Web-Frontend >Front-End-Fragen und Antworten >Welches Attribut kann einen Skalierungseffekt in CSS3 erzielen?
Welches Attribut kann einen Skalierungseffekt in CSS3 erzielen?
- 青灯夜游Original
- 2022-04-25 15:51:332117Durchsuche
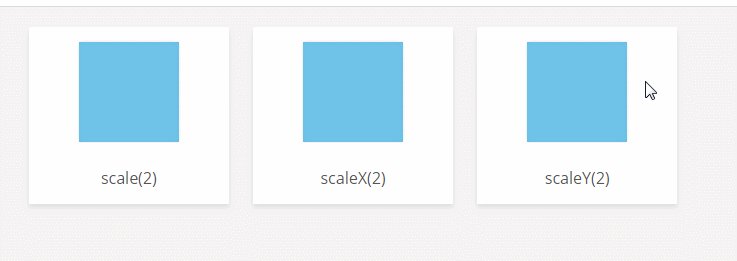
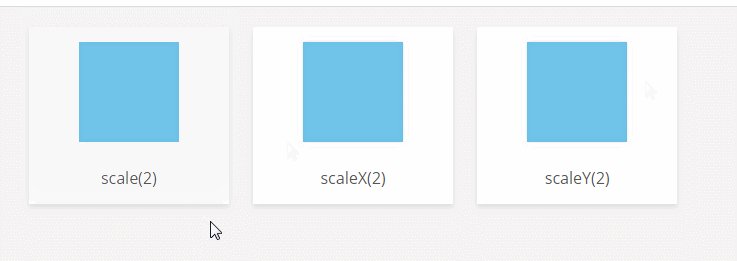
In CSS3 kann der Skalierungseffekt über das Transformationsattribut erreicht werden. Das Transformationsattribut kann mit der Funktion „scaleX()“ zum Erzielen eines horizontalen Skalierungseffekts, mit der Funktion „scaleY()“ zum Erzielen eines vertikalen Skalierungseffekts und mit der Funktion „scale(x,y)“ zum Erzielen einer gleichzeitigen horizontalen und vertikalen Skalierung verwendet werden Skalierung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Transformationsattribut, das in CSS3 einen Skalierungseffekt erzielen kann.
Das Transformationsattribut wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Das Transformationsattribut und die Skalierungsmethode können das Element entsprechend dem zentralen Ursprung skalieren.
css3-Skalierungsmethode hat drei Situationen:
(1) ScaleX(x): Das Element skaliert nur in horizontaler Richtung (X-Achsen-Skalierung);
(2) ScaleY(y): Das Element skaliert nur in vertikaler Richtung (Skalierung der Y-Achse);
(3) Skalierung (x, y): Das Element wird gleichzeitig horizontal und vertikal skaliert (X-Achse und Y-Achse werden gleichzeitig skaliert
1, scaleX(x)
Syntax:
transform:scaleX(x)
Beschreibung:
x stellt den Skalierungsfaktor des Elements entlang der horizontalen Richtung (X-Achse) dar. Wenn er größer als 1 ist, bedeutet dies eine Vergrößerung 1 bedeutet Reduzierung.
Es ist leicht zu verstehen, wenn man über das Konzept der Vielfachen nachdenkt.
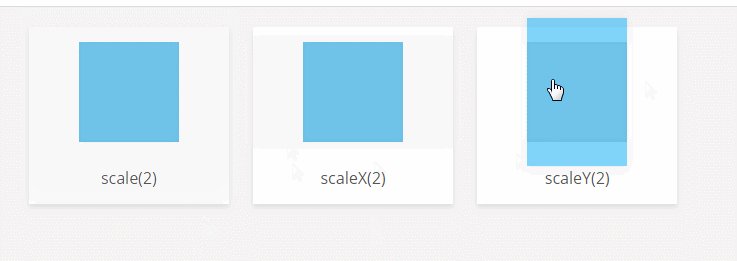
2. scaleY(y)
Syntax:
rrreeBeschreibung:
y stellt den Skalierungsfaktor des Elements entlang der vertikalen Richtung (Y-Achse) dar es ist kleiner als 1, es bedeutet Reduzierung.
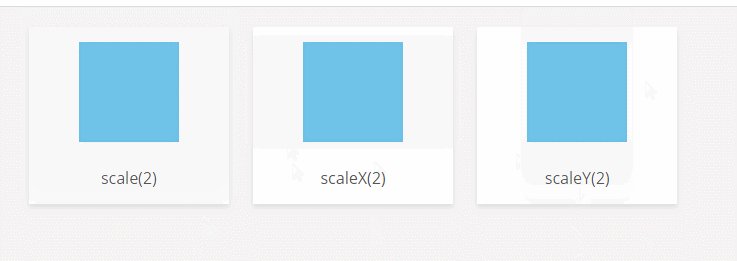
3. Skala(x,y)
Syntax:
transform:scaleY(y)
Beschreibung:
x stellt das Vielfache der Elementskalierung entlang der horizontalen Richtung (X-Achse) dar, y stellt die Skalierung des Elements entlang der dar vertikale Richtung (Y-Achse) Vielfaches.
Beachten Sie, dass Y ein optionaler Parameter ist. Wenn der Y-Wert nicht festgelegt ist, bedeutet dies, dass die Skalierungsfaktoren in X- und Y-Richtung gleich sind (gleichzeitiger Vergrößerer).
Beispiel:
transform:scale(x,y)

(Lernvideo-Sharing: CSS-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWelches Attribut kann einen Skalierungseffekt in CSS3 erzielen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

