Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die neuen Pseudoklassenselektoren in CSS3?
Was sind die neuen Pseudoklassenselektoren in CSS3?
- 青灯夜游Original
- 2022-04-25 15:14:473226Durchsuche
Die neuen Pseudoklassenselektoren sind: 1. „:root“, passend zum Stammelement des Dokuments 2. „:first-child“, passend zum ersten untergeordneten Element des übergeordneten Elements 3. „:last-“ child“ , entspricht dem letzten untergeordneten Element des übergeordneten Elements; 4. „:empty“ entspricht dem leeren Element; 5. „:target“ und so weiter.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Rolle von Pseudoklassenselektoren: Bestehende Selektoren weiter einschränken und weitere Filterelemente festlegen, die mit vorhandenen Selektoren abgeglichen werden können. Die von CSS 3 bereitgestellten Pseudoklassenselektoren sind hauptsächlich in die folgenden drei Kategorien unterteilt:
- Struktureller Pseudoklassenselektor
- UI-Elementstatus-Pseudoklassenselektor
- Andere Pseudoklassenselektoren
1. Strukturell Pseudoklassenselektor Klassenselektor
- :root: Entspricht dem Stammelement des Dokuments. In einem HTML-Dokument ist das Stammelement immer das
-Element. - :first-child: Entspricht Elementen, die mit dem Selektor übereinstimmen und der erste untergeordnete Knoten seines übergeordneten Elements sein muss.
- :last-child: Entspricht Elementen, die dem Selektor entsprechen und der letzte untergeordnete Knoten seines übergeordneten Elements sein muss.
- :nth-child(n): Entspricht Elementen, die mit dem Selektor übereinstimmen und der n-te untergeordnete Knoten seines übergeordneten Elements sein muss.
- :nth-last-child(n): Entspricht Elementen, die mit dem Selektor übereinstimmen, und muss der n-te untergeordnete Knoten vom letzten seiner übergeordneten Elemente sein.
- :only-child: Entspricht Elementen, die dem Selektor entsprechen und der einzige untergeordnete Knoten seines übergeordneten Elements sein muss.
- :first-of-type: entspricht dem Selektor und ist das erste Element unter seinen Geschwisterelementen desselben Typs und derselben Ebene.
- :last-of-type: entspricht dem Selektor und ist das letzte Element unter seinen Geschwisterelementen desselben Typs und derselben Ebene.
- :nth-of-type(n): Entspricht dem n-ten Element, das mit dem Selektor übereinstimmt, und ist das n-te Element unter seinen Geschwisterelementen desselben Typs und derselben Ebene.
- :nth-last-of-type(n): Entspricht dem Selektor und ist das n-te Element vom letzten unter Geschwisterelementen desselben Typs und derselben Ebene.
- : only-of-type: Entspricht dem Auswahlcontainer und ist das einzige Element unter seinen Geschwisterelementen desselben Typs und derselben Ebene.
- :empty: Entspricht Elementen, die mit dem Selektor übereinstimmen und keine untergeordneten Elemente (einschließlich Textknoten) enthalten.
- :lang(lang): Entspricht Elementen, die zum Selektor passen und deren Inhalt in einer bestimmten Sprache vorliegt.
Für die beiden Pseudoklassenselektoren: nth-child und :nth-last-child werden auch die folgenden Verwendungen unterstützt.
:nth-child(odd/event): Entspricht Elementen, die mit dem Selektor übereinstimmen und der ungerade/gerade untergeordnete Knoten seines übergeordneten Elements sein muss
:nth-last-child(odd/event): Entspricht Elementen, die mit übereinstimmen Auswahl :nth-child(xn y): Entspricht dem Element, das mit dem Selektor übereinstimmt und muss der xn yte untergeordnete Knoten seines übergeordneten Elements sein
:nth-last-child(xn y): Entspricht Elementen, die mit dem Selektor übereinstimmen und muss der xn-yte untergeordnete Knoten seines übergeordneten Elements sein
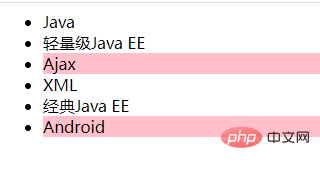
Ein Beispiel für die Verwendung des :nth-last-child Pseudoklassenselektors ist wie folgt:
<meta>
<meta>
<title> child </title>
<style>
/* 定义对作为其父元素的倒数第3n 1个(1、4、7)子节点
的li元素起作用的CSS样式 */
li:nth-last-child(3n+1) {
background-color: #FFC0CB;
}
</style>
- Java
- 轻量级Java EE
- Ajax
- XML
- 经典Java EE
- Android
Der Effekt ist wie folgt:

2 . UI-Elementstatus-Pseudoklassenselektor UI-Elementstatus-Pseudoklassenselektor enthält:
- :aktiviert: Entspricht allen Benutzeroberflächen (Formularformularen) im verfügbaren Zustand
- :deaktiviert: Entspricht dem Elemente im deaktivierten Zustand in allen Benutzeroberflächen (Formularformularen)
- :checked: Entspricht den ausgewählten Elementen in allen Benutzeroberflächen (Formularformularen)
- ::selection (vor diesem Selektor stehen zwei Doppelpunkte) : Entspricht dem Teil des Elements, der vom Benutzer ausgewählt oder hervorgehoben wird das Ziel eines benannten Ankers)
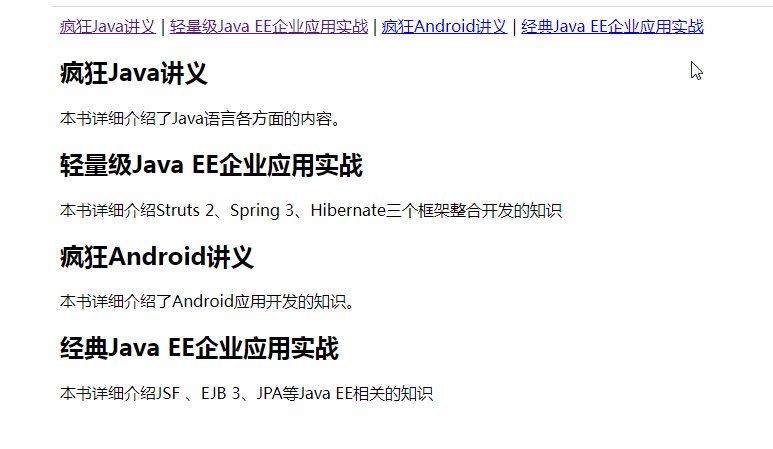
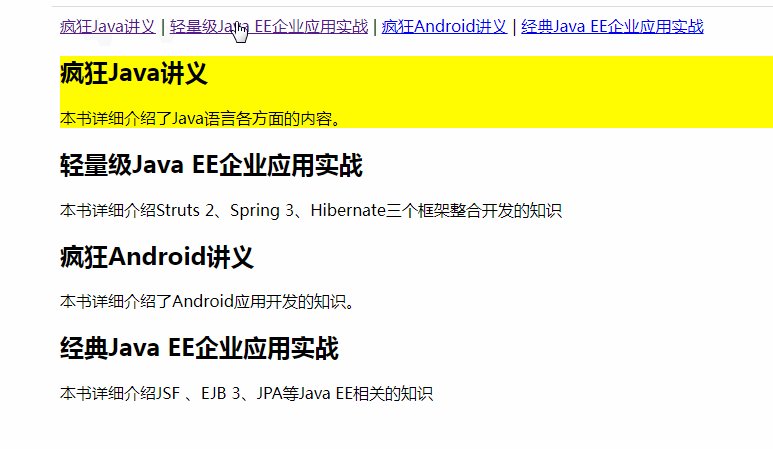
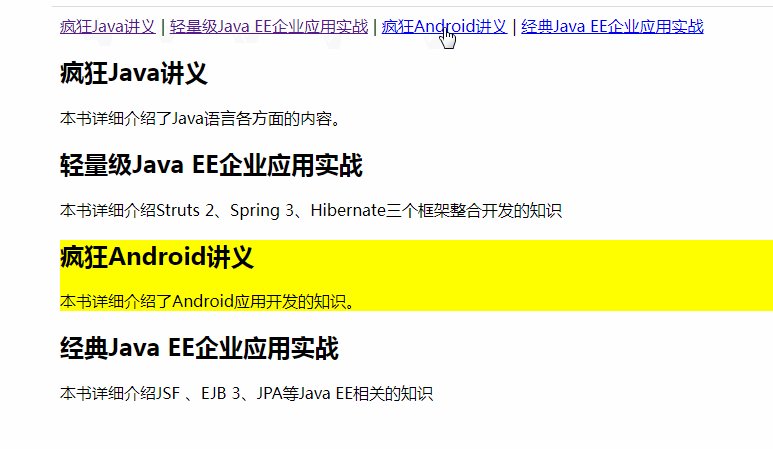
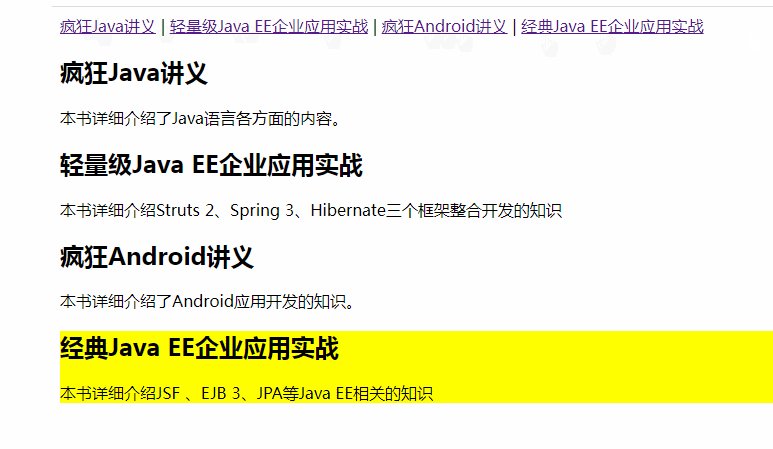
- Erforderliches Element muss das Ziel eines benannten Ankers sein und muss das Ziel sein, auf das gerade zugegriffen wird. Sein Zweck besteht darin, dass die Seite das über diesen Selektor besuchte Ziel hervorheben kann. Das Folgende demonstriert die Verwendung von: Zielselektor (der Code ist der Beispielcode in „Crazy HTML 5 CSS 3 JavaScript Handout“)
<meta>
<title> :target </title>
<style>
:target {
background-color: #ff0;
}
</style>
<p>
<a>疯狂Java讲义</a> |
<a>轻量级Java EE企业应用实战</a> |
<a>疯狂Android讲义</a> |
<a>经典Java EE企业应用实战</a>
</p>
<div>
<h2>疯狂Java讲义</h2>
<p>本书详细介绍了Java语言各方面的内容。</p>
</div>
<div>
<h2>轻量级Java EE企业应用实战</h2>
<p>本书详细介绍Struts 2、Spring 3、Hibernate三个框架整合开发的知识</p>
</div>
<div>
<h2>疯狂Android讲义</h2>
<p>本书详细介绍了Android应用开发的知识。</p>
</div>
<div>
<h2>经典Java EE企业应用实战</h2>
<p>本书详细介绍JSF 、EJB 3、JPA等Java EE相关的知识</p>
</div>
3.2: kein Pseudoklassenselektor (entspricht dem 1-Selektor, aber nicht Elemente, die mit dem 2-Selektor übereinstimmen, entsprechen dem Subtrahieren von 2 von 1)
Der folgende Seitencode demonstriert die Verwendung des Nicht-Selektors:
<meta>
<title> :not </title>
<style>
li:not(#ajax) {
color: #999;
font-weight: bold;
}
</style>
- 疯狂Java讲义
- 轻量级Java EE企业应用实战
- 疯狂Ajax讲义
- 疯狂XML讲义
- 疯狂Android讲义
Wie Sie den laufenden Ergebnissen entnehmen können, mit Ausnahme aller < mit dem id of ajax ;li.../>Die Schriftart des Elements wird auf die durch #999 dargestellte Farbe eingestellt und die Schriftart wird fett angezeigt. 
(Lernvideo-Sharing: CSS-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas sind die neuen Pseudoklassenselektoren in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

