Heim >Web-Frontend >Front-End-Fragen und Antworten >So wählen Sie die Nummer des CSS3-Selektors aus
So wählen Sie die Nummer des CSS3-Selektors aus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-27 17:39:463311Durchsuche
Methode: 1. Verwenden Sie den Selektor „übergeordnetes Element: n-tes untergeordnetes Element (n)“, der das n-te untergeordnete Element im übergeordneten Element auswählt. Es gibt keine Begrenzung für den Elementtyp : nth-of-type(n)“-Selektor, dieser Selektor wählt auch das n-te untergeordnete Element im übergeordneten Element aus, wählt jedoch nur Geschwisterelemente aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wie wähle ich den CSS3-Selektor aus? 1. :nth-child(n)
:nth-child(n) Der Selektor entspricht dem n-ten untergeordneten Element im übergeordneten Element und es gibt keine Begrenzung für den Elementtyp.
n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. Beispiel ist wie folgt:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
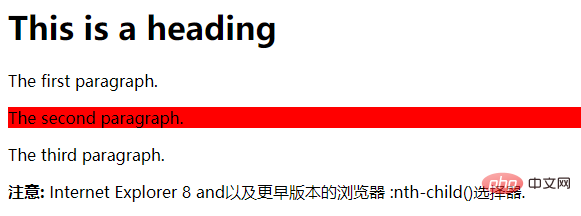
p:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
</html>Ausgabeergebnis:
 2, :nth-of-type(n)
2, :nth-of-type(n)
:nth-of-type(n) Selector stimmt mit dem n-ten davon überein Typ-Geschwisterelemente.
n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. Das Beispiel sieht wie folgt aus:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
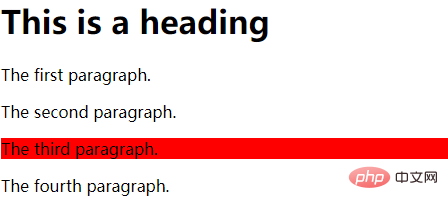
p:nth-of-type(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>Ausgabeergebnis:
(Teilen von Lernvideos:  CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo wählen Sie die Nummer des CSS3-Selektors aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

